- ansible的安装、使用
ytym00
简介高度模块化,调用特定的模块,完成特定的任务,基于Yaml,来完成批量任务的模板化,来支持playbook。基于Python语言实现,主要使用Paramiko、PyYAML和JinJa2三个关键模块,部署简单(agentless),主从模式,支持自定义模块,支持playbook,幂等性:允许重复执行N次,没有变化时,只会执行第一次。特点:1、Configuration(cfengine,chef
- 从单体到微服务:FastAPI ‘挂载’子应用程序的转变
黑金IT
fastapi微服务fastapi架构
在现代Web应用开发中,模块化架构是一种常见的设计模式,它有助于将大型应用程序分解为更小、更易于管理的部分。FastAPI,作为一个高性能的PythonWeb框架,提供了强大的支持来实现这种模块化设计。通过“挂载”子应用程序,我们可以为不同的功能区域(如前端接口、管理员接口和用户中心)创建独立的应用程序,并将它们整合到一个主应用程序中。本文将详细介绍如何在FastAPI中使用“挂载”子应用程序的方
- 了解 UNPKG:前端开发者的包管理利器
小于负无穷
前端javascripttypescriptcsshtml5node.js
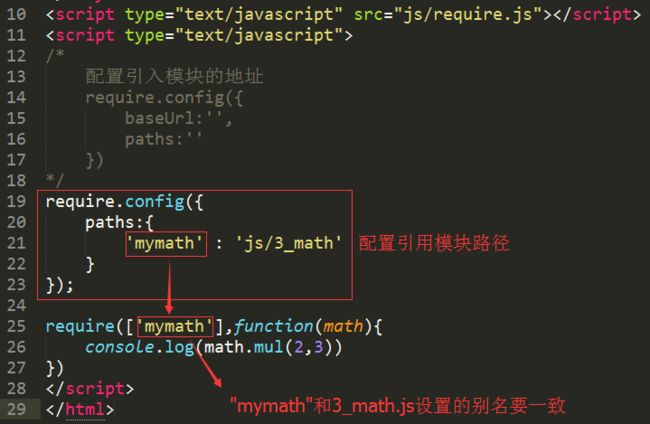
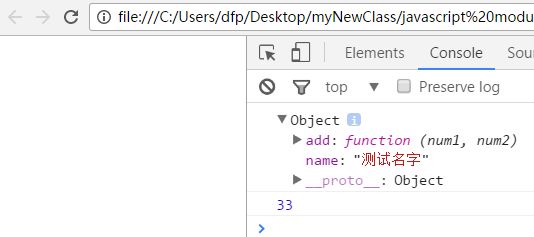
在现代前端开发中,JavaScript包管理和模块化是至关重要的,而npm则是最流行的JavaScript包管理器之一。不过,随着前端项目复杂性的增加,有时候我们希望快速引入外部依赖,而无需本地安装和构建。此时,CDN(内容分发网络)成为了一种方便快捷的解决方案,而UNPKG就是这种方式中的佼佼者。什么是UNPKG?UNPKG是一个基于npm的内容分发网络(CDN),它允许开发者直接通过URL从n
- MATLAB中的函数编写有哪些最佳实践
2401_85812053
matlab算法人工智能
在MATLAB中,函数是执行特定任务的代码块,可以通过自定义函数来提高代码的可重用性和模块化。以下是一些关于MATLAB函数编写的最佳实践:函数结构和语法:MATLAB函数由函数名、参数列表和函数体组成。函数名必须以字母开头,后面可以跟字母、数字或下划线。参数列表包含函数接收的输入变量,用逗号分隔。函数体包含要执行的代码。functiony=my_function(x)%函数体y=x^2;end参
- 网上商城项目总结报告
WEB前端程序贵
前端
网上商城项目总结报告1:掌握的知识通过网上商城这个实战项目的开发,不仅了解到了一个项目的业务逻辑,而且掌握了实现相关业务功能的方法。通过这个实战项目,了解到了模块化开发项目的基础结构的搭建,以及项目文件的管理方式。通过这个实战项目,运用封装的接口api文档实现了客户端服务器之间的交互知识。通过封装的axios实例对象与方法,向服务器请求数据,然后渲染页面。通过运用localStorage本地储存的
- SpringBoot—集成AOP详解(面向切面编程Aspect)
Hughman
AOP介绍AOP概述 AOP是Aspect-OrientedProgramming,即为面向(切面)方面编程。在维基百科中的解释:Aspect是一种新的模块化机制,用来描述分散在对象、类或函数中的横切关注点。从关注点中分离出横切关注点是面向切面的程序设计核心概念。分离关注点使得解决特定领域问题的代码从业务逻辑中独立出来,业务逻辑代码不需要再包含针对特定领域问题代码的调用,比如一些公用模块的日志、
- 前端开发深入了解webpack
史努比的大头
前端
什么是webpackWebpack是一个现代JavaScript应用程序的模块打包工具。它主要用于将各种资源(如JavaScript、CSS、图片等)打包成一个或多个文件,以优化Web应用的加载性能。Webpack的核心功能包括:模块化:支持将代码拆分为模块,便于管理和重用。打包:将多个模块和资源打包成一个或多个文件,减少HTTP请求。加载器(Loaders):处理不同类型的文件(如转换ES6到E
- 一篇文章讲清楚ECC和S/4HANA的主要区别
syounger
SAP学习制造
今天给大家分享一下SAPECC和SAPS/4HANA的主要区别,开始比较之前,让我们先回顾一下这两款SAP的重量级ERP产品。什么是SAPECC?SAPECC全称是SAPERP中央组件(ERPCentralComponent)。SAPECC采用模块化设计,可高度定制。我们可以配置SAPECC以满足业务各个领域的需求,从财务到后勤。什么是SAPS/4HANA?SAPS/4HANA是SAP最新一代的E
- ansible入门
打败404
运维linuxansible
一、ansible简介1、ansible是什么?ansible是目前最受运维欢迎的自动化运维工具,基于Python开发,集合了众多运维工具(SaltStackpuppet、chef、func、fabric)的优点,实现了批量系统配置、批量程序部署、批量运行命令等功能。ansible是基于paramiko开发的,并且基于模块化工作,本身没有批量部署的能力。真正具有批量部署的是ansible所运行的模
- 框架必知必会——Autofac概述及应用
Matrix Y
WPFwpfautofac
Autofac概述Autofac是一个依赖注入框架,它遵循控制反转(InversionofControl,IoC)原则,通过构造函数注入、属性注入等方式来管理对象的依赖关系。它的核心原理是将对象的创建和生命周期管理交给容器,而不是在代码中手动管理。Autofac的作用主要有以下几点解耦:通过依赖注入,将组件的创建和依赖关系从业务逻辑中分离,使代码更加模块化和可维护。管理生命周期:可以控制对象的生命
- 静态库的制作
姜太公钓鲸233
数据结构
静态库是一组对象文件的集合,它们在编译时被链接到可执行文件中。这意味着,静态库中的代码会被复制到每个使用它的程序中,因此静态库不需要在程序运行时被单独加载。制作静态库可以帮助你将常用的代码模块化、重用,简化开发过程。以下是创建静态库的详细步骤:步骤1:编写源代码首先,创建几个C/C++源文件,它们将组成静态库。例如,创建两个c文件math_functions.c和string_functions.
- 【架构篇】软件架构的指南针之架构原则
林木森^~^
架构架构数据库
软件架构的设计原则是一组指导思想,帮助我们在设计系统时做出有效的决策,以确保软件的可维护性、可扩展性和可靠性。以下是一些关键的软件架构设计原则:模块化(Modularity):将系统分解为功能独立的模块,每个模块负责系统中的一个特定的功能区域。这种分解有助于降低系统的复杂性,便于理解和维护。抽象(Abstraction):提供系统组件的简化表示,隐藏其内部复杂性,只暴露必要的接口。这有助于理解系统
- React项目中使用发布订阅模式
恩婧
react.js前端前端框架发布订阅模式
React项目中使用发布订阅模式1.创建发布订阅器2.在组件中使用发布订阅器3.订阅数据发布订阅模式(也称观察者模式)是一种管理跨组件通信的有效方式,尤其是在不希望直接依赖于特定组件的情况下。这种模式允许一个对象(发布者)通知多个其他对象(订阅者),而不必知道这些对象是谁或他们在哪里。这有助于解耦组件,使得代码更加模块化和可维护。1.创建发布订阅器创建一个发布订阅器类,负责管理时间的注册、取消和触
- PXIe,PXI,CPCI相互区别和关系,总线之间,几种机箱之间是否兼容?
单单是真的菜
笔记
区别和关系:PXIe:PXI规范中添加PCIe而称为PXIe。与PXI和PCI的关系相同,PXIe规范中也包含了测试测量领域所需要的各种扩展特性。PXI:PXI是一种专为工业数据采集与自动化应用度身定制的模块化仪器平台,具备机械、电气与软件等多方面的专业特性。其规范是CPCI规范的扩展。CPCI:紧凑型PCI。是以PCI电气规范为标准的高性能工业总线接口标准。总线兼容:PXI总线:保持了与CPCI
- Android 组件化,从入门到不可自拔
字节跳不动
前言组件化技术,在Android开发中有着举足轻重的作用。随着时间推移,软件项目很多都会变得越来越庞杂。此时,采用组件化技术,对项目进行改造,是一种较优的方案。谈谈模块化要聊组件化,惯例是要谈谈模块化的,毕竟它与组件化确实有一些相同点,在组件化的项目中它也会与组件化发生关联。什么是模块化模块化开发,是每个开发者都熟悉的。即将常用的UI、网络请求、数据库操作、第三方库的使用等公共部分抽离封装成基础模
- javaspringboot教程,5214页PDF的进阶架构师学习笔记
2401_84415534
程序员pdf学习笔记
一、电面:自我介绍项目情况:对你来说影响最大的一个项目(该面试中有关项目问题都针对该项目展开)?为什么会想做这个项目?这个项目的ideal是谁提出来的?项目中如何实现的大数据的传输和存储项目中哪一部分最难攻克?如何攻克?基础知识考察:模块化的好处Htttp协议hashmap和concurrenthashmap区别及两者的优缺点对MySQL的了解,和oracle的区别对设计模式的看法和认知有哪些设计
- VUE3学习路线
蜡笔小新星
Vue学习vue经验分享
以下是一份详细的Vue3学习路线,涵盖从基础到进阶的各个方面,以帮助你系统掌握Vue3开发。第一阶段:基础知识理解前端基础HTML:了解文档结构,常用标签,语义化HTML。CSS:学习选择器、布局、Flexbox和Grid,基本的样式应用。JavaScript:理解基本语法、DOM操作、事件处理、异步编程(Promises,async/await),以及ES6+特性(如箭头函数、解构赋值、模块化)
- export default vs module.exports:JavaScript 模块导出的双雄对决
正小安
vue杂谈前端javascriptecmascript
exportdefaultvsmodule.exports:JavaScript模块导出的双雄对决在JavaScript的模块化编程中,exportdefault和module.exports是两种不可或缺的语法,它们分别代表了ES6模块系统(也称为ES2015模块或ES6模块)和CommonJS模块系统的核心导出机制。了解它们之间的区别与联系,对于编写可维护、跨平台兼容的JavaScript代码
- 第十节: SASS @use 的使用
正小安
#sasssass前端
SASS@use的使用@use是在Sass1.23.0版本中引入的,用于替代@import@import:传统的文件引入方式,可能导致全局命名冲突和重复加载。@use:现代的模块化引入方式,提供了更好的作用域管理和避免重复加载。@forward:与@use结合使用,用于将一个模块的成员公开给其他模块,提供了一种筛选和重命名成员的方法。作用从其他Sass样式表加载mixin,function和变量,
- Python Web 框架篇:Flask、Django、FastAPI介绍及其核心技术
Switch616
PythonWebpython前端flaskfastapidjango开发语言后端
PythonWeb框架篇:Flask、Django、FastAPI介绍及其核心技术目录FlaskFlask核心概念(路由、视图函数、模板渲染)FlaskBlueprint模块化应用Flask扩展(Flask-SQLAlchemy、Flask-WTF、Flask-Migrate等)DjangoDjango项目架构DjangoORM及模型定义Django中间件Django信号机制DjangoForm和
- android plaid,Plaid 开源库学习
AI沃浪讯
androidplaid
Plaid库是google之前的一个demo库,近期利用kotlin进行了重写.某种程度上,是Kotlin和Jetpack的一个实践。以下内容从三个方面来说:Plaid项目划分Plaid的代码结构Plaid的代码实现-coroutines协程实现1.Plaid项目划分Plaid模块化结构图:plaid代码结构模块化图属于多模块化的设计,core是继承模块,其他模块是业务模块。2.Plaid每个模块
- 前端工程化——脚手架及自动化构建
Jelly-JK
前端工程化javascriptnode.jshtml
定义一切以提高效率、降低成本、质量保证为目的的手段,都属于工程化前端工程化主要解决的问题传统语言或语法的弊端无法使用模块化/组件化重复性的机械工作代码风格统一、质量保证依赖后端服务接口的保证整体依赖后端项目工程化的表现体现在项目的整个流程:创建项目创建项目结构创建特定类型文件编码格式化校验校验代码风格编译/构建/打包预览/测试WebServer/MockLiveReloading/HMRSourc
- Android面试指南:说说你对组件化/模块化的理解
不入流HarmonyOS开发
Android技术面试职场和发展android
到现在组件化真的不是什么新鲜东西了,大公司都用的滚瓜烂熟,龙飞凤舞了,也就是现在部分中型项目和小项目在组件化的路上努力。所以同志们,组件化没玩过的,不熟悉的赶紧搞起来,说一点,你不会组件化,发布影子工程那么对你来说就是个噩梦。从本质上来讲任何技术进步都是在现实需求的逼迫下抓耳挠腮,耗尽无数头发才想出来的。哈哈,这里说个笑话罢了。所以呢组件化这个东西出来这么久了,页发展了这么久了,用的人越来越多,那
- 系统架构的发展历程之模块化与组件化
万物皆字节
架构系统架构
模块化开发方法模块化开发方法是指把一个待开发的软件分解成若干个小的而且简单的部分,采用对复杂事物分而治之的经典原则。模块化开发方法涉及的主要问题是模块设计的规则,即系统如何分解成模块。而每一模块都可独立开发与测试,最后再组装成一个完整软件。对一个规约进行分解,以得到模块系统结构的方法有数据结构设计法、功能分解法、数据流设计和面向对象的设计等。将系统分解成模块时,应该遵循以下规则:(1)最高模块内聚
- JavaScript 常用模块化规范
渡鸦七
JavaScriptjavascript开发语言ecmascript
JavaScript模块化规范1.模块化概述1.1什么时模块化将程序文件依据一定规则拆分成多个文件,这种编码方式就是模块化的编码方式。拆分出来每个文件就是一个模块,模块中的数据都是私有的,模块之间相互隔离。同事也能通过一些手段,可以把模块内的指定数据“交出去”,提供其他模块使用。1.2为什么使用模块化随着应用的复杂度越来越高,其代码量和文件数据都会急剧增加,会逐渐引发一些问题:全局污染问题。依赖混
- 【PyTorch】使用容器(Containers)进行网络层管理(Module)
遥感小萌新
深度学习pythonpytorch人工智能python深度学习
文章目录前言一、Sequential二、ModuleList三、ModuleDict四、ParameterList&ParameterDict总结前言当深度学习模型逐渐变得复杂,在编写代码时便会遇到诸多麻烦,此时便需要Containers的帮助。Containers的作用是将一部分网络层模块化,从而更方便地管理和调用。本文介绍PyTorch库常用的nn.Sequential,nn.ModuleLi
- python3ide_Python IDE Windows下载3.4.2 安装版
weixin_39636099
python3ide
Python是一种面向对象、直译式计算机程序设计语言,也是一种功能强大而完善的通用型语言,已经具有十多年的发展历史,成熟且稳定。这种语言具有非常简捷而清晰的语法特点,适合完成各种高层任务,几乎可以在所有的操作系统中运行。目前,基于这种语言的相关技术正在飞速的发展,用户数量急剧扩大,相关的资源非常多。软件特点:很清楚,易读的语法较强的自省能力直观的面向对象自然的表达程序代码完整的模块化设计,支持分层
- 什么是干净架构
JKooll
架构microsoft
目录什么是干净架构?何时应使用干净架构?何时不应使用干净架构?如何通过垂直切片架构扩展你的系统?如何学习干净架构和领域驱动设计?这次我们将讨论"干净架构",它是什么,什么时候应该使用,什么时候不应该使用?我们将深入了解为什么需要垂直切片架构,并分享一些关于干净架构和领域驱动设计的学习资源。什么是干净架构?"干净架构"哲学强调软件设计中关注点的分离,创建模块化、可测试、可维护的代码的重要性。由软件工
- 微机原理第七周笔记
遥控老爷
5.7汇编语言程序设计举例汇编源程序的设计步骤分析问题,建立数学模型确定最佳算法合理分配存储单元和寄存器绘制流程图编写程序调试程序程序基本结构模块化设计方法✓“自顶向下,逐步细化”结构化编码方法✓顺序、分支、循环三种基本结构顺序程序设计指令指针IP值线性增加,IP=IP+1条件程序设计IP值受标志位的影响而跳变,影响标志的指令CMP、TEST、JXX循环程序设计IP值受计数器CX中的值不为零而循环
- ES6至ES2023:深入理解ECMAScript的演变之路
N201871643
热门相关技术分享ecmascriptes6前端
ES6至ES2023:深入理解ECMAScript的演变之路目录ES6至ES2023:深入理解ECMAScript的演变之路一、ECMAScript简介二、ES6:里程碑式的版本1.类语法2.模块化3.箭头函数4.承诺5.Set和Map三、ES7至ES12:稳步前进1.ES7(ES2016美)2.ES8(ES2017美)3.ES9(ES2018英)4、ES10(ES2019美)5.ES11(ES2
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