python的GUI编程--wxpython学习(二)--基本控件和事件
其实wxpython的控件非常简单,在你声明好的panel或者frame里面直接实例化就行了,然后设置几个通用的参数,比如:
parent=xxx
label=’xxx’
style=’xxx’
获取里面的值或者内容可以用GetValue()设置则是SetValue()。
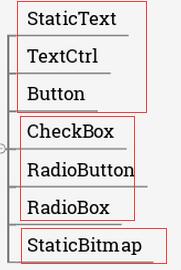
为了省事,我把要学习的控件分为三个例子,如下图:

所以这里不一个个举例了,一个小技巧就是直接ctrl+鼠标左键进入源码阅读即可。
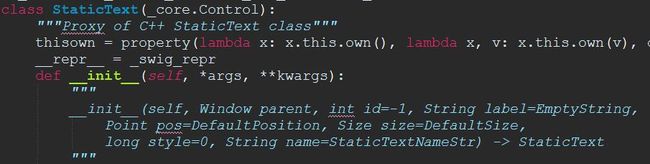
比如StaticText,直接查看init方法:

那么这几个就是可以指定的属性了。
直接上使用的实例:
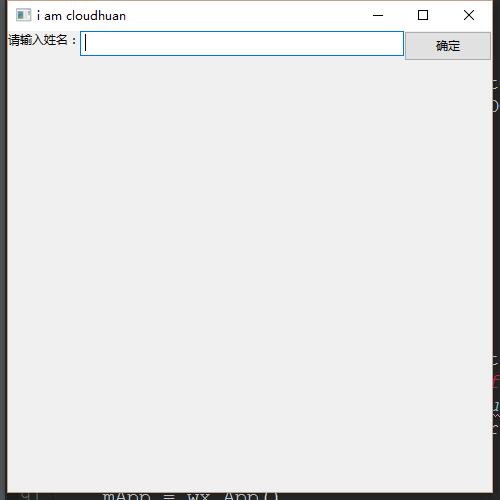
StaticText TextCtrl和Button例子
class F_Mix00(wx.Frame):
'''
演示文本框,输入框和按钮的例子
'''
def __init__(self):
wx.Frame.__init__(self,parent=None,title=u'i am cloudhuan',size=(500,500),pos=(500,200))
mPanel = wx.Panel(parent=self)
mBoxSizer = wx.BoxSizer(orient=wx.HORIZONTAL)
mText = wx.StaticText(parent=mPanel,label=u'请输入姓名:')
mBoxSizer.Add(mText)
self.mEdit = wx.TextCtrl(parent=mPanel)
self.mEdit.SetFocus()
mBoxSizer.Add(self.mEdit,proportion=wx.EXPAND)
mBtn = wx.Button(parent=mPanel,label=u'确定')
mBtn.Bind(event=wx.EVT_BUTTON,handler=self.printBtn)
mBoxSizer.Add(mBtn)
mPanel.SetSizer(mBoxSizer)
mPanel.Fit()
def printBtn(self,event):
print self.mEdit.GetValue()
self.mEdit.Clear()
self.mEdit.SetFocus()CheckBox RadioButton和RadioBox的例子
class F_Mix01(wx.Frame):
'''
演示checkbox radiobutton和radiobox
'''
def __init__(self):
wx.Frame.__init__(self,parent=None,title=u'i am cloudhuan',size=(500,500),pos=(500,200))
mPanel = wx.Panel(parent=self)
mBox = wx.BoxSizer(orient=wx.VERTICAL)
#checkbox演示
mCheck00 = wx.CheckBox(parent=mPanel,label=u'深圳')
mBox.Add(mCheck00)
mCheck01 = wx.CheckBox(parent=mPanel,label=u'北京')
mBox.Add(mCheck01)
#radiobutton演示
mRbtn00 = wx.RadioButton(parent=mPanel,label=u'男',style=wx.RB_GROUP)
mRbtn01 = wx.RadioButton(parent=mPanel,label=u'女')
mBox.Add(mRbtn00)
mBox.Add(mRbtn01)
#radiobox演示
mRb = wx.RadioBox(parent=mPanel,label=u'测试在哪里',choices=[u'移动端测试',u'web端测试'],majorDimension=2,style=wx.RA_SPECIFY_ROWS)
mBox.Add(mRb)
mPanel.SetSizer(mBox)
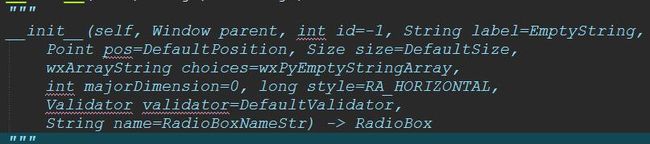
mPanel.Fit()这里要解释一下radiobox的参数:

choices:传入一个列表,用来展示数据
majorDimension:指明以某种形式展示多少数据
style:指定形式,行还是列,比如wx.RA_HORIZONTAL表示以水平方式展示majorDimension个数据
最后是
StaticBitmap的例子
class F_Bitmap(wx.Frame):
'''
演示图片
'''
def __init__(self):
wx.Frame.__init__(self,parent=None,title=u'i am cloudhuan',size=(500,500),pos=(500,200))
mPanel = wx.Panel(parent=self)
img = wx.Image('/home/cloudhuan/桌面/截图/tmp.png')
img = img.Scale(500,500)
mBitmap = wx.StaticBitmap(parent=mPanel,bitmap=wx.BitmapFromImage(img))Image类负责把文件转为Image对象,然后调用Bitmap类的BitmapFromImage把Image对象转为bitmap对象,这里是静态定义,也可以通过方法setBitmap指定。
好了,那么基本控件参照例子应该比较好懂了,下面说说事件
事件
wxpython的事件是通过”绑定”的形式定义的,其实和android的setonxxxlistener一样一样的,这种绑定不单只基本控件,Frame和Panel都是支持的,比如鼠标点击,按钮点击等等。
有两种方式调用,一个是self.Bind()另一个是控件.Bind()推荐是后者啦。
Bind()的时候需要传入两个参数:
event:事件类型
handler:回调的函数
比如:
class EventTest(wx.Frame):
def __init__(self):
wx.Frame.__init__(self,parent=None,title=u'i am cloudhuan',size=(500,500),pos=(500,200))
self.Bind(event=wx.EVT_LEFT_DOWN, handler=self.receiveMouse)
def receiveMouse(self,event):
print event.x,event.y运行起来是点击屏幕,然后输出坐标点在控制台,就不截图了,主要看代码:
self.Bind(event=wx.EVT_LEFT_DOWN, handler=self.receiveMouse)self代表的是我自定义的Frame,event为EVT_LEFT_DOWN常量,表示监控鼠标左键动作,handler指定我要触发的函数。下面触发的函数定义为:
def receiveMouse(self,event):
print event.x,event.y可以看到传入了一个event对象,这个是系统给我们的,表示了一系列信息,这一点和android一致。
常用的一些事件描述粘贴网上摘抄的:
来自这里
事件描述
EVT_SIZE 由于用户干预或由程序实现,当一个窗口大小发生改变时发送给窗口。
EVT_MOVE 由于用户干预或由程序实现,当一个窗口被移动时发送给窗口。
EVT_CLOSE 当一个框架被要求关闭时发送给框架。除非关闭是强制性的,否则可以调用event.Veto(true)来取消关闭。
EVT_PAINT 无论何时当窗口的一部分需要重绘时发送给窗口。
EVT_CHAR 当窗口拥有输入焦点时,每产生非修改性(Shift键等等)按键时发送。
EVT_IDLE 这个事件会当系统没有处理其它事件时定期的发送。
EVT_LEFT_DOWN 鼠标左键按下。
EVT_LEFT_UP 鼠标左键抬起。
EVT_LEFT_DCLICK 鼠标左键双击。
EVT_MOTION 鼠标在移动。
EVT_SCROLL 滚动条被操作。这个事件其实是一组事件的集合,如果需要可以被单独捕捉。
EVT_BUTTON 按钮被点击。
EVT_MENU 菜单被选中。