- Sencha Touch/ExtJS6 Modern结合Phonegap/Cordova开发移动端Hybird应用
神秘_博士
Phonegap+SenchaTouchandroidphonegapsencha移动开发phonegapbuild
原文地址:http://blog.csdn.net/lovelyelfpop/article/details/20392377本文介绍的是SenchaTouch结合Cordova/Phonegap开发移动应用的环境搭建介绍。其实SenchaTouch和Cordova/Phonegap并没太大关联,而只是SenchaCmd(打包工具)内部调用了Cordova/Phonegap的build命令。所以,
- Extjs6 经典版 combo下拉框数据的使用及动态传参
奎哥折腾记
Extjs的下拉框,在点击的时候会请求一次数据,我们可不可以在点击前就请求好数据,让用户体验更好呢?答案当然是肯定的。如果是公用的下拉框还可以传入不同参数请求不同数据。第一步:进入页面前首先加载store数据,可以根据不同参数请求不同数据,当然这个请求是跟后台交互的。Ext.getStore('startteamstore').load({params:{id:parm.data.id}})第二步
- ExtJS教程_编程入门自学教程_菜鸟教程-免费教程分享
菜鸟一记
笔记
教程简介ExtJS是一个流行的JavaScript框架,它为使用跨浏览器功能构建Web应用程序提供了丰富的UI。ExtJS基本上用于创建桌面应用程序它支持所有现代浏览器,如IE6+,FF,Chrome,safari6+等。ExtJS基于MVC/MVVM架构。最新版本的ExtJS6是一个单一的平台,可以用于桌面和移动应用程序,而不需要为不同的平台提供不同的代码。ExtJS库有着丰富且漂亮的UI组件,
- Extjs如何实现跨域?
竹子_331a
实际案例:公司开发了新的项目,采用Extjs6,需要和老系统的数据做同步,比如组织架构和人员同步(增、删、改、异动)等,因为两者框架不同,域名不同,数据库也不同,所以就存在了跨域问题,如何能实现案例中遇到的问题呢?废话不多说,直接上代码:1、我们要实现新系统同步老系统数据,所以ajax请求在新系统发起。以新增组织为例://跨域新增/修改组织Ext.data.JsonP.request({url:d
- Oozie--安装部署
韩家小志
Oozieoozie
Oozie的部署1、上传解压2、配置Hadoop代理用户3、重启Hadoop集群4、解压lib包5、引入extjs6、修改oozie配置文件7、创建oozie元数据库8、初始化oozie为什么要将oozie的这些jar包放到hdfs上?9、生成web项目10、配置环境变量11、Oozie的启动与关闭12、修改界面默认时区参考:http://oozie.apache.org/docs/4.1.0/D
- Ext JS 6学习文档-第6章-高级组件
weixin_30240349
ExtJS6学习文档-第6章-高级组件高级组件本章涵盖了高级组件,比如tree和dataview。它将为读者呈现一个示例项目为图片浏览器,它使用tree和dataview组件。以下是本章将要讨论的主题:TreesDataviews拖放图片浏览器—一个示例项目本章的主要目标是探索treepanel和dataview并且使用他们来构建一个示例项目图片浏览器。图片浏览器的最终展示效果如下图。这个项目中的
- ExtJs6入门-使用SenchaCmd命令创建第一个ExtJs6的HelloWorld项目
浮沉半生
前端开发JavaScript
最近在公司里需要用到ExtJs,所以学习了一下,在这里总结一下是如何创建一个简单的ExtJs项目的,避免以后自己忘记,也希望能为以后需要的朋友提供点帮助。1、首先需要安装SenchaCmd工具SenchaCmd下载地址:https://www.sencha.com/products/extjs/cmd-download/,进入之后选择对应版本进行下载。使用这个工具可以更方便的开发ExtJs项目,安
- Ext JS 6学习文档–第1章–ExtJS入门指南
weixin_30525825
