- 微信公众号开发的H5页面只能在微信中打开(Vue项目)
山城️777
vue.js微信javascript
实现用户只能在微信中打开H5页面思路就是:项目是单页面项目,所以页面都渲染在index.html页面中,所以只要在index.html中进行判断,当前用户使用的浏览器是什么,如果用户使用除了微信浏览器的其它浏览器,都会将页面加载到wxError.html页面内,提示用户“请在微信客户端打开链接”具体步骤:1、与index.html同级新建一个wxError.html文件完整的代码varua=nav
- 微信公众号JSAPI支付详细开发过程
华仔_c656
简介:这几天公司有个活动需要用到微信公众号支付,最后成功了完成支付。但第一次使用微信的支付中间遇到一些问题方便以后参考,下面总结整个调用的过程。开发环境:java开发系统:win10开发工具:idea20182018-11-26在开发之前我们要准备以下资料:开发者ID(AppID)这个资料在微信公众号开发配置里查看(AppSecret)这个资料在微信公众号开发配置里查看接口权限网页服务网页白名单(
- 微信公众开发 - H5分享流程和封装
_既白_
H5分享流程第一步,绑定域名【先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。备注:登录后可在“开发者中心”查看对应的接口权限。】这里绑定的时候需要注意不要带前面的http协议头。写法跟上一篇《微信公众号开发-静默授权获取用户信息》中的网页回调域名设置的写法是一样的。第二步,引入JS文件安装:npminstallweixin-js-sdk使用:varwx=requir
- 【超详细!】Python微信公众号开发(5)- 无需编程,手把手带你轻松实现公众号自定义菜单和自动回复
同学小张
微信公众号开发python微信微信公众平台
文章目录0.背景1.自定义菜单2.自动回复2.1为指定关键词添加自动回复3.后续0.背景不知道有没有同学注意到,在【超详细!】Python微信公众号开发(2)这篇文章,当我们启用服务器配置后,有如下提示:也就是说,当开启了服务器配置后,原本微信公众号后台自定义的菜单都会被停用并失效…看我公众号【同学小张】前后对比就可以看出来了:开启前:开启后:发现没,下面的菜单“GPT相关”没有了,只剩下了输入框
- 【超详细!】Python微信公众号开发(4)- 手把手教你接入GPT
同学小张
大模型微信公众号开发pythonpython微信gptchatgpt笔记经验分享微信开放平台
之前我们已经打通了Python微信公众号和服务器之间的数据流通路,可以添加我们自己的业务了。如果还没有打通环境的同学,请参考我的【微信公众号开发】专栏,或下面系列文章:【超详细!超多图!】Python微信公众号开发(1)【超详细!】Python微信公众号开发(2)【超详细!超多图!】【代码管理】服务器代码上传Github本篇文章将小试牛刀,将时下爆火的OpenAIGPT大模型能力接入进来,完成公众
- 【超详细!】Python微信公众号开发(2)
同学小张
微信公众号开发pythonpython微信flaskvscodelinux微信开放平台
上次我们已经完成了微信公众号开发环境的搭建,并完成了服务器和微信公众号的校验。下面让我们来开始实际开发。如果还没有微信公众号开发环境的,请参考我上一篇文章:【超详细!超多图!】Python微信公众号开发(1)本篇文章的内容为带领大家打通用户与服务器的信息交流通道:用户发的消息能在服务器收到,服务器能回复消息给用户。文章目录0.准备工作0.1代码修改0.2启用服务器1.发个消息试试1.1发个消息试试
- 【超详细!超多图!】【代码管理】Python微信公众号开发(3)- 服务器代码上传Github
同学小张
微信公众号开发服务器开发环境服务器githubvscode源代码管理笔记经验分享git
前面的文章我们搭建了微信公众号开发的服务器,写了一点代码。后面肯定会对代码不断的完善和迭代,那怎样维护这些代码呢?可以通过GitHub进行维护和版本管理。本文主要带你从0开始构建起服务器和GitHub仓库之间的联系。本文假设你已经略懂基本的git指令:gitinitgitstatusgitadd.gitcommit-m“xxxxx”gitpush前文【如何搭建微信公众号和服务器数据通路】可参考:【
- 【超详细!超多图!】Python微信公众号开发(1)
同学小张
