本篇文章翻译自Amplify Shader Editor官方文档 原文链接:http://wiki.amplify.pt/index.php?title=Unity_Products:Amplify_Shader_Editor/Manual Contents
- 1安装(Installation)
- 2编辑器(The Editor)
- 3画布UI交互(Canvas UI Interaction)
- 4材质和着色器模式(Material and Shader Mode)
- 5输出节点(Output Node)
- 5.1参考自定义属性(Referencing Custom Properties)
- 6着色器函数(Shader Functions)
- 6.1特性(Features)
- 6.2比较(Comparison)
- 6.3创建和使用(Creation and Usage)
- 7快捷键(Hotkeys)
- 7.1颜色的线模式(Colored Line Mode)
- 7.2节点预览(Node Previews)
- 7.3多行模式(Multi-line Mode)
- 7.4完整快捷键列表(Full Shortcut List)
- 7.4.1编辑器(Editor)
- 7.4.2节点(Nodes)
- 8半透明(Translucency)
- 9你的第一个着色器(Your First shader)
- 10第三方兼容性(3rd-Party Compatibility)
- 10.1实例化支持(Substance Support)
- 10.2MegaSplat
- 10.3弯曲的世界着色器(Curved World Shaders)
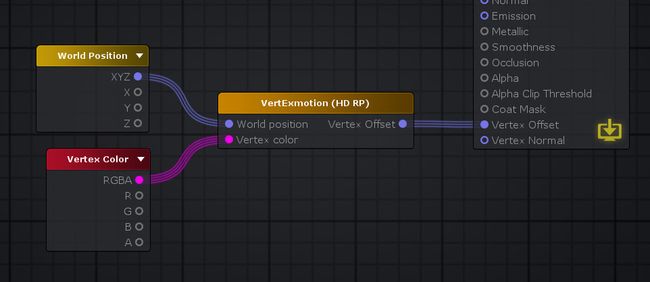
- 10.4VertExmotion
- 11通用提示(General Tips)
- 11.1移动平台着色器(Mobile Shaders)
- 11.1.1渲染选项(Rendering Options)
- 11.1.2自定义光照模型(Custom Lighting Model)
- 11.1.3移动平台好用的模板(Mobile Friendly Templates)
- 11.2安卓(Android)
安装(Installation) 1. Open AmplifyshaderEditor###.unitypackage 1. 打开AmplifyshaderEditor###.unitypackage 2. After Unity loads it will display the “Importing package” window, select All and click Import 2. Unity加载后将显示“导入包”窗口,选择All,点击Import 3. Amplify Shader Editor should now be installed in your Unity project and it should have the following directory structure: 3.现在应该在你的Unity项目中安装Amplify Shader编辑器,它应该有以下目录结构: YourProject\Assets\AmplifyshaderEditor\ YourProject\Assets\AmplifyshaderEditor\Plugins\ YourProject\Assets\AmplifyshaderEditor\Resources\ YourProject\Assets\AmplifyshaderEditor\Samples\ YourProject\Assets\AmplifyshaderEditor\Templates\ YourProject\Assets\AmplifyshaderEditor\Textures\ 编辑器(The Editor) 
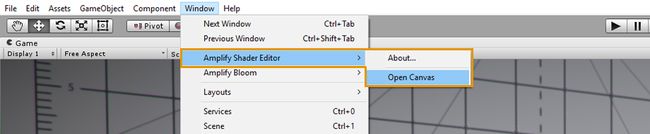
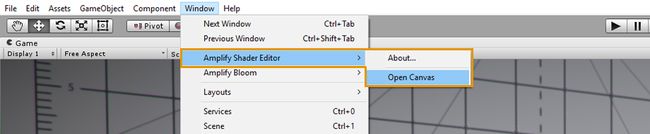
Open the Amplify Shader Editor canvas, dock it, use it in a separate window, or even another monitor. The editor opens automatically when you double-click an ASE material or shader. 打开Amplify Shader Editor画布,停靠它,在一个单独的窗口中使用它,甚至在另一个监视器中使用它。双击ASE材质或着色器时,编辑器将自动打开。 
ASE shaders can be created directly in the Project tab or via the Menu under Assets > Create > Shader > Amplify Surface Shader. ASE着色器可以直接创建在项目标签或通过菜单下的Assets > Create > Shader > Amplify Surface Shader. 
1. Double-click an ASE shader to open it in the ASE canvas. Alternatively, you can open the shader directly in its inspector tab by clicking on the Open in Shader Editor button. 1. 双击ASE着色器在ASE画布中打开它。或者,你也可以通过点击open in shader Editor按钮,在它的inspector选项卡中直接打开着色器。 2. Name your shader directly in the Node Properties tab, you can add your own category by using a forward slash (/) separator. Keep in mind that shader file names are unique and have to be set manually in the Project Explorer tab. You can use different names for the file and actual shader. 2. 在节点属性标签中直接命名你的着色器,你可以使用斜杠(/)分隔符添加你自己的类别。请记住,着色器文件名是唯一的,必须在Project Explorer选项卡中手动设置。你可以为文件和实际的着色器使用不同的名字。 3. This area shows the current shader, clicking it will locate and select the shader in the Project Explorer tab. Notice the green outline, it’s a visual aid that lets you know that only the shader is currently open. 3.该区域显示当前的着色器,单击它将在Project Explorer选项卡中找到并选择着色器。注意绿色的轮廓,它是一个视觉辅助工具,让你知道目前只有着色器是开放的。 
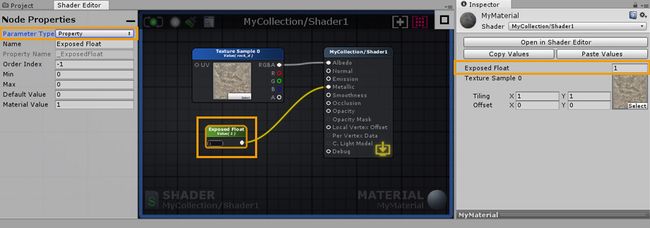
1. Double-click a material that uses an ASE shader to open both the shader and the material in the ASE canvas. Alternatively, you can open it directly in the material inspector tab by clicking on the Open in Shader Editor button. 1. 双击使用ASE着色器的材质来打开ASE画布中的着色器和材质。或者,你也可以直接在材质检查器选项卡中打开它,方法是点击open in Shader Editor按钮。 2. By opening the material, both the active shader and material are shown in the lower canvas area. As with the shader, clicking on it will locate and select the material in the Project Explorer tab. Notice the blue outline, it’s a visual aid that lets your know that both the shader and material are currently open. 2. 通过打开材质,活动着色器和材质都显示在下面的画布区域。与着色器一样,单击它将在Project Explorer选项卡中找到并选择材质。注意蓝色的轮廓,它是一个视觉辅助,让你知道着色器和材质都是打开的。 Canvas UI Interaction 
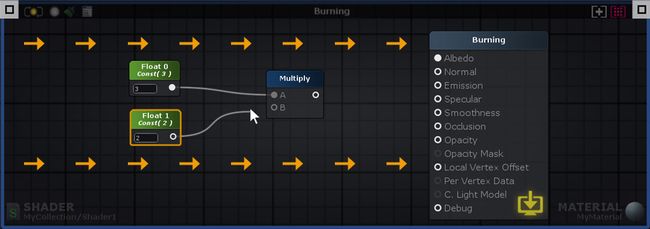
1. Node properties can be adjusted in the left tab. Select a node, or the Output Node, to reveal its parameters. Some values can be adjusted directly in the actual node. Output Node properties are always shown on this tab if no node or multiple nodes are selected. The Output Node Properties tab can be minimized by clicking the minus button in the upper right corner of the tab. 1. 节点属性可以在左侧选项卡中进行调整。选择一个节点或输出节点,以显示其参数。一些值可以在实际节点中直接进行调整。如果没有选择节点或多个节点,则输出节点属性总是显示在此选项卡上。通过单击选项卡右上角的减号按钮,可以最小化Output Node Properties选项卡。 2. Minimalist Save/Update/Clear/Edit buttons. Gray when unavailable or disabled, green when up-to-date, yellow when outdated. 2. 极简主义的保存/更新/清除/编辑按钮。不可用或禁用时为灰色,最新时为绿色,过时时为黄色。 Button 1: Manual shader update (Save and Update) 按钮1:手动着色器更新(保存和更新) Button 2: Toggle LIVE shader update (Save and Update Automatically) 按钮2:切换实时着色器更新(自动保存和更新) Button 3: Remove disconnected nodes 按钮3:删除断开的节点 Button 4: Open shader in Text Editor 按钮4:在文本编辑器中打开着色器 3. Shader category and name. 3.着色器类别和名称。 4. Canvas view adjustment. 4. 画布视图调整。 Button 1: Select and focus on the Output Node 按钮1:选择并聚焦于输出节点 Button 2: Focus on selected nodes, will focus on the entire node collection if nothing is selected. Automatic zoom is also done by double clicking the button or double pressing the ‘F’ key 按钮2:聚焦于选中的节点,如果没有选中任何节点,则聚焦于整个节点集合。