ExtJS入门指南前言本来我是打算自己写一个系列的ExtJS6学习笔记的,因为ExtJS6目前的中文学习资料还很少。google搜索资料时找到了一本国外牛人写的关于ExtJS6的电子书[ExtJS6ByExample]。这份资料在PACKT上卖35.99刀的,当然了万能的google还是帮我下载到了PDF文档。大概看了一下,讲的很详细,例子也比较简单,容易理解,现我准备利用工作之余翻译这份文档,为
- [Extjs6]浅谈对admin-dashboard模板左侧菜单树的修改
HiveDark
Ext-JS
修改前如何找到模板的入口View?1)打开app.js。发现默认的主视图是Admin.view.main.Viewport。2)找到Admin.view.main.Viewport的定义。3)查看items属性即可知道具体的定义组件。4)打开NavigationTree.js文件。如何修改?只需对NavigationTree.js中的数据进行相关的修改即可达到自定义左侧菜单树的功能。显示如下:参考
- ExtJS6图表简单demo(折线图,散点图,柱状图)
邰志敏
程序代码
ExtJS6图表简单demo(折线图,散点图,柱状图)首先需要引入这三个文件,都懂官方demo(把线宽度调0就是散点图了吧)Ext.onReady(function(){Ext.create('KitchenSink.view.charts.line.Basic',{renderTo:Ext.getBody()});});Ext.define('KitchenSink.view.charts.li
- EXTJS 6 日期组件 日期时间组件(Y-m-d H:i:s)
门口有条狗
ExtJS6
我想要个这样的带有时分秒的(xtype:'datetimefield')但是现实是这样的。。。。(xtype:'datefield')默认extjs6是不支持datefield的,想要实现上述效果需要改造一下ext-all-debug.js需要在ext-all-debug.js的最后追加一部分(新增部分)引用方式:{xtype:'datetimefield',fieldLabel:'开始时间',i
- ExtJs6 FontAwesome 图标引用
门口有条狗
ExtJS6
效果如图使用方法效果一样喜欢哪个用哪个glyph方式:{text:'关闭',glyph:'xf00d@FontAwesome',handler:function(){//随你}}iconCls方式:{text:'关闭',iconCls:'fafa-line-chart',handler:function(){//随你}}样式网站:去找你喜欢的https://fontawesome.com/chea
- ExtJs6 TreeGrid(级联选择树)
门口有条狗
ExtJS6
ExtJs6TreeGridvartreeGrid=Ext.create("Ext.tree.Panel",{flex:1,store:{type:'tree',fields:['Name','ID','Type']},id:'teleTreeGrid',useArrows:true,rootVisible:false,multiSelect:true,singleExpand:false,che
- extjs6中grid里放置图片
一世一生命
extjs6中grid里放置图片1.加黑体的是实现代码,在view中操作/***CreatedbyWweion2017/7/1.*/Ext.define('Admin.view.userpanoram.UserPanoram',{extend:'Ext.Panel',xtype:'userpanoram',title:'我的工作室',requires:['Admin.view.userpanora
- Extjs6图片控件功能扩展,增加tip和点击事件
药到病重
Extjs
如何让我们的图片也能点击,类似imagebutton一样,还有可以显示tips,和按钮一样,这就需要在事件里做文章。废话不多说,直接上代码。{ xtype:'image', src:"../MainView/newView/images/system.png",
- Extjs如何自定义panel header样式?
