原生js实现ajax请求(带请求头header)和数据传参过程代码
一、Ajax 概述
Ajax 是 Asynchronous Javascript And XML 的简写
Ajax是一门技术,并不是一门语言
使用XHTML+CSS来标准化呈现
使用XML和XSLT进行数据交换及相关操作
使用XMLHttpRequest对象与Web服务器进行异步数据通信
使用Javascript操作Document Object Model进行动态显示及交互
使用JavaScript绑定和处理所有数据
优点:
页面局部刷新:减少用户等待时间,提高用户体验
与服务器异步通信:不需要打断用户的操作,具有更迅速的响应能力
按需获取数据,节约带宽
缺点:
破坏了浏览器的后退机制(ajax局部刷新页面,浏览器后退按钮不可点);解决方案:HTML5 直接操作浏览历史
不利于搜索引擎优化;解决方案:(待更新)
**安全问题:**Ajax技术就如同对企业数据建立了一个直接通道,这使得开发者在不经意间会暴露比以前更多的数据和服务器逻辑
核心:
**组成:**JavaScript、XMLHTTPRequest、DOM对象
通过XMLHttpRequest对象来向服务器发异步请求,从服务器获得数据,然后用JavaScript来操作DOM而更新页面
工作原理:
相当于在用户和服务器之间加了一个中间层(ajax引擎),异步请求数据(使用户操作 与 服务器响应异步化)
并不是所有的用户请求都提交给服务器,像一些数据验证(比如判断用户是否输入了数据)和数据处理(比如判断用户输入数据是否是数字)等都交给Ajax引擎自己来做, 只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求
对比:
传统的JS获取数据:用户每触发一个 Http 请求,都需要空闲等待响应,服务器会返回一个完整的 HTML 页面,每一次数据交互,都是一个新的页面;即使是一次很小的交互,用户也需要等待服务器响应 及 完整的 HTML 页面;缺点:浪费带宽、应用的响应时间依赖于服务器的响应时间
Ajax 突出之处:Ajax 在 Http 协议的基础上,以异步的方式与服务器进行通信;可简单理解为:向服务器请求数据,不用刷新页面(页面局部更新),这样极大的提升了 整体执行效率 及 用户体验
二、Ajax 的核心对象
1. XMLHtttpRequest对象 是Ajax技术 的核心
Javascript通过XMLHttpRequest对象直接与服务器进行交互( 请求数据,获取数据 )
XMLHtttpRequest对象,简称xhr对象,是Ajax技术 的核心,即 Ajax技术的引擎
XMLHtttpRequest对象 作为浏览器的内置对象,来实现发送、接收 HTTP请求 与 响应信息
2. xhr对象 的属性
readyState:返回 请求的状态(数字格式)
值有 5种,如下:
状态 名称 描述
0 Uninitialized 初始化状态:XMLHttpRequest 对象已创建 或 已被 abort() 方法重置
1 Open 请求还没有被发送:open() 方法已调用,但是 send() 方法未调用。
2 Send 未接收到响应:Send() 方法已调用,HTTP 请求已发送到 Web 服务器
3 Receiving 所有响应头部都已经接收到 、响应体开始接收但未完成
4 Loaded HTTP 响应已经完全接收
responseText:返回 响应体(字符串格式)
此属性表示:到目前为止接收到的响应体(不含头部)
若没有接收到数据,则返回空字符串
readyState 值小于3时,这个属性的值肯定是空字符串
readyState 值为3时,这是属性的值 可能是整个响应体,也可能是部分响应体
responseXML:返回的响应体(xml格式)
此属性表示:到目前为止接收到的响应体(不含头部)
status:由服务器返回的 HTTP 状态码(数字格式)
当 readyState 小于 3 的时候读取这一属性会导致一个异常
常见状态码如下:
200:请求成功
404:没有发现文件、查询或url
400~499:客户端问题
500 :服务端问题
statusText:由服务器返回的 HTTP 状态(详细描述)
3. xhr对象 的方法
open( ) 初始化HTTP请求,但不发送请求
语法: open(method, url, async, username, password)
method 请求方式: GET、POST 、HEAD
url 请求地址:同源策略
async 是否异步请求:默认值为 true(可选参数);如果这个参数是 false,请求是同步的,后续对 send() 的调用将阻塞,直到响应完全接收
username 、password:为 url 所需的授权提供认证资格(可选,一般不写)
作用:
把 readyState 设置为 1
保存供send()方法使用的请求参数,重置 XMLHttpRequest 对象,以便复用
删除之前的请求头、接收到的响应头
将响应体、响应状态码设为默认值
send( ) 发送 HTTP 请求(会打开一个Web 服务器的网络连接)
语法: send(body)
body 请求体:get请求时 body 为 null;post请求时 body 为 请求体(一个字符串 或 对象),参数 body 应该由 以下几部分组成:
之前调用 open( ) 时指定的 HTTP 方法、url 以及认证资格(如果有的话)
之前调用 setRequestHeader( ) 时指定的请求头部(如果有的话)
传递给这个方法的 body 参数
作用:
把 readyState 设置成2,并 打开一个 Web 服务器的网络连接
接受部分响应后,send() 或 后台线程 把 readyState 设置为 3
接受全部响应后,send() 或 后台线程 把 readyState 设置为 4
特殊情况:
如果 readyState 不是1(也就是没调用 open( ) 方法),会抛出异常
如果 open() 参数 async 为 false,send( ) 方法会阻塞 并不会返回,直到 readyState 为 4 并且服务器的响应被完全接收才返回
setRequestHeader() 设置请求头
语法: setRequestHeader(name, value)
name 头部的名称:这个参数不应该包括空白、冒号或换行
value 头部的值:这个参数不应该包括换行
约束:此方法设置请求头信息,必须在 调用 open( ) 之后 且 调用 send( ) 之前
请求头中包含:
Host
Connection
Keep-Alive
Accept-charset
Accept-Encoding
If-Modified-Since
If-None-Match
If-Range
Range
getResponseHeader() 获取指定请求头
语法: getResponseHeader(name)
getAllResponseHeaders(); 获取所有请求头
语法: getAllResponseHeaders( )
4. xhr对象 的事件
onreadystatechange readyState 改变时 会触发 此事件
代码如下:
<html>
<head>
<meta charset="utf-8">
<title>demotitle>
<style>
.btn{height:30px;width:100px;background:red;margin:10px 0;text-align:center;line-height:30px;color:#fff;}
style>
head>
<body>
<div class="postbtn btn">POST请求div>
<div class="getbtn btn">GET请求div>
body>
<script type="text/javascript">
//post请求
document.querySelector(".postbtn").οnclick= function(){
var xmlhttp = new XMLHttpRequest();
var obj = {
name: 'zhansgan',
age: 18
};
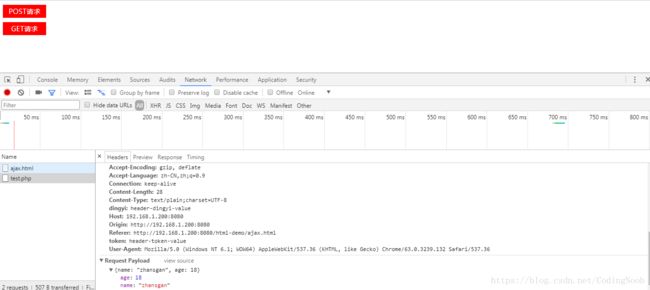
xmlhttp.open("POST", "http://192.168.1.200:8080/php/test.php", true);
xmlhttp.setRequestHeader("token","header-token-value"); // 可以定义请求头带给后端
xmlhttp.setRequestHeader("dingyi","header-dingyi-value");
xmlhttp.send(JSON.stringify(obj)); // 要发送的参数,要转化为json字符串发送给后端,后端就会接受到json对象
// readyState == 4 为请求完成,status == 200为请求陈宫返回的状态
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
console.log(xmlhttp.responseText);
}
}
};
//get请求
document.querySelector(".getbtn").οnclick= function(){
var xmlhttp = new XMLHttpRequest();
// get方法带参数是将参数写在url里面传过去给后端
xmlhttp.open("GET", "http://192.168.1.200:8080/php/test.php?name='zhansgang'&age=12", true);
xmlhttp.setRequestHeader("token","header-token-value");
xmlhttp.setRequestHeader("dingyi","header-dingyi-value");
xmlhttp.send();
// readyState == 4 为请求完成,status == 200为请求陈宫返回的状态
xmlhttp.onreadystatechange = function(){
if(xmlhttp.readyState == 4 && xmlhttp.status == 200){
console.log(xmlhttp.responseText);
}
}
};
script>
html>