ExtJS6图表简单demo(折线图,散点图,柱状图)
ExtJS6图表简单demo(折线图,散点图,柱状图)
首先需要引入这三个文件,都懂
<link rel="stylesheet" type="text/css" href="build/classic/theme-triton/resources/theme-triton-all.css" />
<script type="text/javascript" src="build/ext-all.js">
script>
<script type="text/javascript" src="build/packages/charts/classic/charts.js"><script type="text/javascript">
Ext.onReady(function() {
Ext.create('KitchenSink.view.charts.line.Basic', {
renderTo: Ext.getBody()
});
});
Ext.define('KitchenSink.view.charts.line.Basic', {
extend: 'Ext.Panel',
xtype: 'line-basic',
controller: 'line-basic',
width: 650,
items: {
xtype: 'cartesian',
reference: 'chart',
width: '100%',
height: 500,
interactions: {
type: 'panzoom',
zoomOnPanGesture: true
},
store: {
type: 'browsers'
},
insetPadding: 40,
innerPadding: {
left: 40,
right: 40
},
sprites: [{
type: 'text',
text: '邰志敏上标',
fontSize: 22,
width: 100,
height: 30,
x: 40, // the sprite x position
y: 20 // the sprite y position
}, {
type: 'text',
text: '邰志敏水印',
fontSize: 10,
x: 12,
y: 470
}, {
type: 'text',
text: '邰志敏数据支持',
fontSize: 10,
x: 12,
y: 485
}],
axes: [{
type: 'numeric',
position: 'left',
grid: true,
minimum: 0,
maximum: 24, //这里设置百分比
renderer: 'onAxisLabelRender'
}, {
type: 'category',
position: 'bottom',
grid: true,
label: {
rotate: {
degrees: -45
}
}
}],
series: [{
type: 'line',
xField: 'month',
yField: 'data1',
style: {
lineWidth: 4 //线的宽度
},
marker: {
radius: 4 //散点的radius
},
label: {
field: 'data1',
display: 'over'
},
highlight: {
fillStyle: '#000',
radius: 5,
lineWidth: 2,
strokeStyle: '#fff'
},
tooltip: {
trackMouse: true,
showDelay: 0,
dismissDelay: 0,
hideDelay: 0,
renderer: 'onSeriesTooltipRender'
}
}]
},
tbar: ['->', {
text: '预览',
handler: 'onPreview'
}]
});
Ext.define('KitchenSink.view.charts.line.BasicController', {
extend: 'Ext.app.ViewController',
alias: 'controller.line-basic',
onAxisLabelRender: function(axis, label, layoutContext) {
// Custom renderer overrides the native axis label renderer.
// Since we don't want to do anything fancy with the value
// ourselves except appending a '%' sign, but at the same time
// don't want to loose the formatting done by the native renderer,
// we let the native renderer process the value first.
return layoutContext.renderer(label) + '%';
},
onSeriesTooltipRender: function(tooltip, record, item) {
tooltip.setHtml(record.get('month') + ': ' + record.get('data1') + '%');
},
onPreview: function() {
var chart = this.lookupReference('chart');
chart.preview();
}
});
Ext.define('KitchenSink.store.Browsers', {
extend: 'Ext.data.Store',
alias: 'store.browsers',
// IE Firefox Chrome Safari
fields: ['month', 'data1', 'data2', 'data3', 'data4', 'other'],
constructor: function(config) {
config = config || {};
config.data = [{
month: '一月',
data1: 20,
data2: 37,
data3: 35,
data4: 4,
other: 4
}, {
month: '二月',
data1: 20,
data2: 37,
data3: 36,
data4: 5,
other: 2
}, {
month: '三月',
data1: 19,
data2: 36,
data3: 37,
data4: 4,
other: 4
}, {
