vue实现一个动效柱状图
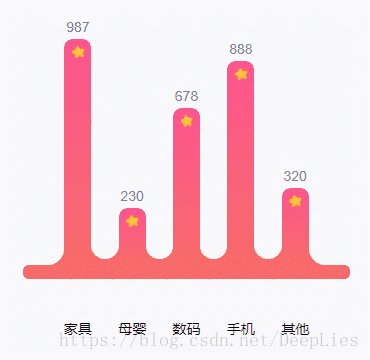
接手了一个需求的时候,其中有个 UI图是这样的:
按照 PM本来的意思,这张图中只有那几个数字是从接口获取的,而且从接口获取到的每项数字的值,与目前标注的数字相差不会超过 10%,所以柱状图的条形高度不用管,直接一张图片静态的就行了,这确实很省事,三下五除二就弄完。
不过,作为一个老(xian)实(de)正(dan)直(teng)的程序员,怎么可以容忍弄虚作假呢,我心中默默计算了下,用代码把这张图画出来也要不了多长时间,不会耽误项目进度的,于是开搞。
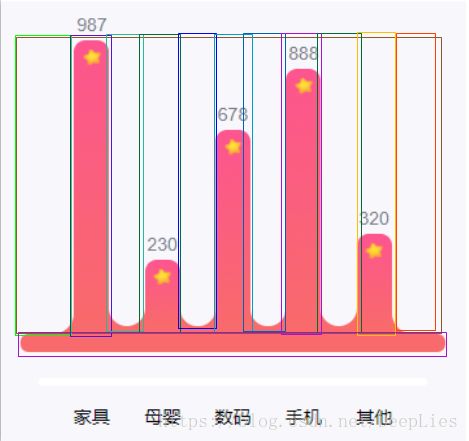
首先,先把图拆解成几份可以用代码画出来的图形,如下:
- 柱状图形,就是圆角长方形,竖直红色柱与竖直红色柱之间的空白,也是一个竖直的圆角长方形,只不过是透明的,作用是底部构建圆角
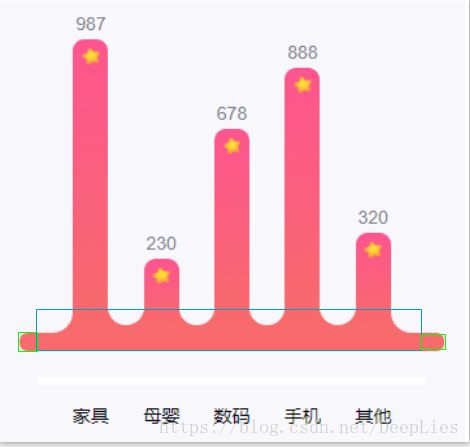
- 底部的基座,是一个水平长方形,只不过这个长方形除了看到的那一部分红色外,还有z-index大于红色竖直长方形、小于透明柱状上半部分,用于遮掩红色柱底部与圆角透明柱底部出现的空白
- 因为底部基座的高度其实比视觉上第一眼看过去更高的,所以无法使用
border-radius属性产生圆角,否则就露馅了,因而在底部基座的最左边和最右边,还各有一个小的圆角长方形,用于产生圆角让基座的两边看起来圆滑
弄清楚了上述几点后,样式就比较好写了
然后就是各个竖直红色柱的高度计算。
这也很简单,给最高的红色柱定一个高度,其他红色柱以这个最高的红色柱为基准计算高度
例如,最高红色柱定为 200px,最高红色柱的数字值为 987,则每 1个数值对应的 px高度为 200px / 1000,第二根红色柱的数字值为 230,则其高度就为 230 * (200px / 1000)
这样,就能计算出所有红色柱对应的高度了
至于如何让红色柱的高度从 0动态增长到该有的高度,只需要使用一个 CSS3 的 transition属性即可,最开始时将所有红色柱的高度设为 0,然后再使用 js将高度设为该有的值就 ok了
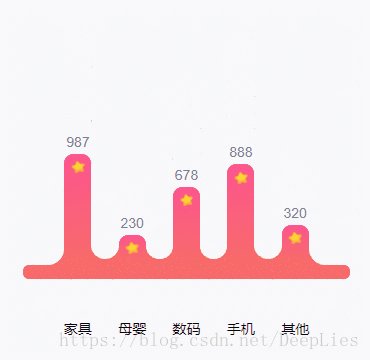
最终实现的效果如下:
本文所实现动画的可运行代码已经放到 Github了,代码的注释算是比较清晰的,有兴趣的可以自行下载运行。