说实话,我是被innerHTML等方式搞的受不了了才开始研究模板引擎的。。。。。。。。
现在市面上有许多的模板框架,像EasyTemplate,Angular什么的真的很多,为了选择一个适合自己的框架,我也是煞费苦心啊。
Angular确实是一个跨时代的产品,但是我是真的不适应她的语法,总觉得自己写的很别扭,无意之中发现了React,发现这货很是对我的胃口啊。好了,废话不多说,直接上料。
1.安装
React官网,我自己的开发环境是windos,只说一说地址就好了。
2.helloWorld
好吧,这是惯例QAQ
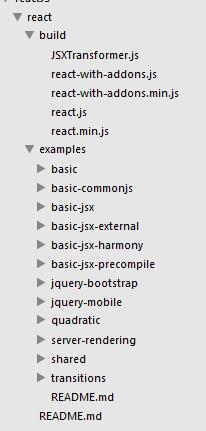
在这之前,我们看看目录结构
下面是React的HTML模板
以上的代码就是一个最简单的React应用了,其中react.js是React的基本文件,JSXTransformer.js是一个JSX语法翻译器(我是这么叫的。。。)或者叫做解析器(JSX是一个javascript语法糖,有兴趣的自行百度)。这两个文件必须先行引入,因为必须将我们系的JSX翻译成源生的JavaScript。特别提示:在讲JSX翻译成JS的时候特别的费时,建议在上线之前直接翻译。
以上的代码,是HTML和JavaScript混合在一起的写法,当然React也支持原生的JS语法,如下
个人比较推荐JSX的写法,因为看起来比较爽,写起来简单而且并不需要那么多的回调。。。。
组件
React 允许将代码封装成组件(component),然后像插入普通 HTML 标签一样,在网页中插入这个组件。React.createClass 方法就用于生成一个组件类,如下
JS代码
/**
* reactJS 组件类
*/
var H = React.createClass({
render: function () {
return {this.props.name} hello world
;
}
});
React.render(
在写组件的过程中,我发现组件的命名首字母必须大写,我不知道这是什么原因,求哪位大神指导一些,不胜感激。。
在构建模板的时候,class和for属性必须写成className和htmlFor,因为class和for是JavaScript的保留字。
下面,来一发时间注册。React的时间注册类似于原生的onclick等方式
/**
* reactJS 组件类
*/
var H = React.createClass({
click: function () {
alert("click")
},
over: function () {
alert("over")
},
render: function () {
var c = "click",
o = "over";
return (
{c}
{o}
);
}
});
React.render(
在注册完成之后,查看DOM节点,发现依旧使用的是addEventListener方式。
支持行内样式书写,就是直接在dom的style后面赋值即可
var divStyle = {
color: 'white',
backgroundColor: 'red',
WebkitTransition: 'all', // note the capital 'W' here
msTransition: 'all' // 'ms' is the only lowercase vendor prefix
};
React.render(
Hello World!
, document.getElementById("example"));
关于if else,首先我以为它可以这样。。。
/**
* reactJS 组件类
*/
var H = React.createClass({
render: function () {
var d = false;
return (
if (d) {
123
} else {
321
}
);
}
});
React.render(
然而这一切并没有卵用!
看看官方文档。。。人家是这么写的。
var loginButton;
if (loggedIn) {
loginButton = 我自己试了试
/**
* reactJS 组件类
*/
var H = React.createClass({
render: function () {
var d = false;
var val;
if (d) {
val = 123
;
} else {
val = 321
;
}
return val;
}
});
React.render(
这个还是有卵用的。
看样子哈,这个JSX中XML语法内是不可以夹杂javascript语法的,不知道对不对,我再查查看。。。。
在官方文档中,这个也是不允许的
// This JSX:
Hello World!
// Is transformed to this JS:
React.createElement("div", {id: if (condition) { 'msg' }}, "Hello World!");
在这里要么使用3元表达式,要么老老实实的拆成两段写。