kotlin实现底部导航栏
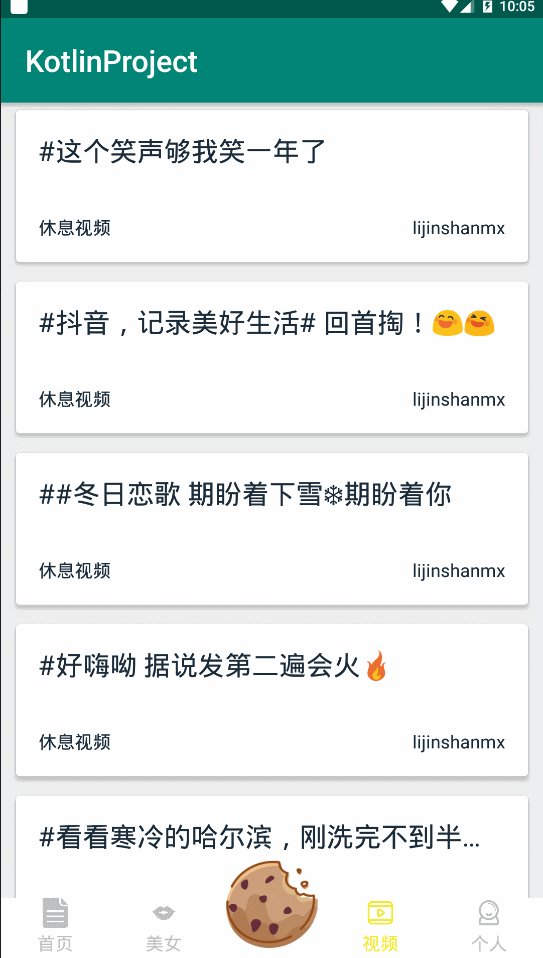
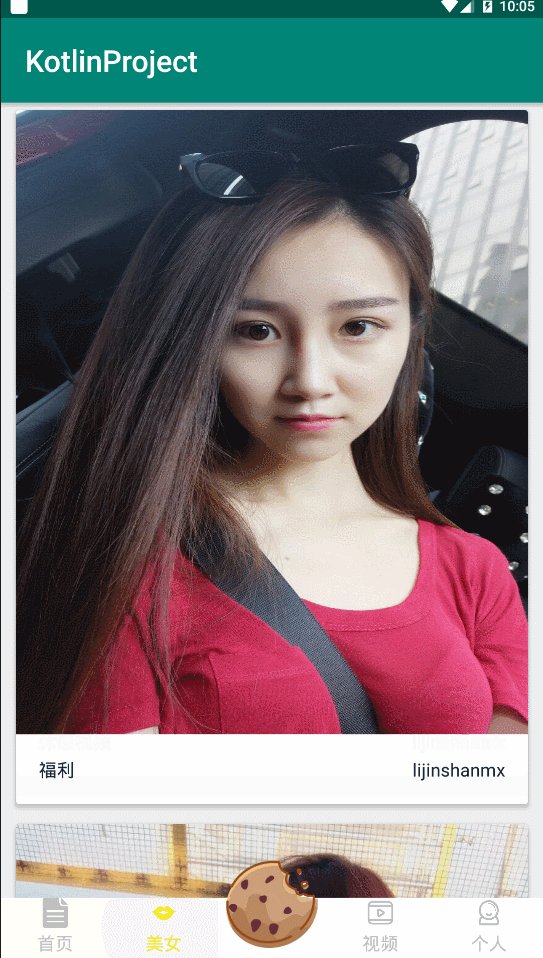
最近在学习kotlin,因为基本语法和基本用法大概了解了一下,但是古话说的好,实践是检验真理的唯一标准,所以,我觉得还是一边写,一边了解更为深刻,吃过亏就会印象更深刻,首先给大家看下我的界面:
不要在意我的数据,这篇博客主要讲的是这个框架的实现,效果看完了,现在看看这个布局的实现吧!
这是整体主页面布局的代码块,这里的底部导航栏用了radioButton实现,因为自己想实现一个中间是个放大的控件显示,因为RadioButton有这个设置,但是我自己想单独在写一种方式,就实现了底部放了两层布局,最外层的用纯透明的盖在RadioButton上面,在将中间一个RadioButton的点击事件赋值给那个大的图片,因为RadioButton自带的有点击波纹效果,想让用户看不出来中间一个也是RadioButton,那么通过 android:background="#ffffffff" 这行代码将它的点击特效取消,现在来看看MainActivity是如何实现的:
abstract class BaseActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(layoutId())
initView()
initData()
}
protected abstract fun layoutId(): Int
abstract fun initView()
abstract fun initData()
}这是我的BaseActivity,内部啥也没写····,接下来就是MainActivity了
class MainActivity() : BaseActivity(), RadioGroup.OnCheckedChangeListener {
//初始化Fragment集合
var fragmentList = mutableListOf()
//声明五个Fragment
private lateinit var articleFragment: ArticleFragment
private lateinit var beautyFragment: BeautyFragment
private lateinit var biscuitsFragment: BiscuitsFragment
private lateinit var personalFragment: PersonalFragment
private lateinit var videoFragment: VideoFragment
//用作显示隐藏Fragment所用
private lateinit var currentFragment: Fragment
//初始化布局
override fun layoutId(): Int {
return R.layout.activity_main
}
override fun initView() {
//设置RadioGroup的监听
rg.setOnCheckedChangeListener(this)
//更改底部图标大小
initChangeIcon()
//初始化Fragment
initFragment()
//设置默认Fragment
initSetNormalFragment()
}
override fun onCheckedChanged(group: RadioGroup?, checkedId: Int) {
val fm = supportFragmentManager
when (checkedId) {
R.id.rb_article ->
showFragment(fragmentList[0], fm)
R.id.rb_beauty ->
showFragment(fragmentList[1], fm)
R.id.rb_biscuits ->
showFragment(fragmentList[2], fm)
R.id.rb_video ->
showFragment(fragmentList[3], fm)
R.id.rb_personal ->
showFragment(fragmentList[4], fm)
}
}
//默认加载第一个fragment
fun initSetNormalFragment() {
val fm = supportFragmentManager
showFragment(fragmentList[0], fm)
}
//将fragment添加进集合
fun initFragment() {
currentFragment = Fragment()
articleFragment = ArticleFragment.newInstance()
beautyFragment = BeautyFragment.newInstance()
biscuitsFragment = BiscuitsFragment.newInstance()
personalFragment = PersonalFragment.newInstance()
videoFragment = VideoFragment.newInstance()
fragmentList.add(articleFragment)
fragmentList.add(beautyFragment)
fragmentList.add(biscuitsFragment)
fragmentList.add(videoFragment)
fragmentList.add(personalFragment)
}
//因为布局中radioButton的图标太大,无法控制,所用在代码中去控制图标的大小
fun initChangeIcon() {
initDrawable(rb_article)
initDrawable(rb_beauty)
initDrawable(rb_video)
initDrawable(rb_personal)
}
//设置图标的大小
fun initDrawable(v: RadioButton) {
val drawable = v.getCompoundDrawables()[1]
drawable.setBounds(0, 0, 60, 60)
v.setCompoundDrawables(null, drawable, null, null)
}
//加载数据使用,暂未用到
override fun initData() {
}
//用来控制Fragment的显示隐藏
fun showFragment(fragment: Fragment, fm: FragmentManager) {
//判断当前显示的是否是需要展示的Framgnet,可以省略不必要步骤
if (currentFragment != fragment) {
//隐藏当前Fragment
val transaction = fm.beginTransaction()
transaction.hide(currentFragment)
//将fragment替换成目前传入的fragment
currentFragment = fragment
//判断当前fragment是否添加进事务中
if (!fragment.isAdded) {
//添加显示
transaction.add(R.id.fl_layout, fragment).show(fragment).commit()
} else {
//显示
transaction.show(fragment).commit()
}
}
}
}
这就是全部代码块了,至于Fragment就你们自己添加吧,这里需要注意的地方要提醒一下大家:
override fun onCheckedChanged(group: RadioGroup?, checkedId: Int) {
val fm = supportFragmentManager
when (checkedId) {
R.id.rb_article ->
showFragment(fragmentList[0], fm)
R.id.rb_beauty ->
showFragment(fragmentList[1], fm)
R.id.rb_biscuits ->
showFragment(fragmentList[2], fm)
R.id.rb_video ->
showFragment(fragmentList[3], fm)
R.id.rb_personal ->
showFragment(fragmentList[4], fm)
}
}这里的顺序一定要和按钮对上哈,不然的话,页面就会不对号的;好了,整个页面也就这么多内容,没啥东西,大家看看就好··