bootstrap的模态框
bootstrap的模态框还是很好用的。
之前做了一个项目,对modal有一点理解,现在记录一下,希望对大家有帮助。
OK 咱们先解释这个效果的实现。
删除图书的按钮的html如下:
我这里没有判断,就直接重新加载了页面。
恩,我的行文理念是,你按着我的步骤来,你就一定能把东西做出来,至于里面的技术难点,咱们后面再讨论。
先让车子跑起来,再去考虑它具体怎么实现的。
另外,关于删除图片这效果,我个人认为,还可以使用sweetalert来实现。
http://www.dglives.com/demo/sweetalert-master/example/
它的技术,大家自己去探索吧。
那删除图书的技术难度在什么地方?
恩...我想想额,好像没有技术难度呀。
现在说第二个效果
点击修改图书:
如图3

点击提交修改,就提交修改,然后关闭模态框,点击放弃修改,就直接关闭模态框。
这里面的核心逻辑,就是动态的设定弹出的模态框的内容。
修改图书按钮的html如下
就这么简单。
data-toggle="modal" data-target="。updateModal"
那么a元素里出现的这两个参数是什么意思?
其实我也不懂,看网上的说法,data-toggle就是说把a这个元素变成modal这个元素。data-target就是说对象就是updateModal。
我自己是主要搞后端的,其实,个人感觉像前端这些东西,知道怎么做能达到效果,哪些参数和哪些参数对应。就可以了。
et_one?isbn=${recoreds.isbn}返回的内容如下:
我删除了很多类似的代码
还有什么问题,大家底下留言吧。
之前做了一个项目,对modal有一点理解,现在记录一下,希望对大家有帮助。
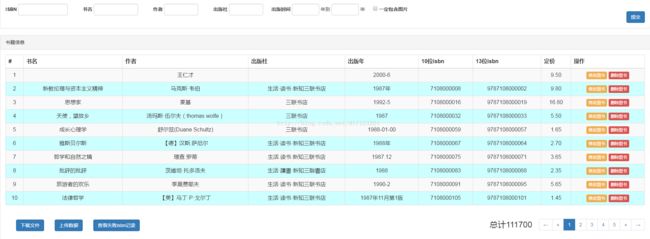
首先让大家看看项目中modal的效果。
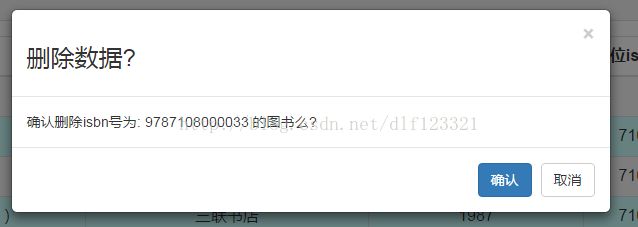
如上图1,我们点击删除图书,会弹出图2,如下:
点击确定,会删除图书,同时会再次加载主界面(当然,你就看不到刚才已经删除的那本书了),如果点击取消,就直接关闭modal。OK 咱们先解释这个效果的实现。
删除图书的按钮的html如下:
function open_del_modal(isbn){
$("#sure_del").text("确认删除isbn号为: "+isbn+" 的图书么?");
$("#deleteid").attr("isbn",isbn);
//可以理解为启动id为deleteModal的那个modal
$("#deleteModal").modal();
}
点击确定后,的doDel如下
function doDel(a){
//alert($(a).attr("isbn"));
$.get(
"delbook",
{'isbn':$(a).attr("isbn")},
function(data,status){
$("。deleteModal").modal("hide");
parent.location.href="search_field.jsp";
});
}我这里没有判断,就直接重新加载了页面。
恩,我的行文理念是,你按着我的步骤来,你就一定能把东西做出来,至于里面的技术难点,咱们后面再讨论。
先让车子跑起来,再去考虑它具体怎么实现的。
另外,关于删除图片这效果,我个人认为,还可以使用sweetalert来实现。
http://www.dglives.com/demo/sweetalert-master/example/
它的技术,大家自己去探索吧。
那删除图书的技术难度在什么地方?
恩...我想想额,好像没有技术难度呀。
现在说第二个效果
点击修改图书:
如图3

点击提交修改,就提交修改,然后关闭模态框,点击放弃修改,就直接关闭模态框。
这里面的核心逻辑,就是动态的设定弹出的模态框的内容。
修改图书按钮的html如下
修改图书
就这么简单。
data-toggle="modal" data-target="。updateModal"
那么a元素里出现的这两个参数是什么意思?
其实我也不懂,看网上的说法,data-toggle就是说把a这个元素变成modal这个元素。data-target就是说对象就是updateModal。
我自己是主要搞后端的,其实,个人感觉像前端这些东西,知道怎么做能达到效果,哪些参数和哪些参数对应。就可以了。
et_one?isbn=${recoreds.isbn}返回的内容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
毕加数据
我删除了很多类似的代码
还有什么问题,大家底下留言吧。