【可视化编程】实验3:C#窗体设计及使用
- 说明:这是武汉理工大学计算机学院【可视化编程C#】课程的第三次实验代码:C#窗体设计及使用
- >>点击查看WUTer计算机专业实验汇总
- 谨记:纸上得来终觉浅,绝知此事要躬行。
实验目的
掌握C#的MDI窗体设计,一个主窗体、多个子窗体间的切换。掌握窗体中基本的控件设计方法, label、textbox、groupbox、radiobutton、comboBox、button等。掌握Messagebox的使用方法。
实验内容
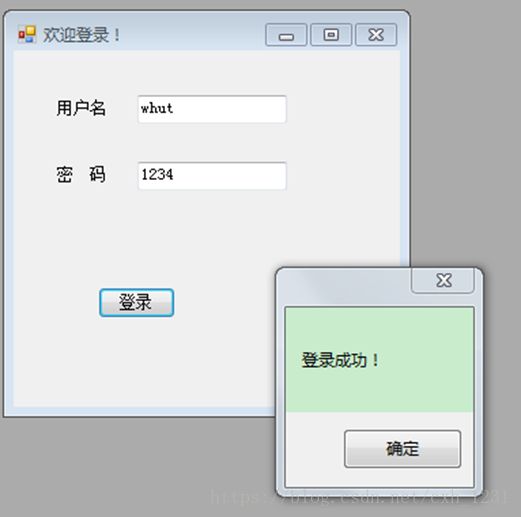
1、设计MDI窗体,一个主窗体,登录子窗体输入用户名和密码(系统设置默认用户登录信息:whut,1234),如果用户名密码正确,消息框提示登录成功。如果用户名不正确,提示需先注册。如果密码错误,提示密码有误。
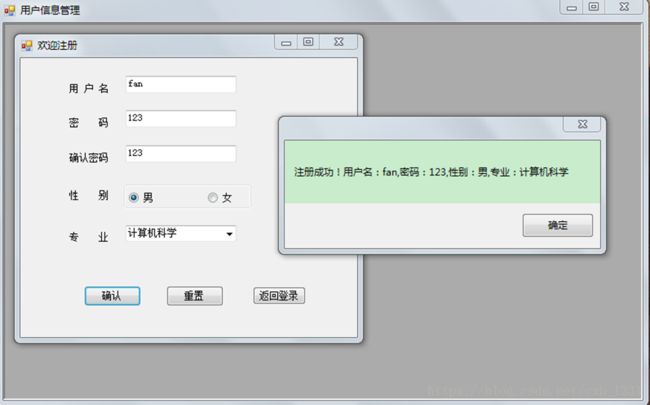
2、注册子窗体设计,包括用户名、密码、确认密码(textbox)、性别(groupbox和radiobutton)、专业(comboBox)等信息。点击“确认”按钮,如果用户名不为空,密码和确认密码一致,提示注册成功,并显示注册信息。否则提示错误信息。点击“重置”按钮,清空控件中的内容。点击“登录”按钮,回到登录窗体。
实验方案
1、新建一个Windows窗体应用,文件名:实验3:窗体设计及使用;
2、将初始生成的项重命名为:BackForm.cs,然后再新建两个项,名字分别为:LoginForm.cs(登陆界面),RegisterForm.cs(注册界面);
3、项BackForm.cs 界面设计如下:
如上图,重命名是为了好记;在【属性栏】中将BackForm.cs的【ISMDIContainer】属性设置为“True”,该窗体就成为一个MDI父窗体;【Text】属性中输入窗口的名字。
4、LoginForm.cs(登陆界面)界面设计如下:
将上图各个插件进行重命名操作是为了便于记忆,防止名字类似而记混。
如果想将密码输入框设置为输入文本不可见格式,可将 UserPassword 控件的【PasswordChar】属性设置为“*”(即输入一个星号)即可。
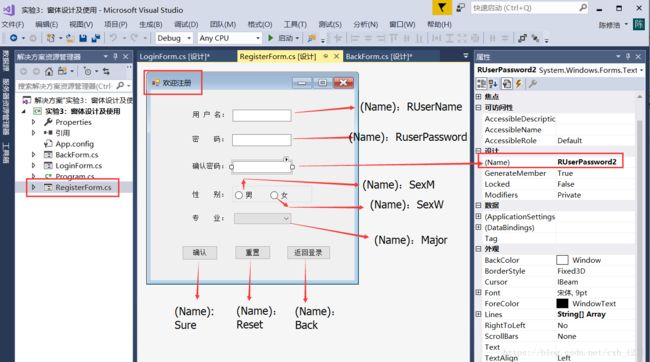
5、RegisterForm.cs(注册界面)界面设计如下:
将上图各个插件重命名为如图所示名称。其中将Major控件的【DropDownStyle】设置为“DropDownList”,即该下拉框只能选择而不能输入文字。
实验代码:
将各个控件按照上图命名完毕后,双击需要执行操作的按键,即可进入相应的代码输入框;
1、父窗口界面源代码
BackForm.cs:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace 实验3_窗体设计及使用
{
public partial class BackForm : Form
{
public BackForm()
{
InitializeComponent();
LoginForm loginForm = new LoginForm();
loginForm.MdiParent = this;
loginForm.Show();
}
private void BackForm_Load(object sender, EventArgs e)
{
}
}
}
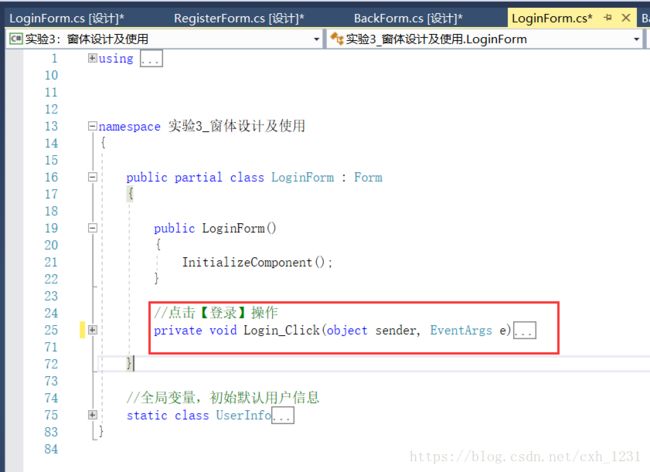
2、登陆界面源代码:
详细源代码如下:
LoginForm.cs:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace 实验3_窗体设计及使用
{
public partial class LoginForm : Form
{
public LoginForm()
{
InitializeComponent();
}
//点击【登录】操作
private void Login_Click(object sender, EventArgs e)
{
