android中.9图的编辑
.9图也叫作自动拉伸位图.因为图片的后缀是.9.png所以也就称作.9图了,在很多的应用场景中我们都会用到.9图,比如QQ的聊天气泡,QQ发送的红包图片,等等他们都能够很好的适应内容的大小显示图片,并保证放大后的图片不失真,在sdk/tools下的draw9patch.bat可以编辑.9图,在Android Studio中也自带.9图的编辑功能,接下来我们就使用Androidstudio 自带的.9图编辑工具来演示.9图的编辑

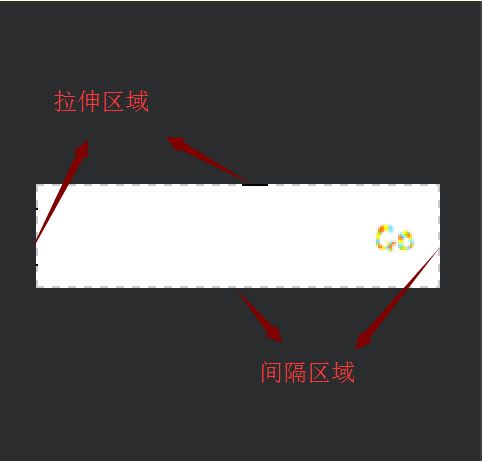
在.9图的周围有一个像素点大小的阴影,我们在上面用黑线来标志我们编辑的.9图
其中图片的左边和上边划定的是图片的拉伸区域,右边和下边划定的是图片的间隔区域.
拉伸区域
什么是拉伸区域呢?

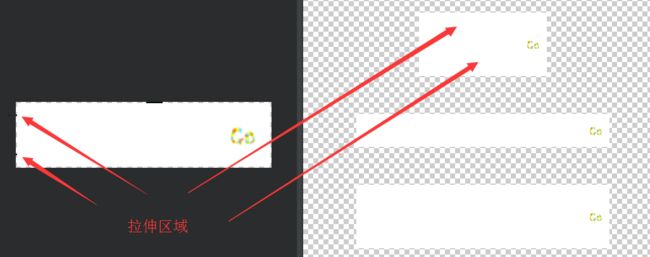
在图片的左边并在logo的下方位置,我们标志了一个像素的小黑点,我们在右侧的纵向拉伸预览图我们可以看到logo下方的区域被拉伸了,准确的说是,标志小黑点所在的一个像素点所在一横行区域被拉伸了,那如果我想让logo位于垂直居中呢?

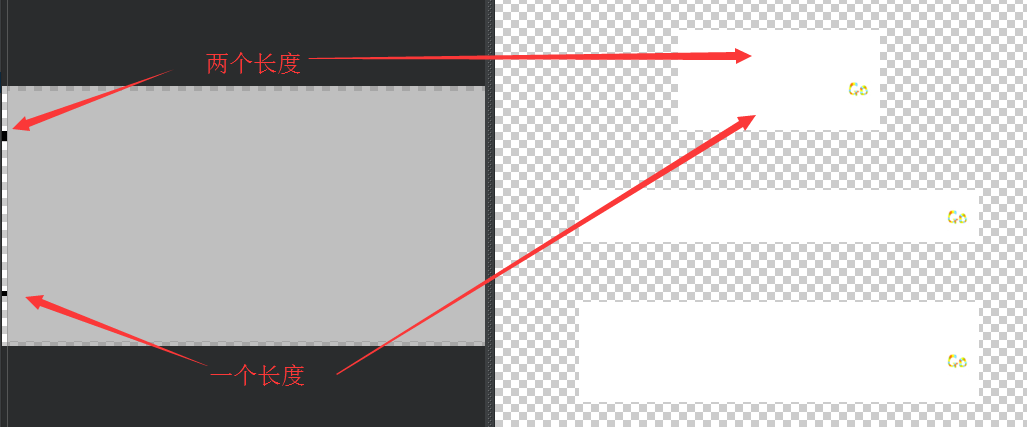
是的我们需要在logo的上方也标志一个小黑点这样上下都有拉伸区域,logo也就居中了,注意:当在同一边标志多个拉伸标志时,拉伸区域大大小和黑线长度成正比
也就是说,如果我们在左侧logo上方标志两个长度的黑点,下方标志一个长度的黑点,那么logo将偏下方.

当我们的黑线区域穿过logo会怎样?我们可以清楚的看到右侧的logo被拉伸导致失真,所以如果你不想让你图片中的logo失真那不要让拉伸区域的黑线穿过logo.

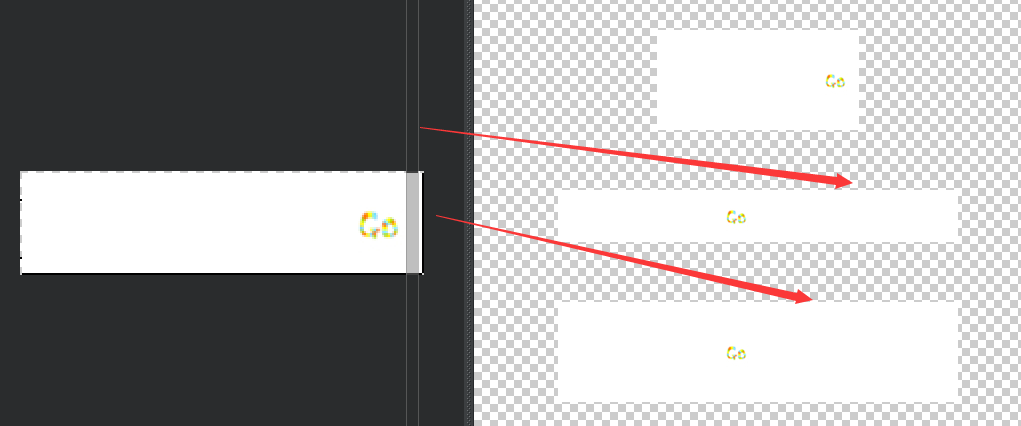
对于上方的也是拉伸区域的划定,我们来感受一下

我们可以做在水平拉伸效果图中看到右侧被拉伸的效果
编辑技巧:划定黑点,你只需要在边缘部分左键点击就可以了,取消黑点,你需要按住shift键然后点击需要取消的黑点区域
间隔区域
在图片的右边和下边划定的是图片的间隔区域,什么是间隔区域呢?这其实就是图片的内边距(padding),他的右侧划定就是图片的pandingTop和paddingButtom,他的下边划定的就是图片的paddingLeft和pandingRight

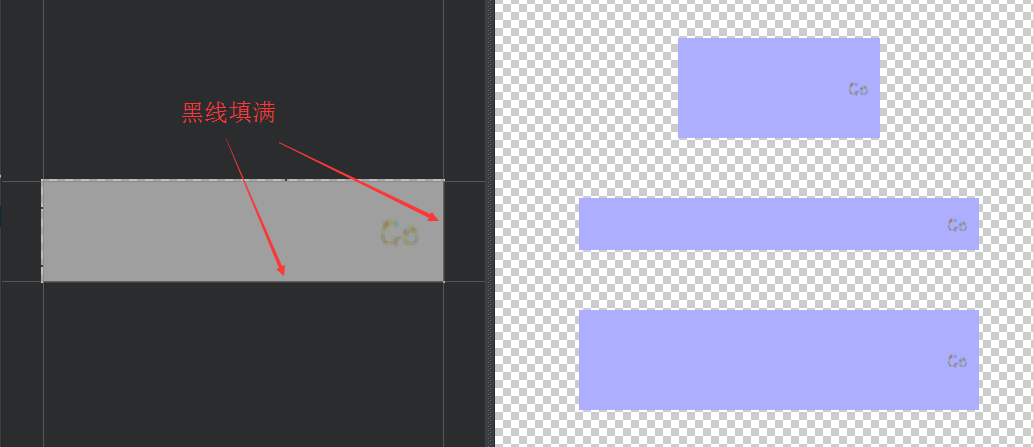
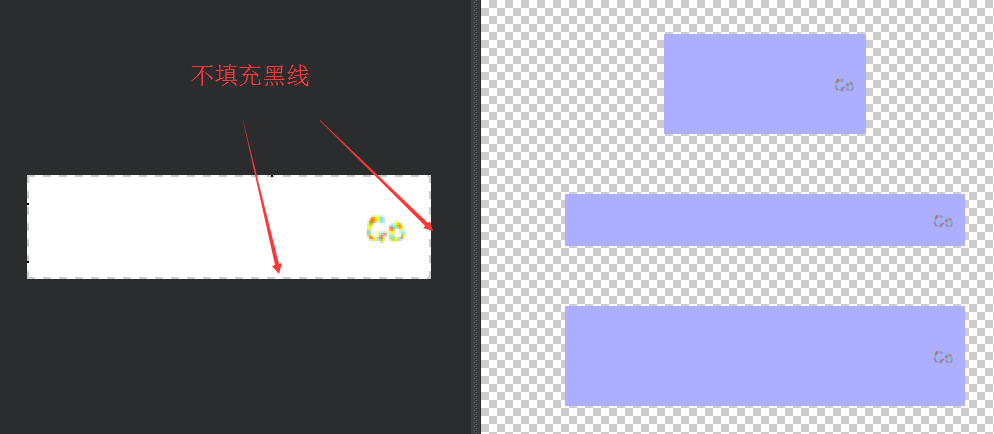
我们勾选右下角的(Show content )选项来看下我们的内容将会被填充的区域,我们可以再右侧的蓝色部分看到内容填充区域,在底部划定的黑线距离左侧的距离就是paddingLeft距离右侧的距离就是pandingRight,在右侧划定的黑线距离上方的距离就是pandingTop距离下方的距离就是paddingButtom,这个间隔区域的划定是可选的,如果你不划定就表示pandding=0dp,也就就是填充区域为整张图片,如果你将右边和下边的黑线画满,表示的也是pandding=0dp填充区域为整张图片;


我们可以看到上面两图右边和下边填充满黑线与完全不填充黑线,内容填充区域都为整张图片.
使用技巧:如果.9图划了间隔区域,我们在特定的地方需要一张pandding=0dp的.9图只需要在布局文件中的padding赋值0dp就可以了(android:padding=”0dp”),不用修改.9图片
我的博客网站http://huyuxin.top/欢迎大家访问,评论!