- 「Selenium+Python自动化从0到1②|2025浏览器操控7大核心API实战(附高效避坑模板))」
俗人咖
seleniumpython自动化
Python自动化操作浏览器基础方法在进行Web自动化测试时,操作浏览器是必不可少的环节。Python结合Selenium提供了强大的浏览器操作功能,让我们能够轻松地控制浏览器执行各种任务。本文将详细介绍如何使用Python和Selenium操作浏览器的基本方法,包括打开浏览器、设置休眠时间、页面刷新、设置窗口大小、截屏、退出和关闭浏览器等。一、打开浏览器首先,我们需要导入Selenium的web
- 「Selenium+Python自动化从0到1①|2025最新环境搭建+浏览器驱动避坑指南(附验证代码)」
俗人咖
seleniumpython自动化
Selenium+Python自动化1-环境搭建一、Selenium简介Selenium是一个广泛使用的自动化测试工具,主要用于Web应用程序的自动化测试。它支持多种编程语言(如Java、Python、C#、Ruby、JavaScript等),并允许用户控制浏览器执行自动化任务,例如点击按钮、填写表单、验证页面内容等。Selenium可以在多种浏览器(如Chrome、Firefox、Edge、Sa
- selenium+python操作cookie绕过登录
梦里有阳光
#python自动化pythonseleniumchromeweb自动化自动化测试
selenium操作cookie的方法包括:获取cookies:get_cookies();获取指定name的cookie值:get_cookie(name);删除所有cookie:delete_all_cookies();删除指定name的cookie值:delete_cookie(name);添加cookie:add_cookie(cookie_dict)。通常可以使用cookie绕过包含验证
- Selenium+Python自动化测试常用元素定位+鼠标操作
hi_树懒
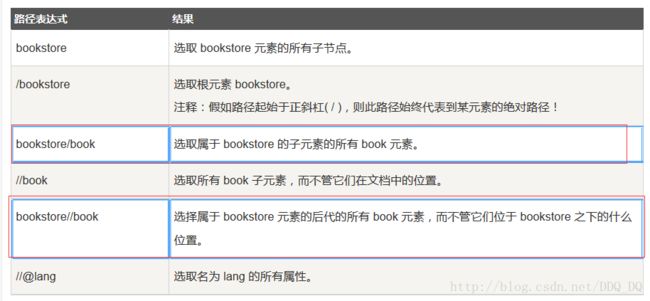
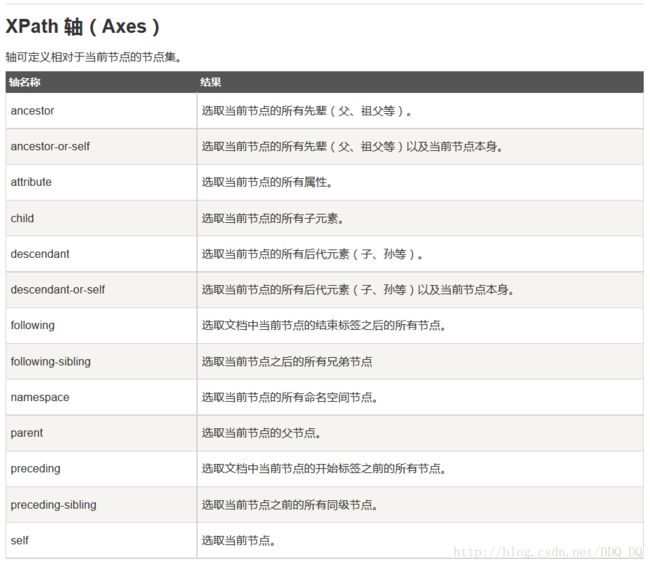
前置条件:Windows系统,PyCharm集成开发环境,Selenium浏览器自动化测试框架,Python语言一、元素定位1.xpath#1-(1)使用xpath查找元素树懒,并点击,元素包含文本类的内容都可以用此方式self.driver.find_element_by_xpath('//div[text()="树懒"]').click()#1-(2)使用xpath查找元素,并输入self.d
- selenium+python处理警示框
麻辣烫里面放麻花
author="jolting"date="2018-03-29"图片发自App执行同事的自动化用例时,碰到alter的没处理好报错了,不太了解如何操作,查看了一下警示框也不只是一种形式,有alter、comfirm、prompt三种样子,如下图1,图1警示框但他们主要操作方法都是一样的:switch_to_alter()1.text:获取文本值2.accept():点击确认3.dismiss()
- web自动化测试框架介绍
跟我一起学测试呀
技术分享软件测试单元测试fiddler职场和发展
一、目的web自动化测试作为软件自动化测试领域中绕不过去的一个“香饽饽”,通常都会作为广大测试从业者的首选学习对象,相较于C/S架构的自动化来说,B/S有着其无法忽视的诸多优势,从行业发展趋、研发模式特点、测试工具支持,其整体的完整生态已经远远超过了C/S架构方面的测试价值。那么接下来我们就来具体说说web自动化测试的前世今生吧。二、说明此篇中所用的技术栈为Selenium+Python,因其本身
- 学习selenium+python使用 XPath 表达式来实现找到目标元素时智能封装等待,执行测试代码启动Chrome浏览器后,地址栏只显示data;
seabirdssss
测试python学习selenium
背景学习使用XPath表达式来实现找到目标元素时智能封装等待执行测试代码启动Chrome浏览器后,地址栏只显示data;代码如下importunittestfromseleniumimportwebdriverfromselenium.common.exceptionsimportNoSuchElementExceptionfromselenium.webdriver.support.waitim
- 基于Selenium+Python的web自动化测试框架
鱼鱼说测试
软件测试接口自动化测试seleniumpython前端
一、什么是Selenium?Selenium是一个基于浏览器的自动化测试工具,它提供了一种跨平台、跨浏览器的端到端的web自动化解决方案。Selenium主要包括三部分:SeleniumIDE、SeleniumWebDriver和SeleniumGrid。SeleniumIDE:Firefox的一个扩展,它可以进行录制回放,并把录制的操作以多种语言(例如java、python等)的形式导出成测试用
- selenium+python做爬虫开发前环境准备
温室寻荒凉
爬虫开发的路很多,这里仅记录一条适合我的路。一个文件,100多行代码,就完成了一个带定时器的每天自动爬取的爬虫开发,每次爬取时自动登录账号,能对网站的二层浏览结构实现随意爬取,能控制有头无头模式,能控制是否加载网页图片等。操作系统:windows软件下载python环境:我用的是Anaconda(下载地址:https://www.anaconda.com/distribution/#downloa
- 基于Selenium+Python的web自动化测试框架
测试界媛姐
自动化测试软件测试技术分享seleniumpython测试工具
一、什么是Selenium?Selenium是一个基于浏览器的自动化测试工具,它提供了一种跨平台、跨浏览器的端到端的web自动化解决方案。Selenium主要包括三部分:SeleniumIDE、SeleniumWebDriver和SeleniumGrid。SeleniumIDE:Firefox的一个扩展,它可以进行录制回放,并把录制的操作以多种语言(例如java、python等)的形式导出成测试用
- python 爬取微博展开全文数据 BeautifulSoup
木子.LYR
python爬虫数据挖掘
最近,被逼无奈开始自学python爬虫。爬取微博网页版话题下的发布微博内容数据,发现有的微博需要点击展开全文按钮才能获得全文数据,否则只有部分数据。探索了一下发现大多都是selenium+python的代码,在这儿保存一个自己解决的BeautifulSoup下展开全文的方法。foriinrange(0,len(data)):ifdata[i].select("a[action-type='fl_u
- selenium python 的四种截图方式
宋学慧
Seleniumseleniumpython测试工程师
今天你学习了吗?一、selenium+python的四种截图方式save_screenshot(file_name)get_screenshot_as_file('file_name)get_screenshot_as_base64()get_screenshot_as_png()二、save_screenshot(file_name)代码实例fromseleniumimportwebdriver
- selenium+python模拟鼠标操作
梦里有阳光
#python自动化pythonseleniumUI自动化自动化测试web自动化测试
在selenium中,针对鼠标的一些操作都被封装在ActionChains类中,在需要使用的时候,导入ActionChains类即可调用相关的方法,使用actions类方法时,每个方法后面需要跟上perform()方法才能实现。常用操作有:move_to_element方法,移动到某个元素上;double_lick()方法,双击某个元素;context_click()方法,右击某个元素;click
- python多线程执行测试用例_selenium+python自动化90-unittest多线程执行用例
weixin_39643244
python多线程执行测试用例
前言假设执行一条脚本(.py)用例一分钟,那么100个脚本需要100分钟,当你的用例达到一千条时需要1000分钟,也就是16个多小时。。。那么如何并行运行多个.py的脚本,节省时间呢?这就用到多线程了,理论上开2个线程时间节省一半,开5个线程,时间就缩短五倍了。项目结构1.项目结构跟之前的设计是一样的:casetest开头的.py用例脚本common放公共模块,如HTMLTestRunnerrep
- python多线程执行测试用例_selenium+python自动化89-unittest多线程执行用例
weixin_39643679
python多线程执行测试用例
前言假设执行一条脚本(.py)用例一分钟,那么100个脚本需要100分钟,当你的用例达到一千条时需要1000分钟,也就是16个多小时。。。那么如何并行运行多个.py的脚本,节省时间呢?这就用到多线程了,理论上开2个线程时间节省一半,开5个线程,时间就缩短五倍了。一、项目结构1.项目结构跟之前的设计是一样的:-casetest开头的.py用例脚本-common放公共模块,如HTMLTestRunne
- selenium+python自动化测试 —— 解决无法启动IE浏览器及报错问题!
测试界媛姐
自动化测试软件测试技术分享selenium测试工具
前言:记录启动IE浏览器的报错及解决方法。错误1:selenium.common.exceptions.WebDriverException:Message:'IEDriverServer.exe'executableneedstobeinPATH.Pleasedownloadfromhttp://selenium-release.storage.googleapis.com/index.html
- 用 Python 爬取网页 PDF 和文档
mycsdn5698
Python应用python
目录1爬取网页PDF1.1在日历控件中输入时间1.2下载PDF文件1.3selenium访问网站被反爬限制封锁1.4完整代码2爬取网页文档2.1遇到的问题2.2完整代码3一些资源推荐1爬取网页PDF以https://reader.jojokanbao.cn/rmrb上PDF的下载为例1.1在日历控件中输入时间参考博客:selenium+Python(Js处理日历控件)网页的日期框中可以直接输入日期
- selenium+python
不淑you
seleniumpython测试工具
selenium八大查找元素fromseleniumimportwebdriverfromselenium.webdriver.common.byimportBy#创建一个WebDriver实例driver=webdriver.Chrome()#打开网页driver.get("https://www.baidu.com/")#使用find_element方法查找元素element=driver.f
- Selenium+Python做web端自动化测试框架与实例详解教程
程序员木江
自动化测试接口测试seleniumpython前端
最近受到万点暴击,由于公司业务出现问题,工作任务没那么繁重,有时间摸索selenium+python自动化测试,结合网上查到的资料自己编写出适合web自动化测试的框架,由于本人也是刚刚开始学习python,这套自动化框架目前已经基本完成了所以总结下编写的得失,便于以后回顾温习,有许多不足的的地方,也遇到了各种奇葩问题,希望大神们多多指教。首先我们要了解什么是自动化测试,简单的说编写代码、脚本,让软
- UI自动化(selenium+python)之元素定位的三种等待方式!
自动化测试老司机
软件测试安全测试自动化测试seleniumpython测试工具自动化测试测试工程师
前言在UI自动化过程中,常遇到元素未找到,代码报错的情况。这种情况下,需要用等待wait。在selenium中可以用到三种等待方式即sleep,implicitly_wait,WebDriverWait一、固定等待(sleep)导入time模块,设定固定的等待时间缺点:在网络状态良好,元素可以加载出来的情况下,依然需要等待,会导致脚本允许时间延长。二、隐式等待(implicitly_wait)隐式
- 自动化测试—selenium+python实现基本自动化测试
测试界的彭于晏
软件测试自动化测试技术分享软件测试pythonselenium自动化测试测试框架
安装selenium打开命令控制符输入:pipinstall-Uselenium火狐浏览器安装firebug:www.firebug.com,调试所有网站语言,调试功能SeleniumIDE是嵌入到Firefox浏览器中的一个插件,实现简单的浏览器操作的录制与回放功能,IDE录制的脚本可以可以转换成多种语言,从而帮助我们快速的开发脚本,下载地址:https://addons.mozilla.org
- 自动化测试selenium+python——生成HTML报告,异常捕获,数据驱动
x.yao
软件测试篇selenium软件测试
HTML报告生成 脚本执行完后,还需要看HTML报告。在生成报告之前要先保证自己的python目录…\Python38\Lib下有HTMLTestRunner.py runnerall.py:importunittestimportHTMLTestRunnerimportsys,time,os#手工添加案例到套件defcreatsuit():discover=unittest.defaultT
- 自动化测试——利用Selenium+Python批量录入测试数据
aonydbchg15406230
python测试
背景:测试过程中,为实现将不同的测试数据批量循环录入,考虑需对已通过读取csv文件方式参数化的脚本进一步地参数化,示例代码如下:importcsvfromseleniumimportwebdriverdata_set=r'C:\\test.csv'data=csv.reader(file(data_set,'rb'))deftest_insert():driver=webdriver.Chrome
- UI自动化(selenium+python)之元素定位的三种等待方式!
测试界的彭于晏
软件测试技术分享自动化测试selenium单元测试测试工具软件测试压力测试自动化测试
前言在UI自动化过程中,常遇到元素未找到,代码报错的情况。这种情况下,需要用等待wait。在selenium中可以用到三种等待方式即sleep,implicitly_wait,WebDriverWait一、固定等待(sleep)导入time模块,设定固定的等待时间缺点:在网络状态良好,元素可以加载出来的情况下,依然需要等待,会导致脚本允许时间延长。二、隐式等待(implicitly_wait)隐式
- Selenium+Python做web端自动化测试框架实战
程序员雷叔
selenium测试工具测试用例单元测试jmeterpostman功能测试
最近受到万点暴击,由于公司业务出现问题,工作任务没那么繁重,有时间摸索selenium+python自动化测试,结合网上查到的资料自己编写出适合web自动化测试的框架,由于本人也是刚刚开始学习python,这套自动化框架目前已经基本完成了所以总结下编写的得失,便于以后回顾温习,有许多不足的的地方,也遇到了各种奇葩问题,希望大神们多多指教。首先我们要了解什么是自动化测试,简单的说编写代码、脚本,让软
- selenium和python的关系,Selenium+python
拉勾教育
1、页面元素识别与定位页面元素由标签对组成标签有各种属性标签对之间可以有文本数据标签有层级关系Webdriver提供了8种元素定位方法,在python中对应的方法为:Id定位:find_element_by_id()Name定位:find_element_by_name()Tag定位:find_element_by_tag_name()Class定位:find_element_by_class_n
- 自动化测试selenium+python(webdriver常用的API)
x.yao
软件测试篇seleniumpython
观察脚本#coding=utf-8fromseleniumimportwebdriverimporttimebrowser=webdriver.Firefox()browser.get("https://www.baidu.com")browser.find_element_by_id("kw").send_keys("selenium")browser.find_element_by_id("s
- selenium+python 下拉框校验
Alice__Time
源代码お客さまにあったサーピスをご紹介するため、次の10項目について、重視するものを選択してください。なお、選択内容はあとから登録・変更もできます。業種製造業卸売業小売業IT役職経営者従業員数5~10人未満10~20人未満20~30人未満30~40人未満40~50人未満50人以上お困り事売上拡大・マーケティング人材活用セキョリティ・リスク管理需要验证的问题有1)验证下拉框有几个选项2)依次校验下拉
- selenium+python初学者常见问题汇总~~~持续更新
赵阿乔_kaylee
1.UnicodeDecodeError:'ascii'codeccan'tdecodebyte0xe8inposition4857:ordinalnotinrange(128)报错截图最开始执行是成功的,后来又修改回退了点东西,功能什么都没有改就是执行报错,最开始以为又是空格缩进什么的有问题,试了试还是报错,纳闷....然后开始求助度娘^_^1.1搜索Traceback(mostrecentca
- selenium+python做web端自动化测试框架实战
测试界的路飞
技术分享软件测试selenium测试工具
最近受到万点暴击,由于公司业务出现问题,工作任务没那么繁重,有时间摸索selenium+python自动化测试,结合网上查到的资料自己编写出适合web自动化测试的框架,由于本人也是刚刚开始学习python,这套自动化框架目前已经基本完成了所以总结下编写的得失,便于以后回顾温习,有许多不足的的地方,也遇到了各种奇葩问题,希望大神们多多指教。首先我们要了解什么是自动化测试,简单的说编写代码、脚本,让软
- 算法 单链的创建与删除
换个号韩国红果果
c算法
先创建结构体
struct student {
int data;
//int tag;//标记这是第几个
struct student *next;
};
// addone 用于将一个数插入已从小到大排好序的链中
struct student *addone(struct student *h,int x){
if(h==NULL) //??????
- 《大型网站系统与Java中间件实践》第2章读后感
白糖_
java中间件
断断续续花了两天时间试读了《大型网站系统与Java中间件实践》的第2章,这章总述了从一个小型单机构建的网站发展到大型网站的演化过程---整个过程会遇到很多困难,但每一个屏障都会有解决方案,最终就是依靠这些个解决方案汇聚到一起组成了一个健壮稳定高效的大型系统。
看完整章内容,
- zeus持久层spring事务单元测试
deng520159
javaDAOspringjdbc
今天把zeus事务单元测试放出来,让大家指出他的毛病,
1.ZeusTransactionTest.java 单元测试
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Test;
import
- Rss 订阅 开发
周凡杨
htmlxml订阅rss规范
RSS是 Really Simple Syndication的缩写(对rss2.0而言,是这三个词的缩写,对rss1.0而言则是RDF Site Summary的缩写,1.0与2.0走的是两个体系)。
RSS
- 分页查询实现
g21121
分页查询
在查询列表时我们常常会用到分页,分页的好处就是减少数据交换,每次查询一定数量减少数据库压力等等。
按实现形式分前台分页和服务器分页:
前台分页就是一次查询出所有记录,在页面中用js进行虚拟分页,这种形式在数据量较小时优势比较明显,一次加载就不必再访问服务器了,但当数据量较大时会对页面造成压力,传输速度也会大幅下降。
服务器分页就是每次请求相同数量记录,按一定规则排序,每次取一定序号直接的数据
- spring jms异步消息处理
510888780
jms
spring JMS对于异步消息处理基本上只需配置下就能进行高效的处理。其核心就是消息侦听器容器,常用的类就是DefaultMessageListenerContainer。该容器可配置侦听器的并发数量,以及配合MessageListenerAdapter使用消息驱动POJO进行消息处理。且消息驱动POJO是放入TaskExecutor中进行处理,进一步提高性能,减少侦听器的阻塞。具体配置如下:
- highCharts柱状图
布衣凌宇
hightCharts柱图
第一步:导入 exporting.js,grid.js,highcharts.js;第二步:写controller
@Controller@RequestMapping(value="${adminPath}/statistick")public class StatistickController { private UserServi
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
springmvcSpring 教程spring3 教程Spring 入门
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- TLS java简单实现
antlove
javasslkeystoretlssecure
1. SSLServer.java
package ssl;
import java.io.FileInputStream;
import java.io.InputStream;
import java.net.ServerSocket;
import java.net.Socket;
import java.security.KeyStore;
import
- Zip解压压缩文件
百合不是茶
Zip格式解压Zip流的使用文件解压
ZIP文件的解压缩实质上就是从输入流中读取数据。Java.util.zip包提供了类ZipInputStream来读取ZIP文件,下面的代码段创建了一个输入流来读取ZIP格式的文件;
ZipInputStream in = new ZipInputStream(new FileInputStream(zipFileName));
&n
- underscore.js 学习(一)
bijian1013
JavaScriptunderscore
工作中需要用到underscore.js,发现这是一个包括了很多基本功能函数的js库,里面有很多实用的函数。而且它没有扩展 javascript的原生对象。主要涉及对Collection、Object、Array、Function的操作。 学
- java jvm常用命令工具——jstatd命令(Java Statistics Monitoring Daemon)
bijian1013
javajvmjstatd
1.介绍
jstatd是一个基于RMI(Remove Method Invocation)的服务程序,它用于监控基于HotSpot的JVM中资源的创建及销毁,并且提供了一个远程接口允许远程的监控工具连接到本地的JVM执行命令。
jstatd是基于RMI的,所以在运行jstatd的服务
- 【Spring框架三】Spring常用注解之Transactional
bit1129
transactional
Spring可以通过注解@Transactional来为业务逻辑层的方法(调用DAO完成持久化动作)添加事务能力,如下是@Transactional注解的定义:
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version
- 我(程序员)的前进方向
bitray
程序员
作为一个普通的程序员,我一直游走在java语言中,java也确实让我有了很多的体会.不过随着学习的深入,java语言的新技术产生的越来越多,从最初期的javase,我逐渐开始转变到ssh,ssi,这种主流的码农,.过了几天为了解决新问题,webservice的大旗也被我祭出来了,又过了些日子jms架构的activemq也开始必须学习了.再后来开始了一系列技术学习,osgi,restful.....
- nginx lua开发经验总结
ronin47
使用nginx lua已经两三个月了,项目接开发完毕了,这几天准备上线并且跟高德地图对接。回顾下来lua在项目中占得必中还是比较大的,跟PHP的占比差不多持平了,因此在开发中遇到一些问题备忘一下 1:content_by_lua中代码容量有限制,一般不要写太多代码,正常编写代码一般在100行左右(具体容量没有细心测哈哈,在4kb左右),如果超出了则重启nginx的时候会报 too long pa
- java-66-用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。颠倒之后的栈为{5,4,3,2,1},5处在栈顶
bylijinnan
java
import java.util.Stack;
public class ReverseStackRecursive {
/**
* Q 66.颠倒栈。
* 题目:用递归颠倒一个栈。例如输入栈{1,2,3,4,5},1在栈顶。
* 颠倒之后的栈为{5,4,3,2,1},5处在栈顶。
*1. Pop the top element
*2. Revers
- 正确理解Linux内存占用过高的问题
cfyme
linux
Linux开机后,使用top命令查看,4G物理内存发现已使用的多大3.2G,占用率高达80%以上:
Mem: 3889836k total, 3341868k used, 547968k free, 286044k buffers
Swap: 6127608k total,&nb
- [JWFD开源工作流]当前流程引擎设计的一个急需解决的问题
comsci
工作流
当我们的流程引擎进入IRC阶段的时候,当循环反馈模型出现之后,每次循环都会导致一大堆节点内存数据残留在系统内存中,循环的次数越多,这些残留数据将导致系统内存溢出,并使得引擎崩溃。。。。。。
而解决办法就是利用汇编语言或者其它系统编程语言,在引擎运行时,把这些残留数据清除掉。
- 自定义类的equals函数
dai_lm
equals
仅作笔记使用
public class VectorQueue {
private final Vector<VectorItem> queue;
private class VectorItem {
private final Object item;
private final int quantity;
public VectorI
- Linux下安装R语言
datageek
R语言 linux
命令如下:sudo gedit /etc/apt/sources.list1、deb http://mirrors.ustc.edu.cn/CRAN/bin/linux/ubuntu/ precise/ 2、deb http://dk.archive.ubuntu.com/ubuntu hardy universesudo apt-key adv --keyserver ke
- 如何修改mysql 并发数(连接数)最大值
dcj3sjt126com
mysql
MySQL的连接数最大值跟MySQL没关系,主要看系统和业务逻辑了
方法一:进入MYSQL安装目录 打开MYSQL配置文件 my.ini 或 my.cnf查找 max_connections=100 修改为 max_connections=1000 服务里重起MYSQL即可
方法二:MySQL的最大连接数默认是100客户端登录:mysql -uusername -ppass
- 单一功能原则
dcj3sjt126com
面向对象的程序设计软件设计编程原则
单一功能原则[
编辑]
SOLID 原则
单一功能原则
开闭原则
Liskov代换原则
接口隔离原则
依赖反转原则
查
论
编
在面向对象编程领域中,单一功能原则(Single responsibility principle)规定每个类都应该有
- POJO、VO和JavaBean区别和联系
fanmingxing
VOPOJOjavabean
POJO和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Plain Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比POJO复杂很多,JavaBean是一种组件技术,就好像你做了一个扳子,而这个扳子会在很多地方被
- SpringSecurity3.X--LDAP:AD配置
hanqunfeng
SpringSecurity
前面介绍过基于本地数据库验证的方式,参考http://hanqunfeng.iteye.com/blog/1155226,这里说一下如何修改为使用AD进行身份验证【只对用户名和密码进行验证,权限依旧存储在本地数据库中】。
将配置文件中的如下部分删除:
<!-- 认证管理器,使用自定义的UserDetailsService,并对密码采用md5加密-->
- mac mysql 修改密码
IXHONG
mysql
$ sudo /usr/local/mysql/bin/mysqld_safe –user=root & //启动MySQL(也可以通过偏好设置面板来启动)$ sudo /usr/local/mysql/bin/mysqladmin -uroot password yourpassword //设置MySQL密码(注意,这是第一次MySQL密码为空的时候的设置命令,如果是修改密码,还需在-
- 设计模式--抽象工厂模式
kerryg
设计模式
抽象工厂模式:
工厂模式有一个问题就是,类的创建依赖于工厂类,也就是说,如果想要拓展程序,必须对工厂类进行修改,这违背了闭包原则。我们采用抽象工厂模式,创建多个工厂类,这样一旦需要增加新的功能,直接增加新的工厂类就可以了,不需要修改之前的代码。
总结:这个模式的好处就是,如果想增加一个功能,就需要做一个实现类,
- 评"高中女生军训期跳楼”
nannan408
首先,先抛出我的观点,各位看官少点砖头。那就是,中国的差异化教育必须做起来。
孔圣人有云:有教无类。不同类型的人,都应该有对应的教育方法。目前中国的一体化教育,不知道已经扼杀了多少创造性人才。我们出不了爱迪生,出不了爱因斯坦,很大原因,是我们的培养思路错了,我们是第一要“顺从”。如果不顺从,我们的学校,就会用各种方法,罚站,罚写作业,各种罚。军
- scala如何读取和写入文件内容?
qindongliang1922
javajvmscala
直接看如下代码:
package file
import java.io.RandomAccessFile
import java.nio.charset.Charset
import scala.io.Source
import scala.reflect.io.{File, Path}
/**
* Created by qindongliang on 2015/
- C语言算法之百元买百鸡
qiufeihu
c算法
中国古代数学家张丘建在他的《算经》中提出了一个著名的“百钱买百鸡问题”,鸡翁一,值钱五,鸡母一,值钱三,鸡雏三,值钱一,百钱买百鸡,问翁,母,雏各几何?
代码如下:
#include <stdio.h>
int main()
{
int cock,hen,chick; /*定义变量为基本整型*/
for(coc
- Hadoop集群安全性:Hadoop中Namenode单点故障的解决方案及详细介绍AvatarNode
wyz2009107220
NameNode
正如大家所知,NameNode在Hadoop系统中存在单点故障问题,这个对于标榜高可用性的Hadoop来说一直是个软肋。本文讨论一下为了解决这个问题而存在的几个solution。
1. Secondary NameNode
原理:Secondary NN会定期的从NN中读取editlog,与自己存储的Image进行合并形成新的metadata image
优点:Hadoop较早的版本都自带,