- Sencha Touch/ExtJS6 Modern结合Phonegap/Cordova开发移动端Hybird应用
神秘_博士
Phonegap+SenchaTouchandroidphonegapsencha移动开发phonegapbuild
原文地址:http://blog.csdn.net/lovelyelfpop/article/details/20392377本文介绍的是SenchaTouch结合Cordova/Phonegap开发移动应用的环境搭建介绍。其实SenchaTouch和Cordova/Phonegap并没太大关联,而只是SenchaCmd(打包工具)内部调用了Cordova/Phonegap的build命令。所以,
- Extjs6 经典版 combo下拉框数据的使用及动态传参
奎哥折腾记
Extjs的下拉框,在点击的时候会请求一次数据,我们可不可以在点击前就请求好数据,让用户体验更好呢?答案当然是肯定的。如果是公用的下拉框还可以传入不同参数请求不同数据。第一步:进入页面前首先加载store数据,可以根据不同参数请求不同数据,当然这个请求是跟后台交互的。Ext.getStore('startteamstore').load({params:{id:parm.data.id}})第二步
- ExtJS教程_编程入门自学教程_菜鸟教程-免费教程分享
菜鸟一记
笔记
教程简介ExtJS是一个流行的JavaScript框架,它为使用跨浏览器功能构建Web应用程序提供了丰富的UI。ExtJS基本上用于创建桌面应用程序它支持所有现代浏览器,如IE6+,FF,Chrome,safari6+等。ExtJS基于MVC/MVVM架构。最新版本的ExtJS6是一个单一的平台,可以用于桌面和移动应用程序,而不需要为不同的平台提供不同的代码。ExtJS库有着丰富且漂亮的UI组件,
- Extjs如何实现跨域?
竹子_331a
实际案例:公司开发了新的项目,采用Extjs6,需要和老系统的数据做同步,比如组织架构和人员同步(增、删、改、异动)等,因为两者框架不同,域名不同,数据库也不同,所以就存在了跨域问题,如何能实现案例中遇到的问题呢?废话不多说,直接上代码:1、我们要实现新系统同步老系统数据,所以ajax请求在新系统发起。以新增组织为例://跨域新增/修改组织Ext.data.JsonP.request({url:d
- Oozie--安装部署
韩家小志
Oozieoozie
Oozie的部署1、上传解压2、配置Hadoop代理用户3、重启Hadoop集群4、解压lib包5、引入extjs6、修改oozie配置文件7、创建oozie元数据库8、初始化oozie为什么要将oozie的这些jar包放到hdfs上?9、生成web项目10、配置环境变量11、Oozie的启动与关闭12、修改界面默认时区参考:http://oozie.apache.org/docs/4.1.0/D
- Ext JS 6学习文档-第6章-高级组件
weixin_30240349
ExtJS6学习文档-第6章-高级组件高级组件本章涵盖了高级组件,比如tree和dataview。它将为读者呈现一个示例项目为图片浏览器,它使用tree和dataview组件。以下是本章将要讨论的主题:TreesDataviews拖放图片浏览器—一个示例项目本章的主要目标是探索treepanel和dataview并且使用他们来构建一个示例项目图片浏览器。图片浏览器的最终展示效果如下图。这个项目中的
- ExtJs6入门-使用SenchaCmd命令创建第一个ExtJs6的HelloWorld项目
浮沉半生
前端开发JavaScript
最近在公司里需要用到ExtJs,所以学习了一下,在这里总结一下是如何创建一个简单的ExtJs项目的,避免以后自己忘记,也希望能为以后需要的朋友提供点帮助。1、首先需要安装SenchaCmd工具SenchaCmd下载地址:https://www.sencha.com/products/extjs/cmd-download/,进入之后选择对应版本进行下载。使用这个工具可以更方便的开发ExtJs项目,安
- Ext JS 6学习文档–第1章–ExtJS入门指南
weixin_30525825
