Android RecyclerView 多布局与混排
多布局

关于RecyclerView的基本用法参考下面三篇博客:
Android RecyclerView之代替ListView与GridView
Android RecyclerView之添加Item分割线
Android RecyclerView 的瀑布流式布局
多布局思路:
利用Adapter的getItemViewType()方法返回不同的ViewType在onCreateViewHolder中获取不同的布局返回不同的ViewHolder(在本例子中有三种布局所以就出现了三种ViewHolder)
主要思路代码:
//返回不同的type值
@Override
public int getItemViewType(int position) {
return mList.get(position).type;
}
@Override
public MyRecycleViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
MyRecycleViewHolder vh = null;
//判断viewtype类型返回不同Viewholder
switch (viewType) {
case DataModel.TYPE_APPLE:
vh = new MyRecycleViewHolderOne(mInflater.inflate(R.layout.item_one, parent,false));
break;
case DataModel.TYPE_BANANA:
vh = new MyRecycleViewHolderTwo(mInflater.inflate(R.layout.item_two, parent,false));
break;
case DataModel.TYPE_STREWBERRY:
vh = new MyRecycleViewHolderThree(mInflater.inflate(R.layout.item_three, parent,false));
break;
}
return vh;
}
完整代码展示
因为三种布局类型分别为
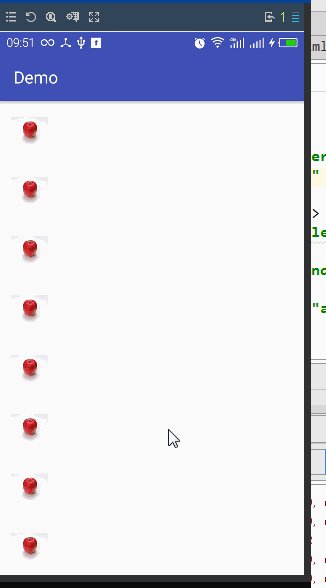
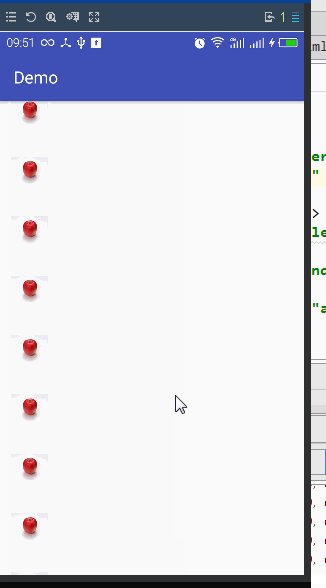
一:只有一个图片(水果图)
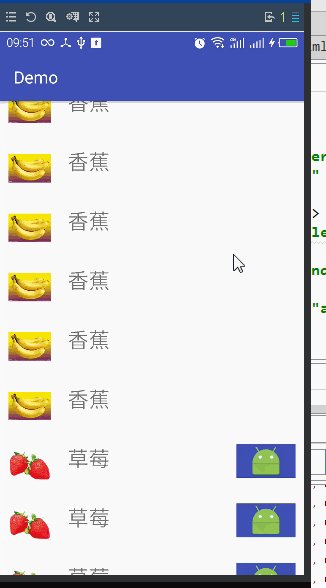
二:一个图片一个文本(水果图+水果名)
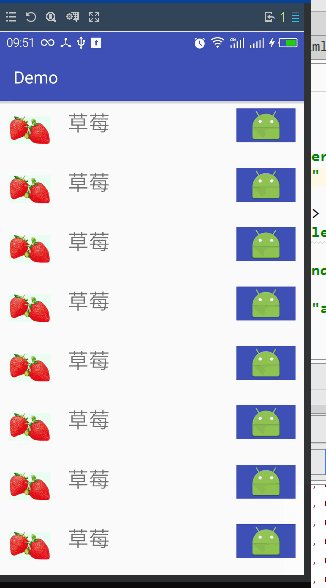
三:一个图片一个文本一个图片(水果图+水果名+Android小机器人)
item布局简单就不展示代码了。
Activity
public class MyRecyleDemo extends AppCompatActivity {
private RecyclerView mRecyclerView;
private MyRecycleAdapter mAdapter;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//这里布局里面只有一个RecyclerView
setContentView(R.layout.recyclerview);
mRecyclerView= (RecyclerView) findViewById(R.id.recycler);
//为Recycler设置布局
mRecyclerView.setLayoutManager(new LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false));
mAdapter=new MyRecycleAdapter(this);
mRecyclerView.setAdapter(mAdapter);
//初始化数据
initData();
}
public void initData(){
List datas=new ArrayList<>();
//一共30个数据,三种类型,每种10个数据
for (int i=0;i<30;i++){
//前10个数据为类型一
if(i>=0&&i<10){
DataModel data=new DataModel();
data.mImg=R.mipmap.apple;
data.mName="苹果";
data.mIcon=R.mipmap.ic_launcher;
data.type=DataModel.TYPE_APPLE;
datas.add(data);
}else if(i>=10&&i<20){
DataModel data=new DataModel();
data.mImg=R.mipmap.banana;
data.mName="香蕉";
data.mIcon=R.mipmap.ic_launcher;
data.type=DataModel.TYPE_BANANA;
datas.add(data);
}else {
DataModel data=new DataModel();
data.mImg=R.mipmap.strewberry;
data.mName="草莓";
data.mIcon=R.mipmap.ic_launcher;
data.type=DataModel.TYPE_STREWBERRY;
datas.add(data);
}
}
//在adapter中添加数据
mAdapter.setData(datas);
mAdapter.notifyDataSetChanged();
}
}
DataModel
public class DataModel {
public static final int TYPE_APPLE=1;
public static final int TYPE_BANANA=2;
public static final int TYPE_STREWBERRY=3;
public int mImg;
public String mName;
public int mIcon;
public int type;
}Adapter
public class MyRecycleAdapter extends RecyclerView.Adapter {
private LayoutInflater mInflater;
private List mList = new ArrayList<>();
public MyRecycleAdapter(Context context) {
mInflater = LayoutInflater.from(context);
}
public void setData(List model) {
mList.addAll(model);
}
@Override
public MyRecycleViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
MyRecycleViewHolder vh = null;
switch (viewType) {
case DataModel.TYPE_APPLE:
vh = new MyRecycleViewHolderOne(mInflater.inflate(R.layout.item_one, parent,false));
break;
case DataModel.TYPE_BANANA:
vh = new MyRecycleViewHolderTwo(mInflater.inflate(R.layout.item_two, parent,false));
break;
case DataModel.TYPE_STREWBERRY:
vh = new MyRecycleViewHolderThree(mInflater.inflate(R.layout.item_three, parent,false));
break;
}
return vh;
}
@Override
public void onBindViewHolder(MyRecycleViewHolder holder, int position) {
holder.bindHolder(mList.get(position));
}
@Override
public int getItemViewType(int position) {
