前端web各种有用的工具以及开发网站精选
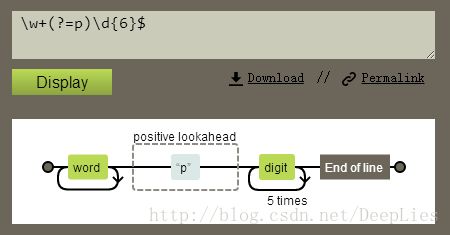
regexper
在线测试正则表达式代表的含义,能够将你输入的正则表达式用图画的形式表现出来
官网: https://regexper.com/
oschina
各种常见在线工具网站
例如 在线 js压缩、合并、JSON格式化、jQuery文档、RGB颜色参考、代码对比、Less编译、图片转 Base64、加密、进制转换、二维码生成等。
官网: http://tool.oschina.net/
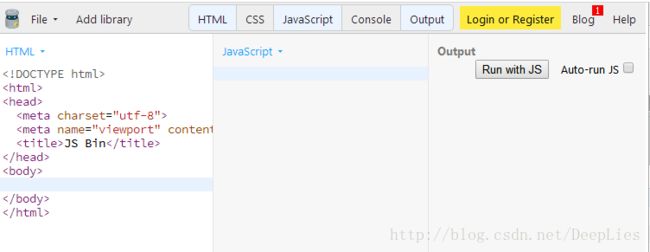
网页实时编辑预览
在线HTML CSS JS Console Output 动态实时编辑工具
此类网站有 jsbin.com、codepen.io、jsfiddle等
caniuse
在线查询各类主流浏览器对html5、css3等新技术的支持程度
官网:http://caniuse.com/
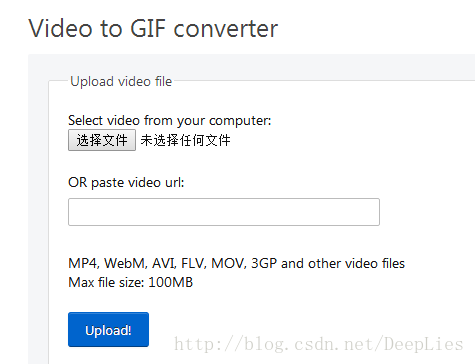
video-to-gif
对GIF文件进行各种操作,包括调整大小、剪辑,以及将各种格式的视频文件在线转换成GIF
官网:https://ezgif.com/video-to-gif
图标字体
制作图标字体,将SVG转换成字体文件
官网:https://icomoon.io/
阿里 icon图标 iconfont.cn
导出 Svg、AI、Png格式的图片文件,与之类似的图标网站还有 http://fontawesome.io/ http://www.easyicon.net/ 等
官网:http://www.iconfont.cn/
cloudinary
国外图床,除了一般图床功能之外,还带有混合视频与视频以及视频与音频,甚至为视频去除声音的功能
官网:http://cloudinary.com/
ios-app-icon
可以下载到各种 app图标的PSD文件,定制化程度比较高,并且对于IOS支持较好,但是需要具备一定的PS能力
官网:https://applypixels.com/template/ios-app-icon/
APP分发测试
提供足够多的机型资源来内测 app应用
官网:https://www.pgyer.com/
makeappicon
在线上传、下载、调整 app图标,一次性导出适配各种平台的图标,方便快捷(收费)
官网:https://makeappicon.com/
快速获取测试图片
直接根据链接请求生成需要的图片
官网:http://dummyimage.com/
站长工具
提供 IP查询、DNS查询、Alexa排名查询、robots.txt生成、机器人模拟抓取、网站GZIP压缩、SEO综合查询、SEO优化建议、关键字排名查询、百度权重查询、加密解密、配色工具等。等
官网:http://tool.chinaz.com/
YSlow
统计网站加载的JS CSS 图片等文件体积,分析网站加载速度的工具,可以直接在 Chrome FireFox等浏览器上直接安装此插件
官网:http://yslow.org/
CSS3 transform To IE filter
将适用于现代浏览器的CSS3 transform 在线转换成适用于IE的矩阵滤镜工具 IE’s CSS3 Transforms Translator
官网:http://www.useragentman.com/IETransformsTranslator/
字符表情Emoji
- 获取 Emoji 表情的 HTML实体:https://mothereff.in/html-entities,
使用手机进入此网站,在输入框输入 emoji表情,可实时输出对应的HTML实体. - 获取 Emoji 表情:http://emojipedia.org/apple/,
此网站可以看到每个系统的高清表情图片,每一个子表情页面,可以看到每个手机系统不同的设计,还有表情的最新unicode编码。
智库
腾讯ISUX前端团队开发的一个专门用于图片压缩和图片格式转换的平台,其功能包括针对png,jpeg,gif等各类格式图片的压缩,
以及为上传图片自动选择最优的图片格式。同时,智图平台还会为用户转换一份webp格式的图片
官网:http://zhitu.isux.us/
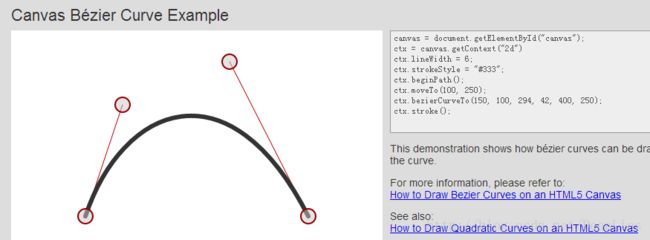
三次贝塞尔曲线在线绘制
能够根据曲线自动输出 canvas路径参数
官网:http://blogs.sitepointstatic.com/examples/tech/canvas-curves/bezier-curve.html
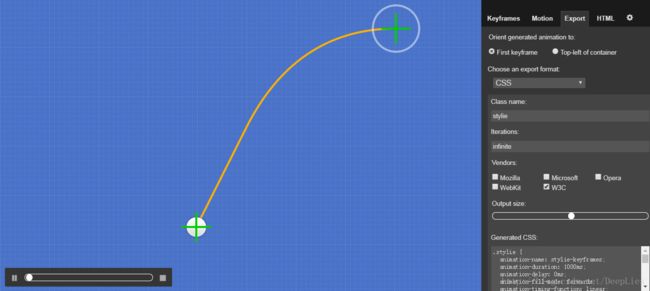
以动画的形式导出对应的CSS3代码
官网:http://jeremyckahn.github.io/stylie/
高清图库 pixabay
免费自由公开的高清图片、插画、矢量图、短视频网站,具备对外开放的 API
官网:https://pixabay.com/
builtwith
查看某个网站运用到了哪些技术,例如后端语言、后端框架、前端框架、前端库、域名解析服务商、调用了哪些 API等
官网:https://builtwith.com/
玉兔
腾讯出品的 H5制作、预览工具,有模板和各种特效,像做PPT一样创建H5
官网:http://yutu.qq.com/
绿色小巧的录屏工具(支持导出 gif)
LICEcap 快速录制,安装包不到 500KB,支持拖动选取一个合适的大小范围
GifCam 相比于上一个,GifCam 功能更加丰富,录制过程可调整窗口大小/位置,可以暂停/继续,录制范围内无变化则不增加新帧而只增加延时,
有效较小文件尺寸,可手动录制单帧,编辑状态可查看每一帧,下可以删除帧、增加当前帧延时,解压后大小 1.5MB- ScreenToGif 相比于上面两个,功能更加齐全强大,所以安装包稍大,但也只有 9MB,目前好像没有 Mac版
- kap
- QuickTime Player: 只有 mac OS系统版本
- Gituhb 上有专门的 topic screen-recorder,里面有很多开元小巧的屏幕录制工具
小众软件
分享免费、小巧、实用、有趣、绿色的软件,上面几个录屏软件就是来源于此。
TeamViewer
远程控制软件,qq桌面版也有远程控制的功能,但是那效果太惨不忍睹,用起来简直就是折磨人,此款软件是收费软件,但是如果是个人用户使用则免费,比较是专业软件,使用起来流畅程度甩 qq几条街,并且完美缩放对方屏幕大小,推荐使用。
官网:https://www.teamviewer.com/zhcn/
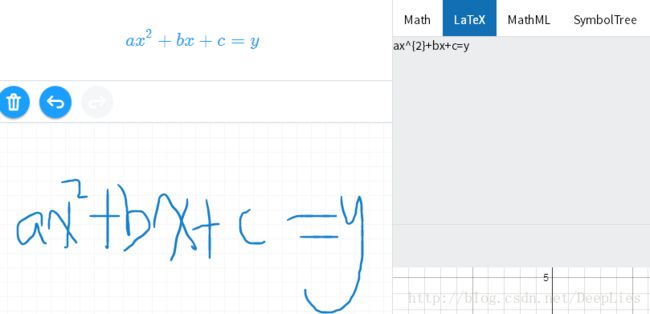
在 MarkDown中写数学公式
MarkDown支持 LaTex语法,但是这语法可能有点复杂,懒得学,然而又想在 MarkDown中写数学公式,此 网站提供在浏览器中直接手写数学公式,然后将其转化为包括 LaTex、MathML、SymbolTree在内的语法,然后在 MarkDown文件中引入下面这段 js(有的在线 md编辑器可能已经帮你引好了,这用的是MathJax引擎),接着直接将转化好的公式复制到 md文件中即可~
<script type="text/javascript" src="http://cdn.mathjax.org/mathjax/latest/MathJax.js?config=default">script>例如下面这个数学公式就是使用 LaTex语法写出来的:
官网:https://webdemo.myscript.com/views/math.html
github 上持续更新…