//从用户名和密码文本框中读取字符串
String userName = UserName.Text;
String userPassword = UserPassword.Text;
//如果用户没有输入用户名就点击登录按键,提示注册
if(userName.Length == 0){
DialogResult result = MessageBox.Show("用户名为空,是否注册新用户?", "提示", MessageBoxButtons.YesNo, MessageBoxIcon.Question);
if(result == DialogResult.Yes)
{
RegisterForm registerForm = new RegisterForm();
registerForm.MdiParent = this.MdiParent;
registerForm.Show();
this.Hide();
}
}
else
{
//如果密码框为空
if (userPassword.Length == 0)
{
MessageBox.Show("请输入密码!", "提示", MessageBoxButtons.OK, MessageBoxIcon.Warning);
}
else
{
//匹配用户名和密码的正确性,如果正确:
if (String.Equals(userName, UserInfo.userName) && String.Equals(userPassword,UserInfo.userPassword)){
MessageBox.Show("登录成功!\n欢迎您,"+UserInfo.userName,"提示", MessageBoxButtons.OK, MessageBoxIcon.Asterisk);
this.Hide();
}
//如果密码错误:
else if (String.Equals(userName, UserInfo.userName) && !String.Equals(userPassword, UserInfo.userPassword))
{
MessageBox.Show("密码错误!","提示", MessageBoxButtons.OK, MessageBoxIcon.Warning);
}
//如果该用户名不存在:
else
{
DialogResult result = MessageBox.Show("该用户不存在,是否注册新用户?", "提示", MessageBoxButtons.YesNo, MessageBoxIcon.Question);
if (result == DialogResult.Yes)
{
RegisterForm registerForm = new RegisterForm();
registerForm.MdiParent = this.MdiParent;
registerForm.Show();
this.Hide();
}
}
}
}
}
}
//全局变量,初始默认用户信息
static class UserInfo
{
public static String userName = "whut";
public static String userPassword = "1234";
public static String userSex = "男";
public static String Major = "计算机学院!";
}
}
3、注册界面源代码:
详细代码如下:
RegisterForm.cs
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace 实验3_窗体设计及使用
{
public partial class RegisterForm : Form
{
public RegisterForm()
{
InitializeComponent();
}
//注册操作
private void Sure_Click(object sender, EventArgs e)
{
if(RUserName.Text.Length == 0)
