- HTML+CSS+JSP的不同注释
宁酱醇
JSP基础(尚学堂_笔记)htmlcssjavascript前端
1.HTML注释2.CSS注释/**/3.JSP注释1)单行://2)多行:/**/4.打印1)1.1页面打印:CSSh3{font-size:30px;color:red;}被css控制显示在界面上1.2主页打印:JSdocument.write("显示在主界面")2)控制台打印:JS里varnum=10;console.log(num);3)弹窗打印:JSalert("弹窗");5.注释快捷键
- localStorage实现本地信息存储
半旧夜夏
前端javascript
基于HTML,CSS,JS代码,利用localStorage本地存储实现学生信息添加的综合小案列效果图:本地存储格式:HTML代码:学生信息管理新增学员姓名:年龄:性别:男女薪资:就业城市:北京上海广州深圳曹县录入学生就业统计表共有数据0条学号姓名年龄性别薪资就业城市录入时间操作CSS代码:*{/*外边距*/margin:0;/*内边距*/padding:0;}h1{/*使元素内的文本居中对齐*/
- 本地生活服务平台(源码+文档+部署+讲解)
亥时科技
生活源代码管理数据库java开源
引言随着城市化进程的加速,本地生活服务的需求日益多样化和个性化。本地生活服务平台通过数字化手段,为社区居民提供了一个全面、便捷的服务体验,从而提升社区服务体验和生活质量。系统概述本地生活服务平台采用前后端分离的架构设计,服务端基于MySQL5.7+、JDK1.8+和Redis,前端则采用VUE2.6.14和element-ui2.15.6,并在NODE14.21.3(>=8.9)环境下运行,NPM
- React Hooks 与 Vue Composition API 的区别
阿珊和她的猫
react.jsvue.js前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录1.设计哲学ReactHooksVueCompositionAPI2.使用方式ReactHoo
- SSE实现消息实时推送,前端渐进式学习、实践,真香
code_源源
人工智能前端人工智能
一、SSE概念SSE(ServerSentEvent),直译为服务器发送事件,顾名思义,也就是客户端可以获取到服务器发送的事件。我们常见的http交互方式是客户端发起请求,服务端响应,然后一次请求完毕;但是在sse的场景下,客户端发起请求,连接一直保持,服务端有数据就可以返回数据给客户端,这个返回可以是多次间隔的方式二、SSE应用场景在web端消息推送功能中,由于传统的HTTP协议是由客户端主动发
- 京东(京喜)前端自动化测试之路
程序员张无忌
软件测试程序员软件测试pythonjavajsweb
前言京喜(原京东拼购)项目,作为京东战略级业务,拥有千万级别的流量入口。为了保障线上业务的稳定运行,每月例行开展前端容灾演习,主要包含小程序及H5版本,要求各页面各模块在异常情况下进行适当的降级处理,不能出现空窗、样式错乱、不合理的错误提示等体验问题。原来的容灾演习过程:小程序(通信方式改成Https)和H5通过Whistle对接口返回进行修改来模拟异常情况,验证各页面各模块的降级处理符合预期。容
- 在springboot加vue项目中加入图形验证码
小山曲奇
springbootvue.js后端
后端首先先要创建一个CaptchaController的类,可以在下面的代码中看到在getCaptcha的方法里面写好了生成随机的4位小写字母或数字的验证码,然后通过BufferedImage类变为图片,顺便加上了干扰线。之后把图片转为Base64编码方便传给前端为了安全我写了encrypt方法把4位验证码加密了一下,和图片放在了Mapli传给了前端,后面的verifyCaptcha是对前端输入的
- 一款好看的UI美化赞赏单页HTML源码
CSDN专家-微编程
HTML项目uihtml前端
源码介绍一款好看的UI美化赞赏单页HTML源码,可以当成组件放到网站项目里,源码由HTML+CSS+JS组成,记事本打开源码文件可以进行内容文字之类的修改,双击html文件可以本地运行效果效果预览源码获取一款好看的UI美化赞赏单页HTML源码
- Amaze UI web mobile 前端框架
iteye_20240
ui前端框架移动开发
目录结构index.html-空白HTML模板;blog.html-博客页面模板(预览);landing.html-LandingPage模板(预览);login.html-登录界面模板(预览);sidebar.html-带边栏的文章模板(预览);在app.css中编写CSS;在app.js中编写JavaScript;移动端首选Zepto,桌面端选jQuery,这应该是大多数开发者的共识。那对于跨
- 腾讯26届实习生招聘火热开启~可内推
飞300
算法业界资讯javascriptphp
腾讯2025实习基地专项启动啦!报名自即日起至2月25日面向毕业时间在2025年9月1日-2026年12月31日期间在校大学生求职辅导、简历直推、专场面试⭐7大岗位,提前投、优先面、简历直推、快人一步⭐软件开发-后台开发方向软件开发-移动客户端开发方向软件开发-PC客户端开发方向软件开发-游戏客户端开发方向软件开发-前端开发方向软件开发-测试开发方向技术运营简历内推链接:https://join.
