!!使用软件:vs2010!!
!!要在服务器上运行,不然加载不了json数据!!
全部代码文件:
链接:https://pan.baidu.com/s/1EFY9NFSNhX7OYAsg3yxK1Q
提取码:yxtg
实现功能
1、根据下拉框的值填充表格数据
- 下拉框(bootstrap-select)选值
- 获取下拉框的值
- 销毁之前加载的表格
- 给表格加大标题
- 调用方法
- 初始化表格、定义表格数据地址、请求方式、列名,带参数调用方法填充表格(bootstrap-table)
- 设置table基本信息
- 导出数据showExport: true 添加双击单元格事件(field:点击列的 field 名称,value:点击列的 value 值,row:点击列的整行数据,$element:td 元素。)
- layer弹窗获取value值。
- 数据加载完毕回调函数(onLoadSuccess),添加表格小标题
- 初始化表格、定义表格数据地址、请求方式、列名,带参数调用方法填充表格(bootstrap-table)
- 获取下拉框的值
DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">script>
<link href="css/StyleSheet.css" type="text/css" rel="Stylesheet" />
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js">script>
<link rel="stylesheet" href="css/bootstrap-select.min.css " type="text/css" rel="Stylesheet" >
<link href="css/bootstrap-table.min.css" type="text/css" rel="Stylesheet" />
<script src="js/bootstrap-table.min.js">script>
<script src="js/bootstrap-select.min.js">script>
<script src="js/bootstrap-table-zh-CN.js" type="text/javascript">script>
<script src="js/daochu/xlsx.core.min.js">script>
<script src="js/daochu/FileSaver.min.js">script>
<script src="js/daochu/tableExport.js">script>
<script src="js/daochu/bootstrap-table-export.min.js">script>
<script src="js/jquery.base64.js">script>
<link href="css/default/layer.css" type="text/css" rel="Stylesheet" />
<script src="js/layer.js">script>
head>
<body class="boot">
<div class="container">
<div class="select">
<select class="selectpicker" data-live-search="true" onchange="select()" id="sid">
<option value="1">1号公寓option>
<option value="2">2号公寓option>
<option value="3">3号公寓option>
select>
div>
<div class="table-responsive">
<div><h2 id="head_title">h2>div>
<table class="table table-striped" id="table1">
<caption><h3 id="ceng1">h3>caption>
table>
<table class="table table-striped" id="table2">
<caption><h3 id="ceng2">h3>caption>
table>
div>
div>
<script>
var a=function () {
//1.初始化Table
var oTable = new TableInit();
//表格数据地址
var url = 'data/data1.json'
//请求方式
var method = 'get'
//列名
var column = [{
field: 'A101',
title: 'A101',
align: 'center'
}, {
field: 'A102',
title: 'A102',
align: 'center'
}, {
field: 'A103',
title: 'A103',
align: 'center'
}, {
field: 'A104',
title: 'A104',
align: 'center'
}, {
field: 'A105',
title: 'A105',
align: 'center'
}, {
field: 'A106',
title: 'A106',
align: 'center'
}, {
field: 'A107',
title: 'A107',
align: 'center'
}, {
field: 'A108',
title: 'A108',
align: 'center'
}, {
field: 'A109',
title: 'A109',
align: 'center'
}, {
field: 'A110',
title: 'A110',
align: 'center'
}, {
field: 'A111',
title: 'A111',
align: 'center'
}, {
field: 'A112',
title: 'A112',
align: 'center'
}, {
field: 'A113',
title: 'A113',
align: 'center'
}, {
field: 'A114',
title: 'A114',
align: 'center'
}, {
field: 'A115',
title: 'A115',
align: 'center'
}, {
field: 'A116',
title: 'A116',
align: 'center'
}, {
field: 'A117',
title: 'A117',
align: 'center'
}, {
field: 'A118',
title: 'A118',
align: 'center'
}, {
field: 'A119',
title: 'A119',
align: 'center'
}, {
field: 'A120',
title: 'A120',
align: 'center'
}, {
field: 'A121',
title: 'A121',
align: 'center'
}]
var column2 = [{
field: 'A201',
title: 'A201',
align: 'center'
}, {
field: 'A202',
title: 'A202',
align: 'center'
}, {
field: 'A203',
title: 'A203',
align: 'center'
}, {
field: 'A204',
title: 'A204',
align: 'center'
}, {
field: 'A205',
title: 'A205',
align: 'center'
}, {
field: 'A206',
title: 'A206',
align: 'center'
}, {
field: 'A207',
title: 'A207',
align: 'center'
}, {
field: 'A208',
title: 'A208',
