Android TextInputLayout 简述,实现Material Design设计风格文本输入框
- 背景
- 添加依赖
- 使用
- hint提示
- 总结
背景
为了优化界面显示,提高用户体验度。将项目中的文本输入框设计成 Material Design 风格的样式。 Material Design ,中文名:材料设计语言,是由Google推出的全新的设计语言,谷歌表示,这种设计语言旨在为手机、平板电脑、台式机和“其他平台”提供更一致、更广泛的“外观和感觉”。
添加依赖
implementation 'com.android.support:appcompat-v7:27.1.1'
implementation 'com.android.support:design:27.+'这里的 + 号表示用的是最新的版本库依赖,算是一个小技巧,不用自己指定对应的版本了,省去了查找的麻烦。
但是studio是不推荐这么做的,因为build项目的时候可能会导致一些不可预测的问题使build失败,所以如果是这种错误的话,大家还是找一个稳定的版本,重新build即可。
又因为我的
compileSdkVersion,所以上面添加的依赖,版本都是27开头的。所以看自己项目中的这个值是多少,那么就采用对应版本即可。
27
使用
依赖添加完,gradle也同步完成后,就可以在布局中使用该控件了。如下:
.support.design.widget.TextInputLayout
android:id="@+id/text_input_edit_text"
android:layout_margin="10dp"
android:padding="10dp"
app:passwordToggleEnabled="true"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
"@drawable/edittext_drawable"
android:inputType="textPassword"
android:layout_margin="10dp"
android:id="@+id/et_material_design"
android:hint="Material Design Study"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
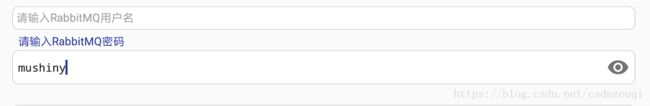
.support.design.widget.TextInputLayout>上面 xml 布局的效果图示如下:
- 可以看到输入框的右侧有个图标,是用来控制密码的输入值显示与否的。当用户想知道自己输入的是什么,那么就点击右侧这个图标让输入的值显示即可。
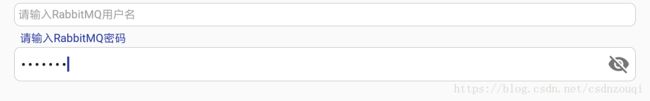
而且只要设置属性就可以做到,非常的方便快捷。如下属性设置即可:
- TextInputLayout中设置
app:passwordToggleEnabled="true" - Edittext控件中设置
android:inputType="textPassword"
上面两个属性缺一不可。当设置完后,运行程序可以看到效果,如下:
hint提示
- 这里TextInputLayout还有一个很棒的设计,就是自带的提示功能:输入框获取焦点时,EditText 通过 hint
属性设置的字符串内容将浮动显示在输入框左上方。用户进行输入操作时依旧能够看到提示信息。
上面的效果图已经很直观的说明了这个效果。
当然我们可以自己定义这个提示内容的文本大小和颜色。在 values 目录下的 styles.xml 里面添加自定义 style 文件,如下:
<resources>
<style name="AppTheme" parent="android:Theme.Holo.Light.DarkActionBar">
-- Customize your theme here. -->
style>
<style name="customHintStyle" parent="TextAppearance.AppCompat">
<item name="android:textColor">@android:color/white
- "android:textSize"
>12sp
style>
resources>
然后在xml布局中引用该资源文件,如下:
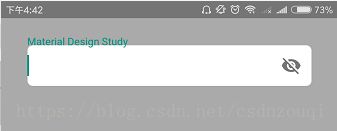
app:hintTextAppearance="@style/customHintStyle"然后我们重新运行一下看效果:
可以看到自定义的 style 生效了。
但是有出现了一个新的问题:提示内容和自定义的编辑框背景重叠了。
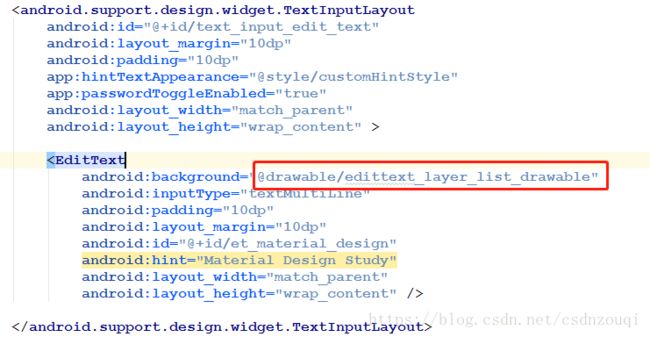
那么我们需要解决这个问题,首先来看一下 xml 中使用的自定义背景:
edittext_drawable.xml文件为:
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@android:color/white"/>
<stroke android:color="@android:color/darker_gray" android:width="1px"/>
<corners android:radius="6dp"/>
shape>- 这里我们的解决方法就是在
android:background这个属性上面做修改,不引用上面的drawable文件,采用下面的
drawable 文件 edittext_layer_list_drawable.xml,如下:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape>
<solid android:color="@android:color/transparent"/>
shape>
item>
<item
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp">
<shape>
<solid android:color="@android:color/white"/>
<stroke
android:width="2dp"
android:color="@android:color/white" />
<corners android:radius="2dp"/>
shape>
item>
layer-list>然后我们再看看效果图:
可以看到,提示内容和自定义背景的编辑框之间的距离正常了。
但是上面用到了LayerDrawable,刚好我上一篇文章介绍的就是这个知识点:LayerDrawable的介绍以及在Android中的简单用法
这里就不多说了,文章里面关于 LayerDrawable 的介绍很全面了。
总结
我主要用到的是 TextInputLayout 的提示内容上浮为label,不消失的设计、TextInputLayout 的输入类型为密码时候智能控制显示输入值的设计。
还有很多其他的好用的设计,我这里就没做全部的介绍了。所以大家可以自己去查找相关资料实践。
A little bit of progress every day!Come on!