IDEA+maven快速上手JFinal(全步骤图文解析)
环境说明
程序 版本
JRE 1.8
Tomcat 7.0
maven 3.1.1
Intellij IDEA 14.0.3
一、新建一个Project
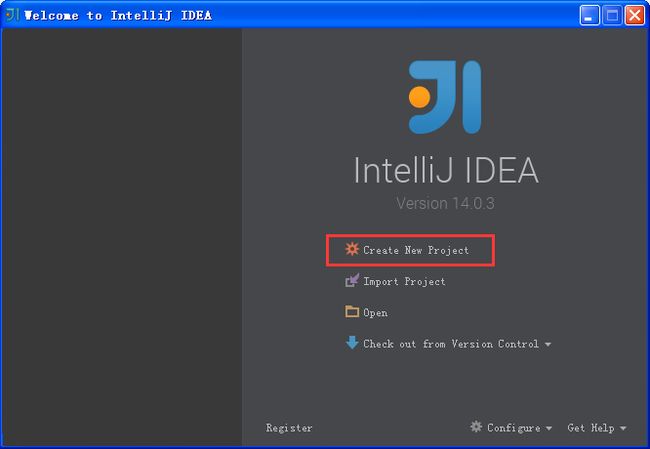
★ 打开IDEA,Create New Project
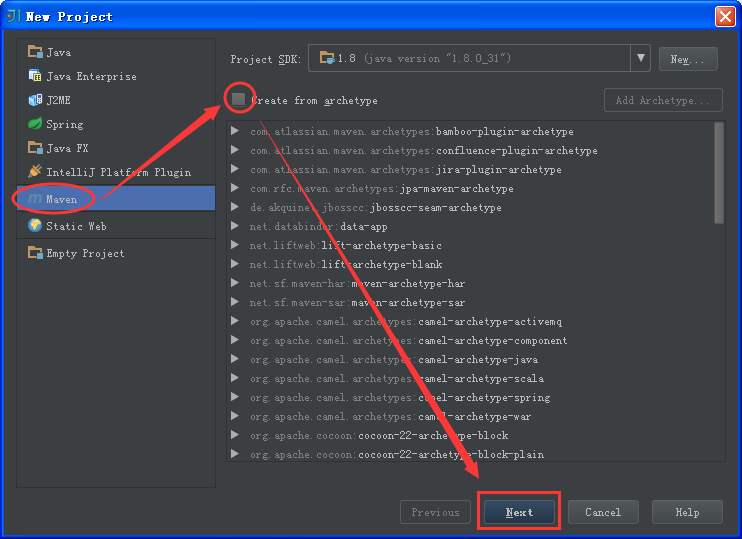
★ 通过Maven建立Project,但不使用模板
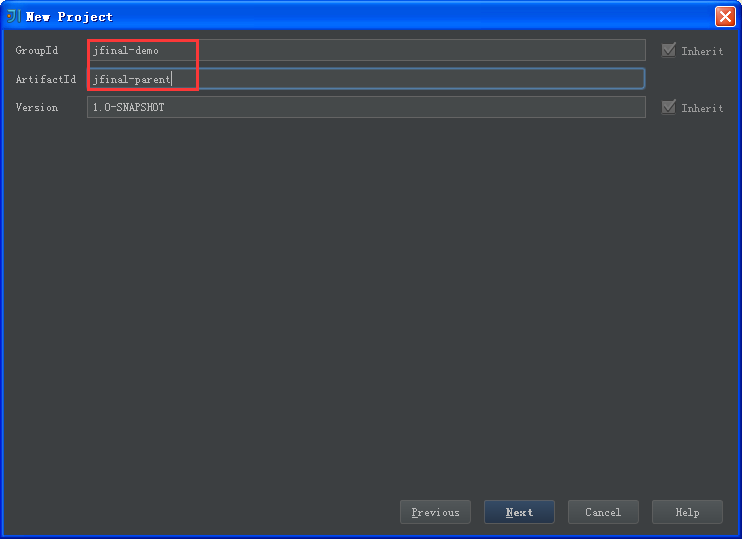
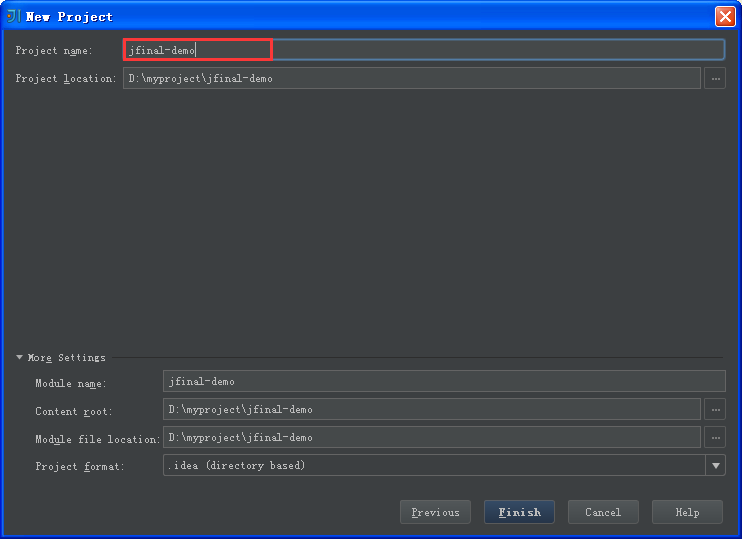
★ 填写Project相关命名,完成Project的创建。此处将Project命名为「jfinal-demo」
二、把当前Project改为一个POM工程。
该工程作为项目的父工程,用于定义各模块依赖的包的版本、编码方式等。
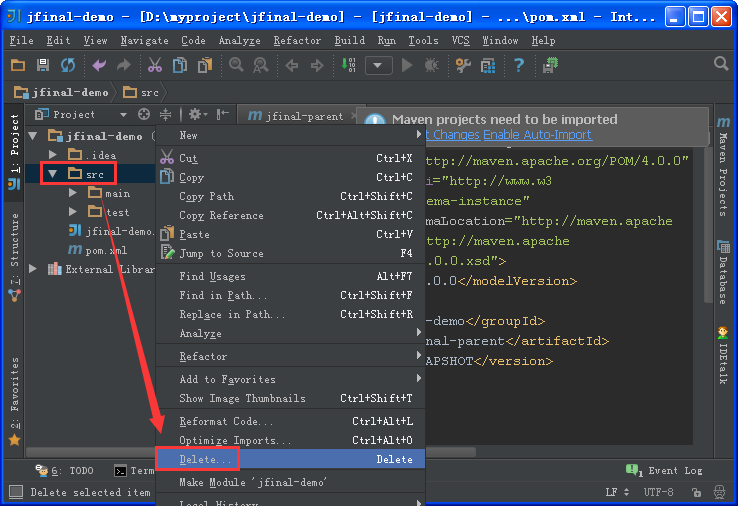
★ 删掉src目录
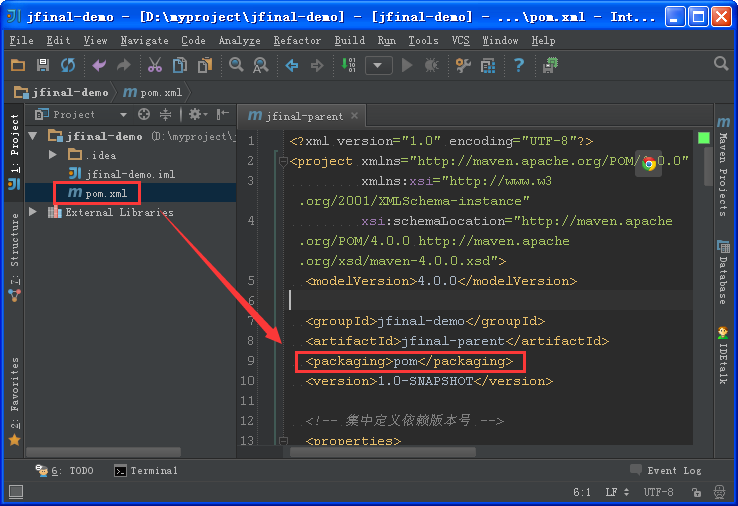
★ 编辑根目录下的pom.xml,将打包格式设置为pom。
★ 父工程的pom.xml
xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0modelVersion>
<groupId>jfinal-demogroupId>
<artifactId>jfinal-parentartifactId>
<packaging>pompackaging>
<version>1.0-SNAPSHOTversion>
<properties>
<project.build.sourceEncoding>UTF-8project.build.sourceEncoding>
<jfinal.version>2.2jfinal.version>
<junit.version>4.12junit.version>
properties>
<dependencyManagement>
<dependencies>
<dependency>
<groupId>junitgroupId>
<artifactId>junitartifactId>
<version>${junit.version}version>
dependency>
<dependency>
<groupId>com.jfinalgroupId>
<artifactId>jfinalartifactId>
<version>${jfinal.version}version>
dependency>
dependencies>
dependencyManagement>
<build>
<finalName>${project.artifactId}finalName>
<plugins>
<plugin>
<groupId>org.apache.maven.pluginsgroupId>
<artifactId>maven-resources-pluginartifactId>
<version>2.7version>
<configuration>
<encoding>${project.build.sourceEncoding}encoding>
configuration>
plugin>
<plugin>
<groupId>org.apache.maven.pluginsgroupId>
<artifactId>maven-compiler-pluginartifactId>
<version>3.2version>
