什么是Hexo?
Hexo是一个基于Nodejs快速简洁高效的博客框架,Hexo使用Markdown语法来编辑文章,只需要几秒钟的时间就可以成生静态的网页。整个系统就是一个博客系统。
快速入门
npm install hexo-cli -g
hexo init blog
cd blog
hexo server然后打开http://localhost:4000/就可以查看效果了。注:Hexo依赖Nodejs和Git,需要先安装。
常用命令
hexo generate = hexo g 生成静态博客,即重新生成public文件夹
hexo server = hexo s 本地预览调试 (一般组合使用 hexo g && hexo s)
hexo delopy = hexo d (发布到github)
hexo new = hexo n (执行该命令之后在source_posts目录下产生< blog name >.md文件,这是你的一篇新博客。可以在markdown工具下编写)
部署到GitHub
配置hexo _config.yml,修改Deployment
deploy:
type: git
repository: 你的仓库地址
branch: master
每个帐号只能有一个仓库来存放个人主页,而且仓库的名字必须是username/username.github.io,这是特殊的命名约定。
部署
npm install hexo-deployer-git --save
hexo d -g (-g参数表明部署前,重新生成public目录)
然后就可以通过http://username.github.io来访问你的blog了。
绑定域名
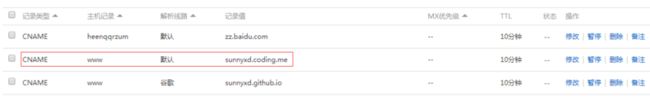
自己使用的是阿里云,配置如下:
然后在hexo项目的source目录下新建一个文件CNAME
在CNAME中添加一行(自己购买的域名),注意不需要http://。
www.sunnyxd.com
这样我们就可以使用域名访问自己的博客了。
主题与第三方服务集成
使用nexT主题
cd your-hexo-site
git clone https://github.com/iissnan/hexo-theme-next themes/next
打开站点配置文件(your-hexo-site/_config.yml),增加一行:
theme: next
进入your-hexo-site/themes/next,修改主题配置文件_config.yml scheme参数来选择自己喜欢的主题风格:
scheme: Mist增加多说评论、分享、喜欢以及热评
注册多说,在站点配置文件_config.yml中增加:
duoshuo_shortname: your duoshuo shotname
开启多说分享:
duoshuo_share:true
开启多说热评:
duoshuo_hotartical:true更多设置
添加头像和Favicon
增加百度统计
增加阅读次数统计
添加分类、标签页面
设置RSS
添加侧边栏社交链接
开启打赏功能
以及更多设置内容及细节请参考nexT文档。
被百度收录
github的服务器在国外,百度没有办法抓取到。我们可以把代码托管到国内的coding,另外还可以加快站点的访问速度。
_config.yml配置
deploy:
type: git
repository:
github: 你的github仓库地址,master
coding: 你的coding仓库地址,mastercoding pages设置
域名解析配置
把coding的解析线路设成默认的,github设成国外的就好了。
提交baidusitemap.xml到百度站长平台
首先生成baidusitemap.xml
1、在_config.yml添加
plugins:
hexo-generator-sitemap
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml
2、执行
npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save
3、deploy d -g接着在百度站长里面添加(部署完首先确保sitemap文件是可以访问的)
参考文章
在Github上搭建一个Hexo博客系统
hexo被百度收录方法
我的Hexo博客:sunnyxd' blog

