jQuery基础
- 1、jQuery的代码风格,以美元符($)标记
2、DOM对象与jQuery方法的对比:
DOM方法:
window.onload = function(){ //代码块 }jQuery方法:
$(document).ready(function(){ //这一行可简写为$(function(){ //... }) //代码块 })- 两者的区别:
- (1)、执行时间不同:
- $(document).ready:在页面框架下载完毕后就执行;
- window.onload:必须在页面全部加载完毕(包含图片下载)后才能执行
- (2)、执行数量不同:
- $(document).ready:可以重复写多个,且每次执行结果不同
- window.onload:可以执行多个,但只输出最后一个执行结果
- (1)、执行时间不同:
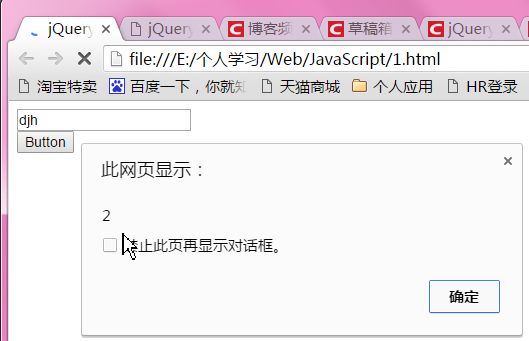
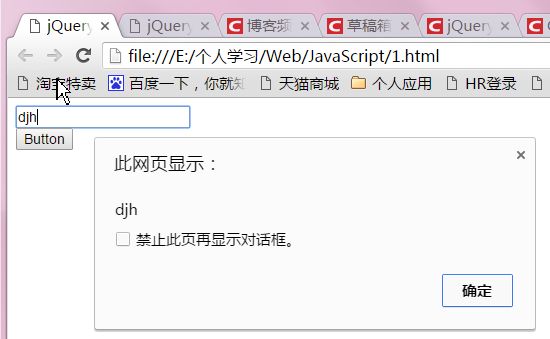
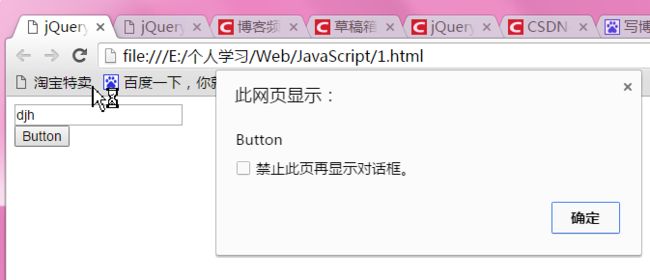
3、jQuery控制DOM对象
4、jQuery控制页面CSS样式
5、jQuery选择器
隔行变色,如:
jQuery选择器 //JavaScript方式 /* */ //jQuery方式(优点:代码简洁) $(function(){ $("#tbStu tr:nth-child(even)").addClass("trOdd"); })学号 姓名 性别 总分 1001 Tom man 320 1002 Lucy femal 260 1003 Jhon male 500 1004 Linda female 8200 选择器的分类:
- 基本选择器
- #id:根据给定的ID匹配一个元素
- element:根据给定的元素名匹配所有元素
- .class:很据给定的类屁屁额元素
- *:匹配所有元素
- selector1, … ,selectorN:将每一个选择器匹配到的元素合并后一起返回
- 层次选择器
- ancestor descentdant:根据父元素匹配所有的后代(包含子、孙、…)元素
- parent > child:根据父元素匹配所有的子(只有子关系)元素
- prev + next:匹配所有紧接在prev元素后的相邻元素,可以使用“.next()”代替
- prev ~ siblings:匹配prev元素之后的所有兄弟元素,可以使用“.nextAll()”代替
- 表单选择器(冒号开头)
- :input:获取所有input、textarea、select元素
- :text:获取所有单行文本
- :password:获取所有密码框
- :radio:获取所有单选按钮
- :checkbox:获取所有复选框
- :submit:获取所有的提交按钮
- :image:获取所有的图像域
- :reset:获取所有重置按钮
- :button:获取所有按钮
- :file:获取所有文件域
过滤选择器(前面加冒号(:))
- 简单过滤
- :first:获取第一个元素
- :last:获取最后一个元素
- :not(selector):获取选择器外的所有元素
- :even:获取索引值为偶数的元素,索引从0开始
- :odd:索引为奇数的元素
- …
- 内容过滤
- :contains(text):获取包含给定文本的元素,注意text是区分大小写的
- :empty:获取所有不包含子元素或者文本的空元素
- :has(selector):获取含有选择器所匹配的元素的元素
- :parent:获取含有子元素或文本的元素
- 可见性过滤
- :hidden:获取所有不可见元素,或者type为hidden的元素
- :visible:获取所有的可见元素
- 注意:”:hidden”选择器所选择的包含样式display:none与属性type=”hidden”以及样式为visiblity:hidden的所有元素
属性过滤:以“[”开始,以“]”结束
- [attribute]:获取包含给定属性的元素
- [attribute=value]:获取等于给定的属性是某个特定值的元素
- [attribute!=value]:不等于的元素
- [attribute^=value]:获取给定的属性是以某些值开始的元素
- [attribute$=value]:以某些值结尾的元素
- [attribute*=value]:包含某些值的元素
- [selector1][…][selectorN]:复合过滤
如:
//显示所有属性title的值含有"B",且属性id的值是'divAB'的元素 $("div[id='divAB'][title*='B']").show(3000);
子元素过滤:以冒号开始
- :nth-child(eq|even|odd|index):获取每个父元素下的特定位置元素,索引从1开始
- :first-child:获取父元素下第一个子元素
- :last-child:获取父元素下最后一个子元素
- :only-child:获取每个父元素下仅有一个子元素
如:
子元素过滤器 - JiangXi
- GuangZhou
- NanChang
- HuNan
- LOL
- Under Floor
- Fly Car
- 暴力摩托
- Intersect
表单对象属性过滤:以冒号(:)开始
- :enable:获取表单中所有属性为可用的元素
- :disable:获取表单中所有属性为不可用的元素
- :checked:获取表单中所有被选中的元素
- :selected:获取表单中所有被选中option的元素
如:
表单对象属性过滤
- 简单过滤
- 基本选择器
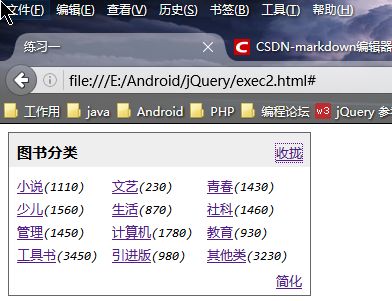
案例(摘自jQuery权威指南)
练习一 - 展开后

- 收拢后

- 简化后

6、jQuery操作DOM
元素属性操作:attr()方法
- 获取属性:通过属性名的方式获取属性值
- attr(name);
- 设置属性:通过键值对的形式设置
- attr(key, value);
- 设置多个属性的方式:attr({key1:value1, … , keyN:valueN});
- 设置属性的属性值可以是函数形式,如:attr(key, function(index)),index为当前元素的索引,有时可省略该参数
- 删除元素的属性:removeAttr()方法
- removeAttr(name);
如:
操作DOM一
- 获取属性:通过属性名的方式获取属性值
元素添加样式使用addClass()方法
元素内容的操作方法
jQuery的html(str)方法与DOM的innerHTML属性相似,如:
document.getElementsByTagName("div")[0].innerHTML = "JavaScript方式设置文本"; $("div").html("jQuery方式设置文本");- jQuery的text()方法
- 获取内容
- 对象.text();
- 设置内容
- 对象.text(str);
- 获取内容
如:
Title Hello World!- 注意:html()只支持XHTML文档,不能用于XML文档
设置或获取元素值:val()方法,与text()方法类似
获取元素值
- 对象.val()
获取select标记中的多个选项:对象.val().join(“,”),如:
$("select").val().join(",");
- 设置元素值
- 对象.val(str);
- val还可以传入数组,即val(array),如:
元素样式操作
直接设置样式:为指定的某个元素设置样式值,css(name, value)方法,如:
$("div").css("background-color", "#0aa"); //name为样式名称,value为样式的值- 增加CSS类别:增加元素类别的名称,addClass(class)或者添加多个类别addClass(class1 class2 …)
- 移除样式:removeClass(),从匹配的元素中删除全部或指定的class
- 切换样式:toggleClass(),控制样式上的重复切换,如果类名存在则删除它,如果类名不存在则添加它
CSS-DOM操作
- 获取和设置元素的样式属性:css()
获取和设置元素透明度:opacity属性,如:
$("div").css("opacity", 0.5); //设置半透明获取和设置元素高度,宽度:height(),width().在设置值时,若只传递数字,则默认单位是px,如需要使用其他单位则需要传递一个字符串,如:
$("p:first").height("2em"); //或者$("p:first").height(80);获取元素在当前视窗中的相对位移:offset().其返回对象包含了两个属性:top,left,该方法只对可见元素有效,如:
$("div").offset().top; $("div").offset().left;
7、jQuery中的节点操作
- 创建节点:使用jQuery的工厂函数 (): (html);会根据传入的html标记字符串创建一个DOM对象,并把这个DOM对象包装成一个jQuery对象返回
- 注意:
- 动态创建的新元素节点不会被自动添加到文档中,而是需要使用其他方法将其插入到文档中
- 当创建单个元素时,需要注意闭合标签和使用标准的XHTML格式,如:创建一个p标签时,可以使用$(“”)或$(“”),但是不能使用$(“
”)或$(“
”) - 创建文本节点就是在创建元素节点时直接把文本内容写出来;创建属性节点也是在创建元素节点时一起创建
插入节点:动态创建HTML元素并没有实际用处,还需要将新创建的节点插入到文档中,即成为文档中某个节点的子节点
- 方法:
- append():向每个匹配的元素的”内部的结尾处”追加内容
- appendTo():将每个匹配的元素追加到指定的元素中的”内部的结尾处”
- prepend():向每个匹配的元素的”内部的开始处”追加内容
- prependTo():将每个匹配的元素追加到指定的元素中的”内部的开始处”
- 以下的四种方法不但能将新创建的DOM元素插入到文档中,也能对原有的DOM元素进行移动
- after():向每个匹配的元素之后插入内容
- insertAfter():向每个匹配的元素的插入到指定的元素之后
- before():向每个匹配的元素之前插入内容
- insertBefore():向每个匹配的元素的插入到指定的元素之前
如:
$("- 江西
").appendTo($("#city")); ($("#city")).append(("- 江西
")); $("- 江西
").prependTo($("#city")); ($("#city")).prepend(("- 江西
")); $("- 江西
").insertAfter($("#nc"));
- 方法:
- jQuery对象的方法连缀性:调用一个方法的返回值还是调用的对象,可以在调用方法的后面连续调用对象的多个方法
jQuery中具有专门的字符串操作函数:
去除字符前后的空格,格式如下:
$.trim(str); //去除字符串str前后的空格
删除及清空节点:
- remove():从DOM中删除所有匹配的元素,传入的参数用于根据jQuery表达式来筛选元素,当某个节点用remove()方法删除后,该节点所包含的所有后代节点将被同时删除,这个方法的返回值是一个指向已被删除的节点的引用
- empty():清空节点,清空元素中的所有后代节点(不包含属性节点)
- 复制节点:clone()方法,分为带参和不带参的
- 如:
- clone():克隆匹配的DOM元素,返回值为克隆后的副本,但是此赋值的新节点不具有原来的任何行为
- clone(true):赋值元素的同时也赋值元素中的事件
- 如:
- 替换节点:返回的是被替换的节点
- replaceWith():将所有匹配的元素都替换为指定的HTML或DOM元素
- replaceAll():颠倒了的replaceWith()方法
- 注意:若在替换之前,已经在元素上绑定了事件,替换后原先绑定的事件会与原先的元素一起消失
包裹节点
wrap():将指定节点用其他标记包裹起来,该方法对于需要在文档中插入额外的结构化标记非常有用,而且不会破坏原始文档的语义
//指定的li节点单个的包裹起来,即样式加在指定节点上 $("li").wrap(""); wrapAll():将所有匹配的元素用一个元素来包裹,而wrap()方法是将所有的元素进行单独包裹
//将指定的所有li节点整体包裹起来,即样式加在父节点上 $("#sheet li").wrapAll(""); wrapInner():将每一个匹配的元素的’子内容’(包括文本节点)用其他结构化标记包裹起来
//将指定li节点的'内容'设置包裹起来,并设置样式 $("sheet li").wrapInner("");
对于文本输入框,可以通过表单元素的defaultValue(DOM对象的属性)属性来设置
focus(获取焦点)、blur(失去焦点)如:
测试JQuery的方法 用户名:
密码:
- 未获取焦点时

- 获取焦点后

遍历:each()方法,如上例中的
$("button").click(function(){ $("input").each(function(){ alert($(this).val()); }); });