ExtJS入门指南前言本来我是打算自己写一个系列的ExtJS6学习笔记的,因为ExtJS6目前的中文学习资料还很少。google搜索资料时找到了一本国外牛人写的关于ExtJS6的电子书[ExtJS6ByExample]。这份资料在PACKT上卖35.99刀的,当然了万能的google还是帮我下载到了PDF文档。大概看了一下,讲的很详细,例子也比较简单,容易理解,现我准备利用工作之余翻译这份文档,为
- [Extjs6]浅谈对admin-dashboard模板左侧菜单树的修改
HiveDark
Ext-JS
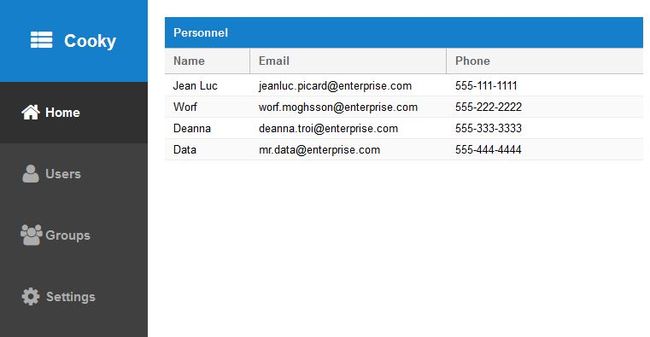
修改前如何找到模板的入口View?1)打开app.js。发现默认的主视图是Admin.view.main.Viewport。2)找到Admin.view.main.Viewport的定义。3)查看items属性即可知道具体的定义组件。4)打开NavigationTree.js文件。如何修改?只需对NavigationTree.js中的数据进行相关的修改即可达到自定义左侧菜单树的功能。显示如下:参考
- ExtJS6图表简单demo(折线图,散点图,柱状图)
邰志敏
程序代码
ExtJS6图表简单demo(折线图,散点图,柱状图)首先需要引入这三个文件,都懂官方demo(把线宽度调0就是散点图了吧)Ext.onReady(function(){Ext.create('KitchenSink.view.charts.line.Basic',{renderTo:Ext.getBody()});});Ext.define('KitchenSink.view.charts.li
- EXTJS 6 日期组件 日期时间组件(Y-m-d H:i:s)
门口有条狗
ExtJS6
我想要个这样的带有时分秒的(xtype:'datetimefield')但是现实是这样的。。。。(xtype:'datefield')默认extjs6是不支持datefield的,想要实现上述效果需要改造一下ext-all-debug.js需要在ext-all-debug.js的最后追加一部分(新增部分)引用方式:{xtype:'datetimefield',fieldLabel:'开始时间',i
- ExtJs6 FontAwesome 图标引用
门口有条狗
ExtJS6
效果如图使用方法效果一样喜欢哪个用哪个glyph方式:{text:'关闭',glyph:'xf00d@FontAwesome',handler:function(){//随你}}iconCls方式:{text:'关闭',iconCls:'fafa-line-chart',handler:function(){//随你}}样式网站:去找你喜欢的https://fontawesome.com/chea
- ExtJs6 TreeGrid(级联选择树)
门口有条狗
ExtJS6
ExtJs6TreeGridvartreeGrid=Ext.create("Ext.tree.Panel",{flex:1,store:{type:'tree',fields:['Name','ID','Type']},id:'teleTreeGrid',useArrows:true,rootVisible:false,multiSelect:true,singleExpand:false,che
- extjs6中grid里放置图片
一世一生命
extjs6中grid里放置图片1.加黑体的是实现代码,在view中操作/***CreatedbyWweion2017/7/1.*/Ext.define('Admin.view.userpanoram.UserPanoram',{extend:'Ext.Panel',xtype:'userpanoram',title:'我的工作室',requires:['Admin.view.userpanora
- Extjs6图片控件功能扩展,增加tip和点击事件
药到病重
Extjs
如何让我们的图片也能点击,类似imagebutton一样,还有可以显示tips,和按钮一样,这就需要在事件里做文章。废话不多说,直接上代码。{ xtype:'image', src:"../MainView/newView/images/system.png",
- Extjs如何自定义panel header样式?