- Java中Long类型处理精度丢失问题
原冰洋
javabug
Long类型处理精度丢失问题描述后端给前端传一个long类型的数据,如果数据过大,前端js接收就会精度丢失,如果再传过来给后端,后端接收到的数据也是精度丢失的数据解决方案只需要将后端从传给前端的long类型的数据变成string类型就好了。1.提供对象转换器jacksonObjectMapper,基于jackson进行java对象到json数据的转换2.在webMvcConfig配置类中扩展Spr
- 后端Long类型19位返回前端丢失精度问题
19940719
JAVA
后端Long类型19位返回前端丢失精度问题问题原因:由于Long类型最大19位而JavaScript最大接收数字为16位,固存在精度丢失问题解决方案1.导入Maven依赖com.fasterxml.jackson.corejackson
- 按钮的“禁用”样式
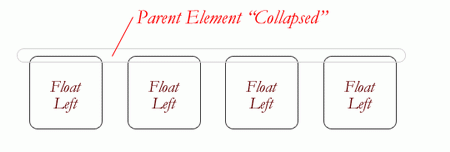
wangbinXMU
前端DOMcss
有时由于需要,需要将自己写的按钮禁用如:保存css:.save{display:block;width:50px;height:50px;line-height:50px;border-radius:100%;background:blue;color:#fff;text-align:center;}显示为:要是input和button做的按钮,当然采用disabled属性即可解决;要是自定义的按
- a标签(普通标签如span)没有disabled属性 ,怎样利用js实现该属性
weixin_30252709
前端javascriptViewUI
a标签以及其她普通标签没有disabled属性,要想实现类似input框属性disabled可以通过css样式设置pointer-events的值来设定:aonclickdisabledaAlertspanAlert$(document).ready(function(){$('.page-next').click(function(e){e.preventDefault();alert('aaa
- go 语言设置 商城首页
Go的神秘男朋友
golang开发语言后端
1:前端传递的数据结构:{"page_type":10,"page_name":"商城首页","page_data":{"page":{"params":{"name":"商城首页","title":"萤火商城2.0","shareTitle":"分享标题"},"style":{"titleTextColor":"black","titleBackgroundColor":"#ffffff"},"
- Long类型数据传到前端精度丢失问题
山风岚岚丶
debug
Long类型数据传到前端精度丢失问题原因JS内置有32位整数,而number类型的安全整数是53位。如果超过53位,则精度会丢失。正如现在后台传来一个64位的Long型整数,因为超过了53位,所以后端返回的值和前端获取的值会不一样。出现场景网上有很多改序列化方式让Long类型数据变成String类型的方法,试了都没什么用,后来仔细看了下发现,即视不加这些序列化方法,常规的后端Long类型数据传到前
- react-contexify的右键菜单属性disabled不起作用
qq_35769971
源码问题修复reactjs
目录react-contexify的右键菜单属性disabled不起作用代码展示问题原因解决方案react-contexify的右键菜单属性disabled不起作用使用场景:使用react做前端项目时,有一个需求是根据table的行数据不同,点击鼠标右键展示不同的菜单,但是真实情况是,只有第一次渲染的时候会根据代码逻辑渲染,之后点击鼠标右键,出来的菜单始终和第一次相同,除非先点击鼠标左键,再点击右
- web第二次作业
mbx0715
tensorflow人工智能python
一、小鹅通首页开发二、代码:index.html:小鹅通-首页style.css:*{margin:0;padding:0;box-sizing:border-box;}html,body{width:100%;height:100%;font-family:"微软雅黑";font-size:16px;}index.css:.bg{width:100%;}.header{background-im
- 解决CSS中设置<span>标签失效的方法
学技术的翻译小白
前端csshtmlhtml5
引用原文:https://www.jb51.net/css/112384.html‘’’spanid=‘span_slide_container’style=‘display:block;overflow-y:auto;overflow-x:auto;height:500px;’‘’’此处display:block;一定要加上,否则,span不起作用如果要定义span居中,必须先让span成块级元
- 【JavaScript】Day01
boy快快长大
前端javascript开发语言ecmascript
1.介绍1.1JS是什么一种运行在客户端(浏览器)的编程语言,实现人机交互效果。1.2作用网页特效(监听用户的一些行为让网页做出对应的反馈)表单验证(针对表单数据的合法性做出判断)数据交互(获取后台的数据,渲染到前端)服务端编程(node.js)1.3JS的组成ECMAScript:规定了JS基础的语法知识WebAPIs:DOM与BOMDOM:操作文档,比如对页面元素进行移动、大小、添加删除等操作
- Svelte 最新中文文档翻译(9)—— bind: 模板语法
前言Svelte,一个非常“有趣”、用起来“很爽”的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- 前端TS 时间格式化函数
念九_ysl
Vue前端javascript算法
/***时间日期转换*@paramdate当前时间,newDate()格式*@paramformat需要转换的时间格式字符串*@returns返回拼接后的时间字符串*/exportfunctionformatDate(date:Date,format:string):string{constweek:{[key:string]:string}={'0':'日','1':'一','2':'二','3
- 【开发日志】数字人+LLM:从概念到实现的全程记录!
AI大模型-王哥
大模型学习大模型教程大模型人工智能LLM数字人大模型入门
数字人是各种技术的集合,所以文章尽可能完整的介绍,项目中涉及的大小模型均可在本地部署并在我本人机器上运行。系统环境:CPU:i91490016GBGPU:GTX40608GBSYS:Windows11WSL:Ubuntu22.04本文章使用到的技术内容:数字人框架:LiveTalking大模型:Llama3.1TTS:GPT-SoVits语音转视频:Wav2Lip前端展示:WebRTC项目整体架构
- React的内部机制详解
GISer_Jinger
ReactJavascriptreact.js前端前端框架
用户之前询问了Vue的响应式原理,我详细介绍了Object.defineProperty和Proxy,以及发布订阅模式。现在用户转向React,可能是在比较两者,或者想深入理解React的内部机制。用户可能是前端开发者,想要更深入理解React的底层实现,以便优化应用或面试准备。我需要确保内容足够深入,覆盖React的核心机制,比如虚拟DOM、协调算法、Fiber架构、Hooks原理、事件系统等。
- javascript的成熟分类:“成熟分类”之路
lizi88888
javascript开发语言ecmascript
JavaScript是一门广泛应用于Web前端开发的高级编程语言,具有交互性强、界面效果丰富等优点。其在Web开发中的广泛应用越来越受到业界的关注,从最初的“套壳”式编程到现在的成熟分类,JavaScript已经发生了巨大的变化。ES5ES5标准于2009年发布,是JavaScript发展的一个重要里程碑。这个版本添加了一些新的语言特性,例如:严格模式、Object.create()方法、Func
- Python编程笔记
我真不会起名字啊
python开发语言
关于python在安装第三方库时遇到的问题(numpy、matplotlib、scipy、scikit-learn)软件设计模式课程设计---Python实现学生信息管理系统(MySQL数据库+前端可视化)Python实现图形的几何变换(平移、旋转、错切、反射、缩放)Python实现三次参数样条曲线、三次Bezier曲线、三次B样条曲线(tkinter实现输入框,matplotlib绘制曲线)
- html制作大白,怎样用HTML和CSS做出大白?
张竞扬 摩尔精英
html制作大白
您最好对HTML和CSS有一定的了解HTML代码背景颜色为灰色或者黑色,更容易衬托出大白body{background:#595959;}#baymax{/*设置为居中*/margin:0auto;/*高度*/height:600px;/*隐藏溢出*/overflow:hidden;}#head{height:64px;width:100px;/*以百分比定义圆角的形状*/border-radiu
- 用纯CSS画大白
weixin_30810583
纯CSS打造网页大白知识点:首先要把大白分割,整体baymax中包含header(eye1,eye2,mouth),torso(heart),belly(cover),l-bigfinger,r-bigfinger,l-smallfinger,r-smallfinger,l-leg,r-leg。因为大白是白色,所以背景颜色(body)要设为深色。大白居中,div居中要用margin:0auto;保
- 看到别人用css3写的baymax ,大白,挺萌的
a_water_drop
http://www.w3cfuns.com/blog-5455933-5404334.html这是作者博客,转载和使用请标明。无标题文档*{margin:0;padding:0;}body{background:#999;}.Baymax{width:300px;height:600px;margin:20pxautoautoauto;position:relative;}.head{width
- vue中的富文本框的使用(vue-quill-editor)
知否灬知否
组件库vue.jsjavascript前端
一、安装vue-quill-editornpminstallvue-quill-editor二、在main.js中引入importVueQuillEditorfrom'vue-quill-editor'import'quill/dist/quill.core.css'import'quill/dist/quill.snow.css'import'quill/dist/quill.bubble.cs
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro

![]()