Android图片框架fresco
###为什么要用fresco:
####1.图片优化做的更好:
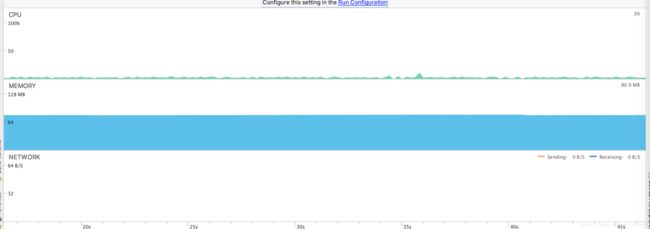
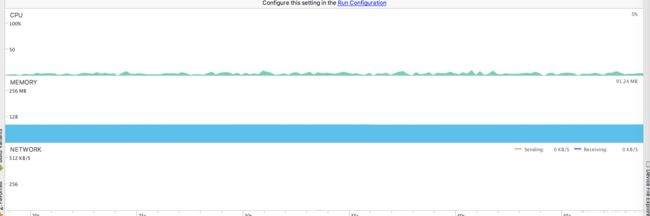
在前段时间开发项目时偶然用了下,原来项目用的是glide,然而在对比了下才发现使用glide打开个首页内存就占用了90多M,而用fresco替换了后再打开首页内存仅仅占用了60多M。当时没截图有点可惜了,不过在测试项目中使用的对比可以看下:

可以看出在加载同一张大图时fresco占用的内存明显比glide少了10M,可以想象一张图片减少占用10M那多张图片少占用多少内存,而且cpu占用也少了2%左右。
可以看出上面两张图片视觉上基本上没太大的区别,但是一张是原图9k的,一张是webp格式的图片仅有700b左右的大小,所以说webp格式的图片是非常有优势的在app性能优化上建议使用,而且apk体积也会变小。另外的一张原图是80多k的,在转成webp格式的后仅有30多k,因此webp图片应该会是后面的一个趋势。
###可以实现的效果:
####1.圆角:
布局中实现(当然外部边框可以不设置的)
代码中实现(可以设置四个角不同半径):
RoundingParams roundingParams = RoundingParams.fromCornersRadius(5f);
roundingParams.setBorder(R.color.red, 1.0);
roundingParams.setRoundAsCircle(true);
mSimpleDraweeView.getHierarchy().setRoundingParams(roundingParams);
####2.圆圈图片:
xml配置
设置roundAsCircle为true即可
####3.宽高比图片:
xml配置
fresco:viewAspectRatio="1.33"
代码中设置
mSimpleDraweeView.setAspectRatio(1.33f);
####4.加载gif动图:
public static void setSupportGif(SimpleDraweeView draweeView,String url){
PipelineDraweeController controller =(PipelineDraweeController) Fresco.newDraweeControllerBuilder()
.setUri(url)
.setOldController(draweeView.getController())
.setAutoPlayAnimations(true) //自动播放gif动画
.build();
draweeView.setController(controller);
}
####说说我在使用时的坑吧:
首先在加载大图时一般跳过内存缓存(大图占用的内存一般比较大,缓存在磁盘中就好了);
重写activity的onTrimMemory方法,在低内存时清空下fresco的缓存,可以避免在后台时被系统回收进程的概率;
在列表滑动时暂停加载(暂停加载调用pause(),重新加载调用resume());
把app及后台一些很大的图片先用tinypng无损压缩下然后转成webp格式的图片,一个是占内存小,另一个是加载更快,还有比较省流量。
引入:
// fresco
compile 'com.facebook.fresco:fresco:1.9.0'
// 在 API < 14 上的机器支持 WebP 时,需要添加
// compile 'com.facebook.fresco:animated-base-support:1.9.0'
// 支持 GIF 动图,需要添加
// compile 'com.facebook.fresco:animated-gif:1.9.0'
// 支持 WebP (静态图+动图),需要添加
// compile 'com.facebook.fresco:animated-webp:1.9.0'
// compile 'com.facebook.fresco:webpsupport:1.9.0'
// 仅支持 WebP 静态图,需要添加
compile 'com.facebook.fresco:webpsupport:1.9.0'
我只用了webp的支持所以只引入第一个跟最后一个就好了。
fresco官网:https://www.fresco-cn.org/docs/drawee-branches.html