药到病重
Extjs
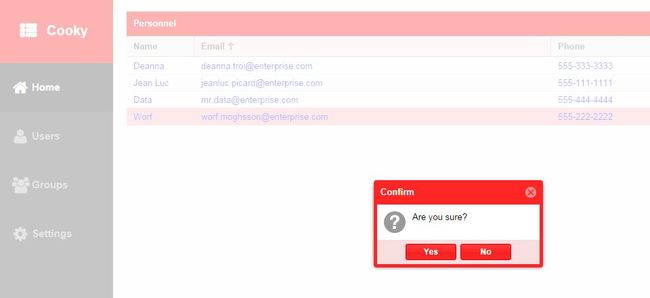
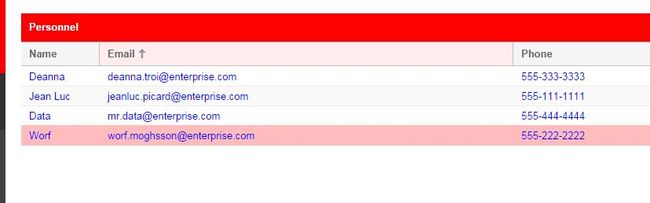
Extjs6在样式上改动很大,我们也可以根据自己的实际需求或者美工的要求来自定义我们的控件。今天,我们就来学习如何更改panelheader样式。1、我们首先打开Extjs6的官方案例,发现他们的panel的header和我们平时用的背景色不一样,通过firebug发现系统是自定义了一个样式文件Admin-all_1.css,并更改了系统默认的x-panel-header-default,那在我们
- ExtJs6 为Ext.Img对象添加单机事件
是guava不是瓜娃啊
ExtJs6
项目主页头部工具栏最后显示当前登陆用户的名字和头像,头像是用Ext.Img做的,需要点击头像可以修改个人信息,但是查看api一圈并未找到click或dblclick事件,这我就纳闷了,为啥这么常用的两个事件居然没有,然后我就想能否手动添加上这个事件。然后我先是给xtype:'image'添加了render事件,然后在rander事件里面写添加事件方法:toolbar部分:items:[{xtype
- Ext JS MVC Architecture
robin_xiong
ext-js
我们之前在之前的ExtJSArchitecture介绍的ExtJS6的应用程序的结构,简单介绍了MVC,和MVVM两种体系,这里包括Controller,Model,View,ViewModel,ViewController等相关的知识。因为ExtJS6中,同样支持MVC结构,而在之前的文章中,并没有详细的讲到MVC,更多的是新特性MVVM结构,本指南将详细的讲解MVC,ExtJS4只有此结构,所
- extjs6 基础组件扩展和自定义组件封装--03全局方法、变量介绍
奋斗中的小手
extjs6基础组件扩展和自定义组件封装
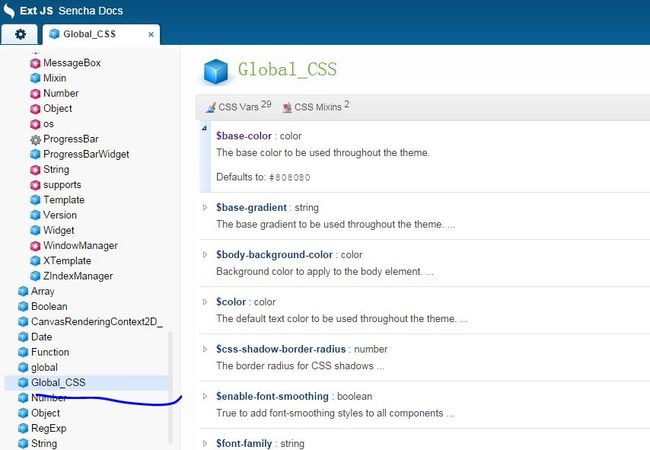
最先讲解全局方法,因为在后续的讲解中会常用。Config.js:全局变量cfg,系统的基础配置变量systemname(系统名称)、sub(登录人员信息)、language(语言)、theme(主题风格)、crossdomain(是否跨域)。CommonUtils.js:全局变量CU,js中辅组类,主要方法有getUUID、getBoolean、getRandomColor、getDate、get
- 【ExtJS6开发日记(一)】——Chart类型无法加载,及ExtJS中出现requires无法加载情况的统一说明
AndrewFrank0zxy
ExtJS
最近在学习使用ExtJS6进行开发,在加载前端图表的时候使用了官方文档中指定的chart类型,但是一直显示:somerequestfilesfailedtoload查找了各种方法都没有有效解决,但偶然间发现一位仁兄的博客中指出,如果requires失败需要在app.json里面加入一下语句:requires:[‘chart’]在经过修改后依然无法正常运行,最终发现classic.json里面并没有
- 【工作笔记】从零开始学ExtJs6(一)——构建项目
墨丶亦轩
ExtJs工作笔记
题外话因为工作,需要用到ExtJs搭建一个报表系统,做后端的,前端Ext完全没有接触过,所以从头开始,此工作日记就是记录我学习ext的过程,从搭建,到登录,到首页等等这些组件,慢慢摸索,然后记录下,毕竟,好记性不如烂笔头啊。好的开更一、官网下载SenchaCmd,解压并安装二、安装成功后,打开命令行输入参数含义:(extfilepath)(projectname)(projectpath)senc
- extjs6中grid合并单元格
萍的微博go
extjs
mergeGrid:function(me){vargrid=this,colIndexArray=[0,1,4],isAllSome;me.store.on('load',function(){isAllSome=isAllSome==undefined?true:isAllSome;//默认为true//1.是否含有数据vargridView=document.getElementById(g
- ext 6.0开发实例二
qq_29913175
ext
由于ExtJS6将原来的ExtJS和SenchaTouch合并为一个框架,因而在使用CMD来创建应用程序前,需要考虑清楚你是要创建一个通用应用程序,还是仅仅只是针对桌面或移动设备的应用程序。要做这样的考量,是因为通用应用程序和比较单一的应用程序在开发上会有些小麻烦。这些小麻烦主要是因为ExtJS的自动加载机制造成的,有时候会很困扰人。ExtJS的自动加载机制是根据类名来划分目录兵加载脚本的,例如S
- extjs-mvc结构实践(三):完善基本页面2
差点笨死
javascriptextjs
extjs-mvc结构实践(三):完善基本页面2一般经典的后台管理系统,都是左侧菜单右侧tabs结构布局。不免俗,咱也这么实现!定义左侧导航菜单新建:app/luter/view/main/Navlist.js/***采用extjs6的listtree组件构建一个导航菜单*/Ext.define('luter.view.main.Navlist',{extend:'Ext.list.Tree',a
- ExtJs6 combo下拉框分页、提示、换行提示等增强功能
是guava不是瓜娃啊
ExtJs6extjs
先写一个最简易配置的远程下拉框配置:Ext.define('App.combo.UsrField',{extend:'Ext.form.ComboBox',alias:'widget.usrfield',emptyText:'输入城市自动检索',displayField:'name',valueField:'id',minChars:0,queryMode:'remote',queryParam:
- ExtJs6 form回显combo下拉框的值方法
是guava不是瓜娃啊
ExtJs6
一般grid加载出来值之后我们对某一行编辑时,打开form会出现远程查询下拉框值不会回显,也就是没有值的情况,我们可以按照以下方法让值回显。比如说后端返回实体类中有cityId和cityName两个字段。大体思路就是,弹出form时手动加载下拉框store同时监听load事件将id和name插到store里。combo下拉框组件部分:Ext.define('App.textfield.CityFi
- 从零开始学习ExtJs6系列教程二【窗体Window组件】
黑甲可宁
js代码如下:window.jsExt.onReady(function(){varwin=newExt.Window({title:'窗口',width:476,height:374,html:'这里是窗体内容',resizable:true,modal:true,closable:true,maximizable:true,minimizable:true});win.show();});页面
- 从零开始学习ExtJs6系列教程三【登录Demo:Login】
黑甲可宁
extjs6
在这节我们通过前几节讲的内容做一个登陆页面.login.jsExt.onReady(function(){//初始化标签中的Ext:Qtip属性。Ext.QuickTips.init();Ext.form.Field.prototype.msgTarget='side';//提交按钮处理方法varbtnsubmitclick=function(){if(form.getForm().isValid
- 从零开始学习ExtJs6系列教程一【Hello World】
黑甲可宁
extjs6
我们在学校里学习任何一门语言都是从"HelloWorld"开始,这里我们也不例外。那么我们的教程就从HelloWorld讲起。helloWorld.jsExt.onReady(function(){Ext.MessageBox.alert('系统提示','HelloWorld!');});helloWorld.jsphelloWordstatic/ext-6.0.0.415/build/class
- [Sencha ExtJS & Touch] 新手学习资料
神秘_博士
SenchaExtJS和TouchPhonegap+SenchaTouch
原文链接:http://blog.csdn.net/lovelyelfpop/article/details/543762522015年5月发布的ExtJS6,将SenchaTouch和原本的ExtJS库合并,其中:SenchaTouch变成ExtJS6ModernExtJS变成ExtJS6ClassicSencha官方网站:https://www.sencha.com/Sencha官方博客:ht
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio