渗透测试流程:更全面地找出服务器的问题,更倾向保护
明确目标-->信息收集-->漏洞探测-->漏洞验证-->信息分析-->获取所需-->信息整理-->形成报告。
明确目标:
确定范围
确定规则
确定需求
信息收集
基础信息
系统信息
应用信息
版本信息
服务信息-->版本信息,搜索漏洞
人员信息-->社工,爆破密码
防护信息
漏洞探测
系统漏洞
Webserver漏洞
Web应用漏洞
其他端口服务漏洞
通信安全
漏洞验证
自动化验证
手工验证
试验验证
登陆验证
业务漏洞验证
公开资源的利用
信息分析
精准打击
绕过防御机制
定制攻击路径
绕过检测机制
攻击代码
获取所需
实施攻击
获取内部信息
进一步渗透
持续性存在-->留后门
清理痕迹
信息整理
整理渗透工具
整理收集信息
整理漏洞信息
经验分享
信息搜集是关键
做事不要太心急
多学习,多看源码
平时注意搜集0day
思路很重要
静态网站
静态网站是指全部由HTML(标准通用标记语言的子集)代码格式页面组成的网站,所有的内容包含在网页文件中。网页上也可以出现各种视觉动态效果,如GIF动画,FLASH动画,滚动字幕等,而网站主要是静态化的页面和代码组成,一般文件名均以htm,html,shtml等为后缀
注意HTML是标记语言而非编程语言
关于标记语言与编程语言——
标记语言,是一种将文本(Text)以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的电脑文字编码。与文本相关的其他信息(包括例如文本的结构和表示信息等)与原来的文本结合在一起,但是使用标记(markup)进行标识
编译型语言:程序在执行之前需要一个专门的编译过程,把程序编译成 为机器语言的文件,运行时不需要重新翻译,直接使用编译的结果就行了。程序执行效率高,依赖编译器,跨平台性差些
标记语言不用于向计算机发出指令,常用于格式化和链接。
编译型语言写的程序执行之前,需要一个专门的编译过程,把程序编译成为机器语言的文件,比如exe文件,以后要运行的话就不用重新翻译了,直接使用编译的结果就行了(exe文件),因为翻译只做了一次,运行时不需要翻译,所以编译型语言的程序执行效率高。
两者最简单的区别在于,编程语言有逻辑和行为能力,而标记语言没有
静态网站的安全性是要比动态网站更高的,因为静态网站本身没有与服务器的数据交互。
动态网站
动态万盏并不是指具有动画功能的网站,而是指网站内容可根据不用情况动态变更的网站,一般情况下动态网站通过数据库进行架构,动态网站除了要设计网页外,还要童工数据库和编程序来使网站具有更多自动的和高级的功能。动态网站体现在网页一般是以asp,jsp,php,aspx等结束,而静态网页一般是以HTML(标准通用标记语言的子集)结尾,动态网站服务器空间配置要比静态的网页要求高,费用也相应的高,不过动态网页利于网站内容的更新,适合企业建站,动态是相对于静态而言。
由动态的脚本编写,需要后台数据库支持
静态与动态的区别——
静态网站用于发布,比如发布一些文章,他不需要用户进行注册;动态则像是论坛,或者淘宝之类,有着大量数据流通的网站,我们判断一个网站属于静态还是动态,就直接在网站后面看他是什么结尾的就好了
那么结尾没有显示脚本语言子集怎么办呢
我们可以在网址后面,加上一个指令:index
比如index.html,如果没有报错,那么我们就可以证明这就是一个html网站
基于这个方法我们甚至可以判断这个网站是windows系统还是linux系统,这里使用的是linux系统对大小写敏感的问题
比如你对一个html网站跟上index.Html,这个时候如果没报错,就是windows系统,如果报错,就是linux系统,因为Html这个写法linux无法识别
那么还有一种情况,伪静态
对于有些网站,你删除网址最后的html,或者改成php,或者一些其他的“在网址上让其不从属于静态网站”的操作时,他不会报错,依然可以正常显示网页内容,这样的网站就是伪静态网站
伪静态是相对真实静态来讲的,通常我们为了增强搜索引擎的友好面,都将文章内容生成静态页面,但是有的朋友为了实时的显示一些信息。或者还想运用动态脚本解决一些问题。不能用静态的方式来展示网站内容。但是这就损失了对搜索引擎的友好面。怎么样在两者之间找个中间方法呢,这就产生了伪静态技术。就是展示出来的是以html一类的静态页面形式,但其实是用ASP一类的动态脚本来处理的
而以上这些,判断证明网站属于哪种类型,甚至是否存在漏洞,这些检测方法,则都来源于实战的经验,本身并不好再此总结,先了解即可
网站搭建:
Windows+IIS+access
Windows+apmserv+php+mysql
Windows+iis+asp+mssql
Windows+tomcat+jsp+mysql
Windows+asp小旋风+asp+access
Linux+apche+php+mysql
重点安装Windows+iis+access 网站
搭建asp+iss网站
1.要安装Windows2003虚拟机:网上都有镜像,下载即可,我会在最后放上自己使用的镜像和秘钥.
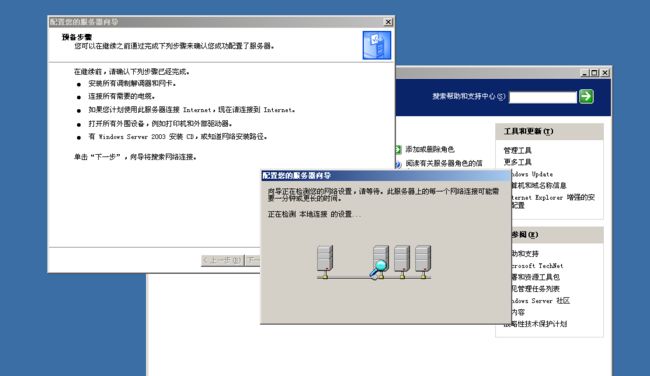
2.点击开始,可以看到“管理您的服务器”,点击它。
3.点击“添加或删除角色”
4.点击下一步即可。
5.点击”自定义配置”
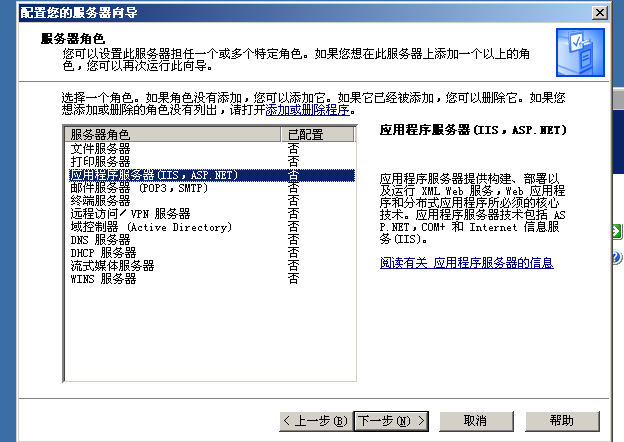
6.点击”应用程序服务器”
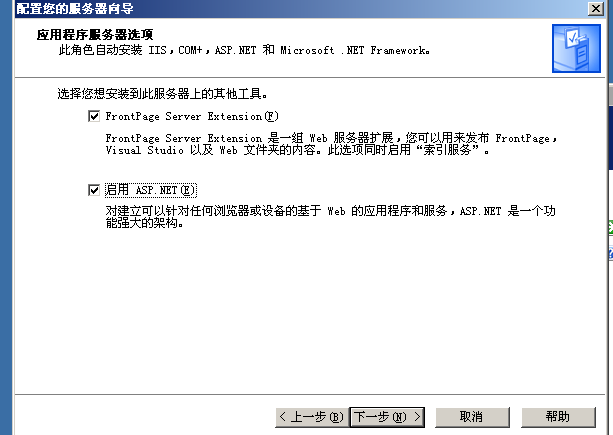
7.把俩项全部勾选。
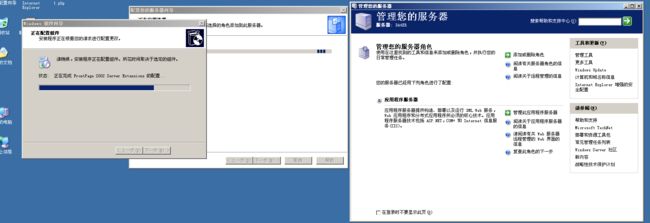
8.一直点击下一步即可。我们可以看到下图的界面,说明iis服务器配置成功。
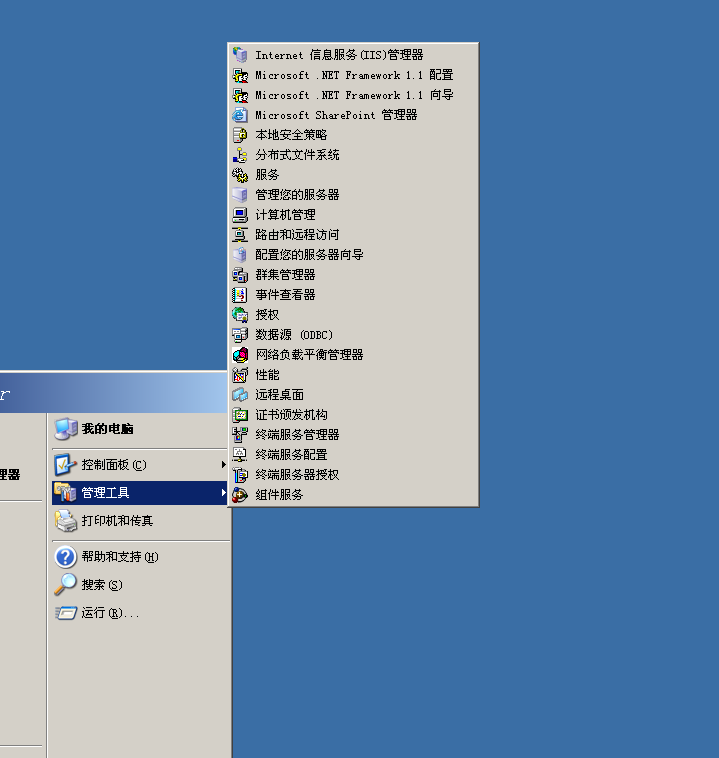
9.点击windows键,看到有管理工具,在管理工具里面就有iss服务器的管理。
10.打开iis服务器管理,把自带的默认网站关闭掉。在新建一个新的网站。
11.描述随便填