药到病重
Extjs
Extjs6在样式上改动很大,我们也可以根据自己的实际需求或者美工的要求来自定义我们的控件。今天,我们就来学习如何更改panelheader样式。1、我们首先打开Extjs6的官方案例,发现他们的panel的header和我们平时用的背景色不一样,通过firebug发现系统是自定义了一个样式文件Admin-all_1.css,并更改了系统默认的x-panel-header-default,那在我们
- ExtJs6 为Ext.Img对象添加单机事件
是guava不是瓜娃啊
ExtJs6
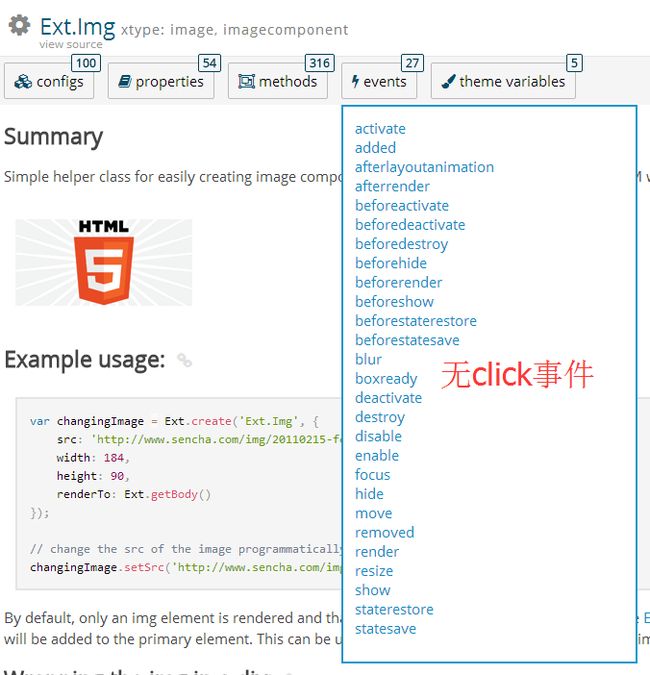
项目主页头部工具栏最后显示当前登陆用户的名字和头像,头像是用Ext.Img做的,需要点击头像可以修改个人信息,但是查看api一圈并未找到click或dblclick事件,这我就纳闷了,为啥这么常用的两个事件居然没有,然后我就想能否手动添加上这个事件。然后我先是给xtype:'image'添加了render事件,然后在rander事件里面写添加事件方法:toolbar部分:items:[{xtype
- Ext JS MVC Architecture
robin_xiong
ext-js
我们之前在之前的ExtJSArchitecture介绍的ExtJS6的应用程序的结构,简单介绍了MVC,和MVVM两种体系,这里包括Controller,Model,View,ViewModel,ViewController等相关的知识。因为ExtJS6中,同样支持MVC结构,而在之前的文章中,并没有详细的讲到MVC,更多的是新特性MVVM结构,本指南将详细的讲解MVC,ExtJS4只有此结构,所
- extjs6 基础组件扩展和自定义组件封装--03全局方法、变量介绍
奋斗中的小手
extjs6基础组件扩展和自定义组件封装
最先讲解全局方法,因为在后续的讲解中会常用。Config.js:全局变量cfg,系统的基础配置变量systemname(系统名称)、sub(登录人员信息)、language(语言)、theme(主题风格)、crossdomain(是否跨域)。CommonUtils.js:全局变量CU,js中辅组类,主要方法有getUUID、getBoolean、getRandomColor、getDate、get
- 【ExtJS6开发日记(一)】——Chart类型无法加载,及ExtJS中出现requires无法加载情况的统一说明
AndrewFrank0zxy
ExtJS
最近在学习使用ExtJS6进行开发,在加载前端图表的时候使用了官方文档中指定的chart类型,但是一直显示:somerequestfilesfailedtoload查找了各种方法都没有有效解决,但偶然间发现一位仁兄的博客中指出,如果requires失败需要在app.json里面加入一下语句:requires:[‘chart’]在经过修改后依然无法正常运行,最终发现classic.json里面并没有
- 【工作笔记】从零开始学ExtJs6(一)——构建项目
墨丶亦轩
ExtJs工作笔记
题外话因为工作,需要用到ExtJs搭建一个报表系统,做后端的,前端Ext完全没有接触过,所以从头开始,此工作日记就是记录我学习ext的过程,从搭建,到登录,到首页等等这些组件,慢慢摸索,然后记录下,毕竟,好记性不如烂笔头啊。好的开更一、官网下载SenchaCmd,解压并安装二、安装成功后,打开命令行输入参数含义:(extfilepath)(projectname)(projectpath)senc
- extjs6中grid合并单元格
萍的微博go
extjs
mergeGrid:function(me){vargrid=this,colIndexArray=[0,1,4],isAllSome;me.store.on('load',function(){isAllSome=isAllSome==undefined?true:isAllSome;//默认为true//1.是否含有数据vargridView=document.getElementById(g
- ext 6.0开发实例二
qq_29913175
ext
由于ExtJS6将原来的ExtJS和SenchaTouch合并为一个框架,因而在使用CMD来创建应用程序前,需要考虑清楚你是要创建一个通用应用程序,还是仅仅只是针对桌面或移动设备的应用程序。要做这样的考量,是因为通用应用程序和比较单一的应用程序在开发上会有些小麻烦。这些小麻烦主要是因为ExtJS的自动加载机制造成的,有时候会很困扰人。ExtJS的自动加载机制是根据类名来划分目录兵加载脚本的,例如S