{
MessageBox.Show("请输入用户名!", "提示",MessageBoxButtons.OK,MessageBoxIcon.Warning);
}
else
{
if(RUserPassword.Text.Length == 0)
{
MessageBox.Show("请输入新密码!", "提示", MessageBoxButtons.OK, MessageBoxIcon.Warning);
}
else if(RUserPassword2.Text.Length == 0)
{
MessageBox.Show("请确认新密码!", "提示", MessageBoxButtons.OK, MessageBoxIcon.Warning);
}
else if ( !String.Equals(RUserPassword.Text,RUserPassword2.Text))
{
MessageBox.Show("密码输入不一致!", "提示", MessageBoxButtons.OK, MessageBoxIcon.Warning);
}
else
{
//如果已选择性别
if(SexM.Checked || SexW.Checked)
{
if (Major.SelectedIndex != -1)
{
UserInfo.userName = RUserName.Text;
UserInfo.userPassword = RUserPassword.Text;
UserInfo.Major = Major.Text;
if (SexM.Checked)
{
UserInfo.userSex = "男";
}
else
{
UserInfo.userSex = "女";
}
MessageBox.Show("注册成功!" +
"\n用户名:" + UserInfo.userName +
"\n密 码:"+UserInfo.userPassword +
"\n性 别:"+UserInfo.userSex +
"\n专 业:"+UserInfo.Major, "提示", MessageBoxButtons.OK, MessageBoxIcon.Asterisk);
}
else
{
MessageBox.Show("请选择专业!", "提示", MessageBoxButtons.OK, MessageBoxIcon.Warning);
}
}
else
{
MessageBox.Show("请选择性别!", "提示", MessageBoxButtons.OK, MessageBoxIcon.Warning);
}
}
}
}
//重置操作
private void Reset_Click(object sender, EventArgs e)
{
RUserName.Text = "";
RUserPassword.Text = "";
RUserPassword2.Text = "";
SexM.Checked = false;
SexW.Checked = false;
Major.SelectedIndex = -1;
UserInfo.userName = "";
UserInfo.userPassword = "";
UserInfo.userSex = "";
UserInfo.Major = "";
MessageBox.Show("重置成功!", "提示", MessageBoxButtons.OK, MessageBoxIcon.Warning);
}
//返回登录操作
private void Back_Click(object sender, EventArgs e)
{
LoginForm loginForm = new LoginForm();
loginForm.MdiParent = this.MdiParent;
loginForm.Show();
this.Hide();
}
}
}
注:此代码注册时并没有对用户名和密码的输入字符格式进行限制,可在此基础上加上输入字符的判断方法(如:禁止输入空格或者其他特殊字符,密码长度最低4位等)。
运行结果:
部分运行界面如上图。