Highcharts多个Y轴动态显示时,yAxis坐标的双重显示
伟大的程序员都是从套页面开始的。
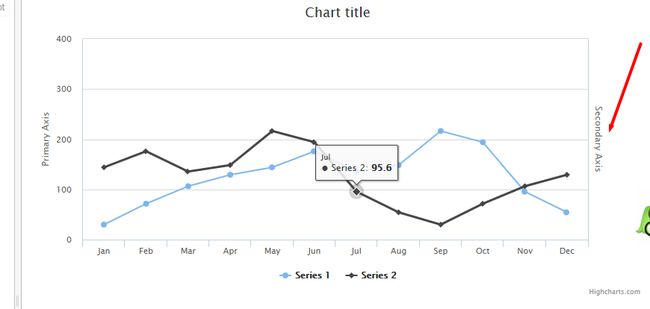
1.只显示一个Primer yAxis坐标,不现实其他的坐标尺
此时,只需要在series加一个yAxis: 1的属性即可。应该说来,这个设置的属性不在yAxis中设置,而是在series中设置,这里的设定并不合理。
$(function () {
$('#container').highcharts({
chart: {
marginRight: 80 // like left
},
xAxis: {
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: [{
lineWidth: 1,
title: {
text: 'Primary Axis'
}
}, {
lineWidth: 1,
opposite: true,
title: {
text: 'Secondary Axis'
}
}],
series: [{
data: [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]
}, {
data: [144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4, 29.9, 71.5, 106.4, 129.2],
yAxis: 1
}]
});
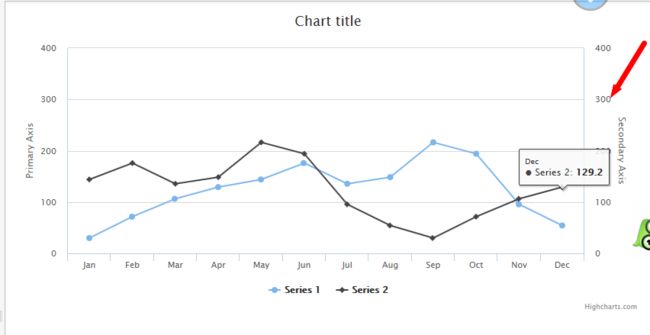
});2.右侧的label名称和标尺都被挡住了
这里只需要再chart中加一个marginRight的属性。
$(function () {
$('#container').highcharts({
chart: {
marginRight: 80 // like left
},