【jQuery】第五课——jQuery中的事件和动画
知识点:会使用简单事件制作网页效果、会用鼠标事件制作主导航特效、会用键盘事件制作表单特效、会使用hover()方法制作下拉菜单特效、会用鼠标事件及动画制作弹出对话框。
JavaScript 与 HTML 之间的交互是通过用户和浏览器操作页面时引发的事件来处理的,比如:单击按钮提交表单、打开页面弹出对话框、鼠标指针移过时显示下拉菜单等,都是事件对用户操作的处理。虽然传统的 JavaScript 事件能完成这些交互,但 jQuery 增强并扩展了基本的事件处理机制。
1、 jQuery 中的事件
1.1 什么是事件
页面对不同访问者的响应叫做事件。 事件处理程序指的是当 HTML 中发生某些事件时所调用的方法。在事件中经常使用术语"触发"(或"激发"),例如: "当您点击鼠标时触发 click 事件"。
页面在加载时,会触发 load 事件;当用户单击某个按钮时,会触发该按钮的 click 事件。这些事件就像日常生活中,人们按下开关,灯就亮了(或者灭了),往游戏机里投入游戏币就可以启动游戏一样,通过种种事件实现各项功能或执行某项操作。事件在元素对象与功能代码中起着重要的桥梁作用。
在 jQuery 中,事件总体分为两大类:简单事件和复合事件。jQuery 中的简单事件,与JavaScript 中的事件几乎一样,都含有 window 事件、鼠标事件、键盘事件、表单事件等,只是其对应的方法名称有略微不同。复合事件则是截取组合了用户操作,并且以多个函数作为响应而自定义的处理程序。
1.2 基础事件
在 JavaScript 中,常用的基础事件有 window 事件、鼠标事件、键盘事件和表单事件。
绑定事件和事件处理函数的语法格式:事件名="函数名()";或者 DOM 对象.事件名=函数;
在事件绑定处理函数后,可以通过 DOM 对象.事件名()的方式显示调用处理函数。
1.2.1 window事件
所谓 window 事件,就是当用户执行某些会影响浏览器的操作时,而触发的事件。例如,打开网页时加载页面、关闭窗口、调节窗口大小、移动窗口等操作引发的事件处理。在 jQuery 中,常用的 window 事件有文档就绪事件,它对应的方法是 ready()。
1.2.2 鼠标事件
鼠标事件顾名思义就是当用户在文档上移动或单击鼠标时而产生的事件。常用的鼠标事件有 click、mouseover 和 mouseout。常用鼠标事件的方法:
| 方法 |
描述 |
执行时机 |
| click( ) |
触发或将函数绑定到指定元素的click事件 |
单击鼠标时 |
| mouseover( ) |
触发或将函数绑定到指定元素的mouse over事件 |
鼠标移过时 |
| mouseout( ) |
触发或将函数绑定到指定元素的mouse out事件 |
鼠标移出时 |
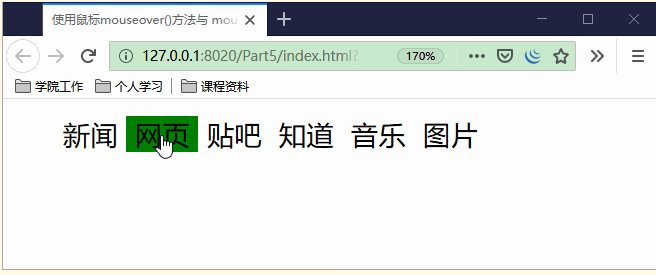
案例练习:使用鼠标mouseover()方法与 mouseout()方法,制作一个主导航特效
实现思路:①先制作好导航效果,在body里使用ul和li制作导航内容。②给导航设置css样式,实现li标签一行排列。③引入jQuery。④使用鼠标的mouseover()方法与 mouseout()方法。
导航特效实现代码:
使用鼠标mouseover()方法与 mouseout()方法,制作一个主导航特效
在方法内部,this 指向调用这个方法的 DOM 对象,在上述代码中,this 正好代表鼠标事件关联的#nav ul li 元素。
在 Web 应用中,鼠标事件非常重要,它们在改善用户体验方面功不可没。鼠标事件常常被用于网站导航、下拉菜单、选项卡、轮播广告等网页组件的交互制作之中。
===扩充内容====
hover([over,]out);
- over:鼠标移到元素上要触发的函数
- out:鼠标移出元素要触发的函数
一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。这是一个自定义的方法,它为频繁使用的任务提供了一种“保持在其中”的状态。
当鼠标移动到一个匹配的元素上面时,会触发指定的第一个函数。当鼠标移出这个元素时,会触发指定的第二个函数。而且,会伴随着对鼠标是否仍然处在特定元素中的检测(例如,处在div中的图像),如果是,则会继续保持“悬停”状态,而不触发移出事件(修正了使用mouseout事件的一个常见错误)。
案例练习:使用hover()方法,制作一个主导航特效
1.2.3 键盘事件
键盘事件指当键盘聚焦到 Web 浏览器时,用户每次按下或者释放键盘上的按键时都会产生事件。常用的键盘事件有 keydown、keyup 和 keypress。
keydown 事件发生在键盘被按下的时候,keyup 是事件发生在键盘被释放的时候。当keydown 事件产生可打印的字符时,在 keydown 和 keyup 之间会触发另外一个事件—— keypress 事件。当按下键重复产生字符时,在 keyup 事件之前可能产生很多 keypress 事件。 keypress 是较为高级的文本事件,它的事件对象指定产生的字符,而不是按下的键。 此外,所有浏览器都支持 keydown、keyup 和 keypress 事件。常用键盘事件的方法:
| 方法 |
描述 |
执行时机 |
| keydown( ) |
触发或将函数绑定到指定元素的keydown事件 |
当用户按下键盘上的任意键时触发,而且如果按住不放的话,会重复触发此事件 |
| keyup( ) |
触发或将函数绑定到指定元素的keyup事件 |
释放按键时 |
| keypress( ) |
触发或将函数绑定到指定元素的keypress事件 |
在键盘上按下一个按键,并产生一个字符时发生, 返回ASCII码。注意: shift、alt、ctrl等键按下并不会产生字符,所以监听无效,换句话说,只有按下能在屏幕上输出字符的按键时keypress事件才会触发。若一直按着某按键则会不断触发。 |
案例练习:使用键盘事件,制作一个页面交互效果,理解三者之间的区别
代码:
键盘事件的使用案例
从键盘事件方法中,可以获取当前按键的键值(keyCode),识别按下了哪个键,如keycode是13的时候,代表用户按下了Enter键。需要注意所用的方法中要定义一个参数,表示当前的事件对象。另外,从该示例也可以看出,这 3 个键盘事件的执行顺序依次是 keydown、keypress 和 keyup。
另外,需要注意事件的作用范围。上述代码中,$(document).keydown()表示键盘事件作用于 HTML DOM 中的任意对象。$(“[name='pwd']”).keyup()表示键盘事件只对密码框起作用。
思考:jQuery代码的连缀写法
$(document).ready(function(){
$("[name='pwd']").keydown(function(e){//获取密码框元素,并添加keydown事件
var a = e.keyCode;//获取用户按下键盘的对应编码,并存在变量a里
$("#tishi").append("用户按下的keycode编码是:"+a+",执行了一次keydown~~~");//获取id是tishi的元素,并向元素中添加内容
}).keypress(function(){
$("#tishi").append("执行了一次keypress!!!");
}).keyup(function(){
$("#tishi").append("执行了一次keyup###"+"
");
});
})
1.2.4 表单事件
表单事件是所有事件类型中最稳定,且支持最稳定的事件之一。除了用户选取单选框、复选框产生的 click 事件外,当元素获得焦点时,会触发 focus 事件,失去焦点时,会触发blur 事件。常用表单事件的方法如下:
| 方法 |
描述 |
执行时机 |
| focus( ) |
触发或将函数绑定到指定元素的focus事件 |
获得焦点 |
| blur( ) |
触发或将函数绑定到指定元素的blur事件 |
