为什么搭建Hexo静态博客?
Hexo是一款快速、简洁而且高效的博客框架,使用Markdown(或者其他渲染引擎)解析文章,在几秒内,既可以安装可利用的靓丽的主题生成静态页面
我目前只在window系统下面操作过,Mac和linux没有操作过,不过原理应该是一样的,欢迎大家点评,不过以后要是在liunx或者Mac折腾的话,相信会继续更新哒!!
关于Markdown的使用,请见这篇文章MarkDown学习笔记
那么建立Hexo,你要具备什么知识呢?
知道npm包管理工具的基本使用了解Git原理以及使用Git知道Github page是如何实现的域名分流是如何操作的
其特点有:
超快速度:
Node.js所带来的超快生成速度,让上百个页面在几秒内瞬间完成支持Markdown:
Hexo 支持 GitHub Flavored Markdown 的所有功能,甚至可以整合 Octopress 的大多数插件一键部署:
只需一条指令即可部署到 GitHub Pages, Heroku 或其他网站丰富的插件:
Hexo 拥有强大的插件系统,安装插件可以让 Hexo 支持 Jade, CoffeeScript。
我觉得用 大象无形,大道至简 形容最好了!Hexo太容易就运行了呢!那还等什么,快开始Hexo探索之旅吧!!
勤能补拙是良训,一分耕耘一分才 ——华罗庚
在本地运行Hexo项目
撸码时刻,准备兴奋!! 你的系统必须具备以下环境,否则,会安装失败的哟
Node.js
Git
安装Node建议用nvm,nvm是node版本控制工具
NVM安装成功后,执行 nvm install stable 就可以安装node了
1、全局安装hexo
npm install hexo-cli -g
2、hexo命令生成一个博客雏形
hexo init blog
3、进入blog文件夹
cd blog
4、根据package.json安装依赖模块
npm install
5、启动hexo项目
hexo server你的博客可以运行了吧,啊哈哈,有没有一种超快的赶脚?不过Hexo远不止于此,你离真正使用Hexo搭建一个个性化博客还是很远的呢,待我慢慢道来吧。
如果想要自定义Hexo博客,请看我这篇文章哦 搭建Hexo博客进阶篇
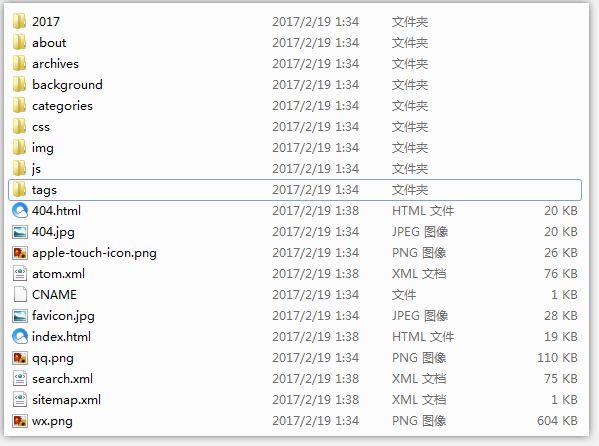
运行成功之后,把目标转向安装的文件夹,文件夹目录如下所示:
.
├── _config.yml //这里是网站的配置信息
├── package.json //HEXO项目依赖
├── scaffolds //模板文件夹
| ├──post.md //文章模板
| ├──draft.md //
| └──page.md
├── source //资源文件夹,
| ├── _drafts
| └── _posts
└── themes // 主题文件夹。Hexo会根据主题来生成静态页面目录文件解释如下:
| 目录/文件名 | 子文件名 | 作用 | 备注 |
|---|---|---|---|
| _config.yml | --- | 这里是网站的配置信息 | ---- |
| package.json | --- | HEXO项目依赖 | 应用程序的信息,EJS, Stylus 和 Markdown renderer 已默认安装,您可以自由移除。 |
| scaffolds | post,draft,page(.md) | 模版 文件夹。当您新建文章时,Hexo 会根据 scaffold 来建立文件。 | 模板是指在新建的markdown文件中默认填充的内容。例如,如果您修改scaffold/post.md中的Front-matter内容,那么每次新建一篇文章时都会包含这个修改。 |
| source | _drafts、_posts | 资源文件夹是存放用户资源的地方 | 除 posts 文件夹之外,开头命名为 (下划线)的文件 / 文件夹和隐藏的文件将会被忽略。Markdown 和 HTML 文件会被解析并放到 public 文件夹,而其他文件会被拷贝过去。 |
| themes | 主题配置相关 | 主题 文件夹。Hexo 会根据主题来生成静态页面。 | --- |
Hexo的基本使用
配置
网站基本信息在 _config.yml 中配置 :
网站
Site
title: 网站标题
subtitle: 网站副标题
description: 网站描述
author: 您的名字
language: 网站使用的语言 zh-Hans,
timezone: 网站时区 America/New_York, Japan, 和 UTC其中,description主要用于SEO,告诉搜索引擎一个关于您站点的简单描述,通常建议在其中包含您网站的关键词。author参数用于主题显示文章的作者
网站时区,详情请见时区列表
网址
url: http://yoursite.com 网址
root: / 网站根目录
permalink: :year/:month/:day/:title/ 文章的永久链接格式
permalink_defaults: 永久链接中各部分的默认值如果您的网站存放在子目录中,例如
http://yoursite.com/blog,则请将您的 url 设为http://yoursite.com/blog并把 root 设为 /blog/。
目录
Directory
source_dir: source 资源文件夹,这个用来存放内容
public_dir: public 公共文件夹,这个文件夹用于存放生成的站点文件
tag_dir: tags 标签文件夹
archive_dir: archives 归档文件架
category_dir: categories 分类文件夹
code_dir: downloads/code include code文件夹
i18n_dir: :lang 国际化文件夹
skip_render:跳过指定文件的渲染,您可使用 glob 表达式来匹配路径。public,tags,archives,categories文件夹在hexo项目中是不可见的,只有执行Hexo generate命令时,生成public静态文件的时候才存在
我们可以看一下public文件夹的目录信息
文章
Writing
新文章的文件名称
new_post_name: :title.md //File name of new posts
预设布局
default_layout: post
把标题转换为 title case
titlecase: false Transform title into titlecase
在新标签中打开链接
external_link: true Open external links in new tab
把文件名称转换为 (1) 小写或 (2) 大写
filename_case: 0
显示草稿
render_drafts: false
启动 Asset 文件夹
post_asset_folder: false
把链接改为与根目录的相对位址
relative_link: false
显示未来的文章
future: true
代码块的位置
highlight:
enable: true
line_number: true
auto_detect: false
tab_replace:分类标签
Category & Tag
default_category: uncategorized
category_map:
tag_map:时间/日期格式
Date / Time format
date_format: YYYY-MM-DD
time_format: HH:mm:ss分页
Pagination
per_page: 10
pagination_dir: page扩展
Extensions
Plugins: https://hexo.io/plugins/
Themes: https://hexo.io/themes/
theme: yelee一键部署
Deployment
deploy:
type:Hexo基本指令
-
新建文章:
hexo new [layout]</code></p> <pre><code>注意:没有设置layout时候,默认使用 _config.yml 中的 default_layout 参数代替,如果标题包含空格,请用引号括起来</code></pre> </li> <li><p>生成静态文件:<br><code>hexo generate</code>,简写 hexo g</p></li> <li><p><code>hexo g -d</code> ,文件生成后立即部署网站</p></li> <li><p><code>hexo g -w(--watch)</code>, 文件生成后件监视文件改动</p></li> <li><p>发表草稿<br><code>hexo publish [layout] <filename></code></p></li> <li><p>本地启动服务<br><code>hexo s</code> 默认4000端口</p></li> <li><p><code>hexo s -p(--port) 8888 -s(--static) -l(--log)</code><br>重设端口,启用静态文件,启动日记记录,使用覆盖记录格式</p></li> <li><p>部署网站<br><code>hexo delpoy</code></p></li> <li><p>渲染文件<br><code>heox render <file1> [file2] -o path</code> path设置输出路径</p></li> <li><p>从其他博客系统迁移内容<br><code>hexo migrate <type></code></p></li> <li> <p>清除缓存(一般主题改变后使用)<br><code>hexo clean</code></p> <pre><code>tips:清除缓存文件 (db.json) 和已生成的静态文件 (public)。在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。</code></pre> </li> <li><p>列出网站资料<br><code>hexo list <type></code></p></li> <li><p>显示版本<br><code>hexo version</code></p></li> </ul> <h2>同步部署到Github Pages和Coding Pages</h2> <h3>Github Pages原理</h3> <p>完成github部署,首先你得有一个github账号,关于git的使用可以参考廖雪峰的git教程,讲的很详细,算是入门的好教程了,更详细的请参考git官网</p> <p>在这里我默认大家已经有账号,并且完成了SSH KEY配置,这个SSH KEY的作用在,让你的git识别你的电脑,这样你才可以推送远程。</p> <p>好了废话不多说,我来讲述Github pages运行原理啦</p> <p>首先,还是老样子,Github Pages官网,这里可以了解Github pages是什么,我在这里说说我的见解吧</p> <pre><code>//视频代码 <div align=center> <p style="font-size:30px;color:green;">What is Github Pages?<p> <iframe width="853" height="480" src="https://www.youtube.com/embed/2MsN8gpT6jY" frameborder="0" allowfullscreen></iframe> </div> </code></pre> <p>以上视频说了什么是<code>github pages</code>,其实 <code>github pages</code> 是对一个静态资源的访问,相当于文件服务器,我们用 <code>node</code> 也可以做一个文件服务器,Hexo通过生成静态资源文件目录 <code>public</code>,把 <code>public</code> 目录下的内容推送到 <code>git</code> 远程的 <code>gh-pages</code> 分支,就完成了 <code>github pages</code> 的操作,之后我们可以通过 <code>https://username.github.io/repos</code> 来访问你的静态资源了,就是这么简单</p> <p>注意点:要想通过github pages来访问你的资源,有两种做法:</p> <ul> <li><p>新建一个仓库,把本地资源直接推送到远程仓库的<code>gh-pages</code>分支,此时你的站点就在<code>https://username.github.io/repos</code>,repos 子目录了</p></li> <li><p>新建一个仓库,仓库名为username.github.io,把本地资源直接推送东master分支,此时你的站点是在<code>https://username.github.io/</code>就是根目录了,但是你的资源在repos目录下,所以记得引用本地资源要这么写 <code>href='/public/xxx.img'</code></p></li> </ul> <p>至于coding page跟github同样是采用git版本控制的,而且coding page操作简单,这里不说了,<code>注意ssh key的配置,否则你是无法推送的</code>。</p> <h3>购买域名</h3> <p>购买域名,在这里没什么好说的了,只知道腾讯域名的.top 1年只要4元,挺实惠的。<br>买了域名之后,我们要把 <code>github</code> 和我们的域名绑定在一起,进行双向绑定</p> <ul> <li><p>域名绑定Github<br>买了域名之后,都会有域名解析服务,我们就把域名解析设置在你的<code>https://username.github.io/repos</code>网址就可以了,这样,当你访问xxxx.top的时候,就会解析到你的github地址上去。也就是说你买的域名可以用了哈。</p></li> <li><p><code>github pages</code> 绑定你的域名<br>这个做法,原理很简单,只要在仓库的根目录添加一个文件,文件名为 <code>CNAME</code> ,文件内容就写你买的域名,这样就OK了。</p></li> </ul> <blockquote> <p>但是,注意了,因为你每次写完文章的时候,都要部署,所以建议把 <code>CNAME</code> 文件放在在 HEXO 的 <code>source</code> 文件夹内,这样,每次部署的时候,<code>source</code>根目录的文件就会放在public根目录下了,一样达到了目的</p> </blockquote> <p>大功告成了吗?哈哈,并没有,我们做到这一步,无论是访问<code>xxx.top</code>还是访问<code>https://username.github.io/repos</code>都会跳转到xxx.top,但是注意,服务器在国外 <span class="emoji emoji-blush"></span></p> <h3>我们为什么要同时部署到两个地方呢?</h3> <blockquote> <p>距离阻挡不了相思,还是得有备胎!</p> </blockquote> <p>部署两个地方,现在是没什么好处了,之前因为Coding pages的服务器在国内,那么国内的用户通过域名分流可以访问Coding pages,而国外的用户,域名分流,可以访问到Github pages,但是现在Coding pages的服务器在香港,这样一来,也没什么好处了,还有就是百度爬虫是爬取不到github page的资源的,但是可以爬取到Coding page哟,所以,这样一来,我们的网站离百度收录进了一步,具体要让我们的网站被百度收录,还是需要专门去研究SEO了,这里不介绍了。</p> <h4>下面介绍如何设置,还记得配置网站信息在那个文件吗?在_config.yml里面</h4> <p><span class="img-wrap"><a href="http://img.e-com-net.com/image/info9/6c4cfa3bf36147458ea63a72c1f8da28.png" target="_blank"><img alt="用Hexo+Github+Coding搭建静态博客(一)_第2张图片" title="clipboard.png" src="http://img.e-com-net.com/image/info9/6c4cfa3bf36147458ea63a72c1f8da28.png" width="650" height="166" style="border:1px solid black;"></a></span></p> <p>这样我们就可以通过<code>hexo d -g</code>一键部署啦<br><code>hexo g</code> <code>hexo d</code>分成两步也可以</p> <h2>参考资料</h2> <ol> <li><p><strong>Hexo官方网站</strong> : https://hexo.io/</p></li> <li><p><strong>Github pages</strong> : https://pages.github.com/</p></li> </ol> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1177016308038971392"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(博客搭建,hexo3)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1759495364680953856.htm" title="超详细Hexo+Github博客搭建教程" target="_blank">超详细Hexo+Github博客搭建教程</a> <span class="text-muted">奈何缘浅wyj</span> <div>利用Hexo+GitHubPage搭建技术blog,实现了属于自己独有的博客,自己定义了一个域名:https://gain-wyj.cn/。里面包含了众多的干货,欢迎大家前来观看。我的博客源代码地址大家可以直接素质二连,star&fork我的博客源代码:https://github.com/gain-wyj/wyj-matery-modified/tree/master,然后改改配置就可以写文章啦</div> </li> <li><a href="/article/1757692936205647872.htm" title="nacos+seata 1.2.0" target="_blank">nacos+seata 1.2.0</a> <span class="text-muted">luncene_e110</span> <div>首先我是参照的芋艿的博客搭建的seatahttp://seata.io/zh-cn/blog/seata-quick-start.htmlseata-server配置需要调整的地方:1.registry.conf2.file.conf在官网的script目录下有关于配置的信息,需要将配置信息配到nacos中https://github.com/seata/seata/blob/develop/sc</div> </li> <li><a href="/article/1756721889704689664.htm" title="hexo 博客搭建以及踩雷总结" target="_blank">hexo 博客搭建以及踩雷总结</a> <span class="text-muted">Lovely Ruby</span> <a class="tag" taget="_blank" href="/search/elasticsearch/1.htm">elasticsearch</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a> <div>搭建时的坑文章置顶安装一下这个依赖npminstallhexo-generator-topindex--save然后再文章的上面设置top:number,数字越大,权重越大,也就是越靠顶部hexo每次推送nginx都访问不到宝塔自带的nginx的config里默认的角色是www,然而我看每次自动部署的时候都会变成root所以直接改nginx的配置就好,这样nginx就能够读取到文件证书无效喵的,找</div> </li> <li><a href="/article/1756503486163337216.htm" title="基于springboot + vue 的个人博客搭建过程(新手村之外的世界依旧充满魅力)" target="_blank">基于springboot + vue 的个人博客搭建过程(新手村之外的世界依旧充满魅力)</a> <span class="text-muted">梦魇梦狸º</span> <a class="tag" taget="_blank" href="/search/%E4%B8%AA%E4%BA%BA%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA/1.htm">个人博客搭建</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>承接上文:基于springboot+vue的个人博客搭建过程(上线)目前博客项目经历重构后并成功上线,接下来记录优化部分部署优化1.idea集成dockerdocker开启远程端口#修改该docker服务文件vim/lib/systemd/system/docker.service#修改ExecStart这行(注释后修改为如下)ExecStart=/usr/bin/dockerd-Htcp://0</div> </li> <li><a href="/article/1755632906736254976.htm" title="个人博客搭建(总结)" target="_blank">个人博客搭建(总结)</a> <span class="text-muted">懒总不想学习想睡觉</span> <a class="tag" taget="_blank" href="/search/%E7%A0%94%E7%8B%97--%E6%90%9E%E4%BA%8B%E8%AE%B0%E5%BD%95/1.htm">研狗--搞事记录</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>文章目录前言个人基础学习经验耗时最终搭配血泪史总结GiteeorGitHub域名-该买还是得买!域名后缀服务器参考博主碎碎念前言本网站目前只搭好了一个大概框架,博主没学过前端,所以会有许多bug和不合理的设置。大家可以大胆指出!我会在后期慢慢修改的!!指路:https://www.lazy-a.top/放假噜,本“月更·一放假就搞事·学习”博主回来喽!!考完试终于有动力开始研究一直好奇的个人博客了</div> </li> <li><a href="/article/1755399903489572864.htm" title="Hexo + GitHub搭建个人博客(Mac版)" target="_blank">Hexo + GitHub搭建个人博客(Mac版)</a> <span class="text-muted">林间得鹿</span> <a class="tag" taget="_blank" href="/search/Hexo%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA%E4%B8%8E%E4%BD%BF%E7%94%A8/1.htm">Hexo博客搭建与使用</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a> <div>最好的学习方式是思考和分享,写代码的过程中总是希望有个自己的博客记录和分享学习过程。查到GitHub+Hexo是目前主流的博客搭建方式、参考多个建站资料帖子后,基于Mac系统进行了博客搭建,同时将搭建过程进行了完整记录,并添加了建站过程中遇到的问题及解决方法。【背景篇】1.什么是HexoHexo是一个快速、简洁且高效的轻量级博客框架。它基于Node.js运行,使用Markdown解析文章,渲染生成</div> </li> <li><a href="/article/1755399777115193344.htm" title="【Hexo博客搭建与使用】使用草稿方式写作Hexo博客" target="_blank">【Hexo博客搭建与使用】使用草稿方式写作Hexo博客</a> <span class="text-muted">林间得鹿</span> <a class="tag" taget="_blank" href="/search/Hexo%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA%E4%B8%8E%E4%BD%BF%E7%94%A8/1.htm">Hexo博客搭建与使用</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/macos/1.htm">macos</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/%E7%BB%8F%E9%AA%8C%E5%88%86%E4%BA%AB/1.htm">经验分享</a> <div>【Hexo博客搭建与使用】使用草稿方式写作Hexo博客文章目录【Hexo博客搭建与使用】使用草稿方式写作Hexo博客创建草稿文章publish草稿在写作Hexo博客时,经常有几篇博文同时在构思,直接使用"hexonew"创建的博文,在执行"hexod"的时候会直接部署到博客正式发表。但此时,可能同时进行写作的其他博文还没有完成,就会出现未完成博文也同时被正式部署的尴尬情况。在这种情况下,我们可以使</div> </li> <li><a href="/article/1754696226848129024.htm" title="GihubPage个人博客搭建2020/04/28成功." target="_blank">GihubPage个人博客搭建2020/04/28成功.</a> <span class="text-muted">陆小凤蔡</span> <div>依赖项目PPlayer1.直接在项目中选择开通GithubPage选择master分支安装Jekyll方便协作博客内容.传送安装rubyinstall+devkit-2.6.6.1-x64.exe提取码:n7zd下载RubyGems修改ruby的源为国内的镜像:淘宝镜像(http://mirrors.aliyun.com/rubygems/)或者ruby中国镜像(https://gems.ruby</div> </li> <li><a href="/article/1753988265372827648.htm" title="【个人博客搭建】Hexo安装部署" target="_blank">【个人博客搭建】Hexo安装部署</a> <span class="text-muted">木子家有小可爱</span> <a class="tag" taget="_blank" href="/search/%E5%B7%A5%E5%85%B7%E5%AE%89%E8%A3%85%E5%8F%8A%E9%85%8D%E7%BD%AE/1.htm">工具安装及配置</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a> <div>目录一、本地构建Hexo(一)安装前提1.Node.js2.Git3.Hexo(二)初始化Hexo1.初始化博客目录2.配置网站基本信息(三)主题配置1.选择主题2.下载主题(四)本地启动Hexo1.生成静态文件2.启动服务二、部署(一)部署到GithubPages1.新建仓库2.配置Pages服务3.提交Hexo到GitHubPages(二)部署到云服务器1.创建blog用户2.配置git远程仓</div> </li> <li><a href="/article/1753683406467645440.htm" title="Hexo博客搭建与部署" target="_blank">Hexo博客搭建与部署</a> <span class="text-muted">木子欢儿</span> <a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/Hexo/1.htm">Hexo</a><a class="tag" taget="_blank" href="/search/%E4%B8%AA%E4%BA%BA%E5%8D%9A%E5%AE%A2/1.htm">个人博客</a> <div>Hexo简介Hexo是一款基于Node.js的静态博客框架,使用Markdown(或其他渲染引擎)解析文章,依赖少易于安装,可在几秒内利用现有主题生成静态网页。框架提供了很详细的中文文档,大家可以进入Hexo官网查看。搭建环境准备安装GitGit是一个先进的分布式版本控制工具,可以有效处理不同规模的项目版本管理。这里用于管理你的Hexo文章,将本地的博客上传至Github。到Git官网选择合适的版</div> </li> <li><a href="/article/1752395541435662336.htm" title="2024年Java实战面试题" target="_blank">2024年Java实战面试题</a> <span class="text-muted">内卷成仙</span> <a class="tag" taget="_blank" href="/search/2024%E5%B9%B4Java%E9%9D%A2%E8%AF%95%E9%A2%98/1.htm">2024年Java面试题</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/cloud/1.htm">cloud</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/Java%E9%9D%A2%E8%AF%95%E9%A2%98/1.htm">Java面试题</a> <div>高阶篇:2024年Java高阶面试题-CSDN博客算法篇:2024年Java算法面试题-CSDN博客基础篇:2024年Java基础面试题-CSDN博客原理篇:2024年Java原理面试题-CSDN博客搭建篇:2024年Java搭建面试题-CSDN博客</div> </li> <li><a href="/article/1751792782323761152.htm" title="hexo搭建博客" target="_blank">hexo搭建博客</a> <span class="text-muted">0zxm</span> <a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2/1.htm">博客</a><a class="tag" taget="_blank" href="/search/arcgis/1.htm">arcgis</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a> <div>title:博客搭建过程中的问题及解决方法date:2024-01-2618:11:11tags:[搭建博客]搭建博客安装Git和NodeJs这是我搭建的时候对照的视频链接[教程]Hexo&Github搭建自己的专属博客哔哩哔哩bilibili首先要安装[Git]https://git-scm.com/downloads在Windows上使用Git,可以从Git官网直接Git-Downloads,</div> </li> <li><a href="/article/1751000035086057472.htm" title="博客搭建历程(1)" target="_blank">博客搭建历程(1)</a> <span class="text-muted">yeshan333</span> <div>我为什么要搭建自己的博客:人嘛!总会有迷茫的时候。无聊了就搭建一个博客玩玩。借此思考下人生先洗下脑搭建参考教程csdnw3cschool博客园思否hexo+GitHubPages搭建属于自己的博客需要安装Node.js安装git一个GitHub账号hexo配置一、Node.js安装参考安装windows64bit下载二、git的配置参考安装需根据自己的实际情况,在cmd使用git--version</div> </li> <li><a href="/article/1750853925998706688.htm" title="数据中台搭建之安装JDK,zookeeper,kafka" target="_blank">数据中台搭建之安装JDK,zookeeper,kafka</a> <span class="text-muted">CayongL</span> <a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a><a class="tag" taget="_blank" href="/search/kafka/1.htm">kafka</a><a class="tag" taget="_blank" href="/search/jdk1.8/1.htm">jdk1.8</a> <div>1.背景接上篇博客搭建数据中台之安装mysql,在此基础上安装其他环境2.准备上传包到主节点上3.解压、安装、修改配置文件3.1解压JDKtar-xvfjdk-8u181-linux-x64.gz3.2移动到/usr/local/jdk目录下mv····/usr/local/jdk3.3解压zookeepertar-zxvfzookeeper-3.4.5.tar.gz3.4移动到/usr/loca</div> </li> <li><a href="/article/1750024488126267392.htm" title="【博客搭建记录贴】使用hexo下载项目文件并启动默认博客网站" target="_blank">【博客搭建记录贴】使用hexo下载项目文件并启动默认博客网站</a> <span class="text-muted">爱分享的胖头鱼</span> <a class="tag" taget="_blank" href="/search/05.%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA/1.htm">05.博客搭建</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a><a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2/1.htm">博客</a> <div>目录使用hexo建立博客网站1)执行hexo命令下载项目文件2)启动服务器并查看页面使用hexo建立博客网站1)执行hexo命令下载项目文件使用cd命令移动到项目目录,并使用hexoinit命令下载默认的项目文件PSC:\Users\PC>cdD:\Project\blogProjectPSD:\Project\blogProject>hexoinitINFOCloninghexo-starter</div> </li> <li><a href="/article/1749929947088044032.htm" title="【博客搭建记录贴】问题记录:hexo : 无法加载文件 C:\Program Files\nodejs\hexo.ps1,因为在此系统上禁止运行脚本。" target="_blank">【博客搭建记录贴】问题记录:hexo : 无法加载文件 C:\Program Files\nodejs\hexo.ps1,因为在此系统上禁止运行脚本。</a> <span class="text-muted">爱分享的胖头鱼</span> <a class="tag" taget="_blank" href="/search/05.%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA/1.htm">05.博客搭建</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a><a class="tag" taget="_blank" href="/search/powershell/1.htm">powershell</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC%E6%89%A7%E8%A1%8C/1.htm">脚本执行</a> <div>1,背景hexo(博客框架)安装完毕之后,正准备看看其版本,发现出现下面脚本禁止运行的错误。PSC:\Users\PC>hexo-vhexo:无法加载文件C:\ProgramFiles\nodejs\hexo.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅https:/go.microsoft.com/fwlink/?LinkID=135170中的about_Execution_Poli</div> </li> <li><a href="/article/1749146872171216896.htm" title="Re:从零开始的博客搭建" target="_blank">Re:从零开始的博客搭建</a> <span class="text-muted">weixin_34377919</span> <a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E5%B7%A5%E5%85%B7/1.htm">开发工具</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/ViewUI/1.htm">ViewUI</a> <div>看到同学有个人博客,心里痒痒的,想着也搞一个去,但是网上的博客都是在别人服务器上,感觉太被动,我不喜欢。就去百度了下建站的过程,好像...并不难的样子于是,开搞!期间踩了无数坑,百度和谷歌了无数次,软件装了又卸,卸了又装,连服务器系统都重装3次算是对的起标题的"RE"了。写这篇文章是打算记录下我搭建的过程,也算是个备忘录吧,个人的记性实在是不好,不知道什么时候就忘了搭建的事前准备一个独立域名一台l</div> </li> <li><a href="/article/1749146873614057472.htm" title="从零开始免费搭建自己的博客(五)——Typora + PicGo + GitHub/Gitee图床" target="_blank">从零开始免费搭建自己的博客(五)——Typora + PicGo + GitHub/Gitee图床</a> <span class="text-muted">杰克小麻雀</span> <a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA/1.htm">博客搭建</a><a class="tag" taget="_blank" href="/search/Typora/1.htm">Typora</a><a class="tag" taget="_blank" href="/search/Picgo/1.htm">Picgo</a><a class="tag" taget="_blank" href="/search/GitHub%E5%9B%BE%E5%BA%8A/1.htm">GitHub图床</a><a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA/1.htm">博客搭建</a><a class="tag" taget="_blank" href="/search/Gitee%E5%9B%BE%E5%BA%8A/1.htm">Gitee图床</a> <div>本文是博客搭建系列文章第五篇,其他文章链接:从零开始免费搭建自己的博客(一)——本地搭建Hexo框架从零开始免费搭建自己的博客(二)——基于GitHubpages建站从零开始免费搭建自己的博客(三)——基于Giteepages建站从零开始免费搭建自己的博客(四)——编写Markdown文章利器Typora从零开始免费搭建自己的博客(五)——Typora+PicGo+GitHub/Gitee图床从零</div> </li> <li><a href="/article/1748025961594503168.htm" title="【博客搭建记录贴】准备作业:安装node.js,hexo" target="_blank">【博客搭建记录贴】准备作业:安装node.js,hexo</a> <span class="text-muted">爱分享的胖头鱼</span> <a class="tag" taget="_blank" href="/search/05.%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA/1.htm">05.