avalon2的循环指令的用法完全改变了。avalon最早期从knockout那样抄来ms-each,ms-with,分别用于数组循环与对象循环。它们都是针对元素内容进行循环。后来又从angular那里抄来了ms-repeat, 这是循环元素内部的。
到avalon2,这三个指令合并成一个ms-for指令 ,用法与angular更相似,但没有$index, $last, $first, $middle.
如果想得到数组元素或对象的键值,在in关键字前指定一个新变量
{{el}}如果要指定数组索引值或对象的键名,那么需要加一个小括号
{{el}}我们可以用limitBy, filterBy, orderBy, selectBy过滤器生成新的循环体
{{el}}如果用limitBy过滤器,那么数组的长度或对象的大小会变小,那我们现在就不
知道现在的长度,因此我们需要另一个变量引用新对象新数组
{{el}}::{{newArray.length}}如果想实现之前的$fist, $last效果,那就需要用到js指令
这是我们第一次见到以注释节点存在的指令了。实质上,ms-if的值为false,创建的注释节点也算是一种注释指令。
而avalon2是没有像angular那样的ng-repeat-start, ng-repeat-end这样圈 定某个范围的辅助指令。换言之,不能像ms-repeat那样循环多个元素。
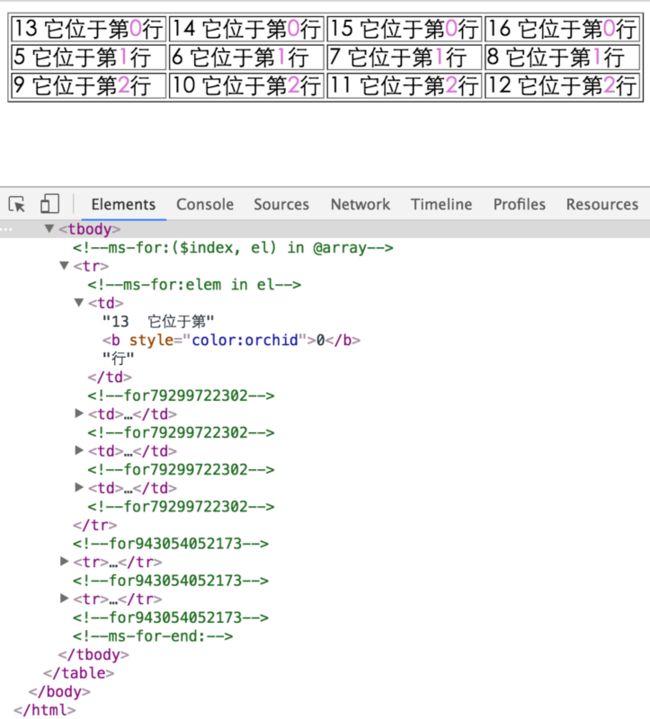
这时我们需要了解一下其内部机制。这个以元素属性存在的ms-for指令,会翻译成以注释节点存在的ms-for指令。
{{el}}::{{$index}}等价于
{{el}}::{{$index}}
这有点复杂,但可以解决我们循环多个元素的问题
{{el.td1}}
{{el.td2}}
注意,avalon2的监控数组已经移除size()方法,由于内部使用了虚拟DOM,你直接使用@array.length就能得知道当前长度了。
avalon2也没有angular的track by机制,或像React那样强制使用key.这种为优化排序性能的方法,avalon内部帮你搞定,就不需要你多写什么了。
- {{el}} --- {{$index}}
我们再来看一下如何循环二维数组
{{elem}} 它位于第{{$index}}行

图上的这些注释节点,你用过angular也会发现类似的东西,这是方便框架对这些元素进行排序增删操作设计的。大家不要手动移除它们。
我们再看一个经典的例子,如何通过操作数组为列表添加或移除某一项!另,大家也可以对照这里看看avalon1是怎么实现的,你就明白avalon2在这方面的巨大优势与便利。
ms-repeat
监控数组拥有以下方法,我们可以操作它们就能同步对应的区域
push, shift, unshift, pop, slice, splice, remove, removeAt, removeAll, clear,
ensure, pushArray, sort, reverse, set
- 数组的第{{$index+1}}个元素为{{el}}
对数组进行push操作,并回车
对数组进行unshift操作,并回车
对数组进行ensure操作,并回车
(只有数组不存在此元素才push进去)
对数组进行remove操作,并回车
对数组进行removeAt操作,并回车
当前数组的长度为{{@array.length}}。
最后我们来一个表格的实用例子。之前avalon的大表格渲染时存在性能问题,现在大大得到改进了。
TODO supply a title
{{el}}
{{td}}