<configuration>
<source>1.7source>
<target>1.7target>
<encoding>${project.build.sourceEncoding}encoding>
configuration>
plugin>
plugins>
<pluginManagement>
<plugins>
<plugin>
<groupId>org.apache.tomcat.mavengroupId>
<artifactId>tomcat7-maven-pluginartifactId>
<version>2.2version>
<configuration>
<port>80port>
<path>/path>
configuration>
plugin>
plugins>
pluginManagement>
build>
project>
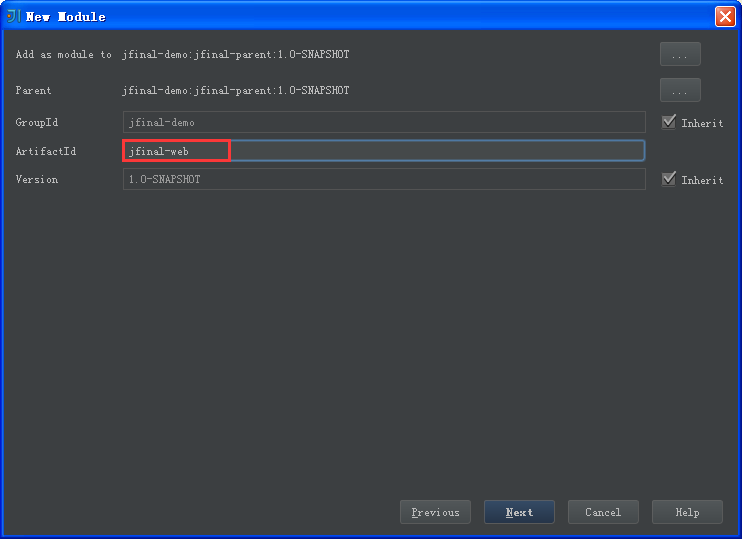
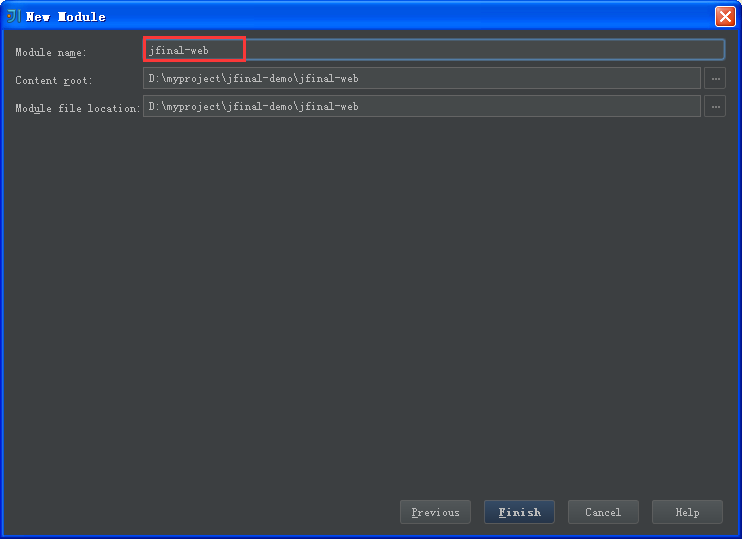
三、新建Module(模块)「jfinal-web」
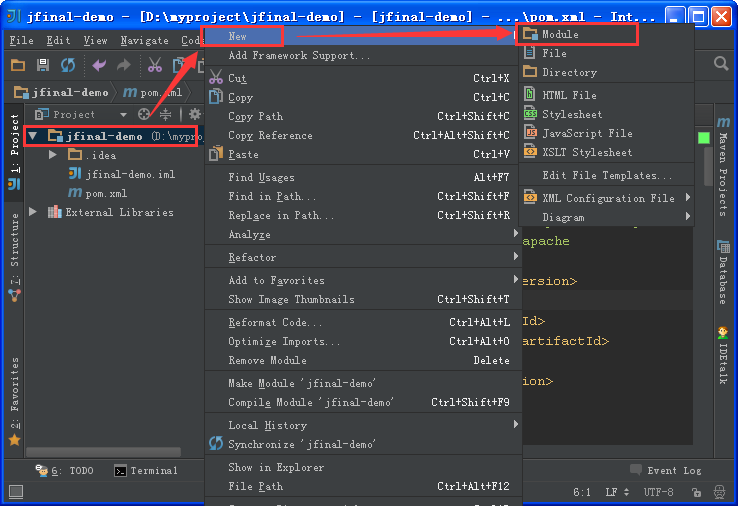
