Vuex使用小结
文章目录
- 什么是状态管理模式?
- 什么是Vuex?
- 概述
- 原理
- Vuex的核心概念
- Store(仓库)
- State(状态)
- Mutation(变更)
- Action(动作)
- Getters
- Modules
- Vuex的简单应用实例
- users.js
- 业务代码调用Action
- index.js
- getters.js
- 业务代码调用Getters
- 要不要用Vuex?
- 参考文章:
什么是状态管理模式?
在了解vuex之前,我们需要先了解什么是状态管理模式。
在一些大型应用中,有时我们会遇到单页面中包含着大量的组件及复杂的数据结构,而且可能各组件还会互相影响各自的状态,在这种情况下组件树中的事件流会很快变得非常复杂,也使调试变得异常困难。
为了解决这种情况,所以我们引入状态管理这种设计模式,来降低这种情况下事件的复杂程度并且使调试变得可以追踪。
那么什么是状态管理模式呢?
状态管理模式的核心思想就是,将各个组件的共享状态(这里所谓的状态,其实就是组件的一些数据)抽取取出,使用一个全局的单例的对象来进行管理,从而简化程序结构,且易于维护。
什么是Vuex?
概述
这是Vuex官网的描述:
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
看起来有点懵逼~
其实Vuex 就是一个专门给为 Vue.js设计的状态管理架构,主要以插件的形式和Vue.js进行配合使用,以利用 Vue.js 的细粒度数据响应机制来进行高效的状态更新,能够使我们在Vue.js中管理复杂的组件事件流。
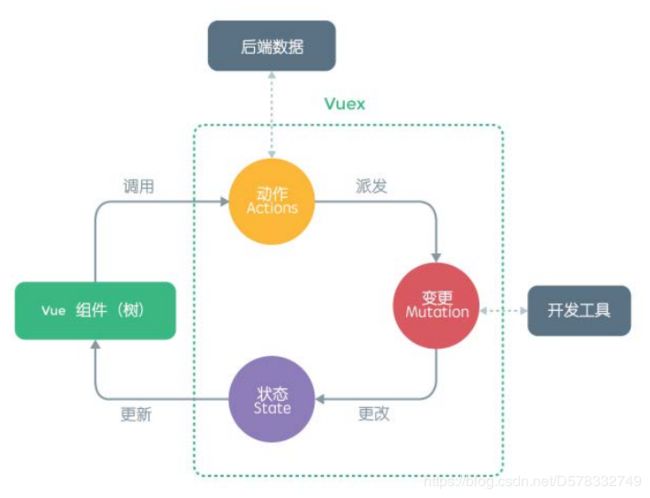
原理
Vuex提供了一种集中式的事件流通道,如下图所示:
Vuex的核心概念
Store(仓库)
Vuex程序会通过new Vuex.Store初始化一个Store,Vuex所有的操作都是围绕着Store来的,Store就是Vuex的一个根对象。
State、Mutation、Action、Getters等等数据都会挂载到Store,下面,供我们全局使用。
State(状态)
State就是我们前面提到的组件的状态,其实就是组件的一些共享数据,现在我们把这些数据统一管理在State中,方便所有组件获取使用,并且可以响应式地更新。
State数据会存放在Store中。
Mutation(变更)
Mutation函数负责实际修改State中的状态数据,直接操作State中的数据值。
Action(动作)
在Vuex中我们不会直接操作State中的值,这样会容易导致混乱,我们需要通过Action函数来调用对应的Mutation函数,然后由Mutation来实际负责修改State中的数据。
在Action函数中,你也可以通过Ajax从后端或其它的一些渠道来获取需要更新的数据。
Getters
Vuex 2.0中将Getters引入了Store中,如同Java中的get函数,我们可以通过Getters获取一些全局性的数据,并且允许我们在获取时根据需要对数据进行一些处理。
Modules
Vue 2.0中对State进行了模块化处理,即每个模块都可以有直接的State,最终通过modules聚合在一起,方便管理维护。
Vuex的简单应用实例
users.js
user模块的状态管理代码
const user = {
// State
state: {
name: '',
age: '',
school: ''
},
// Mutations
mutations: {
SET_NAME: (state, name) => {
state.name = name
},
SET_AGE: (state, age) => {
state.age = age
},
SET_SCHOOL: (state, school) => {
state.school = school
}
},
// Actions
actions: {
changeUser({
// 这里可以拿到commit与state,commit用来分发到mutation,state即上面的state对象,可以拿到里面的数据,但不建议在这里进行修改
commit,
state
}, user) {
if (state.name != user.name) {
commit('SET_NAME', user.name) // 使用commit分发操作到mutation
}
if (state.age != user.age) {
commit('SET_AGE', user.age)
}
if (state.school != user.school) {
commit('SET_SCHOOL', user.school)
}
}
}
}
export default user
业务代码调用Action
在业务代码中调用Action,通过Store的dispatch函数分发到对应的Action,从而达到变更State数据的目的
this.$store.dispatch('changeUser', user)
// 若需要在Action执行成功或失败后执行回调,可这样写
this.$store.dispatch('changeUser', user)
.then(res => {
alert('change success')
})
.catch(res => {
alert('change fail')
})
index.js
初始化Vuex,并聚合所有的模块将其挂载到Vuex的Store中,供全局调用
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user'
import getters from './getters'
// 引入Vuex
Vue.use(Vuex)
// 初始化Store
const store = new Vuex.Store({
modules: {
user
},
getters// Getters也需要在这里挂载到Store中
})
export default store
getters.js
const getters = {
getName: state => state.app.name,
getAge: state => state.app.age,
getSchool: state => state.app.school,
getUser: state => state.user
}
export default getters
业务代码调用Getters
this.$store.getters.getUser
this.$store.getters.getName
实际上不使用Getters也是可以直接从Store中获取到需要的State的,State也挂载在Store下面,如下面这样:
this.$store.state.user
this.$store.state.user.name
要不要用Vuex?
对于Vuex我们基本有了一个比较清晰的认知,那么在什么时候我们的程序应该使用Vuex呢?
官网为我们给出了答案:
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。
参考文章:
https://www.cnblogs.com/Leophen/p/11271713.html
《Vue前端开发快速入门与专业应用》–陈陆杨