html5复习
HTML5的复习:
引用:
这是一个大段的来自他出的内容
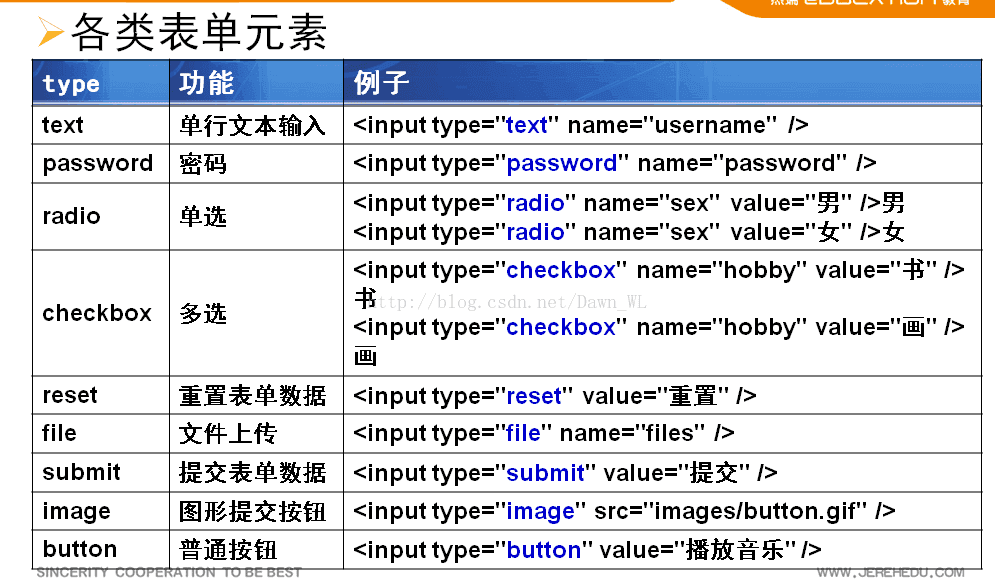
表单:
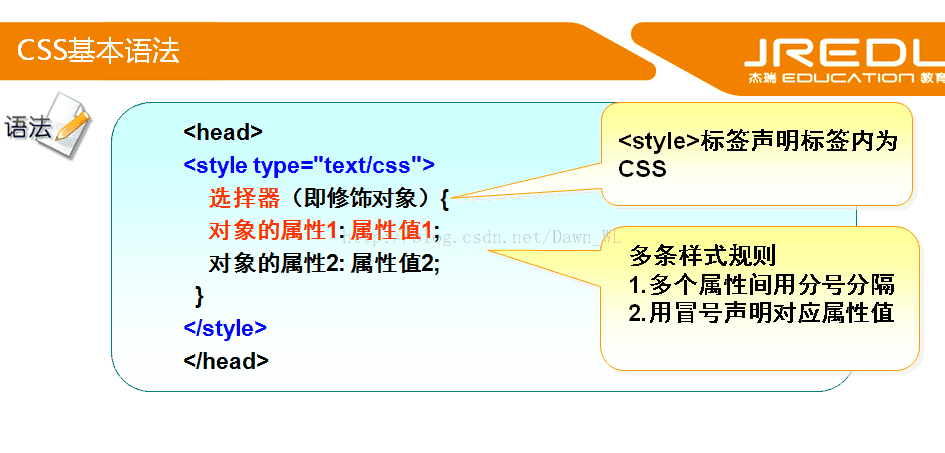
CSS样式:
属性单位:
长度单位:px,像素
颜色单位:
十六进制:#ffffff
颜色名称:red
RGB颜色:RGB(255,255,255)
尺寸属性:
width、min-width、max-width
height、min-height、max-height
常用的文本属性:
【颜色单位】
1、直接写颜色英文名字:red、green、blue
2、十六进制写法:#FFFFFF #FFF 分别对应红绿蓝的比例;(最常用)
3、RGB写法:RGB(0~255,0~255,0~255)
RGBA(0~255,0~255,0~255,0~1) 第四位数表示透明度,0全透明1不透明
【常用的文本属性】
1、字体、字号:
font-weigh
t:字体的粗细,可选属性值:bold加粗 lighter细体 100~900数值(400正常,700=bold)
font-size
:字体大小 **px; **%(浏览器默认字体大小的百分比,绝大部分默认16px)
font-family
:字体族,设置字体。
>>>多个字体样式之间用逗号分隔,浏览器解析时,会从左往右依次解析,选择可用字体。
>>>一般前面使用具体字体名称,最后一个使用字体族类名称。
(常用字体族名称:衬线体serif
非衬线体sans-serif(常用)
等宽体Monospace)
>>>例如: font-family:Arial,'Microsoft Yahei',sans-serif;
font-style
:字体样式 正常(normal) 斜体(italic)
font-variant:small-caps;将字母转为小型大写字体。
(了解)font缩写形式:
font-style font-variant font-weight font-size line-height font-famliy
>>>使用注意事项:
① 顺序必须严格按照上述顺序;
② 多个样式之间用空格分隔,而且font-size/line-height 必须作为一对用/分割
③ font-size和font-family必须指定,其他样式不指定将采用默认样式显示。
>>>例如:font:italic bold 75%/1.8 'Microsoft Yahei',san-serif;
斜体 加粗 字号/行高 字体族(微软雅黑,非衬线字体族)
2、字体颜色:
color:字体颜色
opacity:透明度
,0~1之间数字,调整时控件及子控件均会透明,而使用rgba调整时,只会使本控件透明,子控件不会发生透明度变化。
3、行距、对齐等:
line-height
:行高 ① 像素单位 42px ② 不带px 正常行高的倍数 ③ **% 同2
>>>典型应用:调整控件中文字垂直居中的方式:控件的height=空间的line-height
text-align
:块级元素中文字的水平对其方式 left center right
letter-spacing
:字体间距,字与字之间的间隙
text-decoration
:文本修饰 下划线underline、删除线line-through、上划线overline、none
overflow
:控制超出范围文本的显示方式(auto 根据文字多少自动显示滚动条,scroll始终显示滚动条,hidden超出范围文本隐藏)可以通过overflow-x overf-y分别设置水平垂直方向
text-overflow
:设置多余文字的显示方式 clip裁减掉 ellipsis省略号
>>>【重点】让每行多余文字显示省略号:
① overflow:hidden;设置控件超出范围隐藏
② white-space:nowrap;如果是中文,需设置行末不断行
③ text-overflow:ellipsis;设置多余文本省略号显示
white-space:nowrap;中文行末不断行显示
word-break
:浏览器默认在空格处断行,当一个单词长度超出范围时,会不断行显示。 break-all允许在单词内换行。
text-shadow:文本阴影
四个属性值:
①水平阴影距离 必选,数值越大,阴影右移
②垂直阴影距离 必选,数值越大,阴影下移
③阴影模糊距离 可选,数值越大,阴影越模糊。默认为0,不模糊
④阴影颜色 可选,默认黑色
text-indent:首行缩进,可用像素值调整缩进大小
text-stroke:-webkit-text-stroke: 0.2px #008000;描边的粗细,描边的颜色
white-space:nowrap;中文行末不断行显示
word-break:浏览器默认在空格处断行,当一个单词长度超出范围时,会不断行显示。 break-all允许在单词内换行。
链接四种样式:
盒子模型:
css position属性:
static
relative相对定位,以本应该存在的位置起算,不会挤掉原本存在的位置
absolute绝对定位,起算位置是左上角的位置,会挤掉原本存在的位置
fixed固定,是根据窗口原点进行偏移定位,不会根据滚动条的滚动进行滚动
Z-index,对象的层叠顺序,值越大,置于顶部
css裁剪clip
clip:rect(,,,);
css负边距:
垂直居中-决定定位+负边距