★ 在jfinal-demo目录上单击鼠标右键,新建子Module
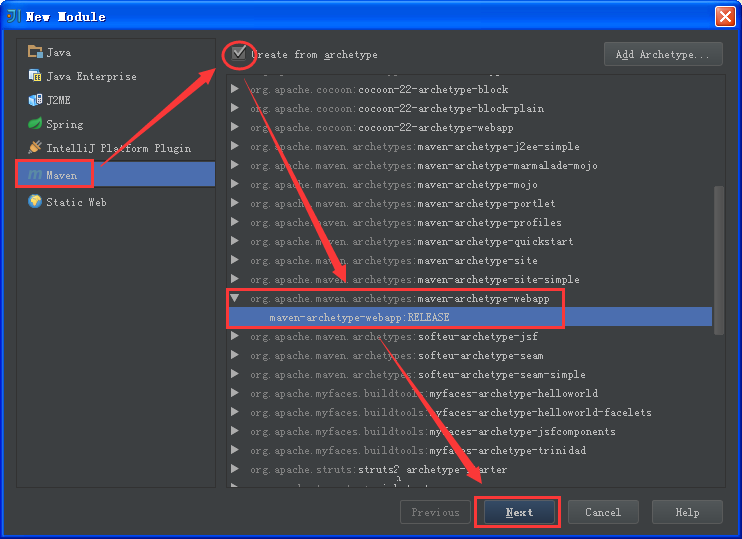
★ 创建时选择使用模板
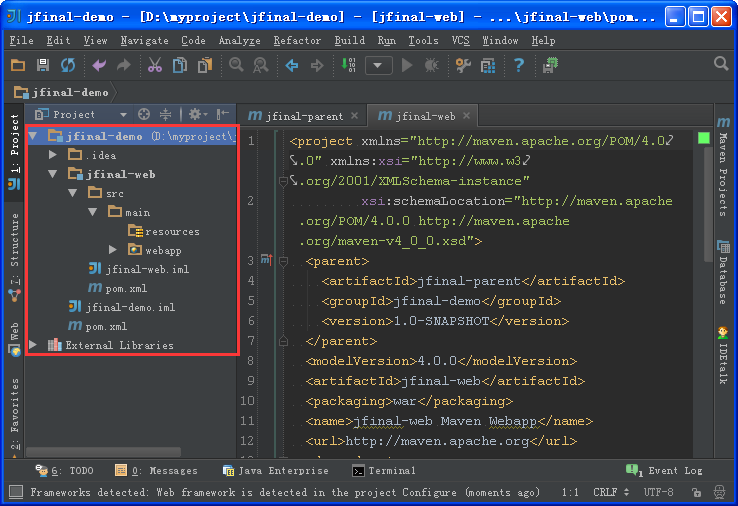
★ 创建完成后,目录结果如下图所示
四、编写测试用代码
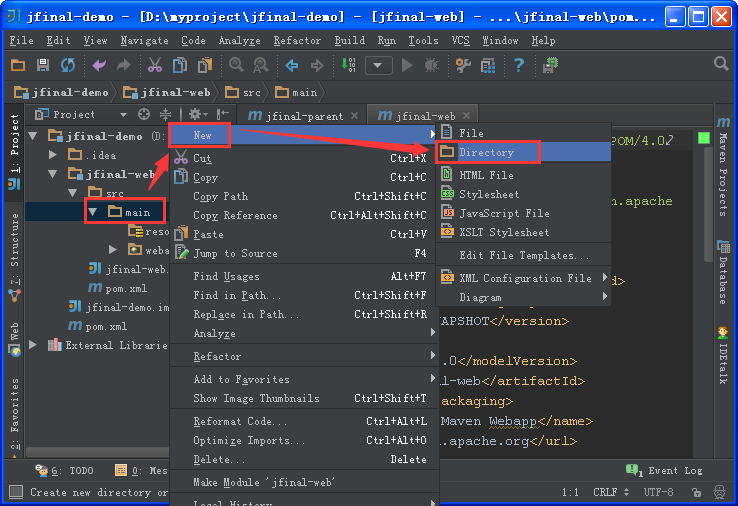
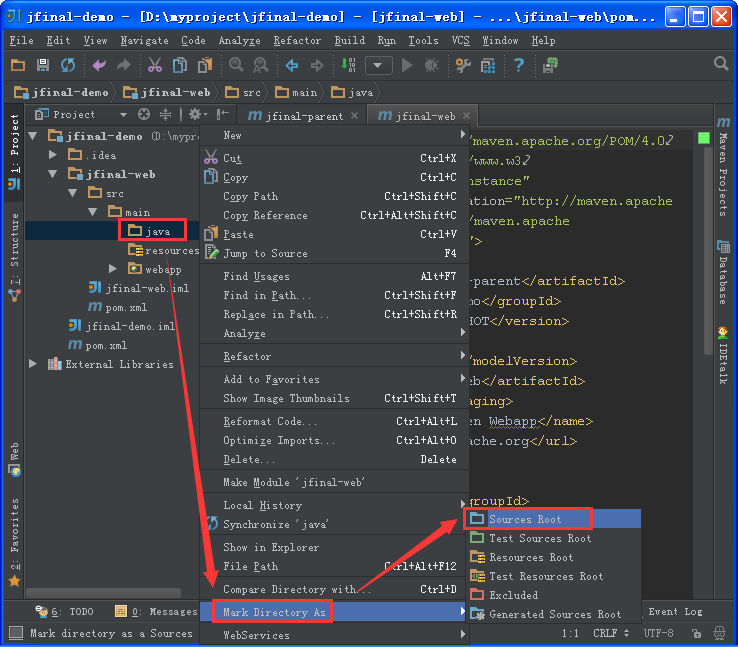
★ 在jfinal-web模块的main目录下,新建java目录
★ 把刚建立的java目录标记为Sources Root,这样IDEA才会把该目录下的.java文件当做java源文件来处理
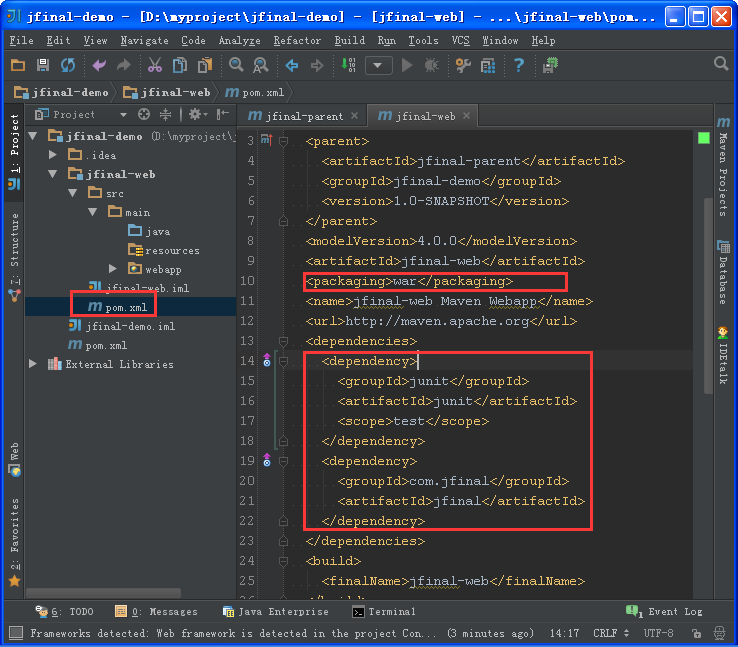
★ 给「jfinal-web」模块添加依赖。版本已经在父工程里定义了,这里不需要填写version。
★ 「jfinal-web」模块的pom.xml
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<parent>
<artifactId>jfinal-parentartifactId>