8、jQuery事件
- 加载DOM:在JavaScript代码中,使用window.onload方法,在jQuery中使用$(document).ready()方法
- window.onload:在网页中的所有内容(包括图片)加载完毕后执行
- $(document).ready():网页中的所有DOM结构绘制完毕后执行,可能DOM关联的元素并未加载完便可执行,简写为$()
- 注意:当有多个window.onload时,执行的是最后一个,而$(document).ready()都会执行
使用is()方法,判断耨个给定的jQuery对象是否符合指定的选择器,bind()方法可以绑定事件,如:
$("#btn").bind("click", function(){ var flag = $(".content").is(":hidden"); if(flag){ $(".content").show(); }else{ $(".content").hide(); } })合成事件
事件冒泡
- 概念:事件会按照DOM层次结构像水泡一样不断向上直至顶端
- 解决:在事件处理函数中返回false,会对事件停止冒泡,还可以停止元素的默认行为
如:
冒泡事件 这是一个span
事件对象的属性
- 事件对象:当触发事件时,事件对象被创建了,在程序中使用事件只需要为函数添加一个参数,该事件对象只有事件处理函数才能访问到,事件处理函数执行完毕后,事件对象就被销毁了。
- event.pageX,event.pageY:获取到光标相对于页面的x,y坐标
如:
事件对象 鼠标位置:
移除事件
- 移除某按钮上的所有click事件,如:$(“btn”).unbind(“click”)
- 移除某按钮上的所有事件:$(“btn”).unbind();
one():该方法可以为元素绑定处理函数。当处理函数触发一次后,立即被删除,即在每个对象上,事件处理函数只会被执行一次,如:
$("a").one("click", function()){ alert("click me just once!"); return false; }
- 加载DOM:在JavaScript代码中,使用window.onload方法,在jQuery中使用$(document).ready()方法
9、jQuery中的动画
- 隐藏和显示
- hide():在HTML文档中,为一个元素调用hide()方法会将该元素的display样式改为none.代码功能同css(“display”, “none”);
- show():将元素的display样式改为先前的显示状态
- 注意:在不带参数的情况下,作用是’立即’隐藏和显示匹配的元素,不会有任何动画, 可以通过指定速度参数使元素动起来,且会同时减少(增大)内容的高度、宽度和不透明度
- fadeIn()、fadeOut():只改变元素的透明度,fadeOut()会在指定的一段时间内降低元素的不透明度,直到元素完全消失,fadeIn()则相反
- slideDown()、slideUp():只会改变元素的高度,如果一个元素的display属性为none,当调用slideDown方法时,这个元素将由上至下延伸显示,slideUp()方法正好相反,元素由下至上缩短隐藏。
如:
jQuery中的动画 点击显示动画效果
隐藏和显示 hide():在HTML文档中,为一个元素调用hide()方法会将该元素 的display样式改为none.代码功能同css("display", "none"); show():将元素的display样式改为先前的显示状态 注意:在不带参数的情况下,作用是'立即'隐藏和显示匹配的元素,不会有任何动画, 可以通过指定速度参数使元素动起来,且会同时减少(增大)内容的高度、宽度和不透明度toggle():切换元素的可见状态:如果元素是可见的,则切换为隐藏,如果元素是隐藏的,则切换为可见
- slideToggle():通过高度变化来切换元素的可见性
- fadeTo():把不透明度以渐进的方式调整到指定的值(0~1之间)
如:
$(".head").click(function(){ $(".content").fadeTo("slow", 0.2); // $(".content").fadeToggle(3000); // $(".content").slideToggle(3000); });
- 隐藏和显示