android仿今日头条下拉刷新中的vector动画
一直有留意到今日头条下拉刷新的效果, 真的很赞,在学习了svg drawable相关资料后, 参考博客http://blog.csdn.net/u012950099/article/details/52040028完成了今日头条下拉刷新中的动画, 首先看下效果图:
录制效果有点渣,少了上边和下边两条线, 请大家见谅.....ps: gif中还有仿ios菊花loading效果, 仿qq下拉刷新效果,侧滑删除等自定义view, 这都不是重点, 重点是标题!
这篇文章我只写效果的实现过程和代码, 具体什么叫svg 什么事vector, 请移步我之前写的文章, android vector pathData探究,几分钟绘制自己的vectordrawable.这篇文章有详细介绍,废话不多说, 上代码看看如何实现.
首先分析下动画效果, 图形是分为4个部分, 参与动画的为3个部分,分别为矩形框, 3条短线,3条长线.
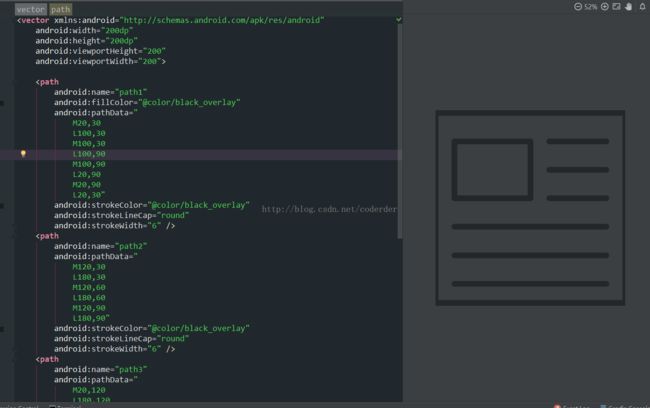
首先创建vector图形文件:
效果图:
第二步, 既然是svg动画, 那么需要创建相应的list或者容器之类的来保存动画的执行顺序或步骤, 创建animated-vector相应xml文件:
第三步: 在res--animator--文件夹下分别创建对应的jrtt_path_one,jrtt_path_two,jrtt_path-three,这三个ObjectAnimator对应的svg xml文件,
jrtt_path_one:
jrtt_path_tow:
jrtt_path_three:
然后再相应布局文件中:
ImageView iv_vector = (ImageView) findViewById(R.id.iv_test_view_vector_jrtt);
AnimatedVectorDrawable drawable = (AnimatedVectorDrawable) iv_vector.getDrawable();
drawable.start();具体实现,请参考我的GitHub项目, https://github.com/MrDeclanCoder/KotlinMVPRxJava2Dagger2GreenDaoRetrofitDemo, 欢迎start!