自动缩放也可以通过双击按钮或双击“F”键来实现 5. The Node Palette tab is a searchable node list where you can select and drag out nodes directly onto the canvas area. The Node Palette tab can be minimized by clicking the minus button in the upper left corner of the tab. 5. Node Palette选项卡是一个可搜索的节点列表,您可以在其中直接选择并将节点拖出画布区域。通过单击选项卡左上角的减号按钮,可以最小化Node Palette选项卡。 6. Right-click anywhere on the canvas to bring up a searchable node list, click on the node name to create it. 6. 右键单击画布上的任何地方,以弹出可搜索的节点列表,单击节点名创建它。 7. Hold a shortcut key and click anywhere on the canvas to create a new node. Shortcut keys are shown inside [ ] placed in front of their respective node names on the Palette Tab. For example: Key ‘1’ for a Float and Key ‘5’ for a Color node. 7. 按住快捷键并单击画布上的任意位置以创建新节点。快捷键显示在[]内部,位于面板选项卡上它们各自的节点名前面。例如:Key ' 1 '表示浮点数,Key ' 5 '表示颜色节点。 
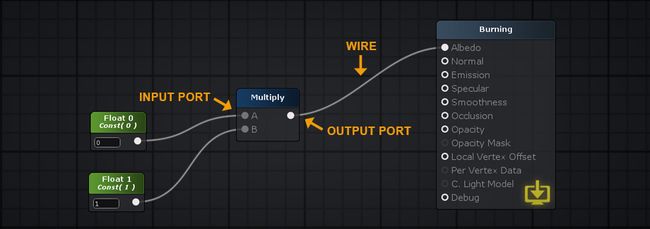
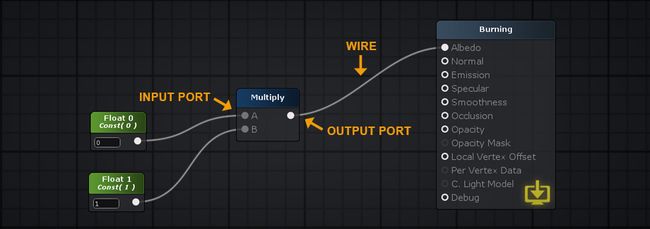
Data flows from left to right – Input Port > Processed Data > Output Port. Only nodes directly or indirectly connected to a Output Node are analyzed and used to generate the final shader instructions. If a node contains unconnected Input Ports, ASE will use internal data during the processing phase. Internal data values can be edited via the Node Property tab. 数据从左到右流动——输入端口>处理数据>输出端口。只分析直接或间接连接到输出节点的节点,并用于生成最终的着色器指令。如果一个节点包含未连接的输入端口,ASE将在处理阶段使用内部数据。可以通过Node属性选项卡编辑内部数据值。 
Nodes Nodes can be selected by either left mouse clicking on them or left mouse drag a box selection over them. Nodes can be appended or removed from a selection by holding the ‘Shift’ key and clicking on it. Press ‘CTRL/CMD+A’ to select everything. Deselect everything by left mouse clicking over an empty space on the node canvas. Move selected nodes by holding your left mouse button over them and dragging. Nodes 可以通过鼠标左键单击节点或鼠标左键拖动选中的框来选择节点。通过按住Shift键并单击它,可以从选择中添加或删除节点。按下CTRL/CMD+A键选择所有选项。通过鼠标左键单击节点画布上的空白区域取消所有选择。通过按住鼠标左键并拖动选定的节点来移动它们。 Wires Delete a wire by holding the ‘Alt’ key and clicking on a node port or drag a connection to an empty canvas space and left click. Wires connected to selected nodes are highlighted to denote data flow, from the leftmost node to the rightmost node. Wires 通过按住“Alt”键并单击节点端口或拖动到空白画布空间的连接并单击左键,删除连线。连接到所选节点的连接被高亮显示,以表示从最左边节点到最右边节点的数据流。 Connections Create connection by left clicking and dragging a wire either from an output port into an input or from an empty input port to an output port. Left mouse holding on a already connected input port removes wire ending from it and locks it to the mouse cursor so you can drag it to another port. Drag a wire onto an empty canvas space and the context menu automatically appears and if a node type is selected a connection is made with the first valid port. Connections 通过左键点击并拖动连线(从输出端口到输入端口或从空输入端口到输出端口)创建连接。在已经连接的输入端口上按住鼠标左键,可以将连接端从它移开,并将其锁定到鼠标指针上,这样您就可以将它拖到另一个端口上。将导线拖到空画布空间上,上下文菜单将自动出现,如果选择了节点类型,则使用第一个有效端口进行连接。 Ports Output ports can be connected to multiple input ports but input ports accept a single input. Wires automatically snap to ports near the mouse cursor. For easier use, the active port area is quite forgiving, you can even drop your wires directly onto the port name. Ports 输出端口可以连接到多个输入端口,但输入端口接受单个输入。连线自动吸附到鼠标光标附近的端口。为了更容易使用,活动端口区域是相当宽容的,您甚至可以直接将连接放到端口名称上。 View Right mouse or middle mouse button drag to pan the view. The canvas will scroll automatically when box selecting or moving selected nodes away from the visible workspace area. You can Zoom In/Out via the mouse scroll wheel. The amount of zoom out is dynamically determined from the nodes positioning on the canvas. View 鼠标右键或鼠标中键拖动可平移视图。当框选择或从可见工作区区域移动选定节点时,画布将自动滚动。你可以通过鼠标滚轮放大/缩小。缩放的大小是根据画布上的节点位置动态确定的。 Tabs Both the Node Properties and Node Palette windows are automatically minimized when reducing the ASE window width below a value of 750px. You can always maximize them by clicking the rectangular button. Tabs 当将ASE窗口宽度降低到750px以下时,节点属性和节点面板窗口都会自动最小化。您总是可以通过单击矩形按钮来最大化它们。 材质和着色器模式(Material and Shader Mode) 
You can work with ASE in one of two modes, shader or material, depending if you load the shader file from a shader or a material asset. The canvas border serves as a visual indicator of the active mode, a green outline is shown for the shader mode and a blue outline for the material mode. 你可以使用ASE在两种模式之一,着色器或材质,取决于你是否从材质或材质资源加载着色器文件。画布边框作为活动模式的视觉指示器,一个绿色的轮廓显示为着色模式,一个蓝色的轮廓显示为材质模式。 
Values set in a shader are commonly referred to as Default Values. Any changes made to the Default Values of any given shader will automatically affect all materials using it. When simultaneously editing a material and shader, pay close attention to which values are being altered. 在着色器中设置的值通常称为默认值。对任何给定着色器的默认值所做的任何更改都会自动影响使用它的所有材质。当同时编辑材质和着色器时,要密切注意哪些值正在被修改。 
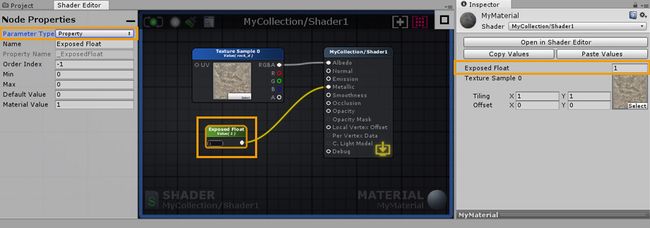
Unlike the Default Values in a shader, material values can be unique. material values are only shown when working in the material mode ( with both material and shader opened ). Only nodes which represent variables ( Color, Float, Int, Vector, Matrix ) have a Parameter Type dropdown and can be set to Property. Default values are always copied to material values when selecting Property or Uniform parameter type. Each material can be adjusted in order to create an unlimited number of variations, while still using the same shader. You can think of your materials as instances of your shader, each instance is unique but created using the same set of Default Values. 与着色器中的默认值不同,材质值可以是唯一的。材质值只在材质模式下显示(打开材质和材质)。只有表示变量(颜色、浮点数、Int、向量、矩阵)的节点具有参数类型下拉菜单,并且可以设置为属性。在选择属性或统一参数类型时,默认值总是被复制到材质值。每一种材质都可以调整,以创造无限数量的变化,同时仍然使用相同的着色器。你可以把材质当成你的着色器的实例,每个实例都是唯一的,但是使用相同的默认值创建。 
You can Copy and Paste property values between materials using the same ASE shader. The Open in Shader Editor button provides a quick way to open both the material and shader used in the Amplify Shader Editor. 您可以复制和粘贴属性值之间的材质使用相同的ASE着色器。打开在着色器编辑器按钮提供了一个快速的方式来打开材质和着色器中使用的Amplify着色器编辑器。 
Shaders can also be opened directly via their inspector tab by clicking on the Open in Shader Editor button. Alternatively, click on Open in Text Editor to open it in your current code editor. 着色器也可以通过他们的检查器标签直接打开,通过点击打开在着色器编辑器按钮。或者,单击文本编辑器中的Open以在当前的代码编辑器中打开它。 输出节点(Output Node) Portions of this section have been acquired directly from the Unity Shader Reference documentation. 本节的部分内容是直接从Unity Shader参考文档中获得的。 Learn more: Unity Shader Reference 
 |
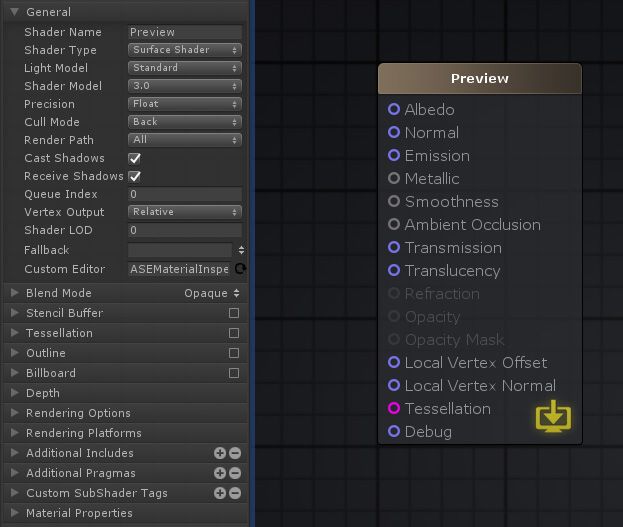
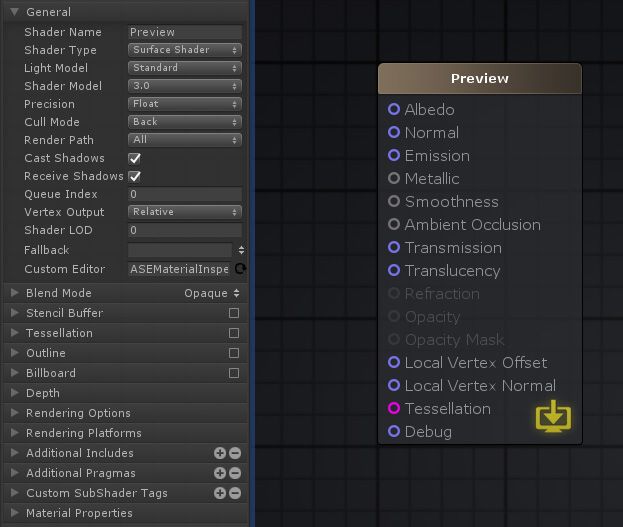
General
- Shader Name: Editable text box, defines the name and path of the shader. Use a forward slash "/" to define its category and name; e.g. UserSamples/EnvironmentGradient. Note that the name displayed in this box is not the same as the filename, they have to be set individually.
- Shader Name: 可编辑文本框,定义着色器的名称和路径。使用正斜杠“/”定义其类别和名称;例如UserSamples / EnvironmentGradient。注意,在这个框中显示的名称与文件名不同,它们必须单独设置。
- Shader Type: This area displays the current shader type used. These include the template you currently have in your project. ASE comes with presets for post process effects, particls, sprites, UI and an unlit shader. Set to Surface Shader by default.
- Shader Type: 这个区域显示当前使用的着色器类型。这些包括您当前项目中的模板。ASE提供了后期处理效果,粒子,精灵,UI和一个未点亮的着色器的预设。默认设置为表面着色器。
- Light Model: Defines how the surfaces reflect light, commonly referred to as the type of shader used. ASE currently provides Standard(Metallic), Standard Specular, Lambert, Blinn Phong and a Custom Lighting that allows to create a unique node-based lighting model.
- Light Model: 定义表面如何反射光线,通常称为使用的着色器类型。ASE目前提供标准(金属),标准镜面,Lambert, Blinn Phong和定制照明,允许创建一个独特的基于节点的照明模型。
- Shader Model: When writing either Surface Shaders or regular Shader Programs, the HLSL source can be compiled into different “shader models”. Higher shader compilation targets allow using more modern GPU functionality, but might make the shader not work on older GPUs or platforms.
- Shader Model: 在编写表面着色器或常规着色器程序时,HLSL源代码可以编译成不同的“着色器模型”。更高的着色器编译目标允许使用更现代的GPU功能,但可能使着色器不能在旧的GPU或平台上工作。
- Precision: Defines the maximum precision of internal calculations, using lower types offers an added performance boost in exchange for some accuracy; set to Float by default - this value caps all existing properties placed in your canvas.
- Precision: 定义内部计算的最大精度,使用较低的类型可以提供额外的性能提升,以换取一定的精度;在默认情况下设置为Float——该值将为放置在画布中的所有现有属性设置上限。
- Cull Mode: Front - Cull front-facing geometry, Back - Cull back-facing geometry, Off - Disables culling (double-side material); set to Back by default.
- Cull Mode: 正面-剔除正面几何体,背面-剔除背面几何体,关闭-关闭剔除(双面材质);默认设置为剔除背面。
- Render Path: Allows you to define which mode (Forward/Deferred) is supported by the shaders; set to All by default.
- Render Path: 允许你定义哪个模式(正向/延迟)是由着色器支持的;默认设置为All。
- Cast Shadows: Defines if the shader generates a shadow pass to be able to cast shadows; can still be turned off on a per object basis in the material renderer component.
- Cast Shadows: 定义着色器是否生成阴影通道以能够投射阴影;仍然可以在材质渲染器组件中基于每个对象关闭。
- Receive Shadows: Defines if objects using the shader receive shadows; this includes self-shadowing(only with forward rendering); can still be turned off on a per object basis in the material renderer component.
- Receive Shadows: 定义使用着色器的对象是否接收阴影;这包括自阴影(只有正向渲染);仍然可以在材质渲染器组件中基于每个对象关闭。
- Queue Index: Render queue offset value, accepts positive(later) and negative(sooner) integers.
- Queue Index: 呈现队列偏移值,接受正(稍后)和负(稍后)整数。
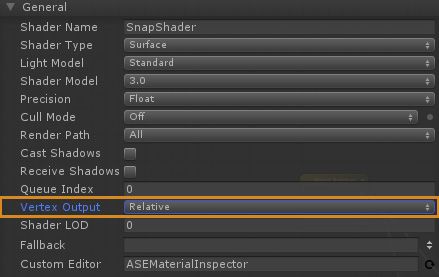
- Vertex Output: Relative by default, can be set to absolute; the input Local Vertex Offset input will automatically change to Local Vertex Position.
- Vertex Output: 默认为相对,可以设置为绝对;输入的局部顶点偏移量输入将自动更改为局部顶点位置。
- LOD: By default, the allowed LOD level is infinite, that is, all shaders that are supported by the user’s hardware can be used. However, in some cases you might want to drop shader details, even if the hardware can support them. Unity Shader Reference
- LOD: 默认情况下,允许的LOD级别是无限的,也就是说,用户硬件支持的所有着色器都可以使用。但是,在某些情况下,您可能想要删除着色器细节,即使硬件可以支持它们。
- Fallback: Sets a fallback shader from the available shaders in the project which will be used whenever a certain pass is either missing or not supported by the main shader.
- Fallback: 从项目中可用的着色器中设置一个回退着色器,当某个传递丢失或不受主着色器支持时将使用该回退着色器。
- Custom Editor: Custom inspectors allows you to use a custom material inspector, by default uses ASE custom material inspector.
- Custom Editor: 自定义检查器允许您使用自定义材料检查器,默认情况下使用ASE自定义材料检查器。
|
 |
标准着色器的输入(Standard Shader Inputs)
- Albedo: The Albedo parameter controls the base color of the shader surface, accepting either color values or texture maps.
- Albedo: 反射率参数控制着色器表面的基本颜色,接受颜色值或纹理贴图。
- Normal: Normal maps are a special kind of texture that allow the addition of surface details, such as shading information transferred from highpoly meshes, bumps, grooves and scratches. You may connect normal maps or custom normal vectors here.
- Normal: 法线贴图是一种特殊的纹理,允许添加表面细节,例如从高多边形网格、凹凸、凹槽和划痕传输的阴影信息。你可以在这里连接法线贴图或自定义法线向量。
- Emission: Emission controls the colour and intensity of light emitted from the surface, regardless of the lighting conditions; accepts full RGB values.
- Emission: 自发光控制从表面发出的光的颜色和强度,而不管照明条件如何;接受完整的RGB值。
- Metallic ( Metallic workflow only ): When working in the Metallic workflow, the reflectivity and light response of the surface are modified by both Metallic and Smoothness levels; both greyscale inputs. You may use a range of values from 0 to 1, affecting the whole surface, or even connect a texture, which will control the Metallic values while providing different values for different areas of the surface; 0 being dielectric ( non-metallic ) and 1 full Metal.
- Metallic ( Metallic workflow only ): 在金属工作流程中,通过金属级和光顺级对表面反射率和光响应进行修正;两个灰度级输入。您可以使用范围从0到1的值,影响整个表面,甚至连接一个纹理,它将控制金属值,同时为表面的不同区域提供不同的值;0为介质(非金属),1为全金属。
- Specular ( Specular workflow only ): When working in Specular mode, the RGB colour in the Specular parameter controls the strength and colour tint of the specular reflectivity.
- Specular ( Specular workflow only ): 在高光模式下工作时,高光参数中的RGB颜色控制着高光反射率的强度和色彩。
- Smoothness ( Both workflows ): The concept of Smoothness applies to both Specular and Metallic workflows, and works very much the same way in both; also greyscale. A completely smooth surface at value 1 provides clear reflections, while a rough surface set to 0 creates a diffuse color with no clear reflections; It's also referred to as "Roughness" in some engines.
- Smoothness ( Both workflows ): 平滑的概念既适用于镜面工作流程,也适用于金属工作流程,两者的工作方式非常相似;灰度。值1处的完全光滑的表面提供了清晰的反射,而值0处的粗糙表面创建了没有清晰反射的漫反射颜色;它也被称为“粗糙度”在一些引擎。
- Ambient Occlusion: The Occlusion input accepts an occlusion texture map, or custom value, that's used to provide information about which areas of the model should display high or low indirect lighting, which comes from ambient lighting and reflections. The occlusion map is a greyscale image where white indicates areas that should receive full indirect lighting, while black indicates no indirect lighting.
- Ambient Occlusion: 遮挡输入接受遮挡纹理贴图,或自定义值,用于提供关于模型的哪些区域应该显示高或低间接照明的信息,这些信息来自环境照明和反射。遮挡映射是灰度图像,其中白色表示应该接受完全间接照明,而黑色表示没有间接照明。
- Transmission: The Transmission is a highly optimized way of approximating light scattering. In other words, it defines how much light passes through a surface when lit from behind, which is ideal for less detailed assets such as leaves, cloth, or even wax objects; accepts full RGB inputs.
- Transmission: 透射是一种高度优化的光散射近似方法。换句话说,它定义了当从背后照射时,有多少光穿过一个表面,这对于少许细节的资源,如树叶、布料,甚至蜡制品,是理想的;接受完整的RGB输入。
- Translucency: The Translucency input allows you to approximate SSS (Sub-Surface Scattering) effects in a simple and optimized manner by controlling the light-normal angle falloff offset. It is usually used for skin effects but flexible enough for other uses; accepts full RGB inputs.
- Translucency: 半透明输入允许您通过控制光法向角衰减偏移,以简单和优化的方式近似SSS(次表面散射)效应。它通常用于皮肤效果,但足够灵活的其他用途;接受完整的RGB输入。
- Refraction ( Transparent Render Type ): The refraction input requires a shader with its Render Type set to Transparent and is used to simulate the deformation effect of objects seen through a medium such as glass or water, which is achieved by a screen-space UV offset that refracts the background pixels; accepts full RGB inputs. This technique is a simple approximation to a light phenomenon that often occurs when waves travel from a medium with a given refractive index to a medium with another at an oblique angle.
- Refraction ( Transparent Render Type ): 折射输入需要一个着色器,其渲染类型设置为透明,用于模拟通过玻璃或水等介质看到的物体的变形效果,该效果是通过屏幕空间的UV偏移来实现的,可以折射背景像素;接受完整的RGB输入。这种技术是对光现象的简单近似,当波从具有给定折射率的介质以斜角传播到具有另一个介质时,通常会发生这种现象。
- Opacity ( Transparent Render Type ): The Opacity input requires a shader with its Render Type set to Transparent, being responsible for setting the transparency of a surface as a whole, using a range of values between 0 and 1, from completely transparent to fully opaque respectively; accepts full RGB inputs.
- Opacity ( Transparent Render Type ): 不透明度输入需要一个着色器,其渲染类型设置为透明,负责设置整个表面的透明度,使用0到1之间的值范围,从完全透明到完全不透明;接受完整的RGB输入。
- Opacity Mask ( Transparent Render Type ): The Opacity Mask requires a shader with its Render Type set to Transparent or a Masked Blend Mode, and works similarly to Opacity in the sense that it takes in a value between 0 and 1, from complete transparency to full opacity, but without considering the values in-between, resulting in either completely visible or completely invisible surfaces in specific areas. It is the perfect solution for materials that define complex solid surfaces such as wire mesh or chain link, as the opaque portions will still respect lighting; accepts greyscale inputs.
- Opacity Mask ( Transparent Render Type ): 不透明面具需要材质的渲染类型设置为透明或戴面具的混合模式,和工作类似于不透明,它接受一个值在0和1之间,从完整的透明完全不透明,但没有考虑到中间值,导致完全可见或完全不可见的表面在特定领域。对于定义复杂实体表面的材料,如钢丝网或链环,它是完美的解决方案,因为不透明的部分仍然会尊重光线;接受灰度级输入。
- Local Vertex Offset ( Relative Vertex Output ): The Local Vertex Offset input may be used to alter the shape of a surface through vertex manipulation, where a XYZ coordinate will define how each vertex will offset from its relative position.
- Local Vertex Offset ( Relative Vertex Output ): 局部顶点偏移输入可用于通过顶点操作改变曲面的形状,其中XYZ坐标将定义每个顶点从其相对位置偏移的方式。
- Local Vertex Position ( Absolute Vertex Output ): The Local Vertex Position works similarly to the Local Vertex Offset input, however, instead of offsetting each vertex from its relative position it will instead offset the vertices in absolute world space direction.
- Local Vertex Position ( Absolute Vertex Output ): 局部顶点位置的工作原理与局部顶点偏移输入类似,但是,它不是从相对位置偏移每个顶点,而是从绝对世界空间方向偏移顶点。
- Local Vertex Normal: The Local Vertex Normal allows the adjustment of the normal direction of any offset surfaces as Mesh Normals are not computed in real-time. This process is usually referred to as Normal Reconstruction.
- Local Vertex Normal: 局部顶点法线允许调整任何偏移表面的法线方向,因为网格法线不是实时计算的。这个过程通常被称为正常重建。
- Tessellation: The Tessellation input allows the subdivision of a mesh's triangles, splitting them into smaller triangles at runtime in order to increase the surface detail of any given mesh.
- Tessellation: 曲面细分输入允许细分网格的三角形,在运行时将它们分割成更小的三角形,以增加任何给定网格的表面细节。
- Debug: The Debug input generates a preview shader that ignores all other active inputs, drawing only what is plugged in to its input port without taking lighting into account. Please note that not all nodes, or specific combinations, can be previewed in the debug mode.
- Debug: 调试输入生成一个预览着色器,它忽略所有其他活动输入,只绘制插入到输入端口的内容,而不考虑光照。请注意,并非所有节点或特定组合都可以在调试模式下预览。
|
 |
混合模式(Blend Mode)
- Blend Mode: The selected mode automatically adjust the available parameters; Opaque, Masked, Transparent, Translucent, Alpha Premultiplied or Custom.
- Blend Mode: 所选模式自动调整可用参数;不透明,蒙面,透明,半透明,Alpha预乘或自定义。
- Render Type: RenderType tag categorizes shaders into several predefined groups; opaque shader, or an alpha-tested shader etc. Available tags: Opaque, Transparent, Transparent Cutout, Background, Overlay, Tree Opaque, Tree Transparent Cutout, Tree Billboard, Grass and Grass Billboard.
- Render Type: RenderType标签将着色器分类为几个预定义的组;不透明材质,或alpha测试着色器等可用标签:不透明,透明,透明的裁剪,背景,覆盖,树不透明,树透明的裁剪,树广告牌,草和草广告牌。
- Render Queue: Geometry render queue optimizes the drawing order of the objects for best performance. Render queues sort objects by distance, starting rendering from the furthest ones and ending with the closest ones. Available options: Background, Geometry, Alpha Test, Transparent and Overlay. Each succeeding queue is rendered after the previous one creating a layered system.
- Render Queue: 几何渲染队列优化对象的绘制顺序,以获得最佳性能。呈现队列根据距离对对象进行排序,从最远的对象开始呈现,以最近的对象结束。可用选项:背景,几何,Alpha测试,透明和覆盖。每个后续队列都是在前一个队列创建分层系统之后呈现的。
- Mask Clip Value: Default value to be compared with opacity alpha. 0 fully opaque, 1 fully masked; set to 0 by default. Commonly used in Transparent Cutout materials.
- Mask Clip Value: 将默认值与不透明度alpha值进行比较。0完全不透明,1完全掩蔽;默认设置为0。通常用于透明的切断材料。
- Refraction Layer: When specified grabpasses will be offsetted by this value, effectively creating a layered system for refraction effects.
- Refraction Layer: 当指定的grabpass被这个值偏移时,有效地创建了一个用于折射效果的分层系统。
- Alpha To Coverage: Turns on internal MSAA capabilities to blend alpha objects using layers of opaque objects; only available for forward rendering with MSAA turned on.
- Alpha To Coverage: 打开内部MSAA功能,使用不透明对象层混合alpha对象;只有在打开MSAA的情况下才能进行正向渲染。
- Blend RGB and Blend Alpha: When graphics are rendered, after all Shaders have executed and all Textures have been applied, the pixels are written to the screen. How they are combined with what is already there is controlled by the Blend command. ASE currently provides a Custom, Alpha Blend, Premultiplied, Additive, Soft Additive, Multiplicative and a 2x Multiplicative mode.
- Blend RGB and Blend Alpha: 当图形被渲染时,在所有的着色器被执行和所有的纹理被应用之后,像素被写到屏幕上。如何将它们与已经存在的内容组合在一起是由Blend命令控制的。ASE目前提供了自定义、混合、预乘、加法、软加法、乘法和2x乘法模式。
- Blend Factors (SrcFactor & DstFactor): All following properties are valid for both SrcFactor & DstFactor in the Blend command. Source refers to the calculated color, Destination is the color already on the screen. The blend factors are ignored if BlendOp is using logical operations.
- Blend Factors (SrcFactor & DstFactor): 以下所有属性对于Blend命令中的SrcFactor和DstFactor都是有效的。源是指计算出的颜色,目的是指屏幕上已经出现的颜色。如果BlendOp使用逻辑操作,则忽略混合因子。
- One The value of one - use this to let either the source or the destination color come through fully.
- 1的值1 -使用这个来让源色或目标色都充分显示出来。
- Zero: The value zero - use this to remove either the source or the destination values.
- 0:值0——使用它删除源值或目标值。
- SrcColor: The value of this stage is multiplied by the source color value.
- SrcColor:这个阶段的值乘以源颜色值。
- SrcAlpha: The value of this stage is multiplied by the source alpha value.
- SrcAlpha:这个阶段的值乘以源alpha值。
- DstColor: The value of this stage is multiplied by frame buffer source color value.
- DstColor:这个阶段的值乘以帧缓冲源的颜色值。
- DstAlpha: The value of this stage is multiplied by frame buffer source alpha value.
- DstAlpha:这个阶段的值乘以帧缓冲源alpha值。
- OneMinusSrcColor: The value of this stage is multiplied by (1 - source color).
- OneMinusSrcColor:这个阶段的值乘以(1 -源颜色)。
- OneMinusSrcAlpha: The value of this stage is multiplied by (1 - source alpha).
- OneMinusSrcAlpha:这个阶段的值乘以(1 -源alpha)。
- OneMinusDstColor: The value of this stage is multiplied by (1 - destination color).
- OneMinusDstColor:这个阶段的值乘以(1 -目标颜色)。
- OneMinusDstAlpha: The value of this stage is multiplied by (1 - destination alpha).
- OneMinusDstAlpha:这个阶段的值乘以(1 - destination alpha)。
- Blend Op RGB & Blend Op Alpha: Add, Sub, Rev Sub, Min and Max
- 混合Op RGB和混合Op Alpha:添加、替换、Rev替换、最小和最大
- Color Mask: Sets color channel writing mask, turning them all OFF makes it invisible.
- 颜色掩码:设置颜色通道写入掩码,将它们全部关闭,使其不可见。
|
 |
模板缓冲区(Stencil Buffer) The stencil buffer can be used as a general purpose per pixel mask for saving or discarding pixels. It's usually an 8 bit integer per pixel. The value can be written to, increment or decremented. Subsequent draw calls can test against the value, to decide if a pixel should be discarded before running the pixel shader. When Cull mode is set to OFF this menu shows an extra set of comparison selections to use the buffer separately from front faces and back faces. 模板缓冲区可以作为每个像素掩码的通用用途,用于保存或丢弃像素。通常是每像素8位整数。该值可以被写入、递增或递减。后续的绘制调用可以对该值进行测试,以决定在运行像素着色器之前是否应该丢弃像素。当Cull模式被设置为OFF时,这个菜单会显示一组额外的比较选项,用于将缓冲区与前脸和后脸分开使用。
- Reference: The value to be compared against (if Comp is anything else than always) and/or the value to be written to the buffer (if either Pass, Fail or ZFail is set to replace). 0–255 integer.
- 引用:要比较的值(如果Comp不是总是)和/或要写入缓冲区的值(如果Pass、Fail或ZFail被设置为replace)。0 - 255整数。
- Read Mask: An 8 bit mask as an 0–255 integer, used when comparing the reference value with the contents of the buffer (referenceValue & readMask) comparisonFunction (stencilBufferValue & readMask). Default: 255.
- 读掩码:一个8位的掩码作为0-255的整数,在比较引用值和缓冲区的内容(referenceValue和readMask)比较函数(stencilBufferValue和readMask)时使用。默认值:255。
- Write Mask: An 8 bit mask as an 0–255 integer, used when writing to the buffer. Default: 255.
- 写掩码:一个8位掩码,0-255整数,在写入缓冲区时使用。默认值:255。
- Comparison (front and back): The function used to compare the reference value to the current contents of the buffer. Default: always.
- 比较(前后):用来比较参考值与缓冲区当前内容的函数。默认值:永远。
- Pass (front and back): What to do with the contents of the buffer if the stencil test (and the depth test) passes. Default: keep.
- 传递(正面和反面):如果模板测试(和深度测试)通过,如何处理缓冲区的内容。默认值:。
- Fail (front and back): What to do with the contents of the buffer if the stencil test fails. Default: keep.
- 失败(正面和反面):如果模板测试失败,如何处理缓冲区的内容。默认值:。
- ZFail (front and back): What to do with the contents of the buffer if the stencil test passes, but the depth test fails. Default: keep.
- ZFail(前后):如果模板测试通过,深度测试失败,如何处理缓冲区的内容。默认值:。
|
 |
曲面细分(Tessellation)
- Phong: Modifies the positions of the subdivided faces so that the resulting surface follows the mesh normals a bit; set to OFF by Default.
- Phong:修改细分曲面的位置,使得到的曲面稍微符合网格法线;默认设置为OFF。
- Strength: Effect strength 0-1.
- 强度:作用强度0-1。
- Type: Defines the technique used; Distance Based, Fixed, Edge Length and Edge Length Cull.
- Type:定义所使用的技术;基于距离的,固定的,边缘长度和边缘长度的选择。
- Tess: Tessellation factor; 1-32.
- 苔Tess:曲面细分的因子;1-32.
- Min: Minimum Tessellation distance.
- Min: 最小曲面细分距离。
- Max: Maximum Tessellation distance.
- Max: 最大曲面细分距离。
- Edge Length: Maximum length an edge can have before starting to tessellate.
- Edge Length:在开始曲面细分之前,边缘的最大长度。
- Max Disp: Maximum displacement outside of the frustum borders where polygon patches are still tesselated.
- Max Disp:在多边形贴片仍然被曲面细分的截锥体边界之外的最大位移。
|
 |
Outline Creates a customizable outline effect using the inverse hull technique 轮廓创建一个可定制的轮廓效果使用反向扩展边缘技术
- Mode: Vertex mode offsets the hull by a value while vertex scale increases by a percentage.
- Mode:顶点模式偏移边缘一个值,而顶点比例增加一个百分比。
- Color: Lets you define the color of the outline.
- Color:让你定义轮廓的颜色。
- Width: The value to be offseted or scaled by.
- Width:要偏移或按比例缩放的值。
|
 |
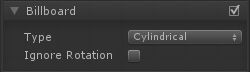
Billboard 广告牌
- Type: A cylindrical billboard will only rotate on the Y axis while a spherical will rotate towards the camera irregardless of it's rotation.
- Type:圆柱形广告牌只会在Y轴上旋转,而球形广告牌则会朝着相机方向旋转,不管它是旋转的。
- Ignore Rotation: Setting this on will ignore the billboard transform rotation.
- Ignore Rotation:设置这个将忽略公告牌变换旋转。
|
 |
Depth 深度
- ZWrite Mode: Controls whether pixels from this object are written to the depth buffer (default is On). If you’re drawing solid objects, leave this on. If you’re drawing semitransparent effects, switch to ZWrite Off. For more details read below.
- ZWrite模式:控制是否将该对象的像素写入深度缓冲区(默认为On)。如果你在画实体,就把这个打开。如果您正在绘制半透明效果,请切换到ZWrite Off。
- ZTest Mode: How should depth testing be performed. Default is LEqual (draw objects in from or at the distance as existing objects; hide objects behind them). ASE provides ZTest Less, Greater, LEqual, GEqual, Equal, NotEqual and Always.
- ZTest模式:如何进行深度测试。默认是LEqual(从现有对象中或从距离中绘制对象;把物体藏在它们后面)。ASE提供ZTest更少,更大,LEqual, GEqual, Equal, NotEqual和Always。
- Offset: Allows you specify a depth offset with two parameters. factor and units. Factor scales the maximum Z slope, with respect to X or Y of the polygon, and units scale the minimum resolvable depth buffer value. This allows you to force one polygon to be drawn on top of another although they are actually in the same position. For example Offset 0, –1 pulls the polygon closer to the camera ignoring the polygon’s slope, whereas Offset –1, –1 will pull the polygon even closer when looking at a grazing angle.
- 偏移量:允许您使用两个参数指定深度偏移量。因素和单位。因子根据多边形的X或Y缩放最大Z斜率,单位缩放最小可解析深度缓冲值。这允许你强迫一个多边形画在另一个的上面,尽管他们实际上在相同的位置。例如偏移量0,-1将多边形拉得更靠近摄像机,忽略多边形的斜率,而偏移量-1,-1将把多边形拉得更近,当观察掠角时。
- Factor: Scales the maximum Z slope, with respect to X or Y of the polygon.
- 因子:缩放多边形相对于X或Y的最大Z斜率。
- Units: Units scale the minimum resolvable depth buffer value.
- 单位:单位缩放最小可解析深度缓冲值。
|
 |
Rendering Options 渲染选项 Here it's possible to activate or deactivate certain shader features, by the default most of them will be ON to mimic Unity's standard shader. 这里可以激活或禁用某些着色器功能,在默认情况下,他们中的大多数将模拟Unity的标准着色器。 |
 |
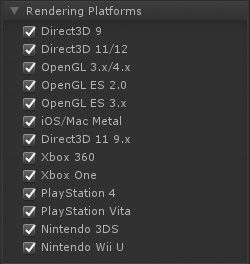
Rendering Platforms 渲染平台 Defines which platforms are supported; set to All by default. 定义支持哪些平台;默认设置为All。 |
 |
Additional Includes 额外的包括 Allows a definition of a relative path from the shader for a cg include file. If the file is missing or the path incorrect it will fail to compile the shader. "../" can be use to go down a folder. 允许从cg包含文件的着色器定义一个相对路径。如果文件丢失或路径不正确,它将无法编译着色器。“. ./"可以用来下拉一个文件夹。 |
 |
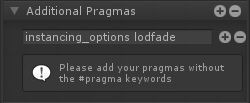
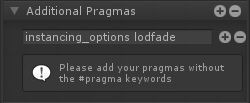
Additional Pragmas 额外的语法 Allows the addition of individual pragma directives to control the compilation and rendering of the shader. 允许添加单独的pragma指令来控制着色器的编译和渲染。 |
 |
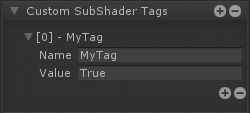
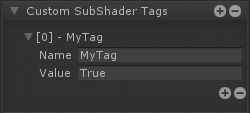
Custom SubShader Tags 定制SubShader标记 Allows the addition of custom subshader tags for custom shader rendering control. 允许为自定义着色器呈现控件添加自定义子着色器标记。 |
 |
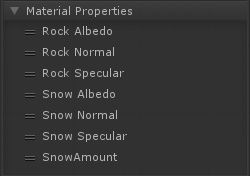
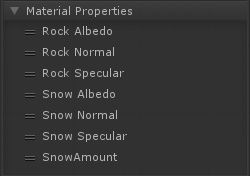
Material Properties 材质属性 Variables set to Property will be listed in this section, you tweak their position by dragging them. 设置为属性的变量将在本节中列出,您可以通过拖动它们来调整它们的位置。 |
Referencing Custom Properties 引用自定义属性 Certain shader options, like Cull Mode or Stencil, can also be configured by shader properties, Ints and Floats to be specific, instead of their usual predefined values. 某些着色器选项,如Cull模式或模板,也可以由着色器属性、int和float来配置,而不是由它们通常的预定义值来配置。

These will have a clickable Dot present on the side of the drop-down box, which you may use as a toggle in order to activate the new property select mode for selecting your own properties through the shader option's list.
在下拉框的旁边会有一个可点击的点,你可以用它作为一个切换来激活新的属性选择模式,通过着色器选项的列表来选择你自己的属性。 Shader Functions 着色器函数 
Shader Functions, SF for short, are individual node networks that allow you to build reusable functions. Easy to setup and extremely flexible, they work by receiving input values directly from your shader, processing that information and outputting them back for further alterations or direct use. SF assets are not bound to any shader, you can use them multiple times throughout your project, in the same shader, inside other Shader Functions, or even share them with other users. From simple to complex graphs, Shader Functions are a great way to reduce canvas clutter by packing complex networks into single nodes, and a great way to eliminate unnecessary repetitive tasks. 着色器函数,简称SF,是允许您构建可重用函数的单个节点网络。很容易设置和非常灵活,他们工作通过接收输入值直接从您的着色器,处理信息,并输出回进一步修改或直接使用。SF资源不绑定到任何着色器,您可以在整个项目中多次使用它们,在同一个着色器中,在其他着色器函数中,甚至与其他用户共享它们。从简单的图形到复杂的图形,着色器函数是通过将复杂的网络打包成单个节点来减少画布混乱的好方法,也是消除不必要的重复任务的好方法。
Would you like to share your creations with the ASE community? Contribute here!
您愿意与ASE社区分享您的作品吗?在这里贡献! Features 特性
- Works with all ASE nodes.
- 与所有ASE节点一起工作。
- Configurable Input/Output nodes.
- 可配置的输入/输出节点。
- Copy & Paste nodes between shaders and SF.
- 在着色器和SF之间复制和粘贴节点。
- Supports all variable types, including Material Properties.
- 支持所有变量类型,包括材质属性。
- Reusable and unique assets, not bound to any shader or project.
- 可重用和独特的资源,不绑定到任何着色器或项目。
- Seamless editor workflow, drag & drop into any open shader or add them from the Node list.
- 无缝的编辑工作流程,拖放到任何打开的着色器或添加他们从节点列表。
Comparison 比较 
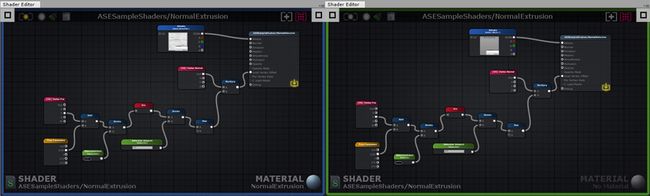
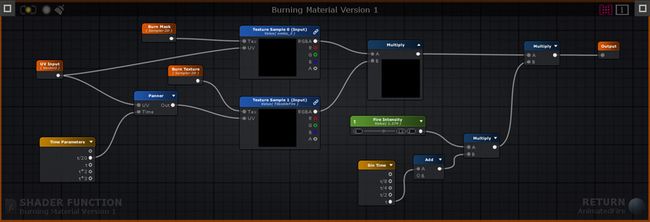
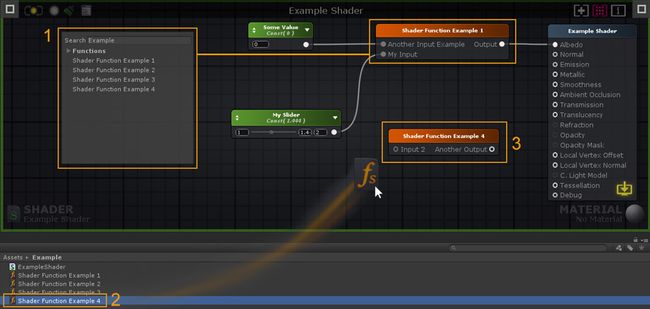
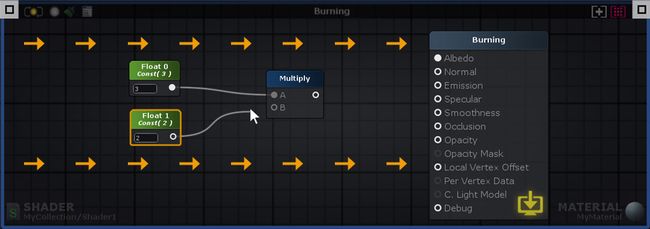
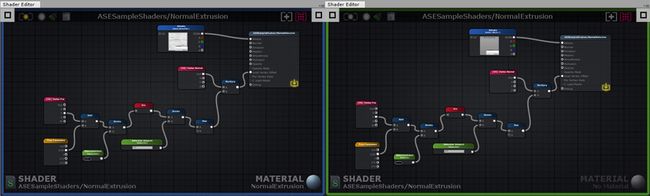
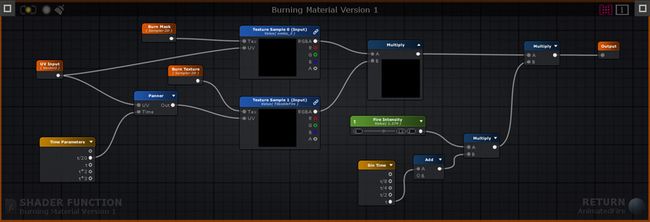
The node networks above all produce the same burning effect. The original version does not use shader functions. Version 1 uses a SF that contains the original node network used to generate the burning effect, it receives 1 Texture Object node for the burn mask, 1 Texture Object node for the fire texture, and 1 Texture Coordinate node. Version 2 is simpler than the previous example, the burn effect generation and texture nodes are all included in the SF, the only exception being the Texture Coordinate node that allows users to tweak its behavior. Keep in mind that a SF does not need to receive any input, the outputted data can be entirely generated in its graph if necessary. 上述节点网络都产生相同的燃烧效应。原始版本不使用着色函数。版本1使用一个包含用于生成燃烧效果的原始节点网络的SF,它接收1个纹理对象节点用于燃烧掩码,1个纹理对象节点用于燃烧纹理,1个纹理坐标节点。版本2比上一个例子简单,烧伤效果生成和纹理节点都包含在SF中,唯一的例外是纹理坐标节点,允许用户调整其行为。请记住,SF不需要接收任何输入,如果需要,可以在其图形中完全生成输出数据。 Version 1 Shader Function Example 
Creation and Usage 创建和使用 
Create a new Shader Function Asset under Assets > Create > Shaders > Amplify Shader Function. 创建一个新的着色器函数资源,在菜单项 Assets > Create > Shaders > Amplify Shader Function. 
Your newly created Shader Function will be automatically opened in the ASE Editor after being renamed. 您新创建的着色器函数将在被重命名后自动在ASE编辑器中打开。 
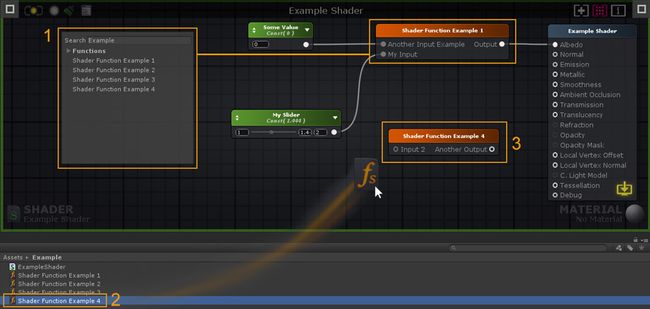
1. Add your Shader Function description here. You can also reorder your Function Inputs/Outputs and Material Properties by dragging them to the desired position. The order set in your SF will be the same used in your Material inspector tab. 1. 在这里添加着色器函数描述。您还可以通过将功能输入/输出和材料属性拖动到所需位置来重新排序。在你的SF中设置的订单将在你的材质检视标签中使用相同。 2. Create 2 Input nodes or more. By default, there's always 1 Output node but you can add as many as necessary. You can also use other SF nodes inside your active SF but, in order to avoid Shader Function Loops, you cannot add a function to its own canvas. 2. 创建两个或更多的输入节点。默认情况下,总是有一个输出节点,但是您可以添加任意多的输出节点。您还可以在活动的SF中使用其他SF节点,但是,为了避免Shader函数循环,您不能将函数添加到它自己的画布中。 3. Select an Input node to set the type used or toggle the Auto Cast option to automate the procedure directly in the left tab as you would with any other node properties. 3.选择一个输入节点来设置所使用的类型,或者像使用其他节点属性一样,在左侧选项卡中切换Auto Cast选项来直接自动化过程。 4. Connect your resulting output(s) directly to the Output node(s). 4. 将结果输出直接连接到输出节点。 5. Save your changes and click Return to go back to the previously open Shader or Material, if any. 5. 保存您的更改,并单击Return返回以前打开的着色器或材质(如果有的话)。 
1. Add the created Shader Function to your shader by selecting it directly from the Node List. SF nodes can be used just as any other ASE nodes, they can be duplicated, copied, or deleted. 1. 通过直接从节点列表中选择创建的着色器函数添加到着色器。SF节点可以像任何其他ASE节点一样使用,它们可以被重复、复制或删除。 2. Alternatively, you can drag & drop Shader Functions directly into your editor canvas. 2. 或者,你可以直接拖拽着色器函数到你的编辑器画布。 3. Double-click a SF node to open it. 3.双击一个SF节点以打开它。 Hotkeys 快捷键 Colored Line Mode 颜色的线模式 
Press [ W ] to toggle it. 按[W]切换。 Node Previews 节点预览 Press [ P ] to toggle node previews 按[P]切换节点预览 Multi-line Mode 多行模式 Press [ CTRL + W ] to activate the multi-line mode. 按[CTRL + W]激活多行模式。 Full Shortcut List 全部快捷键列表 Editor 编辑器
- [Double Click Wire]: Create wire control point.
- [双击连线]:创建连线控制点。
- [F1]: Open Selected Node Wiki page
- [F1]:打开选定节点Wiki页面
- [C]: Create Commentary
- [C]:创建评论
- [F]: Focus On Selection
- [F]:定位选中节点
- [B]: New Master Node
- [B]: 新主节点
- [Space]: Open Node Palette
- [Space]: 打开节点调色板
- [W]: Toggle Colored Line Mode
- [W]: 切换颜色的线模式
- [Control + W]: Toggle Multi-Line Mode
- [Control + W]: 切换多行模式
- [P]: Global Preview
- [P]: 全屏预览
- [Delete]: Delete selected nodes
- [Delete]: 删除选中的节点
- [Backspace]: Delete selected nodes
- [Backspace]: 删除选中的节点
Nodes 节点
- [Alpha5]: Color
- [Alpha0]: Int
- [Alpha1]: Float
- [Alpha2]: Vector2
- [Alpha3]: Vector3
- [Alpha4]: Vector4
- [L]: Lerp
- [N]: Normalize
- [O]: One Minus
- [E]: Power
- [A]: Add
- [D]: Divide
- [M]: Multiply
- [S]: Subtract
- [R]: World Reflection
- [T]: Texture Sample
- [U]: Texture Coordinates
Translucency 半透明 The Translucency input provides a fast method of representing light scattering. It's not the most realistic method available but it's a flexible and fast-performing approximation. In our example (AmplifyShaderEditor\Examples\Official\Translucency) we use a simple red tinted Depth Texture to represent the skin subsurface scatter effect but you don't necessarily need to use the same setup, you could very well plug a full RGB texture to the Translucency Input in order to get some color variation or stylized results. 半透明输入提供了一种表示光散射的快速方法。这不是最现实的方法,但它是一个灵活和快速执行的近似。在我们的例子中(AmplifyShaderEditor \ \ \半透明)官方例子我们使用一个简单的红色着色深度纹理代表皮肤地下散射效应但你不一定需要使用相同的设置,你可以很好地填补完整RGB纹理半透明输入为了得到一些颜色变化或程式化的结果。
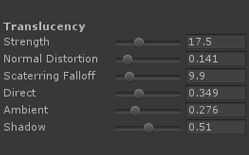
The Material Properties below are automatically added to your shader when you plug your values into the Translucency Input Port.当你将你的值插入半透明输入端口时,下面的材质属性会自动添加到你的着色器中。
 |
- Strength: Translucency effect strength, you can think of it as a multiplier slider.
- Strength: 半透明效果强度,你可以认为它是一个乘数滑块。
- Normal Distortion: Defines the amount of normal distortion on the translucency effect.
- Normal Distortion:定义半透明效果上的正常失真量。
- Scattering Falloff: Scattering falloff amount for the translucency effect.
- Scattering Falloff: 散射衰减量为半透明效果。
- Direct: Direct light influence on the translucency effect.
- Direct: 直接光照对半透明效果的影响。
- Ambient: GI/ambient light influence on the translucency effect.
- Ambient: GI/环境光对半透明效果的影响。
- Shadow: Self-shadowing influence on the translucency effect, reduces the translucency effect in shadowed areas.
- Shadow: 自阴影对半透明效果的影响,降低了阴影区域的半透明效果。
|
Your First shader 你的第一个着色器 
1. Open the Editor, create a new material and a new shader in the Project Explorer tab. In the newly created material, select your new shader and click on the Open in Shader Editor button to open both the shader and material. 1. 打开编辑器,在Project Explorer选项卡中创建一个新的材质和一个新的着色器。在新创建的材质中,选择你的新材质,点击Open In shader Editor按钮来打开着色器和材质。 
2. As an example, select the Output Node and change its Light Model to specular. 2. 例如,选择输出节点并将其光照模型更改为高光。 
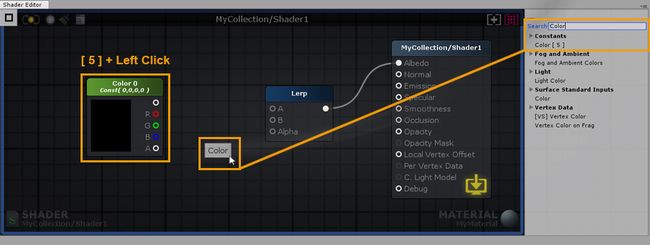
3. Right click on the canvas to open the searchable node list and type “Lerp”. Click on Lerp and connect the node Output Port to the Albedo Input Port. 3.右键单击画布,打开可搜索节点列表,输入“Lerp”。单击Lerp并将节点输出端口连接到反射率输入端口。 
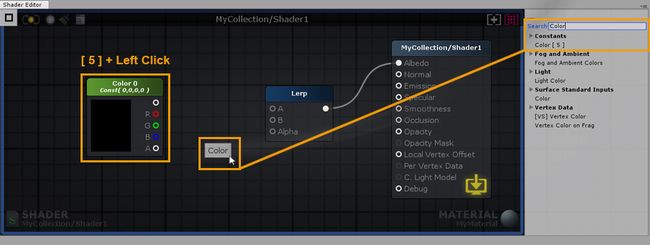
4. Hold the 5 shortcut key and click on the canvas to create a new Color node. Alternatively, you can use the searchable list used early or drag and drop the node from the Node Palette on the right side; Constants > Color [ 5 ]. 4. 按住5快捷键并单击画布创建一个新的Color节点。或者,您可以使用早期使用的可搜索列表,或者从右侧的节点调色板拖放节点;常数>颜色[5]。 
5. Select the new Color node and hit ‘CTRL/CMD+D’ to duplicate it. Connect both nodes to the Lerp Input Ports. Set the first node to gray and the second one to a more lively color. 5. 选择新的颜色节点并按CTRL/CMD+D复制它。将两个节点连接到Lerp输入端口。将第一个节点设置为灰色,将第二个节点设置为更生动的颜色。 
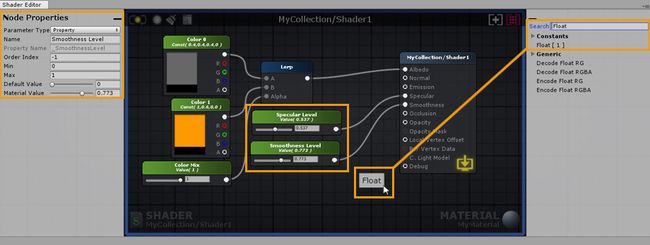
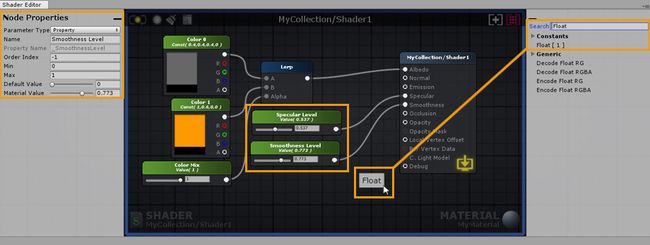
6. Create a Float node by dragging and dropping it from the Node Palette, connect it to the Alpha port of the Lerp node. In the node properties of the newly created float, set its Minimum value to 0 and Maximum to 1. Notice that the Float can now be controlled by a Slider. Don’t forget to set its Parameter Type to Property, this way you will be able to change it directly in the material. You can also name the node and change its position in the material inspector by adjusting the Index value. As an example, lets name it Color Mix. 6. 通过从节点面板中拖放浮动节点创建浮动节点,将其连接到Lerp节点的Alpha端口。在新创建的浮点数的节点属性中,将其最小值设置为0,最大值设置为1。注意,浮动现在可以由滑块控制。不要忘记将其参数类型设置为Property,这样您就可以在材质中直接更改它。您还可以通过调整索引值来命名节点并更改其在材料检查器中的位置。例如,让我们命名它为Color Mix。 
7. Create a new Float and connect it to the Smoothness Input Port of the Output Node, set its Minimum value to 0 and Maximum to 1 as you did before. Set its type to Property and name it Smoothness Value. Create another Float and connect it to the Specular Input Port, set its Minimum value to 0 and Maximum to 1. Set its Type to Property and name it Specular Value. 7. 创建一个新的浮动,并将其连接到输出节点的平滑输入端口,将其最小值设置为0,最大值设置为1,就像您之前所做的那样。将其类型设置为属性,并将其命名为平滑度值。创建另一个浮动并将其连接到镜面输入端口,将其最小值设置为0,最大值设置为1。将其类型设置为属性并将其命名为高光值。 
8. To conclude, Drag and Drop a Normal Map texture from your Project Explorer directly into the canvas. As an example, we used a Brushed Metal texture. Connect it to the Normal Input Port of the Output Node and you are done. You have just built your first shader, don’t forget to save your work regularly by clicking the Update button located in the upper left corner. Alternatively, you could edit the shader with the LIVE mode enabled, any change are immediately saved and updated. Depending on the complexity of the shader, the LIVE mode may take a second or so to update. Contrary to Default shader values, any changes made to a material property are immediately visible. 8. 最后,将一个普通的地图纹理从Project Explorer中直接拖放到画布中。例如,我们使用了拉丝金属纹理。将它连接到输出节点的正常输入端口,就完成了。你刚刚建立了你的第一个着色器,不要忘记通过点击左上角的更新按钮来定期保存你的工作。或者,你可以在启用实时模式的情况下编辑着色器,任何更改都会立即保存和更新。根据着色器的复杂性,实时模式可能需要一秒钟左右的时间来更新。与默认着色器值相反,对材质属性所做的任何更改都是立即可见的。 
|
 Nodes used: Texture Sample, World Normal, World Space Light Dir, Dot, Multiply Float, Add
Nodes used: Texture Sample, World Normal, World Space Light Dir, Dot, Multiply Float, Add Nodes used: Template Parameter, Texture Sample, Grayscale, Float, Lerp
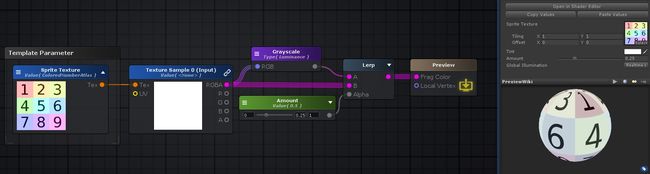
Nodes used: Template Parameter, Texture Sample, Grayscale, Float, Lerp