kivy学习笔记-转到新界面之两种方法
修改或切换应用程序界面显示的Widgets方法如下例程(在上一篇笔记中代码的基础上扩展),具体方法和说明见代码中的注释:
MyForm: # 顶级GUI部件类
: # 定义MyForm类
orientation:"vertical" # 定义orientation属性的值
text_input:text_box # 定义用于外部引用的名称,指向id为text_box的GUI部件
BoxLayout: # 定义子GUI部件
height:"40dp" # 高度
size_hint_y:None # 纵向占比
TextInput:
id:text_box
size_hint_x:50 # 横向占比(多个同级GUI部件的占比比例来分配实际大小)
Button:
text:"Button A"
size_hint_x:20
on_press:root.buttona_act() # 指定Button被按下时执行的方法
Button:
text:"Button B"
size_hint_x:20
on_press:root.chg_widget() # 调用转换界面方法
Button:
text:"Button C"
size_hint_x:10
on_press:root.chg_widget2() # 调用另一种转换界面方法
: # 定义另一个Widgets
Button:
text:"Button D"
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.properties import ObjectProperty
from kivy.uix.label import Label
from kivy.factory import Factory
class MyForm(BoxLayout): # 此处类定义虽然为空,但会将my.kv的GUI定义的相关“程序”引入,即相当于在此定义
text_input = ObjectProperty() # 在类中添加text_input属性,对应kv文件中用于外部引用的名称,最终指向对应id的GUI部件
def buttona_act(self):
print(self.text_input.text) # 获取text_input所指向GUI部件的text值,并打印到控制台
# 转换界面方法1
def chg_widget(self):
self.clear_widgets()
self.add_widget(Label(text='location')) # 添加程序生成的Widget
# 转换界面方法2
def chg_widget2(self):
self.clear_widgets()
cur_wdgt = Factory.MyForm2()
self.add_widget(cur_wdgt) # 添加kv文件中定义的Widget
class MyApp(App): # 类名MyApp 在运行时正好自动载入对应的my.kv文件
pass
MyApp().run()
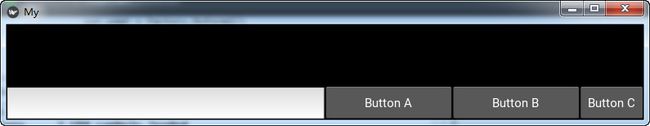
运行效果图:
1.程序的初始界面图
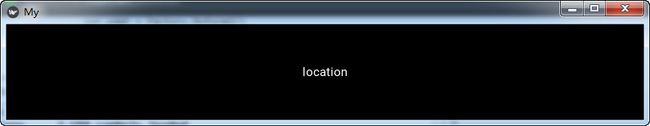
2.点击Button B后的程序界面图:
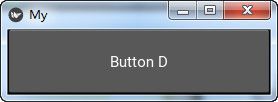
3.点击Button C后的程序界面图: