案例十二、JavaScript实现无穷滚动加载数据
首先实现滚动要借助onscroll事件处理程序。
无穷滚动就是滑动滚动条,实现数据块的无穷加载。
我们以瀑布流的布局来实现无穷加载。瀑布流就是一些等宽不等高的数据块布局。在滚动条下拉时,它会进行加载。那么问题就是在判断什么时候应该加载。

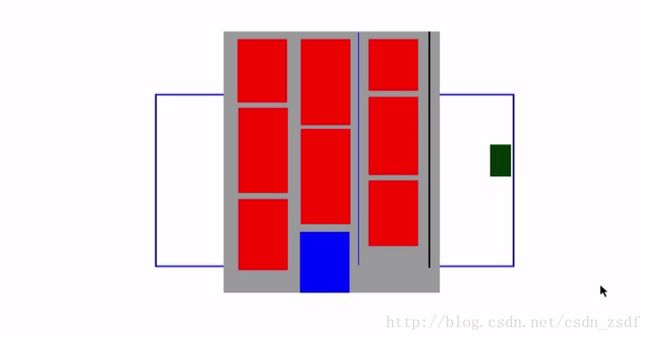
我们首先应该明白瀑布流布局的特点。它将下一个图片总是放在当前列数最低的那一列。所以当加载最后一个蓝色的图片时,也就无疑是最后一个图片了。所以要判断该图片加载到什么程度来触发滚动事件。
图上灰色的表示页面的大小,后面蓝色边框表示窗口的大小。当拖动滚动条时,灰色部分上移。我们希望页面最后一个图片(蓝色图片)加载一半时触发滚动事件。那么就要形成参照。
下来写代码:
//检测是否具备滚动条加载数据块的条件
function checkScrollSlide(){
var oparent = document.getElementById('main');
var oBoxs = getByClass(oparent,'box');
var scrollH = document.body.scrollTop || document.documentElement.scrollTop + document.body.clientHeight || document.documentElement.clientHeight;
var lastBoxH = oBoxs[oBoxs.length - 1].offsetTop + Math.floor(oBoxs[oBoxs.length - 1].offsetHeight/2);
return (lastBoxH < scrollH )? true : false;
}
getClass是根据类名查找元素集合的自己写的函数,待会儿会附上源码
我们要进行加载的数据块的格式是这样的.每个图片被一个class= pic的div包裹。最后整体属于父元素main
<div id = "main">
<div class = "box">
<div class = "pic">
 "images/0.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/0.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/1.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/1.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/2.jpg">
div>
div>
<div>
"images/2.jpg">
div>
div>
<div>首先我们要加载的数据块应该是从后台传过来的,在这里我们用json模拟一下就可以:
var DataIn = {"data":[{"src":'0.jpg'},{"src":'1.jpg'},{"src":'2.jpg'},{"src":'3.jpg'},{"src":'4.jpg'},{"src":'5.jpg'}]};比如这个就是后台传过来的数据。
上面的函数返回一个布尔值,当为true时,触发滚动事件。
window.onscroll = function(){
var oparent = document.getElementById('main');
//当满足加载条件时,就要向页面中加载数据块
if(checkScrollSlide){
for(var i = 0; i< DataIn.data.length; i++){
var oBox = document.createElement('div');
oBox.className = 'box';
oparent.appendChild(oBox);
var opic = document.createElement('div');
opic.className = 'pic';
oBox.appendChild(opic);
var oImg = document.createElement('img');
oImg.src = './images/'+DataIn.data[i].src;
opic.appendChild(oImg);
}
waterFull('main','box');
}
}
}附上源码:
css和html
"utf-8" />
<script src = "./jswaterfll.js">script>
瀑布流布局
<div id = 'main'>
<div class = "box">
<div class = "pic">
 "images/3.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/3.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/4.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/4.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/20.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/20.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/21.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/21.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/2.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/2.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/3.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/3.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/4.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/4.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/5.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/5.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/6.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/6.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/7.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/7.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/8.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/8.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/9.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/9.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/10.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/10.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/11.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/11.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/17.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/17.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/18.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/18.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/19.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/19.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/4.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/4.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/5.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/5.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/6.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/6.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/7.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/7.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/8.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/8.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/11.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/11.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/12.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/12.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/13.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/13.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/14.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/14.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/15.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/15.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/16.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/16.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/17.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/17.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/18.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/18.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/19.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/19.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/20.jpg">
div>
div>
<div class = "box">
<div class = "pic">
"images/20.jpg">
div>
div>
<div class = "box">
<div class = "pic">
 "images/21.jpg">
div>
div>
div>
"images/21.jpg">
div>
div>
div>
js代码:
window.onload = function(){
waterFull('main','box');
var DataIn = {"data":[{"src":'0.jpg'},{"src":'1.jpg'},{"src":'2.jpg'},{"src":'3.jpg'},{"src":'4.jpg'},{"src":'5.jpg'}]};
window.onscroll = function(){
var oparent = document.getElementById('main');
if(checkScrollSlide){
for(var i = 0; i< DataIn.data.length; i++){
var oBox = document.createElement('div');
oBox.className = 'box';
oparent.appendChild(oBox);
var opic = document.createElement('div');
opic.className = 'pic';
oBox.appendChild(opic);
var oImg = document.createElement('img');
oImg.src = './images/'+DataIn.data[i].src;
opic.appendChild(oImg);
}
waterFull('main','box');
}
}
}
function waterFull(parent,children){
var oParent = document.getElementById(parent);
//var oBoxs = parent.querySelectorAll(".box");
var oBoxs = getByClass(oParent,children);
//计算整个页面显示的列数
var oBoxW = oBoxs[0].offsetWidth;
var cols = Math.floor(document.documentElement.clientWidth/oBoxW);
//设置main的宽度,并且居中
oParent.style.cssText = 'width:'+oBoxW * cols +'px; margin: 0 auto';
//找出高度最小的图片,将下一个图片放在下面
//定义一个数组,存放每一列的高度,初始化存的是第一行的所有列的高度
var arrH = [];
for(var i = 0; i< oBoxs.length ; i++){
if(i < cols){
arrH.push(oBoxs[i].offsetHeight);
}
else{
var minH = Math.min.apply(null,arrH);
var minIndex = getMinhIndex(arrH,minH);
oBoxs[i].style.position = 'absolute';
oBoxs[i].style.top= minH + 'px';
//oBoxs[i].style.left = minIndex * oBoxW + 'px';
oBoxs[i].style.left = oBoxs[minIndex].offsetLeft+'px';
arrH[minIndex] += oBoxs[i].offsetHeight;
}
}
}
function getByClass(parent,className){
var boxArr = new Array();//用来获取所有class为box的元素
oElement = parent.getElementsByTagName('*');
for (var i = 0; i if(oElement[i].className == className){
boxArr.push(oElement[i]);
}
};
return boxArr;
}
//获取当前最小值得下标
function getMinhIndex(array,min){
for(var i in array){
if(array[i] == min)
return i;
}
}
//检测是否具备滚动条加载数据块的条件
function checkScrollSlide(){
var oparent = document.getElementById('main');
var oBoxs = getByClass(oparent,'box');
var scrollH = document.body.scrollTop || document.documentElement.scrollTop + document.body.clientHeight || document.documentElement.clientHeight;
var lastBoxH = oBoxs[oBoxs.length - 1].offsetTop + Math.floor(oBoxs[oBoxs.length - 1].offsetHeight/2);
return (lastBoxH < scrollH )? true : false;
}