python服务器微信公众号开发微信pythonvscode腾讯云linuxcentos
进行微信公众号开发,首先需要准备以下内容:微信公众号:没有的可以自行去申请,这里不细讲,申请网址:微信公众平台服务端本文为Python微信公众号开发的第1篇文章,主要介绍环境准备(主要讲服务端环境)和微信公众号鉴权校验流程。0.进行微信公众号配置在进行微信公众号开发之前,需要对微信公众号进行一些配置,先来看一下需要的配置项:(1)点击公众号后台页面中的“设置与开发”-->基本配置(2)在右侧“基本
- Java微信公众号开发6-自定义菜单
囧么肥事
上一篇:Java微信公众号开发5-消息接收与响应自定义菜单能够帮助公众号丰富界面,让用户更好更快地理解公众号的功能。菜单的刷新策略创建自定义菜单后,菜单的刷新策略是,在用户进入公众号会话页或公众号profile页时,如果发现上一次拉取菜单的请求在5分钟以前,就会拉取一下菜单,如果菜单有更新,就会刷新客户端的菜单。测试时可以尝试取消关注公众账号后再次关注,则可以看到创建后的效果。自定义菜单接口可实现
- 【微信】公众号授权绑定登录流程详解
顽石九变
微信生态微信
在做微信公众号开发时,经常需要对公众号上面的菜单做授权登录,如果是首次登录还需要做微信openId和系统账号的绑定操作。这里做如下假设:系统前端地址:http://www.test.com系统接口地址:http://api.test.com需要打开的页面地址:http://www.test.com/home/index一、微信公众号配置1、公众号注册以及实名认证2、在“基本配置”中启用开发者密码(
- vue-vux-axios-webpack微信公众号开发项目
曾经也是个少年
https://github.com/libai-icon/vue-vux-axios-webpack基本适用所有的开发需求,有问题首页有QQ
- Spring boot 项目(十三)——实现微信公众号授权登录获取用户信息
--流星。
Spring实战微信springboot手动授权
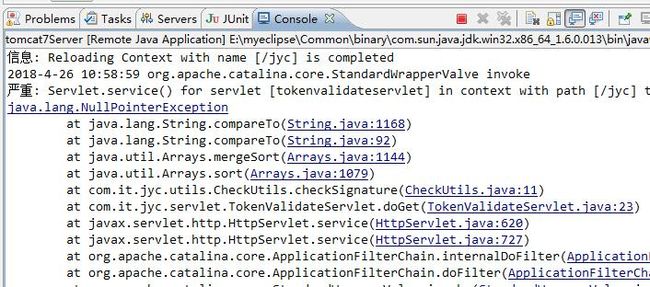
引言微信公众号开发中,必不可少的一环:公众号授权登录、获取微信用户信息前期准备内网渗透=>生成本地指定端口映射的外网域名链接:内网渗透工具natapp使用详解域名生成之后修改yml文件配置申请并配置微信测试公众号01、链接:点击申请微信测试公众号,并扫码关注测试公众号02、备份appID和appsecret,后面需要用03、接口配置信息修改(注:此处会回调后台签名验证方法,配置时需启动后台)04、
- 硅谷课堂-公众号云点播 硅谷课堂微服务项目实战笔记
帅杰IT大神
硅谷课堂餐掌柜立可得项目硅谷课堂谷粒商城在线视频云点播公众号
技术栈涉及主流的SpringBoot+SpringCloud微服务架构,综合应用了腾讯云文件存储和视频点播服务;项目涉及到微信公众号开发,包含公众号菜单、公众号消息、微信分享、微信授权、微信支付;项目前端技术栈,采用主流前端框架Vue和Element-ui,微信公众号采用H5页面显示,涵盖ES6、NPM、Babel、Axios、ECharts等,完全实现全栈开发;采用腾讯云一站式研发协作管理平台C
- 选择多张图片的方案
王晓恩
前端开发javascript前端开发语言
适用场景1、微信公众号开发,代替wx.chooseImage,选择多张图片上传自己服务器;2、常规的javascript的开发,选择多张图片上传到自己的服务器;3、扩展到vue和react等框架使用;整体思路1、使用input控件的控件,或者通过click调用input的函数,调用选择多张图片2、onChange函数获得要上传的图片数组3、通过数组遍历,上传到服务器具体执行1、input的函数,添
- 微信公众号开发
solayu
微信公众平台JS-SDK说明文档:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp14211411151.注册微信测试账号:测试账号具有微信相关API全部权限,不能进行消息群发https://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/inde
- 微信公众号开发(二)获取AccessToken、jsapi_ticket
YuanlongWang
web前端开发c#微信公众号开发微信AccessTokejsapi-tick
AccessToken在微信公众平台接口开发中,AccessToken占据了一个很重要的地位,相当于进入各种接口的钥匙,拿到这个钥匙才有调用其他各种特殊接口的权限。access_token是公众号的全局唯一票据,公众号调用各接口时都需使用access_token。正常情况下access_token有效期为7200秒,重复获取将导致上次获取的access_token失效。公众号可以使用AppID和A
- 微信公众号开发与本地调试详细教程
longm龙哥
微信公众号开发微信微信公众平台公众号
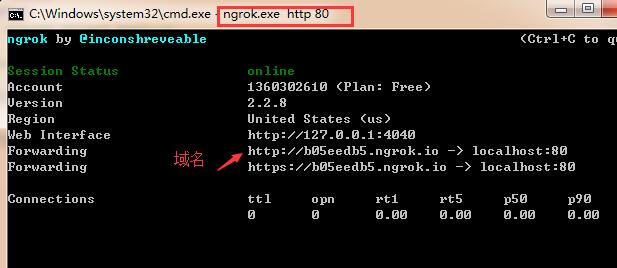
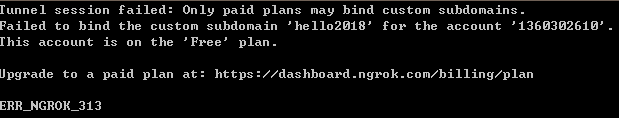
在进行微信公众号开发时,本地调试是一个关键的步骤。本文将详细介绍如何进行微信公众号开发并在本地环境中进行调试。我们将以Nginx为例,演示如何配置虚拟主机,使用ngrok进行内网穿透,以及进行网页授权和JSSDK的测试。1.准备工作首先,确保你已经完成了以下准备工作:注册了一个微信公众号。安装了Nginx并启动了Web服务器。下载并安装了ngrok,用于内网穿透。2.配置Nginx虚拟主机通常,每
- 微信公众号开发weixin-js-sdk实现自定义分享
明眸yh
不管做什么都要坚持。前言前段时间开发的公众号,有一个自定义分享功能,今天分享一下代码和开发中遇到的问题,避免踩坑。使用vue开发版本2.6.11微信JS-SDK版本1.4.0接口请求使用axios此文章只是一个demo,可根据自己具体项目修改安装weixin-js-sdknpminstallweixin-js-sdk--save封装分享js微信公众号开发需登录才能获取appid,此文章只有分享部分
- VUE在公众号开发中(网页授权域名)使用内网穿透方式(Ngrok)进行本地化调试
小关@
vue.js前端javascript
问题微信公众号开发中需要和微信后台服务进行互通,这就导致一个问题,内容需要频繁的发布到网上。这会给开发带来麻烦。那么是否可以将开发内容映射到特定的一个域名?解决思路1、可以将本地开发环境的127.0.0.1:8080映射到外网的一个IP上2、因为本地将作为服务器,所以对工具的速度有很高的要求,必须要速度快。解决方法:使用Ngrok服务需要在本地执行一个程序公众号的网页授权域名设置公众号设置->网页
- PHP微信公众号开发——群发消息
King女王
微信公众号开发php微信公众号群发消息
一.官方文档高级群发接口https://mp.weixin.qq.com/wiki...二.关于群发接口1.订阅号每天可以群发消息一条,服务号每月(自然月)四条的群发权限。开发者模式下,可以通过高级群发接口,实现更灵活的群发能力。2.注意●对于认证订阅号,群发接口每天可成功调用1次,此次群发可选择发送给全部用户或某个标签;●对于认证服务号虽然开发者使用高级群发接口的每日调用限制为100次,但是用户
- 微信公众号开发:网页授权
snowball_li
微信微信公众号
一、背景介绍微信公众号网页授权,目的就是获取用户相关信息,实现自己的业务逻辑,最终于会得到的信息如下表格,本文对应的任务获取到openid即可满足业务需求,本文内容包括环境、操作步骤及相关内容比较详细,要获取其他的内容也很容易了。openid用户的唯一标识nickname用户昵称sex用户的性别,值为1时是男性,值为2时是女性,值为0时是未知province用户个人资料填写的省份city普通用户个
- springboot项目之获取维护微信公众号accesstoken
sccd2009
springboot微信java
引言基于微信公众号开发时候会用到accessToken,且这个参数两个小时内有效,需要服务器端存储并维护。方案springboot通过定时任务更新@Scheduled(initialDelay=10000,fixedRate=6600000)publicvoidcreatAccessToken(){Stringurl="https://api.weixin.qq.com/cgi-bin/token
- 为你的项目加上微信登录(个人开发)
*Soo_Young*
微信个人开发java
当我们开发个人项目的时候,为了用户登录的便捷性,经常会给我们的项目加上一些除了注册之外的方式,其中最常见的就是微信登录,但作为个人开发者,是无法使用微信的授权登录的,但是通过微信公众号可以获得同样的结果。看完这篇文章你能得到什么?引入微信公众号开发:微信公众号开发比较容易,只要入门后面根据开发文档操作即可为你的项目加上微信登陆功能学会如何阅读文档:文章中标识了这个模块具体在哪个章节,可以先去尝试自
- 微信公众号服务器获取token,微信公众号开发教程获取access_token
ztx kepler
微信公众号服务器获取token
在微信公众号开发过程中,如果我们想要主动向微信服务器推送消息那么我们必须要有access_token。access_token是公众号的唯一票据,当我们开发调用微信的各种接口时都需要使用access_token。access_token是类似于下面所展示的一个字符串。wGOSbMw6iKvhIOcjCJTi_r6wXpOF_Vnih-TEvumx_1OXgnaZiRfy0g0hJ08ykRkc0b
- 微信公众号开发《三》微信JS-SDK之地理位置的获取,集成百度地图实现在线地图搜索
半闲山人
轻松玩转微信公众号开发微信公众号开发JS-SDK
本次讲解微信开发第三篇:获取用户地址位置信息,是非常常用的功能,特别是服务行业公众号,尤为需要该功能,本次讲解的就是如何调用微信JS-SDK接口,获取用户位置信息,并结合百度地铁,实现在线地图搜索,与在线导航。官方文档地址:https://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html在这粘贴上二篇博文链接,方便大家访问:
- tp5微信公众号开发,申请公众号配置token验证
于先生吖
微信
进入微信公众帐号测试号申请系统申请测试账号https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login开发之前要申请微信接入,填写服务器配置,验证服务器地址的有效性。必须拥有自己的服务器因为我项目用的是tp5,用到了一系列诸如上传素材,关键字自动回复等功能,就以tp5为例说明。公众号服务器配置URL:http(https)://域名/
- 微信公众号开发
三个木马人
前端微信公众号编辑模式开发模式
文章目录一、微信公众号简介二、注册/登录微信公众号三、功能介绍1、编辑模式(个人开发者,无需服务器)2、开发模式四、实战开发1、配置服务器2、模块化五、获取access_token1、access_token是什么?2、获取access_token功能实现六、自动回复功能1、准备工作2、代码实现七、自定义菜单八、微信中的网页开发1、简单实现2、JS-SDK九、vue项目部署在公众号上使用一、微信公
- java微信公众号开发系列——入门
wj沧浪之水
java开发微信公众号
一、公众介绍1.1、公众号介绍、申请及后台设置详解1.1.1、微信与公众号区别微信:个人娱乐,大多数是认识的人的社交圈,主要在手机端使用,可以互相关注公众号:商业用途,陌生的社交圈,需要在PC端的微信管理后台操作,只能被用户关注1.1.2、公众号类型三种类型的大致区别:订阅号:面向个人,每天群发1条,扫码即可关注,不支持高级接口(微信支付)服务号:面向企业和政府,每个月4条,扫码即可关注,支持高级
- 【课程笔记 - 目录】2023 微信公众号开发教程全开源
ladymorgana
微信小程序笔记
1.1微信公众号开发课程内容介绍1.2微信公众号介绍及注册1.3编辑模式之自动回复1.4编辑模式之底部菜单1.5编辑模式之页面模板2.1开发模式及其预备知识介绍2.2Express项目构建2.3Express服务端接口开发2.4MongoDB与Robo3T的使用2.5使用mongoose模块连接并操作数据库2.6使用新浪云部署node服务3.1JS-SDK鉴权流程梳理3.10在云数据库中缓存acc
- 【微信公众号开发】1.3 编辑模式之自动回复
ladymorgana
微信小程序微信订阅号
一、内容二、回复分类首先开启自动回复1.关键词回复2.收到消息回复3.被关注回复三、实战1.微信扫码关注2.回复1,2一、内容关注订阅号自动回复功能二、回复分类说明关键词回复可以根据设置关键字回复收到消息回复开发能力,灵活回复(适合程序员)被关注回复第一次关注时回复首先开启自动回复1.关键词回复2.收到消息回复后面章节介绍3.被关注回复三、实战1.微信扫码关注2.回复1,2
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =