Launcher2修改--快捷界面和All Apps Icon大小和背景(二)
原创文章,转载注明出处:http://blog.csdn.net/deng0zhaotai/article/details/49633177
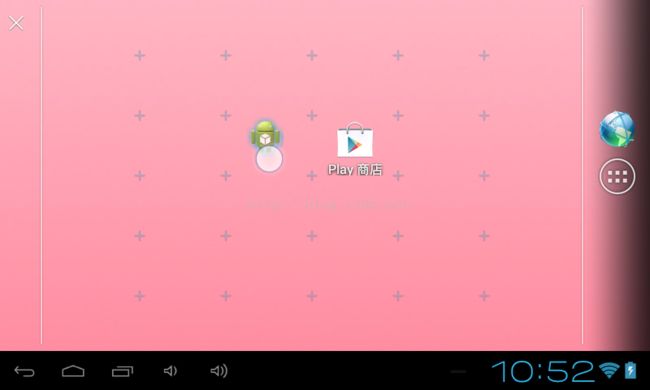
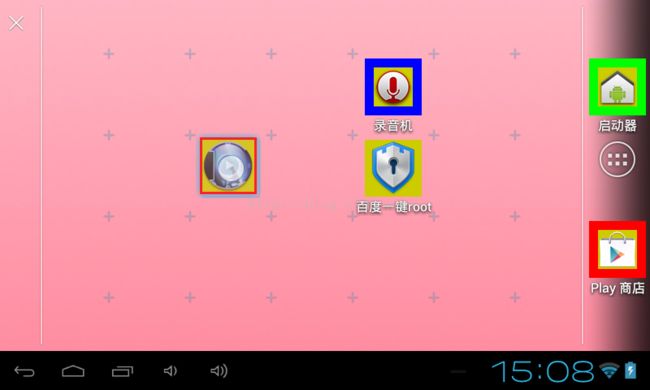
这里的修改均以横屏,分辨率为800*480为例,因为屏不同方向和分辨率使用的资源是不一样的,长按图标会出现格子,看到的布局,下面先来看下修改前后的对比图
修改前是4x4:
修改后是3x5:
修改的文件有layout-land/launcher.xml、values-land/dimens.xml、values/dimens.xml、Utilities.java
launcher.xml图标排列的修改
修改前:
106dp
74dp
64dp
58dp
100dp
100dp
100dp
100dp 48dp 70dp 修改前:
// 测试用,加入sColors色彩背景边框
if (false) {
// draw a big box for the icon for debugging
canvas.drawColor(sColors[sColorIndex]);
if (++sColorIndex >= sColors.length)
sColorIndex = 0;
Paint debugPaint = new Paint();
debugPaint.setColor(0xffcccc00);
canvas.drawRect(left, top, left + width, top + height,
debugPaint);
}// 测试用,加入sColors色彩背景边框
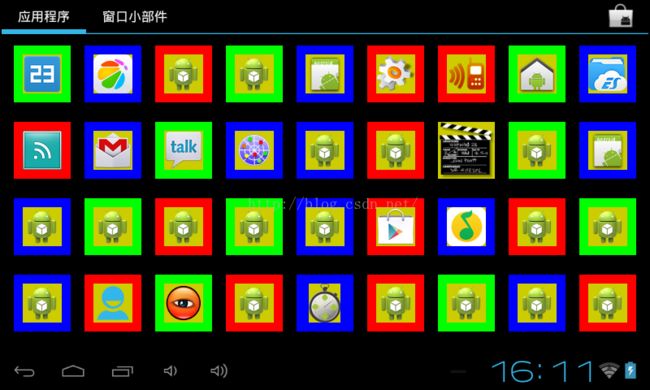
if (true) {
// draw a big box for the icon for debugging
canvas.drawColor(sColors[sColorIndex]);
if (++sColorIndex >= sColors.length)
sColorIndex = 0;
Paint debugPaint = new Paint();
debugPaint.setColor(0xffcccc00);
canvas.drawRect(left, top, left + width, top + height,
debugPaint);
}// 添加Launcher图标背景图片
if (false) {
Bitmap backBitmap = BitmapFactory.decodeResource(
context.getResources(), R.drawable.android_bg);
int backWidth = backBitmap.getWidth();
int backHeight = backBitmap.getHeight();
if (backWidth != sIconWidth || backHeight != sIconHeight) {
Matrix matrix = new Matrix();
matrix.postScale((float) sIconWidth / backWidth,
(float) sIconHeight / backHeight);
canvas.drawBitmap(Bitmap.createBitmap(backBitmap, 0, 0,
backWidth, backHeight, matrix, true), 0.0f, 0.0f,
null);
} else {
canvas.drawBitmap(backBitmap, 0.0f, 0.0f, null);
}
}修改Hotseat的布局,要修改layout-land/hotseat.xml和Hotseat.java,修改前是1x5,修改后是1x3
修改前:
private static final int sAllAppsButtonRank = 2; // In the middle of the dockprivate static final int sAllAppsButtonRank = 1; // In the middle of the dock
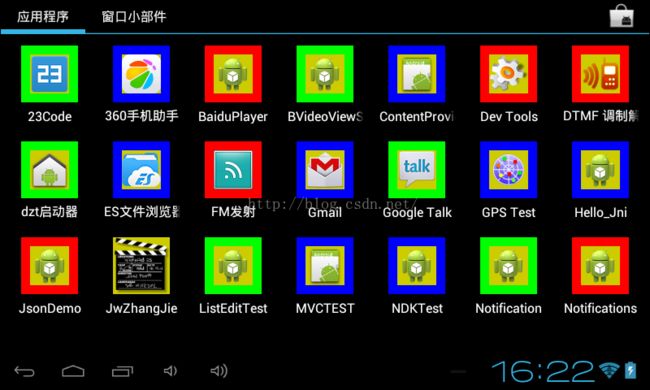
修改了app_icon_size的值为70后,在Apps(应用程序)主菜单模块界面会出现显示不全现象
由于values-land/dimens.xml的区域大小为以下值
80dp
76dp
-1dp
-1dp
5dp
5dp
5dp
5dp
100dp
100dp
-1dp
-1dp
10dp
10dp
10dp
10dp 
AppsCustomizePagedView上的排列是动态计算出来的,根据屏幕的大小和以上配置文件的设置,计算出每一页显示几行几列,主要在AppsCustomizePagedView.java、PagedView.java这两个类中计算,感兴趣的可以看下AppsCustomizePagedView.java类的onDataReady(int width, int height)方法。
Launcher的修改已经迈出第一步,后续会慢慢进行深入的修改
修改后的源码下载: http://pan.baidu.com/s/1o6isndK