12.这里是配置网站的ip和端口,选择默认就好。其实也可以在选别的ip或端口。
如果选择的是“(全部未分配)”,那就是随便一个IP地址都能访问,注意指的是网站的IP不是用户的IP
Ps:在一台iis服务器上可以运行多个网站的方法:
- 不同网站是不同的ip地址
- 不同网站是同一个ip但是端口不同
- 不同网站是同一个ip同一个端口,但是域名不同。
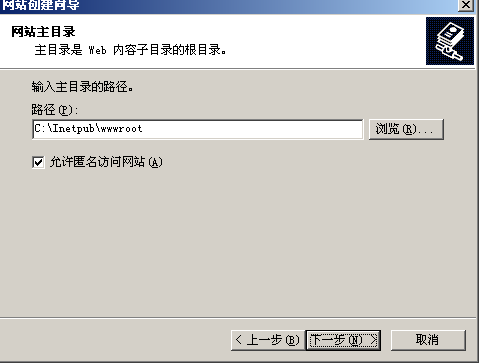
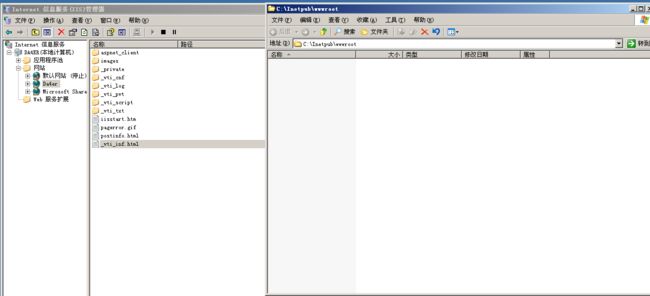
13.网站源码的存放地址,必须是下面的地址。
14.点击下一步即可。
15..配置好新的网站,如下图。
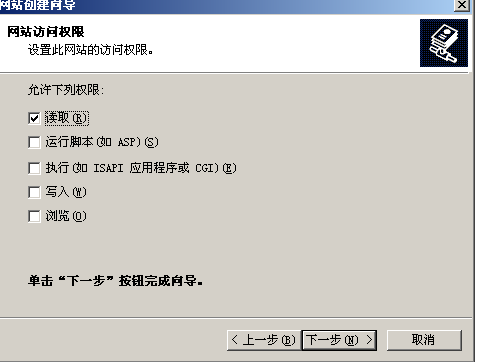
16.点击web服务扩展--->将“Active server pages”设为允许
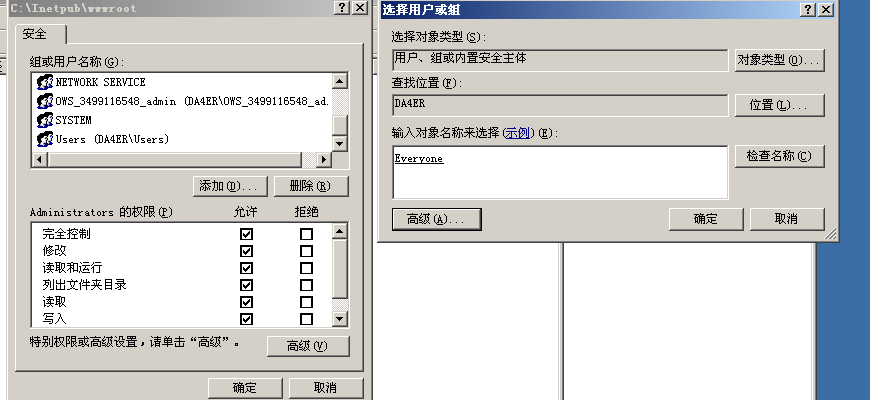
