- 计算机常用软件和语言
#Y清墨
笔记
大家好我是清墨,今天同样来分享一下笔记。计算机软件系统计算机的软件系统是指计算机在运行的各种程序、数据及相关的文档资料。计算机软件系统通常被分为系统软件和应用软件两大类。//可以将系统软件看作为积木,应用软件看作为用积木搭的房子。系统软件:系统软件是指担负控制和协调计算机及其外部设备、支持应用软件的开发和运行的一类计算机软件。系统软件一般包括操作系统、语言处理程序、数据库系统、网络管理系统等。应用
- sdk和ide
earlene_wyl
ide:集成开发环境,是一种辅助程序开发人员开发软件的应用软件。IDE通常包括编程语言编辑器、自动建立工具、通常还包括调试器。有些IDE包含编译器/解释器,如微软的MicrosoftVisualStudio,有些则不包含,如Eclipse、SharpDevelop等,这些IDE是通过调用第三方编译器来实现代码的编译工作的。有时IDE还会包含版本控制系统和一些可以设计图形用户界面的工具。许多支持面向
- 9月12日云技术研讨会 | ECU电控软件开发及测试全流程解决方案
经纬恒润
ECU电子电气架构软件开发与测试
“软件定义汽车”时代洪流下,电子电气架构往集中式发展已是大势所趋,控制器功能呈现出集中化、复杂化的特点,基于AutoSar架构开发复杂软件已成为行业共识。再加上ASPICE、ISO26262等过程体系和法规标准的要求,如何开发符合AutoSar架构的应用软件、评估软件质量和性能、优化软件结构、验证压力场景下的ECU稳定性成为各厂商面临的新挑战。本次研讨会,经纬恒润将结合业务团队多年来在软件开发和测
- 测试2
墨泪纤尘
题目1:输出1-100明确需求(沟通过程中,将不确定变成选择)步骤思考步骤重述需求并举例(1)以人的思维找答案(把人看作机器)数字(1-100)一个程序,输出1-100举例:123...100(2).程序运行平台Web/App/Console/应用软件一个Console程序,输出1-100(3).明确数据输入/输出1-100提示语输入/运算/输出/(4).明确动作输入/运算/输出println/p
- 低代码开发:业务与技术的完美融合
BPM_宏天低代码
低代码
正文:随着数字化转型的加速,企业对应用软件的需求日益增长。然而,传统的开发方式往往费时费力,难以满足市场的快速变化。在此背景下,低代码开发平台应运而生,它们正逐步改变我们的工作方式,让业务人员和技术人员能够携手合作,共同推动业务发展。何谓低代码开发?低代码开发是一种新兴的软件开发方法,它通过图形化的用户界面和拖拽式组件快速构建应用程序,旨在降低应用程序开发的复杂性。这种简化开发流程的方法使得非技术
- 如何选择大带宽服务器租用
wanhengwangluo
大带宽服务器服务器网络带宽
大带宽服务器能够为企业和用户提供网络性能,让用户可以快速的传输数据信息,保证服务器的稳定性,那企业在进行选择大带宽服务器租用,应该考虑到哪些因素呢?对于大带宽服务器的选择,企业首先要明确自身的业务需求,对于需要传输大量的数据的应用软件来说,带宽起着十分关键的作用。了解自身业务类型后,对于所需的带宽进行具体的评估,通常服务器带宽有着共享和独享两种区别,共享带宽是可以让多台服务器共用同一带宽;独享带宽
- 淘宝购物领卷返利app?淘宝返利那个app
氧惠评测
大家好,我是珊珊,今天来跟大家介绍一下淘宝优惠券返利app哪个好?淘宝返利APP软件排行榜,淘宝返佣金最高的APP淘宝商品购买后有返利佣金。返利是指购买淘宝商品后,可以给一定金额的现金返还佣金。也就是说,淘宝商品价格可以进一步打折,通过返利应用软件,用户购物后可以得到一定量的返利。在网络购物盛行的今天,折扣低性价比更高才是吸引用户的真相。在这么多返利软件中,淘宝返利app哪个最好?以下是珊珊整理的
- 常用C语言单元测试工具介绍
不安分的小女孩博客
c语言单元测试开发语言
常用C语言单元测试工具介绍单元测试准则C/C++怎么做好单元测试最完整的自动化测试流程软件测试用例自动生成技术研究论文单元测试是保证软件质量非常有效的手段,无论是从测试理论早期介入测试的理念来看或是从单元测试不受UI影响可以高速批量验证的特性,所以业界所倡导的测试驱动开发,这个里面提到的测试驱动更多的就是指单元测试驱动。但一般开发团队还是很少的系统化的执行单元测试,针对应用软件的测试更多是由专业测
- Linux系统管理及应用软件实施与运维
无敌霸王龙
运维linux服务器centos数据库mysql
一、引言随着信息技术的迅猛发展,Linux操作系统在企业和个人用户中的应用越来越广泛。Linux以其开放源代码、稳定可靠、安全性高等特点成为许多用户的首选操作系统。而随着Linux应用范围的不断扩大,对于Linux系统管理及应用软件的实施与运维也越来越受到重视。本文将介绍Linux系统管理的基本概念、常用工具及技术,以及针对不同应用场景下的实施与运维策略。通过对Linux系统管理的深入理解,可以帮
- 【深度学习实战】行人检测追踪与双向流量计数系统【python源码+Pyqt5界面+数据集+训练代码】YOLOv8、ByteTrack、目标追踪、双向计数、行人检测追踪、过线计数
阿_旭
AI应用软件开发实战深度学习实战深度学习python行人检测行人追踪过线计数
《博主简介》小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。✌更多学习资源,可关注公-仲-hao:【阿旭算法与机器学习】,共同学习交流~感谢小伙伴们点赞、关注!《------往期经典推荐------》一、AI应用软件开发实战专栏【链接】项目名称项目名称1.【人脸识别与管理系统开发】2.【车牌识别与自动收费管理系统开发】3.【手势识别系统开发】4.【人脸面部活体
- 【激活函数总结】Pytorch中的激活函数详解: ReLU、Leaky ReLU、Sigmoid、Tanh 以及 Softmax
阿_旭
深度学习知识点pytorch人工智能python激活函数深度学习
《博主简介》小伙伴们好,我是阿旭。专注于人工智能、AIGC、python、计算机视觉相关分享研究。感谢小伙伴们点赞、关注!《------往期经典推荐------》一、AI应用软件开发实战专栏【链接】项目名称项目名称1.【人脸识别与管理系统开发】2.【车牌识别与自动收费管理系统开发】3.【手势识别系统开发】4.【人脸面部活体检测系统开发】5.【图片风格快速迁移软件开发】6.【人脸表表情识别系统】7.
- node中间件是什么意思?
zhangyubababa
web前端
