- Uniapp小程序分包
周bro
uni-app小程序
注:只拿uniap开发的小程序举例,mpvue略有差异1.首先在pages文件目录下创建pagesA文件(这里拿order页面举例),正常的order文件在pages文件下2.现在分包的话,就在pagesA文件下创建一个order文件,再把pages文件下的oeder页面剪切到pagesA的order文件下3.开始配置分包:配置mainfest.json文件(开启分包的功能),找到源码视图“mp-
- 初探Mpvue的组件、样式机制
weixin_33912246
javascript前端ViewUI
序言实现了一个简单的demo之后呢,Eknow君这一节会通过小程序API来实现几个小功能。主要从mpvue的组件、语法以及小程序的相关API完善。mpvue的组件上一节,我们可以了解到mpvue基本支持vue组件的所有特性,不遵守这些特性并不会错误,我们只是了能够开发良好的代码,编写高质量的代码可以说是程序员的一道分水岭吧。回到正题哈,mpvue在很大程度上都支持vue组件与小程序的原生组件的,但
- 计算机毕业设计之springboot+mpvue招聘网站 招聘信息分享平台 招聘信息分享小程序
计算机毕业设计大全
介绍小程序端,使用美团小程序框架mpvue+有赞UI组件库Vant+蚂蚁金服数据可视化方案AntV等。后端基于SpringBoot+MyBatis+Redis+Mysql。具备数据可视化、前后端分离、多角色登录、多端等特色/创新点。适合招聘类计算机毕业设计课题,尤其是springboot招聘。功能计算机毕业设计计算机毕业设计计算机毕业设计计算机毕业设计流程分析计算机毕业设计计算机毕业设计计算机毕业
- 如何将 h5 页面快速转换成微信小程序
小程序
Hello各位朋友们大家新的一月好呀!我是咕噜铁蛋!我知道在小程序开发中,有时候需要将H5页面转换成微信小程序页面。这样可以将原本的网页内容适配到小程序中,让用户能够更方便地访问和使用。在本文中,我将分享如何快速将H5页面转换成微信小程序页面的方法。使用第三方工具第三方工具是将H5页面转换成微信小程序页面的最简单、最快捷的方法之一。可以使用现有的工具,例如Mpvue、Taro等,它们提供了一些插件
- 微信小程序mpvue+Vant Weapp初始化
回到唐朝做IT
准备工作:1.安装Node.jsnodejs官网//可查看node版本$node-v$npm-v2.安装淘宝镜像cnpm$npminstall-gcnpm--registry=https://registry.npm.taobao.org3.安装vue-cli脚手架构建工具$cnpminstall-gvue-cli第一步、创建一个基于mpvue-quickstart模板的新项目可参考mpvue官网
- mpvue小程序启动报错:TypeError: Cannot read property 'platform' of undefined
小马将过河
错误:$yarndevyarnrunv1.19.1$nodebuild/dev-server.js/Users/mahaiqiang/git/redcreation/customplatform/customApplet/node_modules/mpvue-template-compiler/build.js:5812switch(fileExt.platform){^TypeError:Can
- 如何将 h5 页面快速转换成微信小程序
咕噜签名-铁蛋
微信小程序小程序
Hello各位朋友们大家新的一月好呀!我是咕噜铁蛋!我知道在小程序开发中,有时候需要将H5页面转换成微信小程序页面。这样可以将原本的网页内容适配到小程序中,让用户能够更方便地访问和使用。在本文中,我将分享如何快速将H5页面转换成微信小程序页面的方法。1.使用第三方工具第三方工具是将H5页面转换成微信小程序页面的最简单、最快捷的方法之一。可以使用现有的工具,例如Mpvue、Taro等,它们提供了一些
- mpvue小程序《校友来了》成长记 | 给2018画下圆满句号
小K前端
1、前言很久没有进行更新文章了,2018已经结束,2019已经开启,为了给2018画下圆满的句号,决定在新年来临前写一篇总结。如果有看过我文章的朋友或许知道还有一个小程序《校友足迹》,而《校友来了》正是《校友足迹》的升级版,我在原有的基础上添加了校友圈子功能,通过《校友来了》不仅能看到校友的分布情况,同时还可以与同城校友交流,查看校友名片等。让《校友来了》不仅仅是一个工具,更是一个同城校友发现与交
- mpvue微信小程序 获取用户信息(wx.getUserInfo)调整
zackxizi
一、问题描述这两天学习使用mpvue开发微信小程序遇到一个版本问题,之前老版本可以通过wx.getUserInfo就可以获取到用户信息了,但是在4月15号的时候,微信以提升用户体验,更改了获取用户信息的方式,使用的是button获取用户信息,而且使用mpvue开发时获取用户信息比较麻烦,下面是我个人学习的配置步骤。我先抛出一个令我看不太懂的一个连接小程序与小游戏获取用户信息接口调整,请开发者注意升
- vs code开发微信小程序插件
小明同学喜欢熊
起因使用微信开发者工具开发小程序有点鸡肋,时常黑屏,并且bug不断,因此想使用强大的vscode开发小程序,而使用微信开发者工具辅助预览vscode插件minapp支持微信小程序标签、属性的智能补全,并且提示中包含文档内容(同时支持原生小程序、mpvue和wepy框架,并提供snippets)。minappwechat-snippet这个插件主要的功能就是代码辅助,代码片段自动完成(函数的智能补全
- 学习mpvue笔记——koa入门
从小就很瘦
koa是什么?koa基于Nodejs平台的下一代web开发框架(上一代是express)。Express原班人马打造,更精简。Async+await处理异步洋葱圈型的中间件机制。用法很简单:mkdirkoa-demonpminitnpminstallkoa--save文件夹中新建一个server.jsconstKoa=require('koa')constapp=newKoa()app.use(a
- mpVue记录2——写一个小demo
汀上
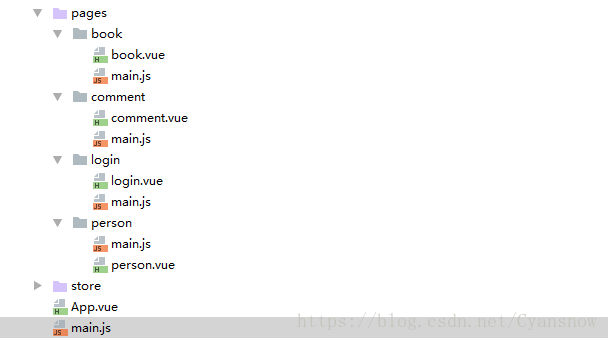
1.删掉src文件夹下,components&pages&utils下的所有文件,在pages下创建index文件夹,添加index.vue&main.js文件,目录结构如下捕获.PNG2.在src下的app.json中写入(配置小程序的app.json){"pages":["pages/index/main"],"window":{"backgroundTextStyle":"light","n
- mpvue中,fly请求拦截token
苏本的书柜
constFly=require("flyio/dist/npm/wx")constfly=newFlyVue.prototype.$http=fly;fly.interceptors.request.use((request)=>{//给所有请求添加自定义headerif(api.Get('token')){request.timeout=30000,request.headers={"cont
- mpvue + ColorUI 使用文档-1 基础库
Neyo_凉
首先在根目录的app.js引入样式。然后就可以直接使用样式了因为还没有官方文档,自己就根据demo,研究下怎么使用:div内引用样式文字大小样式text-xsltext-sltext-xxltext-xltext-lgtext-dftext-smtext-xstext-lefttext-centertext-right文字截断text-cut文字格式化处理text-pricetext-Abctex
- mpvue
zxhnext
http://mpvue.com/mpvue/搭建本地测试环境在server的config文件中CONF中开头加安装wafer2npminstallwafer2-client-sdk-SserverHost:'localhost',tunnelServerUrl:'',tunnelSignatureKey:'27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89',//腾
- 在小程序框架 wepy 中使用 iconfont 图标字体
solocoder
新的小程序项目准备踩坑Wepy啦!纠结过原生、Wepy、mpvue到底用哪个。原生:之前的项目用的就是原生,开发起来有点太原始,想换换口味。把原生作为托底方案,假如另外两个遇到踩不过去的坑就转用原生做。wepy:star数量有16k,看了看官方文档,感觉开发方式还不错。毕竟算是腾讯亲生儿子,感觉靠谱些。mpvue:star数跟wepy不相上下,也是16k,一套代码多端通用很有吸引力。mpvue跟w
- uni-app原理分析
Jack おう
历史分析最开始的小程序没有组件化和npm支持,wepy就诞生了,但wepy没有完全实现vue的规范,后面又出了mpvue(实现了更完整的vue开发体系)。18年末uni-app开源,其他框架也陆续出现,每家大厂都有自己的框架自己的实现。uni介绍因为vue只有.vue文件而小程序有四个文件,那么就需要拆分。小程序不是双向数据绑定,所以通过uni的runtime实现双向绑定性能优化其实是native
- mpVue 微信小程序用户授权及wx.getUserProfile代替wx.getUserInfo获取用户信息及判断用户是否已经授权;不弹出微信授权窗口;只能使用头像、昵称填写能力
wocwin
mpvue微信小程序组件封装微信小程序mpvuewx.getUserInfogetUserProfile小程序用户授权授权
一、前言2021年4月15日整改:为优化用户的使用体验,平台将进行以下调整:1,2021年2月23日起,若小程序已在微信开放平台进行绑定,则通过wx.login接口获取的登录凭证可直接换取unionID2,2021年4月13日后发布的小程序新版本,无法通过wx.getUserInfo与获取用户个人信息(头像、昵称、性别与地区),将直接获取匿名数据(包括userInfo与encryptedData
- 微信小程序mpvue入坑(5)之组件封装---新增源码地址
wocwin
vue小程序组件化mpvue微信小程序vant-weapp组件封装
微信小程序mpvue入坑(1)之技术对比选型微信小程序mpvue入坑(2)之初始化及引入vantUI微信小程序mpvue入坑(3)之Promise封装wx.request及整合Api微信小程序mpvue入坑(4)之vuex使用整体项目结构├──src//源文件|├──api//接口目录||└──apiPath//具体接口地址||└──index.js//接口路径封装│├──components//
- 微信小程序mpvue入坑(1)之技术对比选型——新增源码地址
wocwin
小程序vue微信小程序mpvuevant-weapp
微信小程序mpvue入坑(2)之初始化及引入vantUI微信小程序mpvue入坑(3)之Promise封装wx.request及整合Api微信小程序mpvue入坑(4)之vuex使用微信小程序mpvue入坑(5)之组件封装小程序技术栈对比WepympVue/uni-appTaro原生语法风格类Vue规范Vue规范React规范,支持JSX小程序开发规范多端复用H5、微信、支付宝H5、小程序(uni
- 微信小程序mpvue入坑(2)之初始化及引入vant-weappUI——新增源码地址
wocwin
vue小程序微信小程序mpvuevant-weapp
微信小程序mpvue入坑(1)之技术对比选型微信小程序mpvue入坑(3)之Promise封装wx.request及整合Api微信小程序mpvue入坑(4)之vuex使用微信小程序mpvue入坑(5)之组件封装初始化项目首先先构建一个项目#全局安装vue-cli$npminstall--globalvue-cli#创建一个基于mpvue-quickstart模板的新项目$vueinitmpvue/
- 微信小程序mpvue入坑(3)之Promise封装wx.request及整合Api----新增源码地址
wocwin
vue小程序微信小程序mpvuepromise封装apivant-weapp
微信小程序mpvue入坑(1)之技术对比选型微信小程序mpvue入坑(2)之初始化及引入vantUI微信小程序mpvue入坑(4)之vuex使用微信小程序mpvue入坑(5)之组件封装1、在src下utils新建一个promiseRequest.js文件(用es6-promise封装wx.request)代码如下:importstorefrom'@/store'import{Toast}from'
- 微信小程序mpvue入坑(4)之vuex使用---新增源码地址
wocwin
小程序微信小程序mpvuevuexvant-weapppersistedstate
