一 四种常用布局介绍:
swt 有4种比较常用的布局,分别为:FillLayout,RowLayout,GridLayout,Formlayout.下面我们依次介绍下它们:
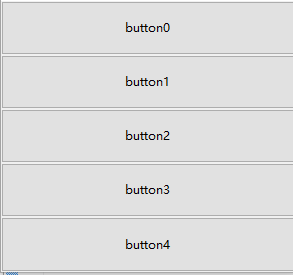
1.FillLayout:是填充布局,它会让里面的子控件以填充的方式进行布局。
FillLayout fl=new FillLayout();
fl.type=SWT.VERTICAL;
shell.setLayout(fl);
for(int i=0;i<5;i++){
Button button=new Button(shell,SWT.NONE);
button.setText("button"+i);
}
FillLayout属性:
(1)type:就是指定是水平布局还是垂直布局(SWT.VERTICAL,SWT.HORIZONTAL)。
(2)marginHeight 和marginWidth: 这一个是指定上下边框的长度,一个是指定左右边框的长度。
(3)spacing:指定控件之间的间距长度
2.RowLayout:
RowLayout rl=new RowLayout();
shell.setLayout(rl);
for(int i=0;i<5;i++){
Button button=new Button(shell,SWT.NONE);
button.setText("button"+i);
}
RowLayout属性:
(1)type:就是指定是水平布局还是垂直布局(SWT.VERTICAL,SWT.HORIZONTAL)。
(2)marginHeight 和marginWidth: 这一个是指定上下边框的长度,一个是指定左右边框的长度。
(3)spacing:指定控件之间的间距长度
(4)wrap:指定子控件到边界是否换行,true换行,false不换行,默认是true
(5)pack:true的话指定子控件用自己自适应的大小,false的话指定子控件用相同的大小,高用最大的子控件的高,宽用最宽子控件的宽
(6)fill:指定子控件是否用相同的高在水平布局中,或者是否使用相同的宽在垂直布局中
(7)center:指定子空间是否在水平布局中垂直居中,或者是否在垂直布局中水平居中
(8)justufy:是否边界末尾的子控件,充满剩余空间
(9) marginTop,marginBottom,marginLeft,marginRight:细分上下左右的边框
子控件也可以通过设置RowData,来设置子控件自身的大小,其最终大小会与pack和fill属性相结合
(其实FillLayout 也有对应的FillData 但是这个类是default的,不允许发开者实列化)
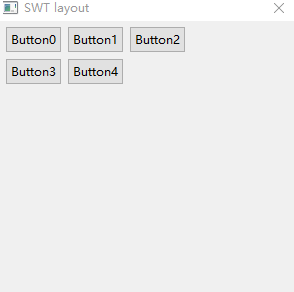
3.GridLayout:假如说前面2种布局只能完成某些特定布局的,GridLayout基本上能完成所有布局
GridLayout layout = new GridLayout();
layout.numColumns = 3;
shell.setLayout(layout);
for(int i=0;i<5;i++){
Button button = new Button(shell,SWT.PUSH);
button.setText("Button"+i);
}
GridLayout属性:
(1)numColumns:指定一行内能放多少子控件,默认是1
(2)makeColumsEqualWidth: 指定子空间是否用相同的宽度
(3)marginHeight 和marginWidth: 这一个是指定上下边框的长度,一个是指定左右边框的长度。
(4) marginTop,marginBottom,marginLeft,marginRight:分子细分上下左右的边框
(5)horizontalSpacing,verticalSpacing:水平间距和垂直间距
相对于前面2种布局,GridLayout布局的GridData属性就比较重要,下面我们来介绍下GridData:
(1)verticalAlignment:指定子控件垂直对齐方式 (SWT.BEGINNING,SWT.CENTER,SWT.END,SWT.FILL)
(2)horizontalAlignment:指定子控件水平对齐方式 (SWT.BEGINNING,SWT.CENTER,SWT.END,SWT.FILL)
(3)widthHint:指定子控件的最小宽度,默认是-1 (使用自适应宽度)
(4)heightHint:指定子控件的最小长度, 默认是-1 (使用自适应高度)
(5)horizontalIndent:指定子控件在原来的基础位置上水平缩进。
(6)verticalIndent:指定子控件在原来的基础位置上垂直缩进。
(7)horizontalSpan:指定子控件水平占几格
(8)verticalSpan:指定子控件垂直占几格
(9)grabExcessHorizontalSpace:指定子控件是否跟着父控件的宽度变化进行相应充满
(10)grabExcessVerticalSpace:指定子控件是否跟着父控件的高度变化进行相应充满
(11)minimumWidth:指定子控件最小宽度,仅在grabExcessHorizontalSpace=true时有用
(12)minimumHeight:指定子控件最小高度,仅在grabExcessVerticalSpace=true时有用
