create-react-app脚手架配置vw+antd-mobile+less搭建移动端布局配置
1.配置vw
(1)首先create-react-app react-vw-demo 生成一个demo,执行 npm run eject暴露出config文件,然后npm start把项目跑起来。
(2)安装相关postcss相关插件
npm install postcss-aspect-ratio-mini postcss-px-to-viewport-opt postcss-write-svg postcss-preset-env postcss-viewport-units cssnano -S
安装成功后,配置webpack.config.js
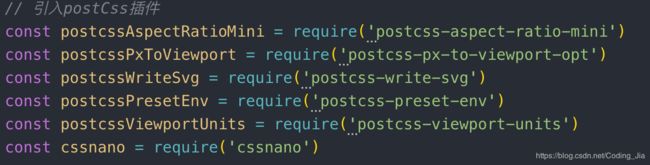
首先引入相关文件
const postcssAspectRatioMini = require('postcss-aspect-ratio-mini')
const postcssPxToViewport = require('postcss-px-to-viewport-opt')
const postcssWriteSvg = require('postcss-write-svg')
const postcssPresetEnv = require('postcss-preset-env')
const postcssViewportUnits = require('postcss-viewport-units')
const cssnano = require('cssnano')
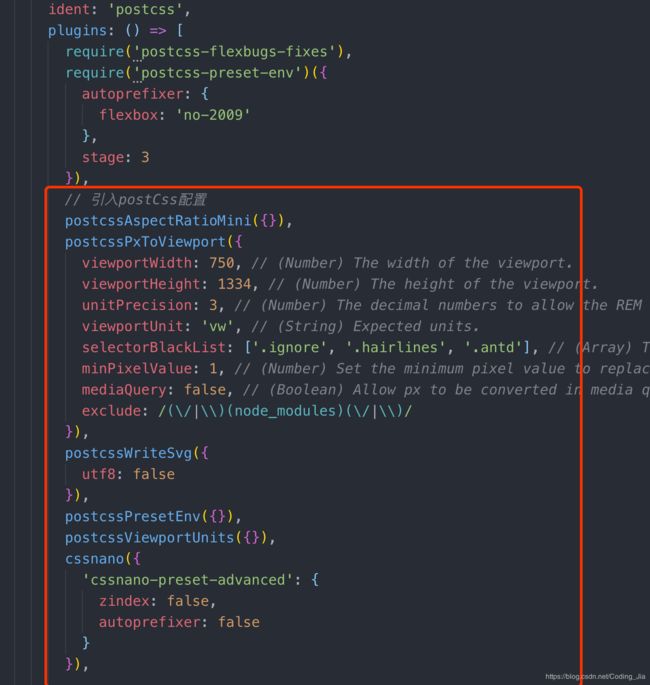
// 引入postCss配置
postcssAspectRatioMini({}),
postcssPxToViewport({
viewportWidth: 750, // (Number) The width of the viewport.
viewportHeight: 1334, // (Number) The height of the viewport.
unitPrecision: 3, // (Number) The decimal numbers to allow the REM units to grow to.
viewportUnit: 'vw', // (String) Expected units.
selectorBlackList: ['.ignore', '.hairlines', '.antd'], // (Array) The selectors to ignore and leave as px.
minPixelValue: 1, // (Number) Set the minimum pixel value to replace.
mediaQuery: false, // (Boolean) Allow px to be converted in media queries.
exclude: /(\/|\\)(node_modules)(\/|\\)/
}),
postcssWriteSvg({
utf8: false
}),
postcssPresetEnv({}),
postcssViewportUnits({}),
cssnano({
'cssnano-preset-advanced': {
zindex: false,
autoprefixer: false
}
}),
在这里要特别注意,网上有很多教程需要安装postcss-cssnext插件,这个插件安装后,打包会报throw new BrowserslistError('Unknown browser query ' + selection + '') BrowserslistError: Unknown browser query dead这样的错误
这里我们需要用postcss-cssnext替换为 postcss-preset-env , postcss-px-to-viewport替换为postcss-px-to-viewport-opt以避免相关报错
最后再public/index.html中引入
body中添加
代码解决低版本兼容问题,这样npm start就可以愉快的使用vw了
2.引入antd-mobile
在使用vw布局时,我们可以引入一个UI库来为我们快速搭建页面
这里我们引入了ant-mobile UI库
首先安装npm install antd-mobile -S
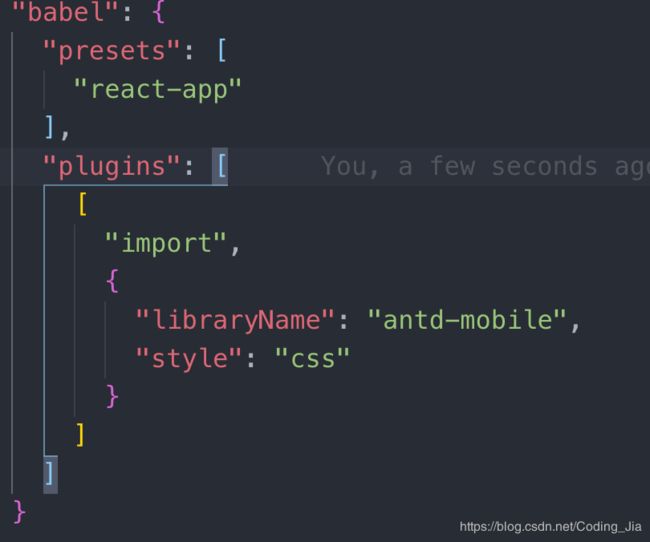
由于antd-mobile库整体引入得话,体积会很大,这时我们需要按需引入,这里由于我们已经执行npm run eject把相关文件暴露出来了,所以我们不能按照官网给出的教程来进行按需加载。这里我们在package.json中添加以下代码"babel": { "presets": [ "react-app" ], "plugins": [ [ "import", { "libraryName": "antd", "style": true } ] ] },

网上有教程添加"style":true,这样的话,添加的组件会没有样式,所以还是要改成"style":“css”,这样npm start再引入相关组件就可以看到效果。
3.添加less配置
首先安装相关插件
npm install less-loader less -D
安装成功后,由于create-react-app官方脚手架已经升级了,我们需要在webpack.config.js中配置less
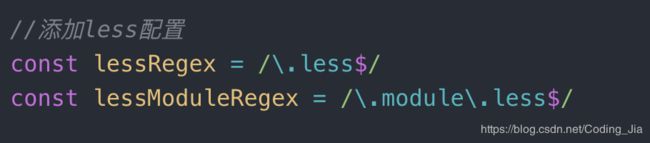
首先引入相关插件

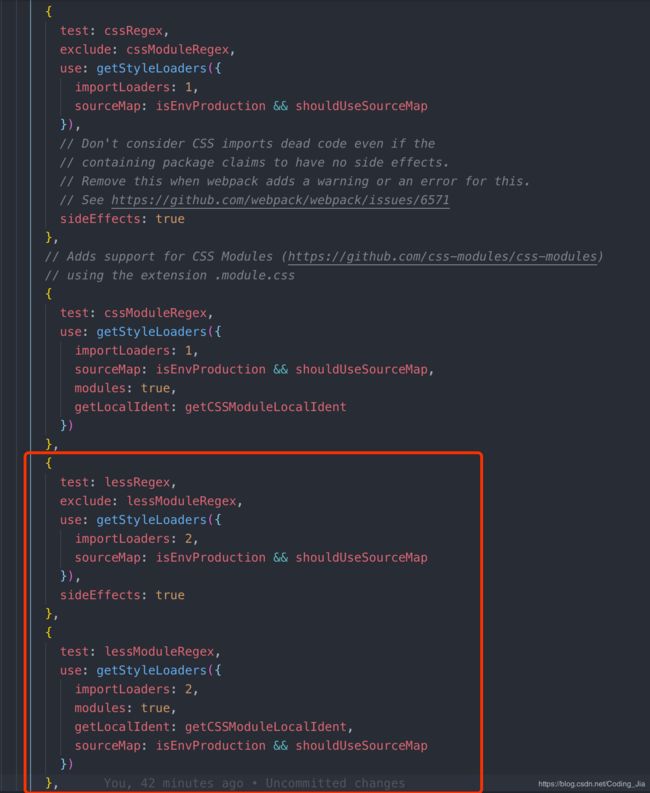
然后在下图这个位置添加配置
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders({
importLoaders: 2,
sourceMap: isEnvProduction && shouldUseSourceMap
}),
sideEffects: true
},
{
test: lessModuleRegex,
use: getStyleLoaders({
importLoaders: 2,
modules: true,
getLocalIdent: getCSSModuleLocalIdent,
sourceMap: isEnvProduction && shouldUseSourceMap
})
},
本人在配置的时候查找文档遇到了很多坑,所以记录下来,避免下次遇到时浪费时间。
好了,现在已经把基本配置都完成了,这样就可以愉快的敲代码了!!!