失去焦点 |
案例练习:使用focus()和blur()事件,制作文本框背景颜色变化特效
对比一下两个案例的区别
本案例代码:
获取焦点和失去焦点事件,制作文本框背景颜色变化特效
在上例代码中,removeClass()是一个与 addClass()相对的方法,作用是移除添加在元素上的类样式。
1.3 绑定事件与移除事件
在 jQuery 中,绑定事件与移除事件也属于基础事件,它们主要用于绑定或移除其他基础事件,如 click、mouseover、mouseout 和 blur 等,也可以绑定或移除自定义事件。需要为匹配的元素一次性绑定或移除一个或多个事件时,可以使用绑定事件方法 on() 和移除事件方法 off()。注意:jQuery 3.0中已弃用bind()方法,请用 on()代替。
1.3.1 使用on()绑定单个事件
on()方法是在选择元素上绑定一个或多个事件的事件处理函数。on()方法绑定事件处理程序到当前选定的jQuery对象中的元素。
语法:on(events,[selector],[data],fn);
- events:一个或多个用空格分隔的事件类型和可选的命名空间,如"click"或"keydown.myPlugin" 。
- selector:一个选择器字符串用于过滤器的触发事件的选择器元素的后代。如果选择的 null或省略,当它到达选定的元素,事件总是触发。
- data:当一个事件被触发时要传递event.data给事件处理函数。
- fn:该事件被触发时执行的函数。 false 值也可以做一个函数的简写,返回false。
案例练习:给按钮绑定单个事件
on()绑定单个事件-王迪
点击按钮后,给这段文字,添加一个背景颜色
1.3.2 使用on()绑定多个事件
案例练习:给按钮绑定多个事件
on()绑定事件多个-王迪
鼠标移到/移出按钮后,给这段文字,添加一个背景颜色。点击按钮,弹窗
1.3.3 使用off()移除事件
移除事件与绑定事件是相对的,在 jQuery 中,为匹配的元素移除单个或多个事件,off() 方法移除用.on()绑定的事件处理程序。其语法格式:off(events,[selector],[fn]);
- events:一个或多个空格分隔的事件类型和可选的命名空间,或仅仅是命名空间,比如"click", "keydown.myPlugin", 或者 ".myPlugin".
- selector:一个最初传递到.on()事件处理程序附加的选择器。
- fn:事件处理程序函数以前附加事件上,或特殊值false.
案例练习:使用off()移除事件
off()移除事件-王迪
鼠标移到/移出按钮后,给这段文字,添加一个背景颜色。点击按钮,弹窗
1.4 复合事件
在 jQuery 中有两个复合事件方法——hover()和 toggle()方法,这两个方法与 ready() 类似,都是 jQuery 自定义的方法。
1.4.1 hover()方法
在 jQuery 中,hover([over,]out)是一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。这是一个自定义的方法,它为频繁使用的任务提供了一种“保持在其中”的状态。当鼠标移动到一个匹配的元素上面时,会触发指定的第一个函数。当鼠标移出这个元素时,会触发指定的第二个函数。而且,会伴随着对鼠标是否仍然处在特定元素中的检测(例如,处在div中的图像),如果是,则会继续保持“悬停”状态,而不触发移出事件(修正了使用mouseout事件的一个常见错误)。语法格式:hover([over,]out);
案例练习:使用hover()实现鼠标移动/离开时,下拉菜单显示/隐藏
实现思路:①在body里制作好导航菜单,注意菜单之间的层级关系。②写css样式,设置二级菜单先行隐藏。③使用jQuery复合事件hover()实现二级菜单效果。
实现代码:
复合事件hover的使用
案例对比:HTML+CSS项目实践二:单纯利用CSS制作导航栏下拉菜单效果(不使用JS)
使用纯CSS实现的下拉菜单效果,和使用jQuery实现的下拉菜单效果对比。
1.4.2 toggle()方法
在 jQuery 中,toggle()方法用于模拟鼠标连续 click 事件。第一次单击元素,触发指定的第一个函数(fn1);当再次单击同一个元素时,则触发指定的第二个函数(fn2);如果有更多函数,则依次触发,直到最后一个。随后的每次单击都重复对这几个函数的轮番调用。 toggle()方法的语法格式:toggle(fn1 fn2 ... fnN);
代码示例:
toggle()复合事件-
注意:使用toggle() 事件实现点击按钮,切换body背景颜色,没有效果,是因为:1.9版本 .toggle(function, function, … ) 方法删除,jQuery Migrate(迁移)插件可以恢复此功能。比如,上述案例中之所以有效果,是因为调用的1.8.3版本的jQuery库。
2、 jQuery中的动画
通过 jQuery,不仅能够轻松地为页面操作添加简单的视觉效果,甚至能创建出更为精致的动画。jQuery 效果能够增添页面的艺术性,一个元素逐渐滑人视野而不是突然出现时,带给人的美感是不言而喻的。此外,当页面发生变化时,通过效果吸引用户的注意力,则会显著增强页面的可用性。
2.1 控制元素显示与隐藏
在页面中,元素的显示与隐藏是使用最频繁的操作,在此之前,通过使用 css()方法改变元素的 display 属性的值达到显示(block)和隐藏(none)元素的目的。在 jQuery 中,提供了专门的方法控制元素的显示和隐藏,并且增加了动画效果。下面就来学习控制元素显示与隐藏的方法 show()和 hide()。 此外,show()和 hide()是 jQuery 中最基本的动画方法,在日常工作中经常使用,因此非常重要。
2.1.1 控制元素显示
在 jQuery 中 , 可 以 使 用 show() 方 法 控 制 元 素 的 显 示 , show() 等同于 $(selector).css(“display" ,"block"),除了可以控制元素的显示外,它还能定义显示元素时的效果,如显示速度。show()的语法格式:show([speed,[easing],[fn]])
作用:显示隐藏的匹配元素。 这个就是 'show( speed, [callback] )' 无动画的版本。如果选择的元素是可见的,这个方法将不会改变任何东西。无论这个元素是通过hide()方法隐藏的还是在CSS里设置了display:none;,这个方法都将有效。
- speed:可选参数。规定元素从隐藏到完全可见的速度。默认为0。可能值:毫秒(如 1000、"slow"、"normal"、"fast")
在设置速度的情况下,元素从隐藏到完全可见的过程中,会逐渐地改变高度、 宽度、外边距、内边距和透明度。
- easing:(Optional) 用来指定切换效果,默认是"swing",可用参数"linear"
- fn:在动画完成时执行的函数,每个元素执行一次。
案例练习:点击按钮控制默认隐藏的元素,显示出来
案例代码:
show()方法控制元素显示-王迪
2.1.2 控制元素隐藏
在 jQuery 中 ,与 show()方法对应的是 hide()方法,该方法可以控制元素隐藏。hide() 方法等同于(selector).css(“display”,”none”),除了可以控制元素的隐藏外,它还能定义隐藏元素时的效果,如隐藏速度。hide()方法的语法格式:hide([speed,[easing],[fn]])
- speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)
- easing:(Optional) 用来指定切换效果,默认是"swing",可用参数"linear"
- fn:在动画完成时执行的函数,每个元素执行一次。
案例练习:点击按钮控制默认显示的元素,被隐藏
案例代码:
hide()方法控制元素隐藏-王迪
我是默认显示的内容,现在我要被隐藏起来了!
思考:怎样实现,点击按钮,隐藏元素,再次点击按钮,显示元素?(通过同一个按钮,控制元素的显示和隐藏)
2.1.3 使用toggle()切换元素可见状态
toggle()用来切换元素的可见状态,如果元素是可见的,切换为隐藏的;如果元素是隐藏的,切换为可见的。
案例练习:点击按钮控制元素隐藏和显示
案例代码:
toggle()方法-切换元素可见状态
这是一段文本,通过button按钮控制它的显示与隐藏
注意:
2.2 改变元素透明度
jQuery 中提供的动画效果相对丰富,除了显示和隐藏元素外,还有改变元素透明度和高度。下面看看用于改变元素透明度的方法 fadeln()和 fadeOut()。
2.2.1 控制元素淡入
在 jQuery 中,如果元素是隐藏的,可以使用 fadeln()方法控制元素淡入,它与 show() 方法相同,可以定义元素淡入时的效果,如显示速度。fadeln()方法通过不透明度的变化来实现所有匹配元素的淡入效果,并在动画完成后可选地触发一个回调函数。这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
fadeln()方法的语法格式:fadeIn([speed],[easing],[fn]);
- speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)
- easing:(Optional) 用来指定切换效果,默认是"swing",可用参数"linear"
- fn:在动画完成时执行的函数,每个元素执行一次。
案例练习:点击按钮控制元素淡入
案例代码:
fadeIn()方法控制元素淡入-王迪
点击我,元素淡入
2.2.2 控制元素淡出
在 jQuery 中,与 fadeln()方法对应的是 fadeOut()方法,该方法可以控制元素淡出。该方法除了可以控制元素淡出外,它还能定义显示元素时的效果,如淡出速度。fadeOut() 方法的语法格式:fadeOut([speed],[easing],[fn]);
fadeOut() 方法通过不透明度的变化来实现所有匹配元素的淡出效果,并在动画完成后可选地触发一个回调函数。这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。
案例练习:点击按钮控制元素淡出
案例代码:
fadeOut()方法控制元素淡出-王迪
点击我,元素淡出

思考1:如何通过一个按钮,控制元素淡入和淡出效果的切换?也就是,点击按钮,元素淡入,再次点击按钮,元素淡出。
建议:使用fadeToggle()方法控制元素的淡入和淡出。fadeToggle([speed,[easing],[fn]]);通过不透明度的变化来开关所有匹配元素的淡入和淡出效果,并在动画完成后可选地触发一个回调函数。fadeToggle(6000,0.25);
思考2:如何控制元素以指定的透明度出现?
建议:使用fadeToggle()方法控制元素的透明度。fadeTo([[speed],opacity,[easing],[fn]]);把所有匹配元素的不透明度以渐进方式调整到指定的不透明度,并在动画完成后可选地触发一个回调函数。这个动画只调整元素的不透明度,也就是说所有匹配的元素的高度和宽度不会发生变化。举例:fadeTo(6000,0.25);
2.3 控制元素高度
在 jQuery 中,用于改变元素高度的方法是 slideUp()和 slideDown()。若元素的 display 属性值为 none,当调用 SlideDown()方法时,这个元素会从上向下延伸显示,而 slideUp() 方法正好相反,元素从下到上缩短直至隐藏。
slideUp([speed,[easing],[fn]]);通过高度变化(向上减小)来动态地隐藏所有匹配的元素,在隐藏完成后可选地触发一个回调函数。这个动画效果只调整元素的高度,可以使匹配的元素以“滑动”的方式隐藏起来。
slideDown([speed],[easing],[fn]);通过高度变化(向下增大)来动态地显示所有匹配的元素,在显示完成后可选地触发一个回调函数。这个动画效果只调整元素的高度,可以使匹配的元素以“滑动”的方式显示出来。
slideToggle([speed],[easing],[fn]);通过高度变化来切换所有匹配元素的可见性,并在切换完成后可选地触发一个回调函数。这个动画效果只调整元素的高度,可以使匹配的元素以“滑动”的方式隐藏或显示。
案例练习:点击按钮控制元素高度切换(通过高度控制元素的显示/隐藏)
案例代码:
slideToggle()方法控制元素的高度-王迪
点击我,控制元素的高度
jQuery 中的所有动画效果,都可以设置 3 种速度参数,即 slow、normal、fast(三者对应的时间分别为 0.6 秒、0.4 秒和 0.2 秒)。 使用关键字作为速度参数时,需要使用双引号引起来,如 fadeIn(”slow"); 而使用时间数值作为速度参数时,则不需要使用双引号,如 fadeln(500),需要注意的是,当使用时 间数值作为参数时,其单位为毫秒,而不是秒。
2.3 使用animate() 方法创建自定义动画
在 jQuery 中,最基础的实现动画的方法是 animate(),它能够实现更复杂、更特殊的动画效果。
语法: $(selector).animate({params},speed,callback);
- params:必选参数,一组包含作为动画属性和终值的样式属性和及其值的集合
- speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)
- easing:要使用的擦除效果的名称(需要插件支持).默认jQuery提供"linear" 和 "swing".
- fn:在动画完成时执行的函数,每个元素执行一次。
这个函数的关键在于指定动画形式及结果样式属性对象。这个对象中每个属性都表示一个可以变化的样式属性(如“height”、“top”或“opacity”)。注意:所有指定的属性必须用骆驼形式,比如用marginLeft代替margin-left.而每个属性的值表示这个样式属性到多少时动画结束。如果是一个数值,样式属性就会从当前的值渐变到指定的值。如果使用的是“hide”、“show”或“toggle”这样的字符串值,则会为该属性调用默认的动画形式。
注意:使用animate()方法,修改元素属性时,将属性放在{}中,语法:animate({属性1:'属性值1', 属性2:'属性值2',……});
案例练习1:点击按钮,控制div元素向右移动250px
使用animate()方法,控制div左右移动-王迪
点击我,将div向右移动,直到 left 属性等于 250 像素为止
注意:默认地,所有 HTML 元素都有一个静态位置,且无法移动。如需对位置进行操作,要记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute!
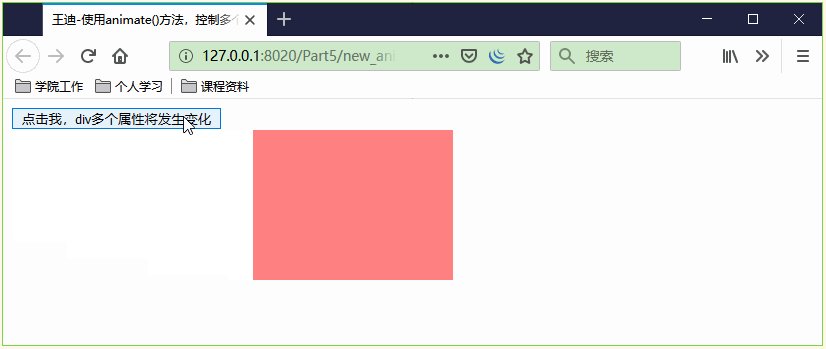
案例练习2:点击按钮,控制div元素的几个不同属性一起发生变化
案例代码:
王迪-使用animate()方法,控制元素多个属性同时变化
点击我,div多个属性将发生变化
- 提示:可以用 animate() 方法来操作所有 CSS 属性吗? 是的,几乎可以! 同时,色彩动画并不包含在核心 jQuery 库中。 如果需要生成颜色动画,您需要从 jQuery.com 下载 Color Animations 插件
- 属性值:也可以定义相对值(该值相对于元素的当前值)。需要在值的前面加上 += 或 -=。如:height:'+=150px'
- 属性值:还可以使用预定义的值,您甚至可以把属性的动画值设置为 "show"、"hide" 或 "toggle"。如:height:'toggle'
案例练习3:点击按钮,控制div元素的几个不同属性依次发生变化
案例代码:
王迪-使用animate()方法,控制元素多个属性依次变化
点击我,div多个属性将依次发生变化
默认地,jQuery 提供针对动画的队列功能。 这意味着如果您在彼此之后编写多个 animate() 调用,jQuery 会创建包含这些方法调用的“内部”队列。然后逐一运行这些 animate 调用。
==============这里是结束分割线=================