详解Vue的生命周期
Vue所有的生命周期钩子自动绑定在this上下文到实例中,因此你可以访问数据,对属性和方法进行运算。这意味着你不能使用箭头函数来定义一个生命周期方法。这是因为箭头函数绑定了父上下文,因此this与你期待的Vue实例不同。
下面是生命周期中的各个阶段中的钩子
beforeCreate
在实例初始化之后,数据观测和event/watcher时间配置之前被调用。
created
实例已经创建完成之后被调用。在这一步,实例已经完成以下的配置:数据观测,属性和方法的运算,watch/event事件回调。然而,挂载阶段还没开始,$el属性目前不可见。

- ★
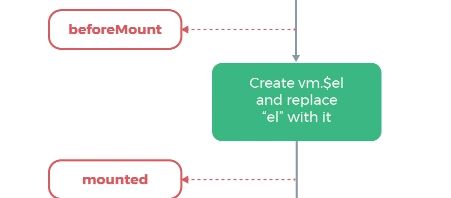
beforeMount
在挂载开始之前被调用:相关的render函数首次被调用。

- ★
mounted
el被新创建的vm.$el替换,并挂在到实例上去之后调用该钩子函数。
若root实例挂载了一个文档内元素,当mounted被调用时vm.$el也在文档内。

- ★
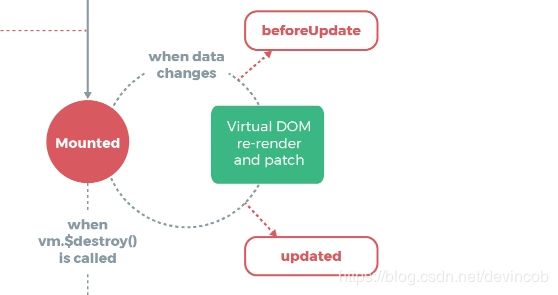
beforeUpdate
数据更新时调用,发生在虚拟DOM重新渲染和打补丁之前。
你可以在这个钩子中进一步第更改状态,这不会触发附加的重渲染过程。

- ★
updated
由于数据更改导致的虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件DOM已经更新,所以你现在可以执行依赖于DOM的操作。
然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。

- ★
activated

- ★
deactivated

- ★
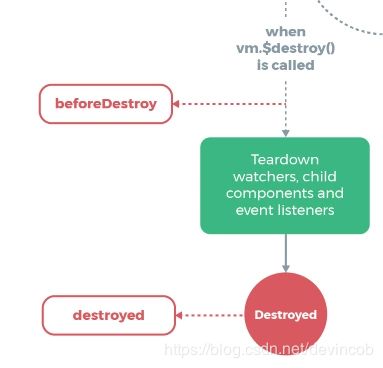
beforeDestroy
实例销毁之间调用。在这一步,实例仍然完全可用,类似于React生命周期的componentWillUnmount。