align: 'center'
}, {
field: 'A209',
title: 'A209',
align: 'center'
}, {
field: 'A210',
title: 'A210',
align: 'center'
}, {
field: 'A211',
title: 'A211',
align: 'center'
}, {
field: 'A212',
title: 'A212',
align: 'center'
}, {
field: 'A213',
title: 'A212',
align: 'center'
}, {
field: 'A214',
title: 'A214',
align: 'center'
}, {
field: 'A215',
title: 'A215',
align: 'center'
}, {
field: 'A216',
title: 'A216',
align: 'center'
}, {
field: 'A217',
title: 'A217',
align: 'center'
}, {
field: 'A218',
title: 'A218',
align: 'center'
}, {
field: 'A219',
title: 'A219',
align: 'center'
}, {
field: 'A220',
title: 'A220',
align: 'center'
}, {
field: 'A221',
title: 'A221',
align: 'center'
}]
//调用方法,初始化表格
oTable.Init(url, method, column, column2, 20);
};
var b = function () {
//1.初始化Table
var oTable = new TableInit();
//表格数据地址
var url = 'data/data2.json'
//请求方式
var method = 'get'
var column = [{
field: '101',
title: '101',
align: 'center'
}, {
field: '102',
title: '102',
align: 'center'
}, {
field: '103',
title: '103',
align: 'center'
}, {
field: '104',
title: '104',
align: 'center'
}, {
field: '105',
title: '105',
align: 'center'
}, {
field: '106',
title: '106',
align: 'center'
}, {
field: '107',
title: '107',
align: 'center'
}, {
field: '108',
title: '108',
align: 'center'
}, {
field: '109',
title: '109',
align: 'center'
}, {
field: '110',
title: '110',
align: 'center'
}, {
field: '111',
title: '111',
align: 'center'
}, {
field: '112',
title: '112',
align: 'center'
}, {
field: '113',
title: '113',
align: 'center'
}, {
field: '114',
title: '114',
align: 'center'
}, {
field: '115',
title: '115',
align: 'center'
}, {
field: '116',
title: '116',
align: 'center'
}, {
field: '117',
title: '117',
align: 'center'
}]
var column2 = [{
field: '201',
title: '201',
align: 'center'
}, {
field: '202',
title: '202',
align: 'center'
}, {
field: '203',
title: '203',
align: 'center'
}, {
field: '204',
title: '204',
align: 'center'
}, {
field: '205',
title: '205',
align: 'center'
}, {
field: '206',
title: '206',
align: 'center'
}, {
field: '207',
title: '207',
align: 'center'
}, {
field: '208',
title: '208',
align: 'center'
}, {
field: '209',
title: '209',
align: 'center'
}, {
field: '210',
title: '210',
align: 'center'
}, {
field: '211',
title: '211',
align: 'center'
}, {
field: '212',
title: '212',
align: 'center'
}, {
field: '213',
title: '212',
align: 'center'
}, {
field: '214',
title: '214',
align: 'center'
}, {
field: '215',
title: '215',
align: 'center'
}, {
field: '216',
title: '216',
align: 'center'
}, {
field: '217',
title: '217',
align: 'center'
}]
//调用方法,初始化表格
oTable.Init(url, method, column, column2, 20);
};
//加载数据表格
var TableInit = function () {
var oTableInit = new Object();
//初始化Table
oTableInit.Init = function (url, method, column, column2, pageSize) {
$('#table1').bootstrapTable({
url: url, //请求后台的URL,向后台传递板块id参数
method: method, //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams, //传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: pageSize, //每页的记录行数(*)
pageList: [5, 10, 25], //可供选择的每页的行数(*)
search: false, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
undefinedText: '', //空数据显示‘’
showColumns: false, //是否显示所有的列
showRefresh: false, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
//uniqueId: uniqueId, //每一行的唯一标识,一般为主键列
showToggle: false, //是否显示详细视图和列表视图的切换按钮
detailView: false, //是否显示父子表
columns: column,
showExport: true, //导出数据
exportDataType: "all", //导出所有数据
exportTypes: ['xlsx', 'excel'], //导出数据类型
//双击单元格事件
onDblClickCell: function (field, value, row, $element) {
var html = "" +
"" + field + "" +
"姓名:" + value + "
" +
"性别:" + "女" + "
" +
"学院:" + "信息技术与工程学院" + "
" +
"专业:" + "软件工程" + "
" +
"学号:" + "201805060004" + "
" +
""
//layer弹窗
layer.open({
type: 1,
title: value + '-学生信息',
closeBtn: 1,
shadeClose: true,
shade: false,
maxmin: true, //开启最大化最小化按钮
area: ['300px', '260px'],
content: html
});
},
onLoadSuccess: function () {
document.getElementById("ceng1").innerHTML = "一层";
}
});
$('#table2').bootstrapTable({
url: url, //请求后台的URL,向后台传递板块id参数
method: method, //请求方式(*)
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
queryParams: oTableInit.queryParams, //传递参数(*)
sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*)
pageNumber: 1, //初始化加载第一页,默认第一页
pageSize: pageSize, //每页的记录行数(*)
pageList: [5, 10, 25], //可供选择的每页的行数(*)
search: false, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
undefinedText: '', //空数据显示‘’
showColumns: false, //是否显示所有的列
showRefresh: false, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
//uniqueId: uniqueId, //每一行的唯一标识,一般为主键列
showToggle: false, //是否显示详细视图和列表视图的切换按钮
detailView: false, //是否显示父子表
columns: column2,
showExport: true, //导出数据
exportDataType: "all", //导出所有数据
exportTypes: ['xlsx', 'excel'], //导出数据类型
Icons: 'glyphicon-export',
onDblClickCell: function (field, value, row, $element) {
var html = "" +
"" + field + "" +
"姓名:" + value + "
" +
"性别:" + "女" + "
" +
"学院:" + "信息技术与工程学院" + "
" +
"专业:" + "软件工程" + "
" +
"学号:" + "201805060004" + "
" +
""
layer.open({
type: 1,
title: value + '-学生信息',
shadeClose: true,
shade: false,
maxmin: true, //开启最大化最小化按钮
area: ['300px', '260px'],
content: html
});
},
onLoadSuccess: function () {
document.getElementById("ceng2").innerHTML = "二层";
}
});
};
//得到查询的参数
oTableInit.queryParams = function (params) {
var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的
limit: params.limit, //页面大小
offset: params.offset / params.limit + 1 //页码
};
return temp;
};
return oTableInit;
};
script>
<script>
//下拉框
function select() {
var obj = document.getElementById('sid');
var index = obj.selectedIndex; //序号,取当前选中选项的序号
var val = obj.options[index].value;
if (val == "1") {
$("#table1,#table2").bootstrapTable('destroy'); //销毁之前的table
document.getElementById("head_title").innerHTML = "1号公寓";
a();//调用函数
}
if (val == "2") {
$("#table1,#table2").bootstrapTable('destroy');
document.getElementById("head_title").innerHTML = "2号公寓";
b();
}
if (val == "3") {
$("#table1,#table2").bootstrapTable('destroy');
document.getElementById("head_title").innerHTML = "3号公寓";
c()
}
}
script>
body>
html>
body { } .datagrid-body { overflow-x:scroll !important;} /************bootstrap***************************/ .bootstrap-select:not([class*=col-]):not([class*=form-control]):not(.input-group-btn) { height:30px;} .bootstrap-select .dropdown-toggle { height:100%;} /***标题居中***/ #head_title { text-align:center; margin-bottom:0;} caption h3 { text-align:center; margin:0;} .fixed-table-toolbar .columns { margin-top:0 !important; margin-bottom:1px !important; } /***去掉分页***/ .fixed-table-pagination { display:none !important;} /***表格container***/ .fixed-table-container { height:auto !important; padding-bottom:0px !important; margin-bottom: 25px;} thead { background-color:#ccc;} /**td标签不自动换行**/ .table>tbody>tr>td { white-space: nowrap;} /***弹出框**/ .layer_content { width:90%; margin:auto;} .layer_content h3 { text-align:center; margin:10px;} .layer_content_detail { width:74%; margin:auto;} .layer_content_detail span { color:#555;}
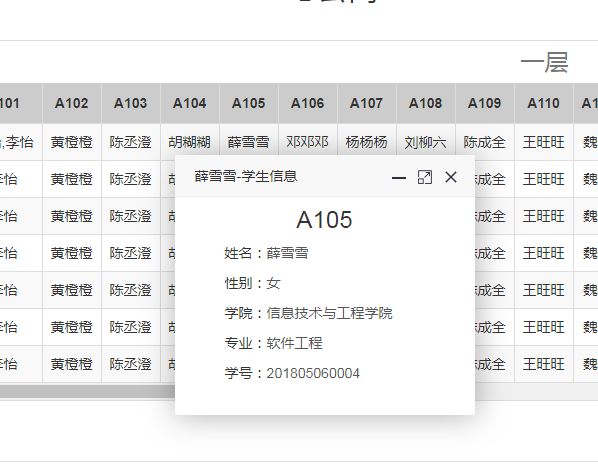
实现效果
下拉框选2
下拉框选1
双击事件
导出Excel文件