博客搭建</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a><a class="tag" taget="_blank" href="/search/nvm/1.htm">nvm</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a> <div>1,背景平常自己也会写一写文章,以及读后感啥的,想着要不要自己搭建一个博客玩一玩,就有了这篇文章,哈哈哈。2,怎么做?参考了网上各路大神的做法,发现有两种,采用博客框架Hexo自己搭,或者WordPress,考虑到有一定的编程基础,想在本地先跑跑(貌似WordPress需要先有一台服务器),外加还是想要自己写写代码,就采用了Hexo的做法。快速搭建个人博客——保姆级教程-CSDN博客3,环境准备(</div> </li> <li><a href="/article/1746583921690165248.htm" title="从零开始免费搭建自己的博客(四)——编写Markdown文章利器 Typora" target="_blank">从零开始免费搭建自己的博客(四)——编写Markdown文章利器 Typora</a> <span class="text-muted">杰克小麻雀</span> <a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA/1.htm">博客搭建</a><a class="tag" taget="_blank" href="/search/markdown/1.htm">markdown</a><a class="tag" taget="_blank" href="/search/Typora/1.htm">Typora</a><a class="tag" taget="_blank" href="/search/Hexo/1.htm">Hexo</a><a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BA/1.htm">博客搭建</a> <div>本文是博客搭建系列文章第四篇,其他文章链接:从零开始免费搭建自己的博客(一)——本地搭建Hexo框架从零开始免费搭建自己的博客(二)——基于GitHubpages建站从零开始免费搭建自己的博客(三)——基于Giteepages建站从零开始免费搭建自己的博客(四)——编写Markdown文章利器Typora从零开始免费搭建自己的博客(五)——Typora+PicGo+GitHub/Gitee图床从零</div> </li> <li><a href="/article/1746149073422925824.htm" title="Hexo博客搭建遇到的相关问题解答" target="_blank">Hexo博客搭建遇到的相关问题解答</a> <span class="text-muted">南城FE</span> <div>Q:如何使用github的根目录访问Hexo搭建的博客网站?A:建立与你用户名对应的仓库,仓库名如下:your_user_name.github.ioHexo根配置文件如下:url:https://your_user_name.github.io/root:/此时即可通过https://your_user_name.github.io访问,不用携带子路径。Q:Hexocategories,tags</div> </li> <li><a href="/article/1745359826201886720.htm" title="Halo博客搭建笔记(以Nginx反向代理 + 负载均衡 + 服务的方式运行Halo博客)" target="_blank">Halo博客搭建笔记(以Nginx反向代理 + 负载均衡 + 服务的方式运行Halo博客)</a> <span class="text-muted">echo勇往直前</span> <a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E9%83%A8%E7%BD%B2/1.htm">服务部署</a><a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a> <div>Halo[ˈheɪloʊ],一款现代化的开源博客/CMS系统,值得一试官方网站:Halo官方文档:HaloDocumentsGithub:halo-dev/halo:✍一款现代化的开源博客/CMS系统。(github.com)5.1环境准备目前运行Halo的最低依赖要求为JRE11,请务必确保在进行下面操作之前已经正确安装了JRE目前介绍两种Linux发行版的安装方式,均为OpenJRE,不推荐O</div> </li> <li><a href="/article/1744894514960547840.htm" title="Hexo+github搭建个人博客-环境搭建篇" target="_blank">Hexo+github搭建个人博客-环境搭建篇</a> <span class="text-muted">程序员欧阳</span> <div>.一、概述我们使用Hexo+Github搭建个人博客,我们自然不能错过,事不宜迟,我们现在立马来认识一下,他们究竟是何方神圣吧。1.1关于GitHub1.1.1Github接触编程一段时间后,相信大家都会开始了解到版本控制,如SVN、HG。是的,Github是一个知名的分布式版本控制系统以及开源代码库。在本次博客搭建中,也是需要大家能够具备一定的Git版本控制知识的。大家放心,后文会对必须用到的命</div> </li> <li><a href="/article/1744317857610612736.htm" title="hexo 博客搭建之换主题" target="_blank">hexo 博客搭建之换主题</a> <span class="text-muted">wniuniu_</span> <a class="tag" taget="_blank" href="/search/%E5%8D%9A%E5%AE%A2%E6%90%AD%E5%BB%BAhexo/1.htm">博客搭建hexo</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a> <div>我们先找到博客目录下的_config.yml文件,找到如图所示的选项大家可以修改一个选项之后,执行hexoclean、hexog、hexos在本地看一下效果,等全部修改好之后再推送到仓库如何更换主题呢?首先我们要找一个喜欢的主题,网址是https://hexo.io/themes/挑选喜欢的主题,然后点击名字,就可以跳转到github的界面,我们根据readme文件就可以操作换主题啦我下面展示一下</div> </li> <li><a href="/article/1744247308561694720.htm" title="持续完善hexo博客" target="_blank">持续完善hexo博客</a> <span class="text-muted">禹子歆</span> <div>把博客搭建起来都一年多了,因为一直没啥人看,所以都懒得更新,现在想想,岂不是浪费了当初搭建的那半个多小时?以后如果对博客有啥修改,就统一在这里更新。update2018-05-19:一般博客都需要有的一个功能:置顶修改node_modules/hexo-generator-index/lib/generator.js加上posts.data=posts.data.sort(function(a,b</div> </li> <li><a href="/article/1743768587505516544.htm" title="hexo INFO Validating config错误解决方案以及hexo部署到github主页404打不开解决方案" target="_blank">hexo INFO Validating config错误解决方案以及hexo部署到github主页404打不开解决方案</a> <span class="text-muted">airyv</span> <a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E8%BF%87%E7%A8%8B%E4%B8%AD%E7%9A%84%E9%97%AE%E9%A2%98/1.htm">编程过程中的问题</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a><a class="tag" taget="_blank" href="/search/git/1.htm">git</a><a class="tag" taget="_blank" href="/search/npm/1.htm">npm</a><a class="tag" taget="_blank" href="/search/hexo/1.htm">hexo</a> <div>搭建博客主要参考CodeSheep的视频:手把手教你从0开始搭建自己的个人博客|无坑版视频教程|hexo以及雨落弦鸣的视频:超简单效果超好的个人网站博客搭建(对小白很友好)首先安装nodejs和git环境nodejs环境搭建教程:nodejs下载安装及配置环境git搭建教程:Windows系统Git安装教程(详解Git安装过程)最开始采用CodeSheep的教程,开始比较顺利。首先换成淘宝源npm</div> </li> <li><a href="/article/1742719862536421376.htm" title="如何使用 vercel + hexo 搭建博客" target="_blank">如何使用 vercel + hexo 搭建博客</a> <span class="text-muted">恪晨</span> <div>如何使用vercel+hexo搭建博客前言 也许你想拥有一套自己的博客,方便面试的时候想展示自我,或者想记录自己的生活,但是一直没有找到合适的平台;也许你有一些自己的小玩意想部署到服务器,但是服务器有有点小贵,打工人又舍不得,那么vercel平台可能是你不错的选择,不用花钱,访问速度快,域名也有!本文的主要目的是帮助想拥有自己的博客的朋友,提供一套完整的博客搭建方案,那么现在就开干吧!介绍ver</div> </li> <li><a href="/article/1741457399228678144.htm" title="wordpress安装及配置" target="_blank">wordpress安装及配置</a> <span class="text-muted">iteye_13556</span> <a class="tag" taget="_blank" href="/search/php/1.htm">php</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a> <div>用一个周末总算在ubuntu下把www.jtianling.com博客搭建好了,这里分享一些不成熟的经验。准备工作安装wordpress前需要安装的软件如下:1.apache2,这个不用说了,没有apache就没有http服务器啊。apt-getinstallapache22.php5,wordpress是用php写的apt-getinstalllibapache2-mod-php5php53.m</div> </li> <li><a href="/article/1740244550049349632.htm" title="Vue框架引入Axios" target="_blank">Vue框架引入Axios</a> <span class="text-muted">新鑫S</span> <a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/Node/1.htm">Node</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>首先已经创建好了Vue框架,安装好了node.js。没有完成的可按照此博客搭建:搭建Vue项目之后打开终端,使用命令。1、命令安装axios和vue-axiosnpminstallaxios--savenpminstallvue-axios--save2、package.json查看版本在package.json文件里可查看下载好的依赖版本。3、在main.js完整引入importaxiosfro</div> </li> <li><a href="/article/1739680563343671296.htm" title="Vue框架引入Element-Ui" target="_blank">Vue框架引入Element-Ui</a> <span class="text-muted">新鑫S</span> <a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/Node/1.htm">Node</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>首先已经创建好了Vue框架,安装好了node.js。没有完成的可按照此博客搭建:搭建Vue项目之后打开终端,使用命令。1、命令引入npmielement-ui-S2、package.json查看版本在package.json文件里可查看下载好的依赖版本。3、在main.js完整引入没引入之前:importVuefrom'vue'importAppfrom'./App.vue'importroute</div> </li> <li><a href="/article/15.htm" title="Spring4.1新特性——Spring MVC增强" target="_blank">Spring4.1新特性——Spring MVC增强</a> <span class="text-muted">jinnianshilongnian</span> <a class="tag" taget="_blank" href="/search/spring+4.1/1.htm">spring 4.1</a> <div>目录 Spring4.1新特性——综述 Spring4.1新特性——Spring核心部分及其他 Spring4.1新特性——Spring缓存框架增强 Spring4.1新特性——异步调用和事件机制的异常处理 Spring4.1新特性——数据库集成测试脚本初始化 Spring4.1新特性——Spring MVC增强 Spring4.1新特性——页面自动化测试框架Spring MVC T</div> </li> <li><a href="/article/142.htm" title="mysql 性能查询优化" target="_blank">mysql 性能查询优化</a> <span class="text-muted">annan211</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E4%BC%98%E5%8C%96/1.htm">优化</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E5%BA%94%E7%94%A8%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">应用服务器</a> <div> 1 时间到底花在哪了? mysql在执行查询的时候需要执行一系列的子任务,这些子任务包含了整个查询周期最重要的阶段,这其中包含了大量为了 检索数据列到存储引擎的调用以及调用后的数据处理,包括排序、分组等。在完成这些任务的时候,查询需要在不同的地方 花费时间,包括网络、cpu计算、生成统计信息和执行计划、锁等待等。尤其是向底层存储引擎检索数据的调用操作。这些调用需要在内存操</div> </li> <li><a href="/article/269.htm" title="windows系统配置" target="_blank">windows系统配置</a> <span class="text-muted">cherishLC</span> <a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a> <div>删除Hiberfil.sys :使用命令powercfg -h off 关闭休眠功能即可: http://jingyan.baidu.com/article/f3ad7d0fc0992e09c2345b51.html 类似的还有pagefile.sys msconfig 配置启动项 shutdown 定时关机 ipconfig 查看网络配置 ipconfig /flushdns</div> </li> <li><a href="/article/396.htm" title="人体的排毒时间" target="_blank">人体的排毒时间</a> <span class="text-muted">Array_06</span> <a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a> <div>======================== || 人体的排毒时间是什么时候?|| ======================== 转载于: http://zhidao.baidu.com/link?url=ibaGlicVslAQhVdWWVevU4TMjhiKaNBWCpZ1NS6igCQ78EkNJZFsEjCjl3T5EdXU9SaPg04bh8MbY1bR</div> </li> <li><a href="/article/523.htm" title="ZooKeeper" target="_blank">ZooKeeper</a> <span class="text-muted">cugfy</span> <a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a> <div>Zookeeper是一个高性能,分布式的,开源分布式应用协调服务。它提供了简单原始的功能,分布式应用可以基于它实现更高级的服务,比如同步, 配置管理,集群管理,名空间。它被设计为易于编程,使用文件系统目录树作为数据模型。服务端跑在java上,提供java和C的客户端API。 Zookeeper是Google的Chubby一个开源的实现,是高有效和可靠的协同工作系统,Zookeeper能够用来lea</div> </li> <li><a href="/article/650.htm" title="网络爬虫的乱码处理" target="_blank">网络爬虫的乱码处理</a> <span class="text-muted">随意而生</span> <a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a> <div>下边简单总结下关于网络爬虫的乱码处理。注意,这里不仅是中文乱码,还包括一些如日文、韩文 、俄文、藏文之类的乱码处理,因为他们的解决方式 是一致的,故在此统一说明。 网络爬虫,有两种选择,一是选择nutch、hetriex,二是自写爬虫,两者在处理乱码时,原理是一致的,但前者处理乱码时,要看懂源码后进行修改才可以,所以要废劲一些;而后者更自由方便,可以在编码处理</div> </li> <li><a href="/article/777.htm" title="Xcode常用快捷键" target="_blank">Xcode常用快捷键</a> <span class="text-muted">张亚雄</span> <a class="tag" taget="_blank" href="/search/xcode/1.htm">xcode</a> <div>一、总结的常用命令: 隐藏xcode command+h 退出xcode command+q 关闭窗口 command+w 关闭所有窗口 command+option+w 关闭当前</div> </li> <li><a href="/article/904.htm" title="mongoDB索引操作" target="_blank">mongoDB索引操作</a> <span class="text-muted">adminjun</span> <a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/%E7%B4%A2%E5%BC%95/1.htm">索引</a> <div>一、索引基础: MongoDB的索引几乎与传统的关系型数据库一模一样,这其中也包括一些基本的优化技巧。下面是创建索引的命令: > db.test.ensureIndex({"username":1}) 可以通过下面的名称查看索引是否已经成功建立: &nbs</div> </li> <li><a href="/article/1031.htm" title="成都软件园实习那些话" target="_blank">成都软件园实习那些话</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/%E6%88%90%E9%83%BD+%E8%BD%AF%E4%BB%B6%E5%9B%AD+%E5%AE%9E%E4%B9%A0/1.htm">成都 软件园 实习</a> <div>无聊之中,翻了一下日志,发现上一篇经历是很久以前的事了,悔过~~ 断断续续离开了学校快一年了,习惯了那里一天天的幼稚、成长的环境,到这里有点与世隔绝的感觉。不过还好,那是刚到这里时的想法,现在感觉在这挺好,不管怎么样,最要感谢的还是老师能给这么好的一次催化成长的机会,在这里确实看到了好多好多能想到或想不到的东西。 都说在外面和学校相比最明显的差距就是与人相处比较困难,因为在外面每个人都</div> </li> <li><a href="/article/1158.htm" title="Linux下FTP服务器安装及配置" target="_blank">Linux下FTP服务器安装及配置</a> <span class="text-muted">ayaoxinchao</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/FTP%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">FTP服务器</a><a class="tag" taget="_blank" href="/search/vsftp/1.htm">vsftp</a> <div>检测是否安装了FTP [root@localhost ~]# rpm -q vsftpd 如果未安装:package vsftpd is not installed 安装了则显示:vsftpd-2.0.5-28.el5累死的版本信息 安装FTP 运行yum install vsftpd命令,如[root@localhost ~]# yum install vsf</div> </li> <li><a href="/article/1285.htm" title="使用mongo-java-driver获取文档id和查找文档" target="_blank">使用mongo-java-driver获取文档id和查找文档</a> <span class="text-muted">BigBird2012</span> <a class="tag" taget="_blank" href="/search/driver/1.htm">driver</a> <div>注:本文所有代码都使用的mongo-java-driver实现。 在MongoDB中,一个集合(collection)在概念上就类似我们SQL数据库中的表(Table),这个集合包含了一系列文档(document)。一个DBObject对象表示我们想添加到集合(collection)中的一个文档(document),MongoDB会自动为我们创建的每个文档添加一个id,这个id在</div> </li> <li><a href="/article/1412.htm" title="JSONObject以及json串" target="_blank">JSONObject以及json串</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/JSONObject/1.htm">JSONObject</a> <div>一.JAR包简介 要使程序可以运行必须引入JSON-lib包,JSON-lib包同时依赖于以下的JAR包: 1.commons-lang-2.0.jar 2.commons-beanutils-1.7.0.jar 3.commons-collections-3.1.jar &n</div> </li> <li><a href="/article/1539.htm" title="[Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性" target="_blank">[Zookeeper学习笔记之三]Zookeeper实例创建和会话建立的异步特性</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a> <div>为了说明问题,看个简单的代码, import org.apache.zookeeper.*; import java.io.IOException; import java.util.concurrent.CountDownLatch; import java.util.concurrent.ThreadLocal</div> </li> <li><a href="/article/1666.htm" title="【Scala十二】Scala核心六:Trait" target="_blank">【Scala十二】Scala核心六:Trait</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a> <div>Traits are a fundamental unit of code reuse in Scala. A trait encapsulates method and field definitions, which can then be reused by mixing them into classes. Unlike class inheritance, in which each c</div> </li> <li><a href="/article/1793.htm" title="weblogic version 10.3破解" target="_blank">weblogic version 10.3破解</a> <span class="text-muted">ronin47</span> <a class="tag" taget="_blank" href="/search/weblogic/1.htm">weblogic</a> <div>版本:WebLogic Server 10.3 说明:%DOMAIN_HOME%:指WebLogic Server 域(Domain)目录 例如我的做测试的域的根目录 DOMAIN_HOME=D:/Weblogic/Middleware/user_projects/domains/base_domain 1.为了保证操作安全,备份%DOMAIN_HOME%/security/Defa</div> </li> <li><a href="/article/1920.htm" title="求第n个斐波那契数" target="_blank">求第n个斐波那契数</a> <span class="text-muted">BrokenDreams</span> <div> 今天看到群友发的一个问题:写一个小程序打印第n个斐波那契数。 自己试了下,搞了好久。。。基础要加强了。 &nbs</div> </li> <li><a href="/article/2047.htm" title="读《研磨设计模式》-代码笔记-访问者模式-Visitor" target="_blank">读《研磨设计模式》-代码笔记-访问者模式-Visitor</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a> <div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ import java.util.ArrayList; import java.util.List; interface IVisitor { //第二次分派,Visitor调用Element void visitConcret</div> </li> <li><a href="/article/2174.htm" title="MatConvNet的excise 3改为网络配置文件形式" target="_blank">MatConvNet的excise 3改为网络配置文件形式</a> <span class="text-muted">cherishLC</span> <a class="tag" taget="_blank" href="/search/matlab/1.htm">matlab</a> <div>MatConvNet为vlFeat作者写的matlab下的卷积神经网络工具包,可以使用GPU。 主页: http://www.vlfeat.org/matconvnet/ 教程: http://www.robots.ox.ac.uk/~vgg/practicals/cnn/index.html 注意:需要下载新版的MatConvNet替换掉教程中工具包中的matconvnet: http</div> </li> <li><a href="/article/2301.htm" title="ZK Timeout再讨论" target="_blank">ZK Timeout再讨论</a> <span class="text-muted">chenchao051</span> <a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a><a class="tag" taget="_blank" href="/search/timeout/1.htm">timeout</a><a class="tag" taget="_blank" href="/search/hbase/1.htm">hbase</a> <div>http://crazyjvm.iteye.com/blog/1693757 文中提到相关超时问题,但是又出现了一个问题,我把min和max都设置成了180000,但是仍然出现了以下的异常信息: Client session timed out, have not heard from server in 154339ms for sessionid 0x13a3f7732340003</div> </li> <li><a href="/article/2428.htm" title="CASE WHEN 用法介绍" target="_blank">CASE WHEN 用法介绍</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/group+by/1.htm">group by</a><a class="tag" taget="_blank" href="/search/case+when/1.htm">case when</a> <div>CASE WHEN 用法介绍 1. CASE WHEN 表达式有两种形式 --简单Case函数 CASE sex WHEN '1' THEN '男' WHEN '2' THEN '女' ELSE '其他' END --Case搜索函数 CASE WHEN sex = '1' THEN </div> </li> <li><a href="/article/2555.htm" title="PHP技巧汇总:提高PHP性能的53个技巧" target="_blank">PHP技巧汇总:提高PHP性能的53个技巧</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a> <div>PHP技巧汇总:提高PHP性能的53个技巧 用单引号代替双引号来包含字符串,这样做会更快一些。因为PHP会在双引号包围的字符串中搜寻变量, 单引号则不会,注意:只有echo能这么做,它是一种可以把多个字符串当作参数的函数译注: PHP手册中说echo是语言结构,不是真正的函数,故把函数加上了双引号)。 1、如果能将类的方法定义成static,就尽量定义成static,它的速度会提升将近4倍</div> </li> <li><a href="/article/2682.htm" title="Yii框架中CGridView的使用方法以及详细示例" target="_blank">Yii框架中CGridView的使用方法以及详细示例</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a> <div>CGridView显示一个数据项的列表中的一个表。 表中的每一行代表一个数据项的数据,和一个列通常代表一个属性的物品(一些列可能对应于复杂的表达式的属性或静态文本)。 CGridView既支持排序和分页的数据项。排序和分页可以在AJAX模式或正常的页面请求。使用CGridView的一个好处是,当用户浏览器禁用JavaScript,排序和分页自动退化普通页面请求和仍然正常运行。 实例代码如下:</div> </li> <li><a href="/article/2809.htm" title="Maven项目打包成可执行Jar文件" target="_blank">Maven项目打包成可执行Jar文件</a> <span class="text-muted">dyy_gusi</span> <a class="tag" taget="_blank" href="/search/assembly/1.htm">assembly</a> <div>Maven项目打包成可执行Jar文件 在使用Maven完成项目以后,如果是需要打包成可执行的Jar文件,我们通过eclipse的导出很麻烦,还得指定入口文件的位置,还得说明依赖的jar包,既然都使用Maven了,很重要的一个目的就是让这些繁琐的操作简单。我们可以通过插件完成这项工作,使用assembly插件。具体使用方式如下: 1、在项目中加入插件的依赖: <plugin> </div> </li> <li><a href="/article/2936.htm" title="php常见错误" target="_blank">php常见错误</a> <span class="text-muted">geeksun</span> <a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a> <div>1. kevent() reported that connect() failed (61: Connection refused) while connecting to upstream, client: 127.0.0.1, server: localhost, request: "GET / HTTP/1.1", upstream: "fastc</div> </li> <li><a href="/article/3063.htm" title="修改linux的用户名" target="_blank">修改linux的用户名</a> <span class="text-muted">hongtoushizi</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/change+password/1.htm">change password</a> <div>Change Linux Username 更改Linux用户名,需要修改4个系统的文件: /etc/passwd /etc/shadow /etc/group /etc/gshadow 古老/传统的方法是使用vi去直接修改,但是这有安全隐患(具体可自己搜一下),所以后来改成使用这些命令去代替: vipw vipw -s vigr vigr -s 具体的操作顺</div> </li> <li><a href="/article/3190.htm" title="第五章 常用Lua开发库1-redis、mysql、http客户端" target="_blank">第五章 常用Lua开发库1-redis、mysql、http客户端</a> <span class="text-muted">jinnianshilongnian</span> <a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/lua/1.htm">lua</a> <div>对于开发来说需要有好的生态开发库来辅助我们快速开发,而Lua中也有大多数我们需要的第三方开发库如Redis、Memcached、Mysql、Http客户端、JSON、模板引擎等。 一些常见的Lua库可以在github上搜索,https://github.com/search?utf8=%E2%9C%93&q=lua+resty。 Redis客户端 lua-resty-r</div> </li> <li><a href="/article/3317.htm" title="zkClient 监控机制实现" target="_blank">zkClient 监控机制实现</a> <span class="text-muted">liyonghui160com</span> <a class="tag" taget="_blank" href="/search/zkClient+%E7%9B%91%E6%8E%A7%E6%9C%BA%E5%88%B6%E5%AE%9E%E7%8E%B0/1.htm">zkClient 监控机制实现</a> <div> 直接使用zk的api实现业务功能比较繁琐。因为要处理session loss,session expire等异常,在发生这些异常后进行重连。又因为ZK的watcher是一次性的,如果要基于wather实现发布/订阅模式,还要自己包装一下,将一次性订阅包装成持久订阅。另外如果要使用抽象级别更高的功能,比如分布式锁,leader选举</div> </li> <li><a href="/article/3444.htm" title="在Mysql 众多表中查找一个表名或者字段名的 SQL 语句" target="_blank">在Mysql 众多表中查找一个表名或者字段名的 SQL 语句</a> <span class="text-muted">pda158</span> <a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a> <div>在Mysql 众多表中查找一个表名或者字段名的 SQL 语句: 方法一:SELECT table_name, column_name from information_schema.columns WHERE column_name LIKE 'Name'; 方法二:SELECT column_name from information_schema.colum</div> </li> <li><a href="/article/3571.htm" title="程序员对英语的依赖" target="_blank">程序员对英语的依赖</a> <span class="text-muted">Smile.zeng</span> <a class="tag" taget="_blank" href="/search/%E8%8B%B1%E8%AF%AD/1.htm">英语</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E7%8C%BF/1.htm">程序猿</a> <div>1、程序员最基本的技能,至少要能写得出代码,当我们还在为建立类的时候思考用什么单词发牢骚的时候,英语与别人的差距就直接表现出来咯。 2、程序员最起码能认识开发工具里的英语单词,不然怎么知道使用这些开发工具。 3、进阶一点,就是能读懂别人的代码,有利于我们学习人家的思路和技术。 4、写的程序至少能有一定的可读性,至少要人别人能懂吧... 以上一些问题,充分说明了英语对程序猿的重要性。骚年</div> </li> <li><a href="/article/3698.htm" title="Oracle学习笔记(8) 使用PLSQL编写触发器" target="_blank">Oracle学习笔记(8) 使用PLSQL编写触发器</a> <span class="text-muted">vipbooks</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/%E6%B4%BB%E5%8A%A8/1.htm">活动</a><a class="tag" taget="_blank" href="/search/Access/1.htm">Access</a> <div> 时间过得真快啊,转眼就到了Oracle学习笔记的最后个章节了,通过前面七章的学习大家应该对Oracle编程有了一定了了解了吧,这东东如果一段时间不用很快就会忘记了,所以我会把自己学习过的东西做好详细的笔记,用到的时候可以随时查找,马上上手!希望这些笔记能对大家有些帮助! 这是第八章的学习笔记,学习完第七章的子程序和包之后</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>