- ★
destroyed
Vue实例销毁后调用。调用后,Vue实例指示的所有东西都会解绑定,所有事件监听器会被移除,所有子实例也会被销毁。

11★errorCaptured
当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。

出现“★”代表:该钩子在服务端渲染期间不被调用。
包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们
是一个抽象组件:它自身不会渲染一个DOM元素,也不会出现在父组件链中
当组件在内被切换,它的activated和deactivated这两个生命周期钩子函数将会被对应执行
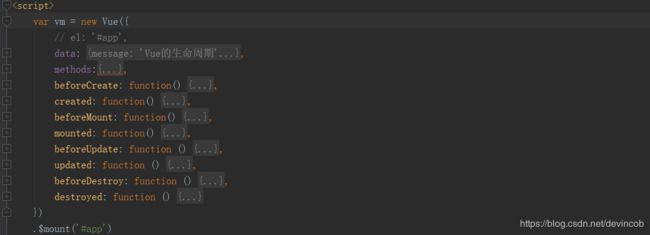
来一波代码,详细的解释Vue周期,各位复制在浏览器中运行,打开console查看就行了:
vue生命周期学习
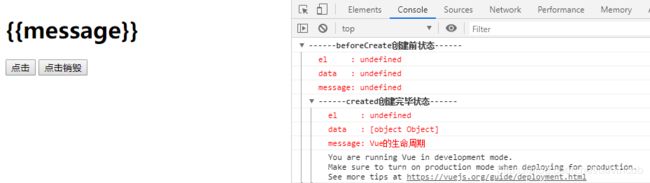
{{message}}
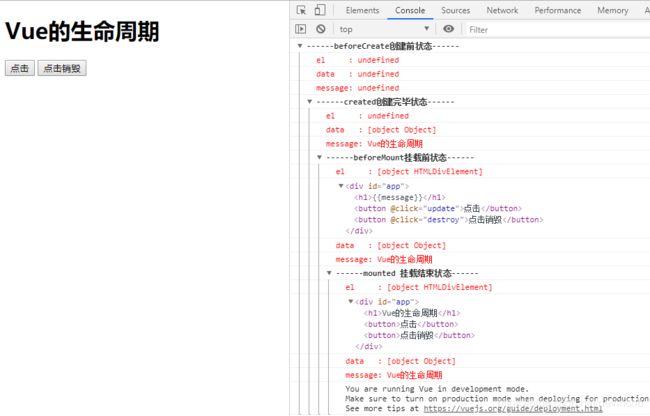
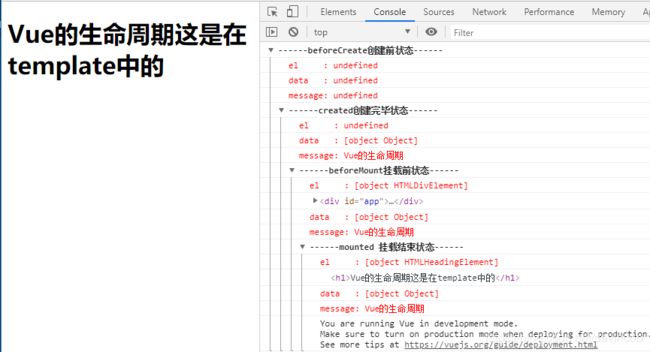
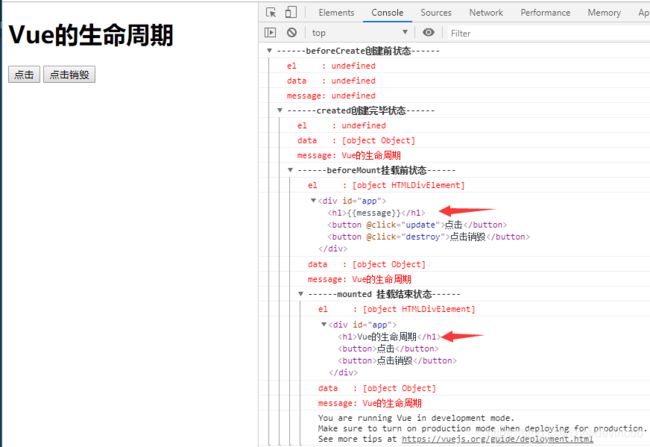
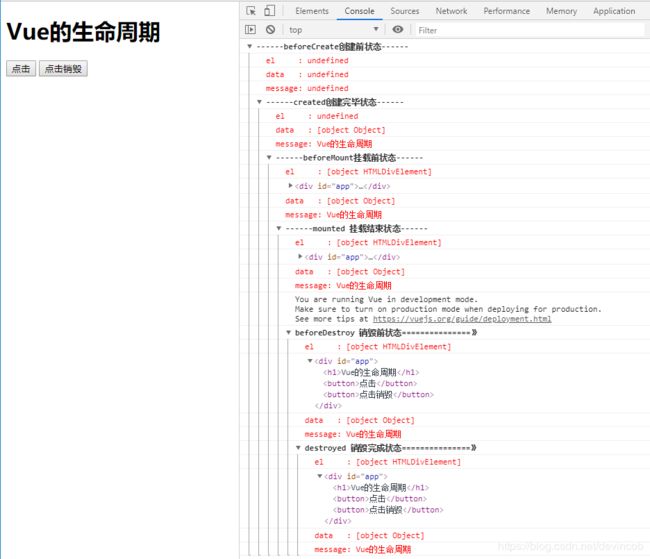
运行后打开console可以看到打印出来内容如下:
1. 在beforeCreate和created钩子函数之间的生命周期
在这个生命周期之间,进行初始化事件,进行数据的观测,可以看到在created的时候数据已经和data属性进行绑定(放在data中的属性当值发生改变的同时,视图也会改变)。
注意看下:此时还是没有el选项
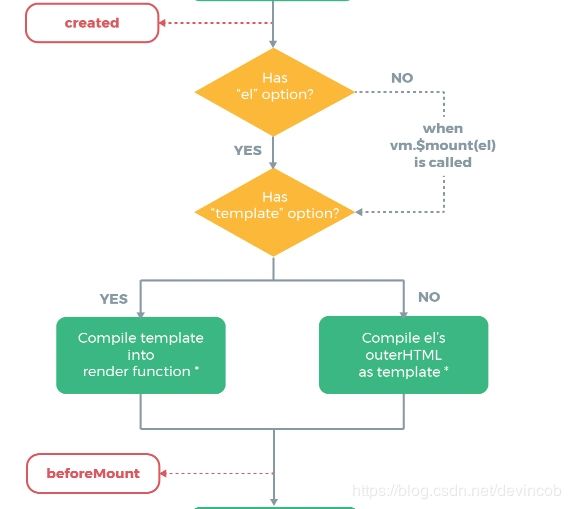
2. created钩子函数和beforeMount间的生命周期