17.右键点击新建的网站,给权限。把everyone的权限给网站,具体做法是:1.在空白输入框中输入everyone 2.点击“高级”,进行搜索。
18.配置网站的属性
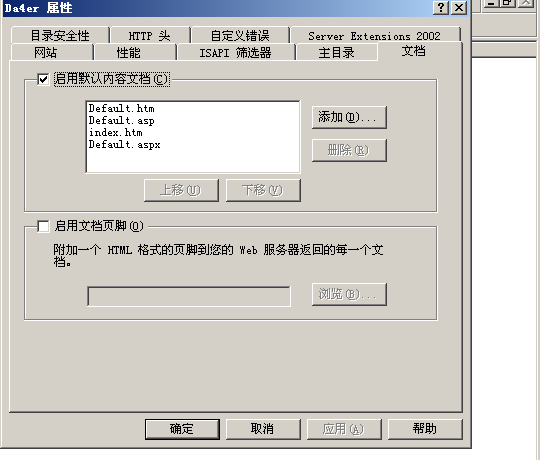
(1)点击文档,将默认文档全部删除,然后将网站源码的默认页面填上,这里我使用的网站源码的默认页面是”index.asp”。
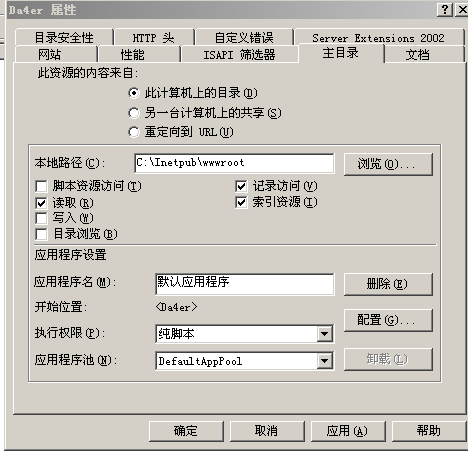
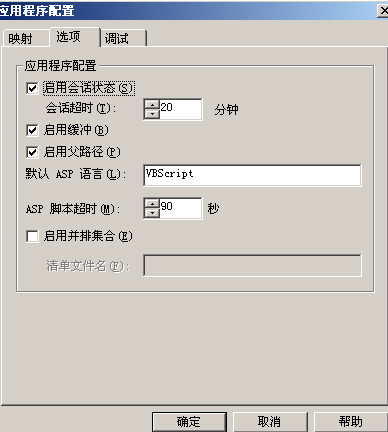
(2)点击主目录,将执行权限设置为“纯脚本”;点击配置,在”选项”里勾选启动父目录;
在”调试”里,把前两项全部勾选。
19.到这就完成了asp网站的配置,通过虚拟机的ip或者127.0.0.1进行访问即可。
Windows2003镜像地址:https://pan.baidu.com/s/1z9TlMhYY4U4fydMrgxpbgA 提取码:q8lg