node中间件是什么意思?2020-09-1116:11:17分类:常见问题/Node.js答疑阅读(1757)评论(0)中间件是一种独立的系统软件或服务程序,分布式应用软件借助这种软件在不同的技术之间共享资源。中间件位于客户机/服务器的操作系统之上,管理计算机资源和网络通讯。node中间件:1、中间件就是一种功能的封装方式,就是封装在程序中处理http请求的功能,2、中间件是在管道中执行3、中间
- 高省app官方邀请码到底是哪个?高省总部官方邀请码500888
凌风导师
每天也会推出一些性价比力高的商品供会员选择。关于柚子快报柚子快报是一款导购应用软件,。柚子快报便是这样一个购物平台.非商业转载请注明理由温馨提示:此教程以淘宝为例,京东,拼多多,苏宁,唯品会都可以按照如下步骤查券返利购物,将网购省钱到底!.总的来说佣金还算高的:议决领取购物券大概低价购买能节省不少钱。那么怎么办呢?高省是购物领劵省钱软件佣金返利高可创业,各大应用商城下载即可,邀请码切记填33355
- macbook安装mysql
丹心汉青
mysqlMySQL是一个关系型数据库管理系统,由瑞典MySQLAB公司开发,目前属于Oracle旗下产品。MySQL是最流行的关系型数据库管理系统之一,在WEB应用方面,MySQL是最好的RDBMS(RelationalDatabaseManagementSystem,关系数据库管理系统)应用软件。MySQL是一种关系数据库管理系统,关系数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓
- 在linux(ubuntu)中使用网页版的rstudio
Chao_Powell_Hou
RStudio是R语言集成开发环境的应用软件,RStudioServer是一个基于web访问的RStudio云端开发环境,需要安装在服务器上,支持多用户远程访问使用。可以在网页端打开,而且界面与windows版本的相同。安装就先不说了,挺简单的。安装完成后输入rstudio-server可以看到相应的指令。image.png为了激活,我们输入rstudio-serverstart,就已经激活了。但
- Android开发、adb、monkey测试
AoChengi
一、手机测试概念传统手机测试VS手机应用软件测试传统手机测试:指测试手机本身比如抗压,抗摔,抗疲劳,抗低温高温等。也包括手机本身功能、性能等测试。手机应用软件测试C/SClient/Server手机应用软件是基于手机操作系统之上开发出来的软件,做这样的测试就叫做手机应用软件测试。二、手机端常规测试2.1.What2.1.1.介绍手机测试的概念架构image.pngimage.png对于手机端测试,
- 测试环境搭建
框架里的巧克力
测试工具集成测试
一、什么是测试环境测试环境,指为了完成软件测试工作所必需的计算机硬件、软件、网络设备、历史数据的总称,简而言之,测试环境=硬件+软件+网络+数据准备+测试工具。硬件:指测试必需的服务器、客户端、网络连接等辅助设备。软件:指测试软件运行时的操作系统、数据库及其他应用软件。网络:指被测软件运行时的网络系统、网络结构以及其他网络设备构成的环境等。数据准备:一般指测试数据的准备。测试数据会在测试用例设计的
- 用mintupgrade工具将Linux Mint 21.3升级到Linux Mint 22失败的解决办法
ericden
LinuxMint升级版本linux运维服务器
LinuxMint22正式发布一个多月了,但是我一直没有升级和尝试,因为根据以往的经验,如果它所依赖的Ubuntu操作系统有大版本升级,往往出现应用软件兼容的比较大的问题,特别是国内的一些软件,比如WPS、搜狗输入法这些经常使用的软件。为了体验一下最新的操作系统功能、检验一下软件兼容性,我准备将测试环境的LinuxMint21.3升级到LinuxMint22。虽说是我使用的是测试环境,但其中也包含
- 大数据(Big Data):探索信息时代的海量数据世界
hong161688
大数据
大数据(BigData):探索信息时代的海量数据世界一、大数据的定义与特点大数据(BigData),或称巨量资料,是指那些在传统数据处理应用软件无法有效捕捉、管理和处理的数据集合。这些数据集通常具有海量、高增长率和多样化的特点,需要新的处理模式才能赋予其更强的决策力、洞察发现力和流程优化能力。大数据的“大”不仅体现在数据量的规模上,更在于其处理难度和复杂性,以及对信息提取和价值挖掘的需求。大数据的
- 电脑办公之基础操作(持续更新)
浪游东戴河
电脑基础办公快捷键鼠标复制ctrl
一常用快捷键ctrl+c复制(copy)ctrl+v粘贴(paste)ctrl+s保存修改内容windows键+d回到桌面,windows键是左下角附近四个方块或其它类似键二鼠标的用法2.1左键 左键有单击、双击、长按拖动三种使用方法单击 用来选中某个文档/文件夹,或定位到某个位置双击 用来打开文件/文档/应用软件等按住拖动 用来选中某段文字,移动文件/软件到指定位置2.2右键单击可以弹出
- 网上兼职试玩软件是真的(手机兼职下载软件试玩是真的吗)
趣闲赚手机做任务赚佣金
网上兼职试玩软件是真的吗?当你在网上看到有机构可以帮助你兼职试玩移动应用软件并且获得一定报酬时,你是否会考虑下来尝试一下呢?首先,我们必须确认的是这种“网上兼职试玩软件”究竟是真实可靠的吗?趣闲赚上面的任务单价也就是几块钱到几十元一单,做的多挣的多。【趣闲赚】拿着手机做赏金任务,1元提现秒到账,在家躺着也赚钱!点击链接或者扫码下载:https://www.jianshu.com/p/8dbac7a
- Java编程开发新手学习:数组方法的应用猜字母游戏
Java小辰
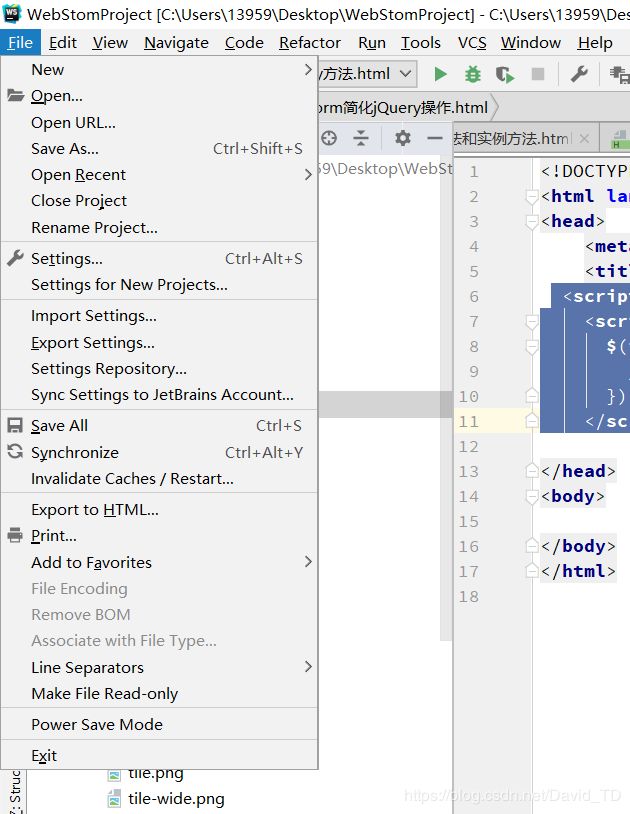
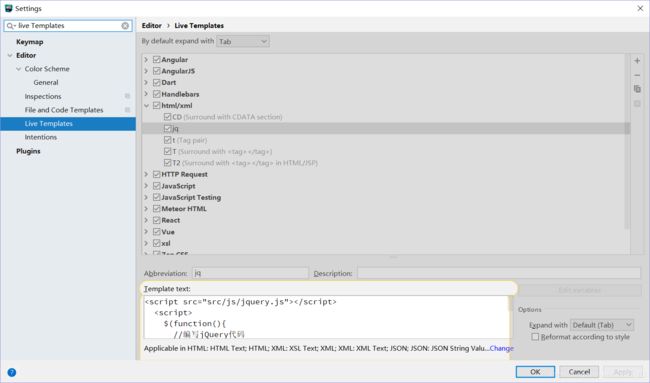
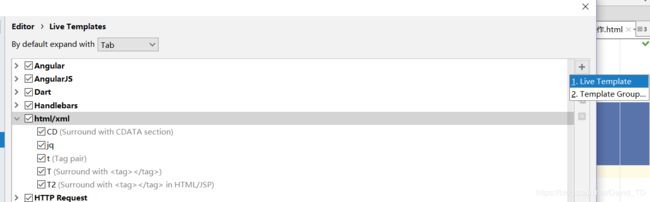
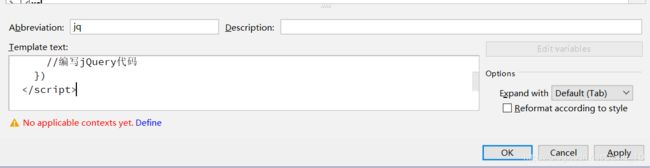
Java是一种可以撰写跨平台应用软件的面向对象的程序设计语言。Java技术具有卓越的通用性、高效性、平台移植性和安全性,广泛应用于PC、数据中心、游戏控制台、科学超级计算机、移动电话和互联网,同时拥有全球最大的开发者专业社群。给你学习路线:html-css-js-jq-javase-数据库-jsp-servlet-Struts2-hibernate-mybatis-spring4-springmv
- 什么是中间件,常用的中间件有哪些?
渔jy
javatomcatjavadocker
什么是中间件?顾名思义,中间件就是处于中间的软件,处于操作系统、数据库等系统软件和应用软件之间的一种起连接作用。中间件是一种独立的系统软件平台,为网络应用软件提供综合的服务和完整的计算环境,借助这种软件使得网络应用能够实现集成,达到业务的协同,实现业务的灵活性。主要解决异构网络环境下分布式应用软件的互连与互操作问题,提供标准接口、协议,屏蔽实现细节,提高应用系统易移植性(北京大学梅宏)。常见的中间
- NCRE - 嵌入式系统开发工程师 – 操作系统(随笔)
石凌风SLF
拾人牙慧NCRE嵌入式系统开发工程师计算机等级考试四级操作系统微处理器
1、基本知识(1)嵌入式系统的定义:以应用为中心,以计算机技术为基础,软硬件可裁剪,适应应用系统对功能、可靠性、成本、体积、功耗严格要求的专用计算机系统。(2)嵌入式系统发展的4个阶段:无操作系统阶段、简单操作系统阶段、实时操作系统阶段、面向Internet阶段。(3)嵌入式系统的组成:硬件层、中间层、系统软件层、应用软件层。①硬件层:嵌入式微处理器、存储器、通用设备接口和I/O接口。②中间层(也
- Linux下的/bin、/sbin、/usr/bin、/usr/sbin目录的区别
ftd2021
在linux下我们经常用到的四个应用程序的目录是/bin、/sbin、/usr/bin、/usr/sbin。而四者存放的文件一般如下:/bin目录:bin为binary的简写,主要放置一些系统的必备执行档例如:cat、cp、chmoddf、dmesg、gzip、kill、ls、mkdir、more、mount、rm、su、tar等。/usr/bin目录:主要放置一些应用软件工具的必备执行档例如c+
- 计算机实验excel总结,EXCEL实验报告
ursoGarygatch
计算机实验excel总结
《EXCEL实验报告》由会员分享,可在线阅读,更多相关《EXCEL实验报告(2页珍藏版)》请在人人文库网上搜索。1、实验报告班级姓名学号日期实验项目使用Excel进行会计各报表的核算及编制实验设备、用品机房计算机Excel应用软件实验报告(实验目的与要求、实验基本过程、实验经验总结):实验目的与要求:通过学校可以使我熟练掌握使用excel中一、实验目的:通过本次课程,使我们熟练掌握在计算机下进行会
- R 语言学习教程,从入门到精通,R MySQL 连接使用(21)
知识分享小能手
学习心得体会大数据数据分析r语言学习mysql开发语言大数据android数据分析
1、RMySQL连接MySQL是最流行的关系型数据库管理系统,在WEB应用方面MySQL是最好的RDBMS(RelationalDatabaseManagementSystem:关系数据库管理系统)应用软件之一。R语言读写MySQL文件需要安装扩展包,我们可以在R到控制台输入以下命令来安装:install.packages("RMySQL",repos="https://mirrors.ustc.
- Java行之有效的学习方法,Java直播课:Spring Cloud Alibaba Nacos 注册中心
HUIYL1
Java是一种可以撰写跨平台应用软件的面向对象的程序设计语言。Java技术具有卓越的通用性、高效性、平台移植性和安全性,广泛应用于PC、数据中心、游戏控制台、科学超级计算机、移动电话和互联网,同时拥有全球最大的开发者专业社群。Java是一种简单的,跨平台的,面向对象的,分布式的,解释的,健壮的安全的,结构的中立的,可移植的,性能很优异的多线程的,动态的语言。java编程学习方法有哪些呢?01零基础
- red hat linux c编译器,关于Red Hat Linux下安装软件命令方法
余知兮
redhatlinuxc编译器
1.通常Linux应用软件的安装包有三种:1)tar包,如software-1.2.3-1.tar.gz。它是使用UNIX系统的打包工具tar打包的。2)rpm包,如software-1.2.3-1.i386.rpm。它是RedhatLinux提供的一种包封装格式。安装rpm包的命令是"rpm-参数,包管理工具yum。"3)deb包,如software-1.2.3-1.deb。它是DebainLi
- Java编程
爱程序员的编程
javajava开发语言
一、多线程1.1多线程概述进程:进程是程序的基本执行实体线程:线程是操作系统能够进行运算调度的最小单位,它被包含在进程中,是进程中的实际运作单元可以简单理解为应用软件中相互独立,可以同时运行的功能,提高了程序的运行效率只要想让多个事情同时运行就需要用到多线程,比如:软件中的耗时操作所有的聊天软件所有的服务器并发:在同一时刻,有多个指令在单个CPU上交替执行并行:在同一时刻,有多个指令在多个CPU上
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio