一 : 处理异步 (Observable)
① , 首先引入
import { Observable } from 'rxjs';② , 使用setTimeOut来模拟延迟 , 返回Observable对象句柄
var stream : Observable = new Observable( observer => {
setTimeout( () : void => {
observer.next("okokok");
} , 2000 );
}); ③ , 通过Observable对象句柄 , 获取异步数据
stream.subscribe( (value : string) => {
console.log( value );
} );二 : 取消订阅(承上一操作)
意思 : 在异步还没执行前 , 撤销行动
引入 :
import { Subscription } from 'rxjs';① , 接收Subscription句柄
var sub : Subscription = this._stream.subscribe( (value : string) => {
console.log( value );
} );② , 使用Subscription句柄调用unsubscribe(),撤销行动
setTimeout( () : void => {
//取消执行
sub.unsubscribe();
} , 1500 );这样 , 因为在1.5S就执行了撤销 , 所以行动在2S后触发是不会执行的 , 所以不会打印 "okokok"
三 : 订阅的多次执行(承上一操作) , 注意不要撤销动作
将setOutTime改成setInterval
var stream : Observable = new Observable( observer => {
setInterval( () : void => {
observer.next("okokok");
} , 2000 );
}); 四 : filter , map (承上三操作) 但是将传值改为number类型
注意 : Angular 6之前请执行命令 npm install rxjs-compat
① , 引入
import {map,filter} from 'rxjs/operators';② , 构建异步
var count : number = 0;
var stream : Observable = new Observable( observer => {
setInterval( () : void => {
count ++;
observer.next(count);
} , 2000 );
}); ③ , 订阅改变如下
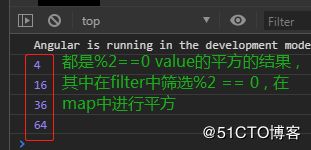
stream.pipe(
filter( value => value % 2 === 0 ) ,
map( value => { return Math.pow( value , 2 ); } )
).subscribe( value => {
console.log( value );
} );可以看出 , 在订阅之前加了一层处理放在pipe中