month: '四月',
data1: 18,
data2: 36,
data3: 38,
data4: 5,
other: 3
}, {
month: '五月',
data1: 18,
data2: 35,
data3: 39,
data4: 4,
other: 4
}, {
month: '六月',
data1: 17,
data2: 34,
data3: 42,
data4: 4,
other: 3
}, {
month: '七月',
data1: 16,
data2: 34,
data3: 43,
data4: 4,
other: 3
}, {
month: '八月',
data1: 16,
data2: 33,
data3: 44,
data4: 4,
other: 3
}, {
month: '九月',
data1: 16,
data2: 32,
data3: 44,
data4: 4,
other: 4
}, {
month: '十月',
data1: 16,
data2: 32,
data3: 45,
data4: 4,
other: 3
}, {
month: '十一月',
data1: 15,
data2: 31,
data3: 46,
data4: 4,
other: 4
}, {
month: '十二月',
data1: 15,
data2: 31,
data3: 47,
data4: 4,
other: 3
}];
this.callParent([config]);
}
});
script><script type="text/javascript">
Ext.onReady(function() {
Ext.define('WeatherPoint', {
extend: 'Ext.data.Model',
fields: ['temperature', 'date']
});
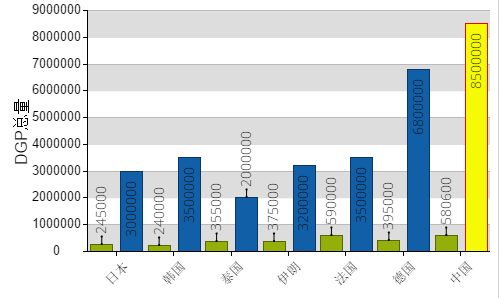
var store = new Ext.data.JsonStore({
fields: ['name', 'visits', 'views'],
data: [{
name: '日本',
visits: 245000,
views: 3000000
}, {
name: '韩国',
visits: 240000,
views: 3500000
}, {
name: '泰国',
visits: 355000,
views: 2000000
}, {
name: '伊朗',
visits: 375000,
views: 3200000
}, {
name: '法国',
visits: 590000,
views: 3500000
}, {
name: '德国',
visits: 395000,
views: 6800000
}, {
name: '中国',
visits: 580600,
views: 8500000
}]
});
Ext.create('Ext.chart.Chart', {
renderTo: Ext.getBody(),
width: 500,
height: 300,
store: store,
//
axes: [{
type: 'numeric',
position: 'left',
title: 'DGP总量',
grid: {
odd: {
opacity: 1,
fill: '#ddd',
stroke: '#bbb',
lineWidth: 1
}
},
minimum: 0
}, {
type: 'category',
position: 'bottom',
label: {
rotate: {
degrees: 315
}
}
}],
//series负责画线
//叠加显示
/*series: [{
type: 'bar',
xField: 'name',
yField: ['visits', 'views']
}],*/
//单独显示
series: {
type: 'bar',
stacked: false,
title: ['Previous Year', 'Current Year'],
xField: 'name',
yField: ['visits', 'views'],
label: {
field: ['visits', 'views'],
display: 'insideEnd',
renderer: 'onSeriesLabelRender'
},
highlight: true,
style: {
//柱子间距离
inGroupGapWidth: 7
}
}
//theme: 'Green',
});
});
script> <script type="text/javascript">
Ext.onReady(function() {
Ext.define('WeatherPoint', {
extend: 'Ext.data.Model',
fields: ['temperature', 'date']
});
var store = Ext.create('Ext.data.Store', {
model: 'WeatherPoint',
data: [{
temperature: 58,
date: new Date(2011, 1, 1, 8)
}, {
temperature: 63,
date: new Date(2011, 1, 1, 9)
}, {
temperature: 73,
date: new Date(2011, 1, 1, 10)
}, {
temperature: 78,
date: new Date(2011, 1, 1, 11)
}, {
temperature: 81,
date: new Date(2011, 1, 1, 12)
}]
});
Ext.create('Ext.chart.Chart', {
renderTo: Ext.getBody(),
width: 400,
height: 300,
store: store,
//
axes: [{
title: 'Temperature',
type: 'numeric',
position: 'left',
fields: ['temperature'],
minimum: 0,
maximum: 100
}, {
title: 'Time',
type: 'time',
position: 'bottom',
fields: ['date'],
groupBy: 'hour',
dateFormat: 'ga'
}],
//series负责画线
series: [{
type: 'line',
xField: 'date',
yField: 'temperature'
}],
theme: 'Green',
});
});
script>