- extjs-mvc结构实践(三):完善基本页面2
差点笨死
javascriptextjs
extjs-mvc结构实践(三):完善基本页面2一般经典的后台管理系统,都是左侧菜单右侧tabs结构布局。不免俗,咱也这么实现!定义左侧导航菜单新建:app/luter/view/main/Navlist.js/***采用extjs6的listtree组件构建一个导航菜单*/Ext.define('luter.view.main.Navlist',{extend:'Ext.list.Tree',a
- ExtJs6 combo下拉框分页、提示、换行提示等增强功能
是guava不是瓜娃啊
ExtJs6extjs
先写一个最简易配置的远程下拉框配置:Ext.define('App.combo.UsrField',{extend:'Ext.form.ComboBox',alias:'widget.usrfield',emptyText:'输入城市自动检索',displayField:'name',valueField:'id',minChars:0,queryMode:'remote',queryParam:
- ExtJs6 form回显combo下拉框的值方法
是guava不是瓜娃啊
ExtJs6
一般grid加载出来值之后我们对某一行编辑时,打开form会出现远程查询下拉框值不会回显,也就是没有值的情况,我们可以按照以下方法让值回显。比如说后端返回实体类中有cityId和cityName两个字段。大体思路就是,弹出form时手动加载下拉框store同时监听load事件将id和name插到store里。combo下拉框组件部分:Ext.define('App.textfield.CityFi
- 从零开始学习ExtJs6系列教程二【窗体Window组件】
黑甲可宁
js代码如下:window.jsExt.onReady(function(){varwin=newExt.Window({title:'窗口',width:476,height:374,html:'这里是窗体内容',resizable:true,modal:true,closable:true,maximizable:true,minimizable:true});win.show();});页面
- 从零开始学习ExtJs6系列教程三【登录Demo:Login】
黑甲可宁
extjs6
在这节我们通过前几节讲的内容做一个登陆页面.login.jsExt.onReady(function(){//初始化标签中的Ext:Qtip属性。Ext.QuickTips.init();Ext.form.Field.prototype.msgTarget='side';//提交按钮处理方法varbtnsubmitclick=function(){if(form.getForm().isValid
- 从零开始学习ExtJs6系列教程一【Hello World】
黑甲可宁
extjs6
我们在学校里学习任何一门语言都是从"HelloWorld"开始,这里我们也不例外。那么我们的教程就从HelloWorld讲起。helloWorld.jsExt.onReady(function(){Ext.MessageBox.alert('系统提示','HelloWorld!');});helloWorld.jsphelloWordstatic/ext-6.0.0.415/build/class
- [Sencha ExtJS & Touch] 新手学习资料
神秘_博士
SenchaExtJS和TouchPhonegap+SenchaTouch
原文链接:http://blog.csdn.net/lovelyelfpop/article/details/543762522015年5月发布的ExtJS6,将SenchaTouch和原本的ExtJS库合并,其中:SenchaTouch变成ExtJS6ModernExtJS变成ExtJS6ClassicSencha官方网站:https://www.sencha.com/Sencha官方博客:ht
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl