- LES10A260 Technical Computing Software
后端
LES10A260TechnicalComputingSoftware,Exercise06/2024TaskRecallweeklyMATLABexercise3-1:Usingelement-wiseoperations.WriteareportonthisproblemusingLaTeXinIMRADformat(introduction,methods,results,analysis,
- Android渲染Latex公式的开源框架比较
sz_denny
开源
对比主流框架,介绍如下几款1、AndroidMath官网:GitHub-gregcockroft/AndroidMath:RenderbeautifulLaTeXMathEquationsinanAndroidView基于android原生view方式渲染优点:速度快,开源协议MITlicense缺点:不支持文字+公式混合渲染2、MathView官网:GitHub-jianzhongli/Math
- jlatexmath-android如何实现自定义渲染字符
sz_denny
android
使用jlatexmath-android的过程,如果出现个别字符渲染不了,会导致无法显示常用的做法是新增自定义字体+切换系统默认字体渲染,下面我们介绍第2种方法。修改流程:1、到jlatexmath-android的官网下载源码到本地,导入到IDE2、找到这个类JLatexMathDrawable3、在这个方法做替换操作publicBuilder(Stringlatex){//把latext里面不
- 使用vim做笔记-vimtex
vimlatex
本文基本上是对HowI'mabletotakenotesinmathematicslecturesusingLaTeXandVim一文的实践操作。感谢原作者的分享。本文基础平台Windows11软件gvimSumatraPDFmiktexStrawberryperlVim插件vimtexutilsnip正文下载安装上述软件,包括gvim,SumatraPDF,miktex,Strawberrype
- 使用vim做笔记-vimwiki
vimwiki
前两天刚写了篇自己的实践过程,目的是在vim中搭建一个方便写LaTeX文档的环境,现在又来搞一个vimwiki,这是为啥呢首先LaTeX确实很强大,但同时也是更专注于数学相关的排版;如果我用来在边听些网课边做笔记,这想必是极好的,因为课程本身是系统的,连续的,最后出来的笔记也比较完整。但同时我感觉我还需要搭建一个自己的知识库,然后我就看到了VimWiki,能够用类似wiki一样的方式组织自己各种或
- Latex学习_MARKDOWN(持续更新)
崧小果
科研小白成长路学习
overleafIEEE期刊模板:https://template-selector.ieee.org/secure/templateSelector/publicationTypeIEEE会议模板:https://www.ieee.org/conferences/publishing/templates.html图片、表格公式$formular$\begin{equation}formular\
- 巧用 PasteMate,联合 DeepSeek 与 LaTeX 高效生成 PDF 文档
邢树军
pdf
在信息爆炸的时代,学术研究、技术写作等工作常常需要快速搜集信息并将其整理成规范的文档格式。PasteMate作为一款强大的复制粘贴工具,与前沿的AI模型DeepSeek以及专业排版系统LaTeX相结合,能为我们提供高效且便捷的信息处理与文档生成方案。PasteMate官网:PasteMate一、借助DeepSeek极速搜集信息DeepSeek作为先进的AI工具,具备强大的自然语言处理能力和信息检索
- CS 189/289A Machine Learning
后端
CS189/289AIntroductiontoMachineLearningDue:Wednesday,February26at11:59pm•Homework3consistsofcodingassignmentsandmathproblems.•WepreferthatyoutypesetyouranswersusingLATEXorotherwordprocessingsoftware.I
- CSS 修改 SVG图标的颜色
小达学徒
htmlcsssvg图标颜色改变
方法1、利用filter中的drop-shadow给icon加样式(利用原图标的阴影区域,同时将原图标移动超过之前父元素范围)filter:drop-shadow(red80px0);transform:translateX(-80px);给父元素加样式(父元素超范围隐藏,正好把原图标的隐藏掉,显示阴影区域)overflow:hidden;filter的drop-shadow标准用法drop-sh
- 探索 Open WebUI:功能全面的开源交互平台
gs80140
基础知识科谱AI人工智能
目录探索OpenWebUI:功能全面的开源交互平台轻松部署兼容多API集成精细权限和用户组管理跨设备响应式设计移动渐进式Web应用(PWA)全面支持Markdown和LaTeX免提语音/视频通话模型构建器原生Python函数调用工具本地RAG集成RAG网络搜索网页浏览功能图像生成集成多模型对话基于角色的访问控制(RBAC)多语言支持插件支持与管道集成持续更新探索OpenWebUI:功能全面的开源交
- Win11 配置 TeXstudio 编辑器教程
『₣λ¥√≈üĐ』
编辑器学习数学建模论文笔记
以下是关于在Windows11系统上配置TeXstudio编辑器以使用LaTeX的教程。文章从安装必要的组件到实际测试的过程进行了详细的说明。一、简介在Windows11上使用LaTeX需要完成以下两步:选择一个TeX发行版并安装(本文以TeXLive为例,推荐从清华大学镜像站下载)。选择并安装LaTeX编辑器(本文选择TeXstudio)。二、TeXLive安装本文使用的TeXLive是最新版,
- 使用css实现镂空效果
gurenchang
css前端
前言:最近在公司完成小程序的新手引导中遇到了要将蒙层挖空,漏出后面内容的功能,找了各种资料之后,发现了一种就使用几行css代码就实现这个效果的方式,在这里分享给各位小伙伴们。功能描述:实现下图的镂空效果代码展示:.mask{position:absolute;bottom:20rpx;left:50%;transform:translateX(-50%);width:90%;height:500r
- LaTeX 在字母右上角加一撇和两撇
huanzghui
其他
之前写东西时,右上角的一撇总是用’代替,但这其实是不对的。正确写法:加一撇——A^{\prime},加两撇——A^{\prime\prime}。
- HTML5 MathML用法详解
天涯学馆
大前端&移动端全栈架构html5前端html
目录MathML的基本结构MathML元素分类浏览器支持与渲染MathML与LaTeXMathML示例MathML是一种标记语言,用于在网页中表示数学公式和符号。它为数学、科学和技术出版物提供了标准化的、结构化的表示方式,使得复杂的数学表达式能够被浏览器准确解析和渲染。MathML的基本结构MathML文档由元素包裹,内部包含数学公式的所有组成部分。一个简单的MathML公式示例:
- 22章1节:用R写作,先认识 NoteBook 和 Markdown
DAT|R科学
用R探索医药数据科学r语言r语言-4.2.1数据库
在数据分析、学术研究和技术报告撰写的过程中,如何高效地整合代码、数据分析结果和文本描述,一直是一个重要问题。传统的数据分析流程往往涉及多个独立的工具,比如使用R语言进行数据处理,然后在Word或LaTeX中撰写分析报告。然而,这种方式容易导致文档和代码的不一致,难以维护和复现。为了提高分析的可读性和可复现性,Notebook、RNotebook、Markdown和RMarkdown这几种工具逐渐成
- vue 拖动、缩放容器组件,支持移动端双指缩放和PC端鼠标滚轮缩放
warmbook
笔记vue.js前端html5
原理本组件基于CSS的transform实现。移动端监听touch事件(单指移动,双指移动+缩放),PC端监听mouse事件(移动)和滚动事件wheel(缩放),更新transform的translateX/translateY/scale值,从而实现缩放、移动。由于transform不会产生重排,因此不节流也可以有很好的性能,用户体验就像德芙,纵享丝滑!鼠标事件比较好理解,记录鼠标按下时的坐标,
- 美赛LATEX模板将控制号、选题号标红方法
雪落时分
美赛模板EasyMCM颜色修改问题标题代码调整
背景介绍:本人使用的是西交钱院学辅提供的美赛模板,将通过EasyMCM来修改颜色参数:第一步:打开easymcm.sty文件,并定位至以下段落:\newcommand{\@problem}[1]{}\newcommand{\problem}[1]{\gdef\@problem{#1}}\newcommand{\makesheet}{%生成sheet头命令的定义\null%\vspace*{-5pc
- CSS3 2D 转换介绍
半点寒12W
csscss3css前端
CSS3中的2D转换(2DTransforms)允许你在二维平面上对元素进行操作,如移动、旋转、缩放和倾斜等,这可以让网页的布局和动画效果更加丰富多样。以下是一些主要的2D转换方法:一、translate(移动)语法:transform:translate(x,y);或者transform:translateX(x);和transform:translateY(y);。其中x和y是长度值(可以是像
- latex如何让目录后面有点
慕无言
latex
使用前效果在导言区引入以下代码\usepackage[subfigure]{tocloft}\usepackage{subfigure}%设置目录中section条目前导符号为连续点\renewcommand{\cftsecleader}{\cftdotfill{\cftdotsep}}编译后的效果
- 拿下美赛M奖之必备软件和网站!
东方建模.
数学建模
目录前言:一.题目翻译与理解:DeepL+知云文献翻译二.查找文献:国内外平台结合使用三.论文撰写:Word或LaTeX+Overleaf四.公式输入与思维导图:MathType+XMind五.阅读文献与文献管理:AdobeReader+Zotero六.模型求解与编程:MATLAB+Python+Lingo七.图形绘制与结果可视化:MATLAB+Python+Origin八.流程图与示意图:亿图图
- 【Python】PyPandoc:批量文件格式转换
T0uken
#Python全栈开发python开发语言
Pandoc是一个强大的文档转换工具,它可以将各种标记语言(如Markdown、HTML、LaTeX)转换为不同的格式(如PDF、DOCX、EPUB等)。Pandoc支持多种输入和输出格式,并允许用户添加自定义样式、模板和过滤器。Pandoc的主要功能格式转换:将不同的标记语言转换为多种输出格式。最常见的格式包括Markdown、HTML、LaTeX、PDF、DOCX、EPUB等。样式和模板支持:
- 人生苦短我用Python pandas文件格式转换
程序喵D
人生苦短我用Pythonpythonpandas
人生苦短我用Pythonpandas文件格式转换前言示例1excel与csv互转常用格式的方法FlatfileExcelJSONXML示例2常用格式转换简要需求依赖export方法main方法附其它格式的方法HTMLPicklingClipboardLatexHDFStore:PyTables(HDF5)FeatherParquetORCSASSPSSSQLGoogleBigQuerySTATA前
- 11.20-补充
索伯列夫
translate:transform:transform属性向元素应用2D或3D转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。transition:div中的div居中transform:translateX(-50%)扇形:div{width:0;height:0;border:11pxsolidred;border-radius:11px;border-color:redtransp
- 微信小程序简易弹幕组件(uniapp)
Vivqst
微信小程序uni-appjavascript
最终效果图如下:1.弹幕从弹幕区域外的右边滚动到左边,那么每条弹幕的实际滚动路径长度为当前弹幕的实际宽度+整个弹幕区域的宽度组件代码如下:{{item.text}}{{currentBullet}}2.本例中弹幕区域的宽度为当前屏幕的宽度。弹幕的滚动效果使用css3的animation实现,使用translateX来实现水平位移的变化。弹幕使用绝对定位初始时在屏幕的最左边(left:0),动画开始
- latex学习笔记(三)——中文处理办法
richybai
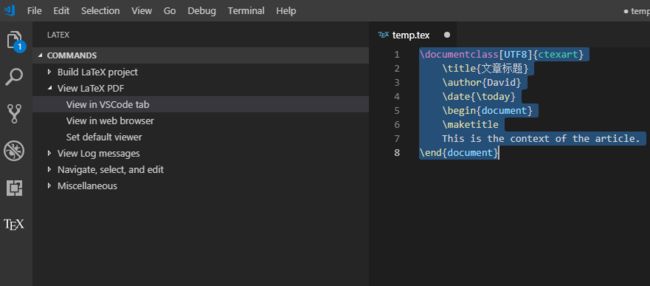
1.准备工作①,在选项->设置->构建->默认编辑器的下拉菜单中选择XeLaTeX②,在选项->设置->编辑器->默认字体编码的下拉菜单中选择UTF-8③,在软件右下角确定字符编码为UTF-8,如下图所示设置为UTF-82.开始编写中文①,首先导入ctex宏包:\usepackage{ctex}②,将title改为中文内容\title{\heiti学习笔记}%\heiti使中文显示为黑体\auth
- latex转word python_分分钟甩Word几条街,Python编辑公式竟可以如此简单
weixin_39553904
latex转wordpython
点击上方"Python人工智能技术"关注,星标或者置顶22点24分准时推送,第一时间送达来自:公众号机器之心|编辑:真经君Python人工智能技术(ID:coder_experience)第221次推文图源:百度上一篇:华科博士201万,西安交大本科生100万!华为「天才少年」校招薪资曝光正文用Word写PDE公式简直是找虐。我们在Word中编辑文本时,遇到超复杂的公式,想想就令人头大,一个不小心
- Python将Latex公式插入到Word中
Gu_fcsdn
wordpythonlatexlatex2word
推荐一个库,可以使用python将Latex公式插入到Word中显示使用pip进行安装:pipinstalllatex2word示例将如下公式插入到word公式1:f(x)=\int_{-\infty}^\infty\hatf(x)\xi\,e^{2\pii\xix}\,\mathrm{d}\xi公式2:\intx^{\mu}\mathrm{d}x=\frac{x^{\mu+1}}{\mu+1}+
- 在线 LaTeX 表格编辑器
凉漠
Latex使用数据库
现成的工具可以可视化生成LaTeX表格代码LaTeXTablesEditor网址:LaTeXTablesEditor(latex-tables.com)其他在线LaTeX表格编辑器CreateLaTeXtablesonline–TablesGenerator.comLaTeXtablesgeneratoronline|6CMOnlineToolsTables-Overleaf,OnlineLaTe
- Open WebUI官方库:解锁人工智能服务的官方通道
黑金IT
Open-webUIpythongithub
OpenWebUI是一个开源项目,它提供了一个基于Web的用户界面,用于管理和操作各种本地和云端的人工智能模型。这个界面让用户可以方便地加载、配置、运行和监控各种AI模型,而无需编写代码或使用命令行界面。它支持多种大型语言模型(LLM),包括与Ollama和OpenAI兼容的API。OpenWebUI的特点包括直观且响应式的用户界面、快速响应的性能、全面的Markdown和LaTeX支持、本地RA
- latex换行\left[和\right]编译报错-解决方案
还有你Y
论文Latex
简而言之:\\换成\right.\\,&换成&\left.来个例子就知道了:原本的公式是:\begin{align}\label{up_critic}L_Q(\theta)&=\mathbb{E}\left[\frac{1}{2}(Q_\theta(\mathcal{S}_{k,t}^m,{A}_{k,t}^m)-({R}_{k,t}^m\\\nonumber&+\gammaQ_{\bar{\th
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比