在这一阶段发生的事情还是比较多的。
首先会判断对象是否有el选项。如果有的话就继续向下编译,如果没有el选项,则停止编译,也就意味着停止了生命周期,直到在该vue实例上调用vm.$mount(el)。此时注释掉代码中:
el: '#app',
如果我们在后面继续调用vm.$mount(el),可以发现代码继续向下执行了

我们往下看,template参数选项的有无对生命周期的影响。
(1).如果vue实例对象中有template参数选项,则将其作为模板编译成render函数。
(2).如果没有template选项,则将外部HTML作为模板编译。
(3).可以看到template中的模板优先级要高于outer HTML的优先级。
修改代码如下, 在HTML结构中增加了一串html,在vue对象中增加了template选项:

为什么el的判断要在template之前了~是因为vue需要通过el找到对应的outer template。
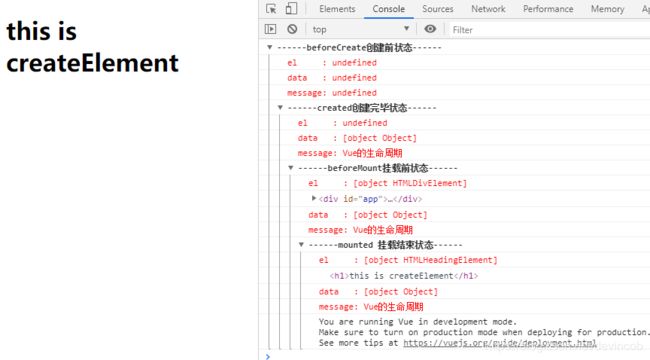
在vue对象中还有一个render函数,它是以createElement作为参数,然后做渲染操作,而且我们可以直接嵌入JSX.
new Vue({
el: '#app',
render: function(createElement) {
return createElement('h1', 'this is createElement')
}
})

所以综合渲染排名优先级:
render函数选项 > template选项 > outer HTML.
3. beforeMount和mounted 钩子函数间的生命周期