(13)exclude:如果为true, 子控件的大小和位置不会被布局控制,如果为false,子控件的大小和位置会被布局控制和设计
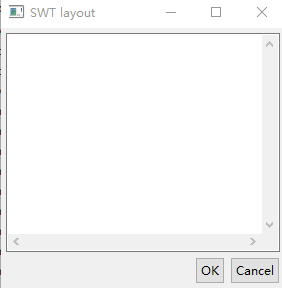
下面实现一个比较复杂的例子:
GridLayout layout = new GridLayout();
layout.numColumns = 2;
shell.setLayout(layout);
Text text = new Text(shell,SWT.MULTI | SWT.BORDER | SWT.V_SCROLL | SWT.H_SCROLL);
GridData gd=new GridData(GridData.FILL_BOTH);
gd.horizontalSpan=2;
text.setLayoutData(gd);
Button okButton = new Button(shell,SWT.PUSH);
okButton.setText("OK");
gd=new GridData();
gd.horizontalAlignment=SWT.END;
gd.grabExcessHorizontalSpace=true;
okButton.setLayoutData(gd);
Button cancelButton = new Button(shell,SWT.PUSH);
cancelButton.setText("Cancel");
gd=new GridData();
gd.horizontalAlignment=SWT.END;
gd.grabExcessHorizontalSpace=true;
okButton.setLayoutData(gd);同样配上效果图:
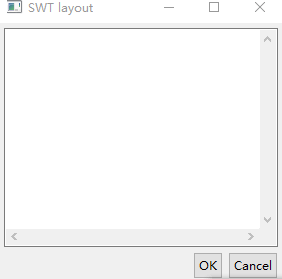
4.FormLayout:假如说GridLayout 还有什么做不到的,在我实际应用当中发现只有控件重叠做不到了,而FormLayout 不仅能实现GridLayout所有实现,而且还能使空间重叠,下面我们来 用FormLayout来实现上面GridLayout复杂的例子:
FormLayout layout = new FormLayout();
shell.setLayout(layout);
Button cancelButton = new Button(shell,SWT.PUSH);
cancelButton.setText("Cancel");
FormData formData1 = new FormData();
formData1.right = new FormAttachment(100,-5); //第一个数字式百分比,也就是说 【宽度-5】
formData1.bottom = new FormAttachment(100,-5); //第一个数字式百分比,也就是说 【高度-5】
cancelButton.setLayoutData(formData1);
Button okButton = new Button(shell,SWT.PUSH);
okButton.setText("OK");
FormData formData2 = new FormData();
formData2.right = new FormAttachment(cancelButton,-5);
formData2.bottom = new FormAttachment(100,-5);
okButton.setLayoutData(formData2);
Text text = new Text(shell,SWT.MULTI | SWT.BORDER | SWT.V_SCROLL | SWT.H_SCROLL);
FormData formData3 = new FormData();
formData3.top = new FormAttachment(0,5);
formData3.bottom = new FormAttachment(cancelButton,-5);//底部距离 【底部控件-5个像素】
formData3.left = new FormAttachment(0,5);
formData3.right = new FormAttachment(100,-5);
text.setLayoutData(formData3);
Color color = new Color(null,255,0,0);
text.setForeground(color);从上面的代码我们可以看出,其实FormLayout布局中最关键的就是FormAttachment类,下面我们就来介绍下这个类:
(1) numerator 和denominator:中文意思分子和分母,顾名思义是指子控件上下左右的边界在整个父控件中占在几分之几的位置,假设是10分之一的话,父控件假如是100px宽度,其边界就在10px处。
(2)offset:就是根据分子分母的比率的位置,在偏移相应的量。
(3)control:子控件根据其他子控件布局
(4)alignment:根据其他控件选择与其对齐方式,SWT.TOP,SWT.BOTTOM and SWT.CENTER 只能用在 top和bottom attachments中,LEFT, RIGHT and CENTER 被用在 right 和left attachments中
参考资料:
http://www.eclipse.org/articles/article.php?file=Article-Understanding-Layouts/index.html