return mList.get(position).type;
}
@Override
public int getItemCount() {
return mList.size();
}
}
ViewHolder
public abstract class MyRecycleViewHolder extends RecyclerView.ViewHolder {
public ImageView mImg;
public TextView mTextView;
public ImageView mIcon;
public MyRecycleViewHolder(View itemView) {
super(itemView);
}
public abstract void bindHolder(DataModel data);
}
ViewholderOne
public class MyRecycleViewHolderOne extends MyRecycleViewHolder {
public MyRecycleViewHolderOne(View itemView) {
super(itemView);
mImg = (ImageView) itemView.findViewById(R.id.fruit_img);
}
@Override
public void bindHolder(DataModel data) {
mImg.setImageResource(data.mImg);
}
}ViewHolderTwo
public class MyRecycleViewHolderTwo extends MyRecycleViewHolder{
public MyRecycleViewHolderTwo(View itemView) {
super(itemView);
mImg = (ImageView) itemView.findViewById(R.id.fruit_img);
mTextView = (TextView) itemView.findViewById(R.id.fruit_text);
}
@Override
public void bindHolder(DataModel data) {
mImg.setImageResource(data.mImg);
mTextView.setText(data.mName);
}
}混排
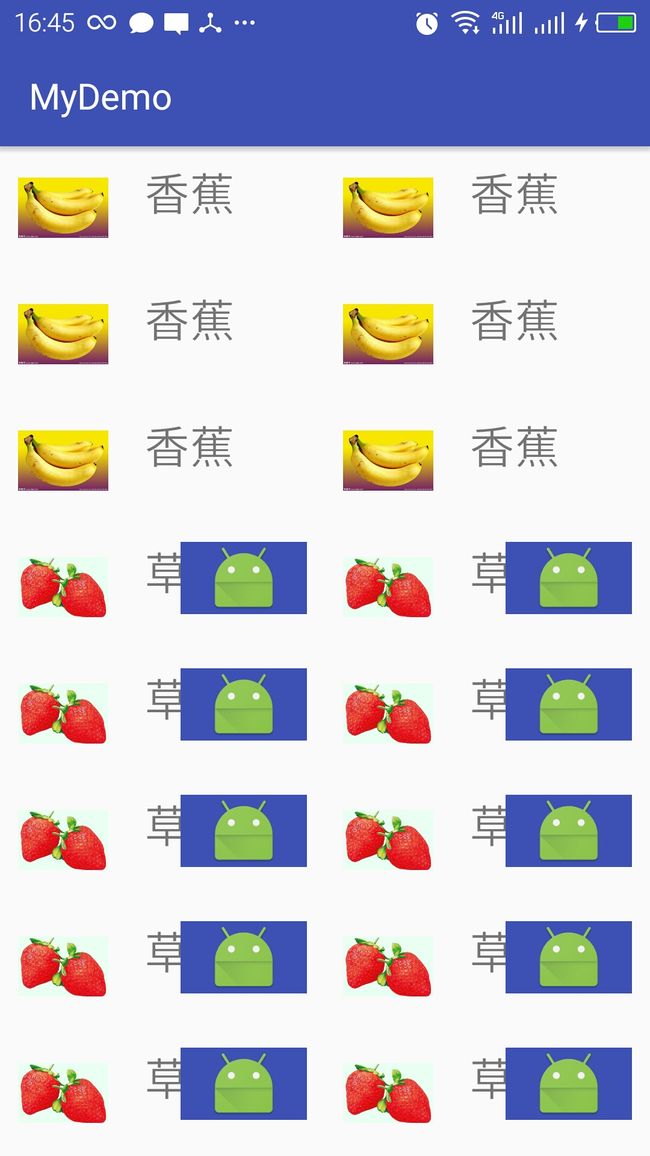
未进行混排时:部分布局被压缩

进行混排,对第三种布局设置独占一行

混排思路
主要通过对GridLayoutManager 的 setSpanSizeLookup方法中的getSpanSize方法进行返回,如果你的列设置的为2,你的getSpanSize()方法返回1则表示布局占1/2,也就是占据1列的宽度,如果返回为2则占2/2也就是占据2列宽度即1行。
主要运用代码
gridLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
return ……;
}
});具体代码如下:
//设置2列
final GridLayoutManager gridLayoutManager=new GridLayoutManager(this,2);
gridLayoutManager.setSpanSizeLookup(new GridLayoutManager.SpanSizeLookup() {
@Override
public int getSpanSize(int position) {
//通过获取adapter来获取当前item的itemviewtype
int type=mRecyclerView.getAdapter().getItemViewType(position);
if (type==DataModel.TYPE_STREWBERRY){
//返回2,占一行
return gridLayoutManager.getSpanCount();
}else {
return 1;
}
}
});
mRecyclerView.setLayoutManager(gridLayoutManager);