- vs-code插件 -- Preview on Web Server 插件 使用 及设置默认浏览器
崽崽的谷雨
工具工具
PreviewonWebServer插件作用此扩展提供在web服务器上执行的HTML预览。保存文件时,此扩展会自动重新加载浏览器或侧面板(实时预览功能)。您可以从上下文菜单或编辑器菜单调用这些功能。主要特点如下:侧面板预览(ctrl+shift+v):打开侧面板上的HTML预览。使用此功能,您可以轻松地检查HTML、CSS和JavaScript的操作。在浏览器上启动(ctrl+shift+l):在
- 【QT】VS-code报错:LNK2019: 无法解析的外部符号
Wyn_
Qtc++qtcmake编译错误
目录0.环境1.问题简述2.分析报错原因3.解决方法1)set()相关语句2)target_link_libraries()相关语句4.参考0.环境windows11、vs-code、qt、c++、编译器为vs2019-x86_amd641.问题简述项目编译release版本时会报错:报错的库叫【logDll】[build]main.obj:errorLNK2019:无法解析的外部符号"publi
- CTF--Web安全--SQL注入之Post-Union注入
给我杯冰美式
Web安全--SQL注入web安全sql安全
一、手动POST注入实现绕过账号密码检测我们利用sqli-labs/Less-11靶场来进行演示:我们可以看到一个登录页面打开Less-11的根目录,我们打开页面的源代码(PHP实现)。用VS-code打开文件,找到验证登录信息的代码行。此形式的代码存在POST注入漏洞。我们可以注入一句万能密码。admin'or1=1#单看这句代码可能不是很直观,我们将这句万能密码写到源代码中进行观察。@$sql
- vue创建项目的命令
Fating-Win
vue前端
一、确保已将安装node、vue-cli二、新建文件夹,通过文件加目录输入‘cmd’1、vuecreate项目名称选择vue2.x/vue3.x/自定义2、选自需要的配置项,回车选择3、先择创建的vue项目版本4、5、根据截图配置后等待项目的创建6、项目创建完成后,可以通过vs-code打开项目,输入运行命令即可npmrunserve7、
- un7.13:如何在VS-Code中实现增删改查?
小格子衬衫
ruoyiVS-Codeidea大数据
随着VS-Code的广泛使用,越来越多的人意识到了它的便利性,越来越多的人直接将后台代码省去,结合node.js来实现代码一体化的功能,这样不仅能够减少代码的使用,还能节约内存,使电脑运行的更为流利,今天,我就来给大家讲一讲如何在VS-Code中实现一套完整的增删改查。所需软件:IDEA、VS-Code、Redis。一、完成后台代码,在之前的后台代码中我只改动了一点,就是在controller的r
- 利用VS-code编写C/C++
nowherespyfly
一、准备环境操作系统:Windows安装VS-code:官网下载并安装安装编译器:1)下载CLang并安装:在LLVMdownloadpage,下载Pre-BuiltBinaries中的Windows(64-bit)。安装页面中选择AddLLVMtothesystemPATHforallusers选项。2)下载MinGW-w64:在Sourceforge下载x86_64-posix-seh。将.7
- VS-Code中Vue3-项目创建
这孩子叫逆
前端npmvuenode.jshtml5vue.jsnode.jsnpm前端
1:Vue创建需要下载Node.js2:Node.js的下载(1)百度搜索Node.js,点击第一个(2)点进去之后下载左边的,点otherDownload,点WindowInstaller(.msi)3:npm使用镜像npm是一个广泛使用的JavaScript包管理工具。当你使用npm安装依赖包时,它默认会从npm的官方仓库(registry)下载包。然而,有时候由于网络问题或其他原因,从官方仓
- VUE-脚手架搭建
多加点辣也没关系
入门教程安装教程vue.js前端javascript
文章目录一、概述二、前提准备1.安装node-js2.npm镜像设置3.安装vs-code三、脚手架搭建1.Vue-2搭建1.Vue-3搭建一、概述官网:http://cn.vuejs.org/vue有两个大版本,分别是vue-2和vue-3,目前新项目的话用vue-3的会比较多vue-2官方文档:https://v2.cn.vuejs.org/v2/guide/installation.html
- vs-code之vue3插件
梦想家加一
vue.js前端javascript
1.Vue3Support-AllInOneVue3代码片段突出显示了VisualStudioCode的格式化程序生成器生成vue3对应的的代码如ref等,2.Volar相信使用VSCode开发Vue2的同学一定对Vetur插件不会陌生,作为Vue2配套的VSCode插件,它的主要作用是对Vue单文件组件提供高亮、语法支持以及语法检测。而随着Vue3正式版发布,Vue团队官方推荐Volar插件来代
- [Code-Server]手把手教你Vs-Code生产环境内部服务器配置
Donjuanplatinum
要求1.linux或着类unix操作系统2.如果要实现挂在公网,你需要一个公网IP此操作极不推荐,code的前端安全系数低,而且可以访问所有的项目和文件.在生产环境中,难免我们会需要一个功能强大的,跨平台的,方便的编译器可以达到在家里写代码,一键搭建服务器,一键运行等功能而这便是我们今天的主题,Code-Server首先我们需要在官方下载源码包https://github.com/coder/co
- 用vs-code连接vagrant虚拟机进行xdebug尝试
小山丘321
本人环境:vagrant下用docker容器分别运行php,nginx,go,对应在docker安装PHP+xdebug扩展等在我另外的文章:php使用xdebug在docker中进行断点测试vscode对应配置参考在vs-code中使用docker下安装的php+xdebug进行调试对应配置信息需要修改原来的vscode对应配置:"pathMappings":{//"容器中对应的项目地址":"本
- 【QT】Windows下在VS-Code将本地图片加载至资源文件(亲测可用)
Wyn_
Qtqtwindowsvs-code
目录背景:1)开发环境2)问题描述3)问题原因解决步骤1、vs-code-resource资源文件中添加本地图片2、修改【resource.qrc】文件背景:1)开发环境:windows+vs-code+qt2)问题描述:想添加一张本地图片至项目中使用,只将图片复制到相应文件夹后,项目内可以看到文件(如图1),但是项目实际运行后,图片是空白的,读不出来(如图2),修改好后的情况如图3所示。(图1)
- Vue3学习
hogenlaw
学习前端javascript
vue3学习create-vue脚手架创建项目vs-code安装vue3插件组合式API-setup选项组合式API-reactive和ref函数组合式API-computed组合式API-watch组合式API-生命周期函数组合式API-父子通信组合式API--子传父组合式API-模版引用组合式API-provide和inject顶层组件向底层组件传值顶层组件向底层组件传方法Vue3.3新特性-
- vsCode中Git的使用
浅浅云烟
git
一、个人使用:首次使用:1.在gitee网站注册登陆,创建新仓库2.将全局设置中的每行复制粘贴到vs-code新建的终端中以下都在终端内执行:3.gitinit(初始化仓库)4.gitadd.(跟踪修改文件)/gitadd*(强制执行)5.gitcommit-m"firstcommit"(提交提示)6.gitremoteaddoriginhttps://gitee.com/。。。。/test.gi
- 在Vs-Code中配置“@”路径提示的插件
Le`soleil
Web前端前端vue.js
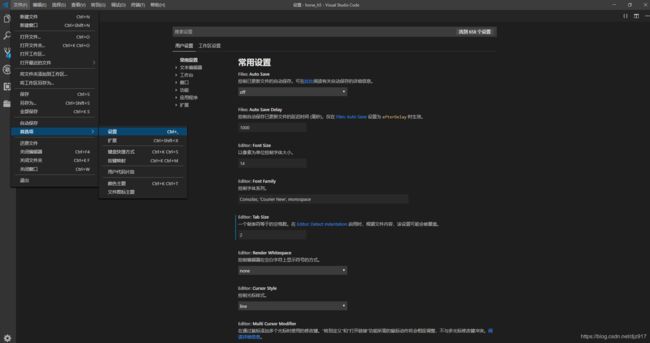
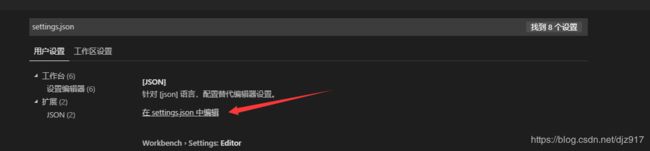
文章目录前言一、下载PathAutocomplete二、找到settings.json2.1方式一:通过命令面板2.2方式二三、在settings.json中配置四、结果展示前言在使用VS-Code打开VUE时,想使用@语法从src根目录导入一个文件的路径,默认情况下是无法自动提示下一级的路径的,如下图所示。这样很容易产生路径书写的错误。一、下载PathAutocomplete首先,在vs-cod
- VS-Code快捷键
村东头老骥
GeneralCtrl+Shift+P,F1ShowCommandPaletteCtrl+P:搜索文件,以及打开最近编辑的文件Ctrl+Shift+NNewwindow/instanceCtrl+Shift+WClosewindow/instanceCtrl+,UserSettingsCtrl+KCtrl+SKeyboardShortcutsBasiceditingCtrl+XCutline(em
- Macbook命令行打开VSCode
黑毛茎长
我们在mac的终端可以使用open.打开文件夹如果我们想用vs-code打开文件夹,用的命令是code.,不过你得先安装code打开VSCode–>command+shift+p–>输入shellcommand–>点击提示ShellCommand:Install‘code’commandinPATH运行使用:打开终端,cd到要用VSCode打开的文件夹,然后输入命令code或者进入指定目录后,输入
- 快捷键
sylolol
VS-Code快捷键常用shift+Home/End选中光标位置到行首/行尾位置内容ctrl+i选中整行ctrl+G跳转到某行
- C语言-RC4和移位 加密 解密系统
Surqing
C语言信息安全c语言
代码运行的编译器为CLion或者VS-Code,CMake最低版本要求3.17代码实现的是一个简易的加密和解密系统,里面包含了移位密码和RC4两种算法。了解【RC4】移位加解密算法运行描述:加密:输入一串由小写字母组成的字符串作为明文,输入一个整数作为密码,结果产生一个由大写字母组成的密文解密:输入待解密的密文,输入一个整数作为密码,结果产生一个由小写字母组成的解密后的明文RC4加解密算法运行描述
- vs-code快捷键页面设置
阿Q--小黑
vuevue3javascript开发语言前端
{//Placeyour全局snippetshere.Eachsnippetisdefinedunderasnippetnameandhasascope,prefix,bodyand//description.Addcommaseparatedidsofthelanguageswherethesnippetisapplicableinthescopefield.Ifscope//isleftemp
- Python包pretty_errors
Hyacinth&
Pythonpython
Python包pretty_errors1.配置打开cmd或者anacondaprompt,输入下面命令。python-mpipinstallpretty_errors可以通过import模块包来用这个东西,为了避免麻烦,可以直接加到环境里,就不用每次都导入了,用下面这个语句。python-mpretty_errors2.测试结果【VS-Code】x=-100print(-x+50)print(1
- 《React 学习》
yk-ddm
react前端笔记react.jsjavascript学习
目录React学习基础知识ReactReact对象ReactDOM对象JSXReact学习个人博客地址:基础知识VS-Code开发工具基本使用//常用快捷键!---使用英文状态下的“!”回车生成html基本模板代码扩展知识:html标签的lang属性的使用(用来定义浏览器如何解析html)常用值:en(英文)、zh-CN(中文)...扩展插件的使用:PathAutocomplete(输入部分地址,
- vs-code完全卸载(解决卸载之后原来下载的插件还在的问题)
崽崽的谷雨
工具
场景:之前就遇到过,vs-code很卡,卸载之后再安装,发现之前的插件都还在并且都能用。一查原来是没卸载干净。必须把.vs-code也删除掉。包括其他的也是例如npm是.npm。解决方案:删除C:\Users\你的名字\.vs-code就好了这个是存放插件的地方
- 蓝牙控制esp32单片机(三)
小赖的Today
单片机学习单片机嵌入式硬件物联网
目录一.前期材料准备二.具体操作1.spp蓝牙串口app下载2.具体操作流程esp32单片机图例测试代码3.生成副本进行备份三.总结1.操作过程中存在的问题一.前期材料准备1.安装vs-code、准备好esp32开发环境2.一个电路板。一台电脑3.一台已下载好spp蓝牙串口的手机二.具体操作1.spp蓝牙串口app下载可在应用商店搜索下载,参照如下图下载完成之后就可以进行链接啦1.先打开APP,进
- Web第五讲:Web前端开发技术概述
皛心
网络大数据编程语言htmlpython
开发环境设置安装vs-code,并安装前端开发工程师常用的插件。vscode-icon:文件图标ClassautocompleteforHTML:自动补全html代码beautify:格式化代码,使javascript、JSON、CSS、Sass、HTML代码更美观HTMLSnippets:超级实用且初级的H5代码片段以及提示HTMLCSSSupport:让html标签上写class智能提示当前项
- WINDOWS安装nvm方法(以及踩的坑)
Fable_e66d
1、下载地址https://github.com/crationix/nvm/blob/master/README.mdwindows:https://github.com/coreybutler/nvm-windows2、安装nvm有两个安装路径,默认也可以,自己单独创一个文件也可以,最好放C盘3、安装好之后,重启一下vs-code,然后可以查看版本,nvmv(查看nvm版本号)4、nvmls查
- 在Vs-code/WebStorm中构建Vue项目
THER1881
vue.jswebstorm前端
一、使用Vue脚手架(vue-cli)构建Vue项目1、打开cmd安装或升级Vue脚手架npminstall-g@vue/cli2、进入工作目录创建Vue项目vuecreate项目名称3、进入项目目录,启动项目npmrunserve4、项目目录用处:4.1、public目录:静态资源文件夹.index.html是vue项目启动的首页4.2、src目录:源码文件夹(1)、assets目录:静态资源、
- mac 使用code命令打开VSCode
胡儒清_前端那个老胡
我们在mac的终端可以使用open.打开文件夹如果我们想用vs-code打开文件夹,用的命令是code.,不过你得先按照code安装code:打开VSCode–>command+shift+p–>输入shellcommand–>点击提示ShellCommand:Install‘code’commandinPATH运行使用:打开终端,cd到要用VSCode打开的文件夹,然后输入命令code.即可打开
- un7.27:idea中快速搭建若依框架项目。
优雅的小爱
ruoyiideaintellij-ideajavaide
最近收到很多私信,对于如何在idea中搭建一个以若依框架为基础的项目这个问题疑问最多,今天我就为大家分享整个过程。所需软件:IDEA、node.js、VS-Code、redis数据库。一、打开gitee,找到开源软件,web应用开发,若依/RuoYi-vue二、下载若依文件,在这里有两种方式可以下载。1、克隆下载选择zip。2、复制网址打开idea。三、找到下载路径进行解压,解压后打开idea导入
- VSCode 使用code命令打开项目
bqdeng
我们在mac的终端可以使用open.打开文件夹如果我们想用vs-code打开文件夹,用的命令是code.,不过你得先安装code安装code:打开VSCode–>command+shift+p–>输入shellcommand–>点击提示ShellCommand:Install‘code’commandinPATH运行使用:打开终端,cd到要用VSCode打开的文件夹,然后输入命令code.即可打开
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found