微信小程序mpvue入坑(4)之vuex使用微信小程序mpvue入坑(1)之技术对比选型微信小程序mpvue入坑(2)之初始化及引入vantUI微信小程序mpvue入坑(3)之Promise封装wx.request及整合Api微信小程序mpvue入坑(5)之组件封装1、首先安装vuexnpminstallvuex-S2、在src下新建一个store文件夹新建index.js文件代码如下import
- 记一次使用mpvue开发微信小程序动画播放播放完成再播放下一个动画,实现动画队列的实战操作
小和尚敲代码
微信小程序微信小程序小程序
微信小程序wxss支持Css的keyframes动画,我们想通过事件监听,在动画开始、动画播放阶段、动画播放结束的时候进行下一步动作。如下图,有一个从右飘入,然后从左侧出去的动画,我们希望的是,前一个出去后,后一个再进入,即上一个播放完成后,再出来下一个这个时候,解决问题的关键问题在于,监听上一个动画播放完成,这个时候,我们需要用到微信小程序的动画播放完成后的事件,为此,我们将流程逻辑描述如下:数
- mpvue实现对苹果X安全区域的适配
bayi_lzp
mpvue实现对苹果X安全区域的设配一、业务背景最近在利用mpvue+ts开发小程序的过程中,由于苹果X等手机会出现底部的按钮,会遮盖掉需要操作的按钮。由于在小程序开发,微信爸爸已经做了对机型的检查,相对与H5的处理来说方便很多了。下面就稍微罗列一下解决方案。二、实现思路判断机型方法注入全局组件mixin加入全局安全距离css页面上进行class类处理三、实现过程1、判断机型方法小程序的官方文档提
- 微信小程序开发五大技术框架
虎克技术hukejishu
微信小程序小程序
现如今,微信小程序的应用非常广泛,各个行业、各个店铺几乎都抛去了以往复杂的移动APP,而选择了简单快捷的微信小程序来扩展自己的业务。微信小程序的开发方式微信小程序的开发方式主要分为原生开发和框架开发但是框架开发又有很多,文章主要是谈wepy、mpvue、taro、uni-app开发框架。1原生开发小程序原生开发框架是微信官网首次推出的,目的是为了让开发者在微信中开发具有原生APP的体验尽可能简洁高
- 小程序有哪些框架
oneCat
1、Tina.js轻盈小巧,极易上手保留MINA(微信小程序官方框架)的大部分API设计;无论你有无小程序开发经验,都可以轻松过渡上手。渐进增强,状态管理器(比如Redux)、Immutable.js、路由增强等扩展,当然你也可以自己编写一个新的插件。2、mpvue美团开源,mpvue(github地址请参见)是一个使用Vue.js开发小程序的前端框架。框架基于Vue.js核心,mpvue修改了V
- Vue入门(学习笔记)
Azмat
javaScriptjavascriptvue.jscsshtmljson
文章目录一、前端核心分析1.1、概述1.2、前端三要素1.3、表现层(CSS)1.4、行为层(JavaScript)二、前端发展史2.1、UI框架2.2、JavaScript构建工具2.3、三端同一2.4、后端技术2.5、主流前端框架ICEVantUIAtUICubeUlFlutterlonicmpvueWeUI三、了解前后分离的演变史3.1、后端为主的MVC时代3.2、基于AJAX带来的SPA时
- MPVUE 开发微信小程序 textarea v-model 绑定不了数据
凱歌
小程序
1.原html代码2.js代码exportdefault{data(){return{userinfo:{},//用户信息bookid:'',//图书idinfo:{},//图书信息comment:'',//评论内容location:'',//地理位置phone:''//手机型号}},methods:{asyncaddComment(){//评论内容手机型号地理位置图书id用户的openidcon
- uni-app入门
Alice_web
uni-app是一个使用Vue.js开发跨平台应用的前端框架,官网https://uniapp.dcloud.io/:特征1、跨平台更多真正做到“一套代码、多端发行”!条件编译:优雅的在一个项目里调用不同平台的特色功能!2、运行体验更好组件、api与微信小程序一致兼容weex原生渲染3、通用技术栈,学习成本更低vue的语法、微信小程序的api内嵌mpvue4、开放生态,组件更丰富支持通过npm安装
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号