可以看到此时是给vue实例对象添加$el成员,并且替换掉挂在的DOM元素。因为在之前console中打印的结果可以看到beforeMount之前el上还是undefined。
4. mounted
注意箭头指的同一个渲染地方

在mounted之前h1中还是通过{{message}}进行占位的,因为此时还有挂在到页面上,还是JavaScript中的虚拟DOM形式存在的。在mounted之后可以看到h1中的内容发生了变化。
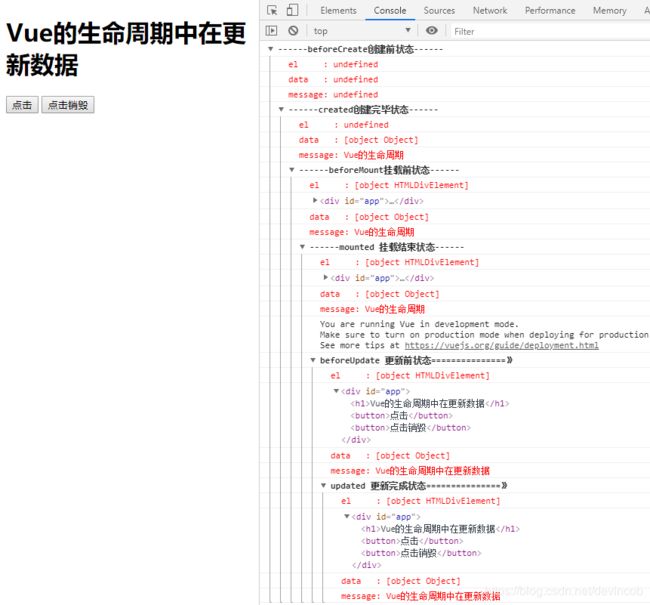
5. beforeUpdate钩子函数和updated钩子函数间的生命周期

当vue发现data中的数据发生了改变,会触发对应组件的重新渲染,先后调用beforeUpdate和updated钩子函数。我们点击按钮更新数据:

6.beforeDestroy和destroyed钩子函数间的生命周期

beforeDestroy钩子函数在实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed钩子函数在Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
我们点击销毁按钮可以看到

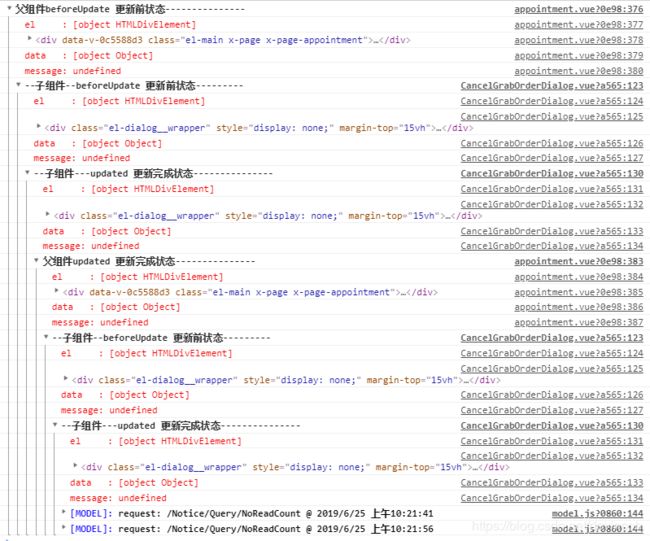
所以当一个组件引入了另一个组价的话,周期又是怎么样的呢?

可从打印的数据中看到

-----父组件-beforeCreate创建前状态-----父组件-created创建完毕状态-----父组件-beforeMount挂载前状态
-----子组件-beforeCreate创建前状态-----子组件-created创建完毕状态-----子组件-beforeMount挂载前状态
-----子组件-mounted 挂载结束状态------父组件-mounted 挂载结束状态
-----父组件-beforeUpdate 更新前状态—父组件-updated 更新完成状态