<groupId>jfinal-demogroupId>
<version>1.0-SNAPSHOTversion>
parent>
<modelVersion>4.0.0modelVersion>
<artifactId>jfinal-webartifactId>
<packaging>warpackaging>
<name>jfinal-web Maven Webappname>
<url>http://maven.apache.orgurl>
<dependencies>
<dependency>
<groupId>junitgroupId>
<artifactId>junitartifactId>
<scope>testscope>
dependency>
<dependency>
<groupId>com.jfinalgroupId>
<artifactId>jfinalartifactId>
dependency>
dependencies>
<build>
<finalName>jfinal-webfinalName>
build>
project>
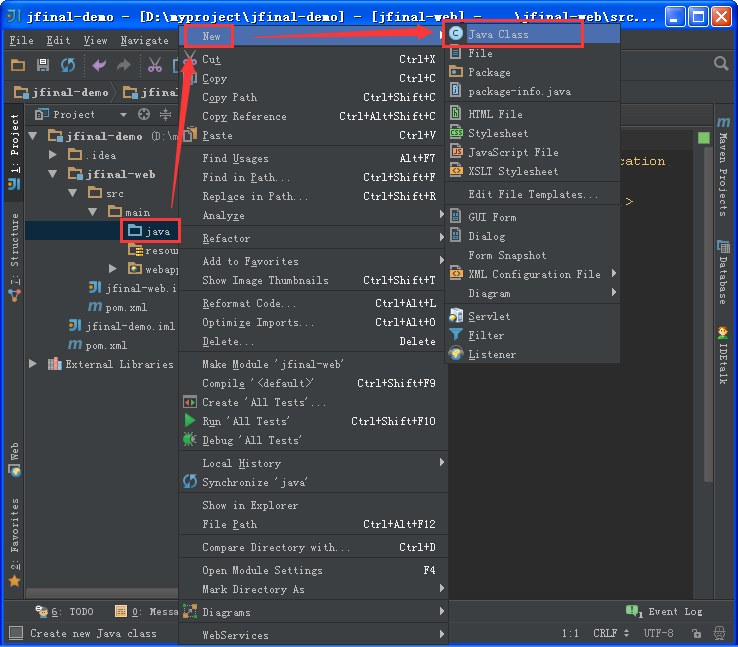
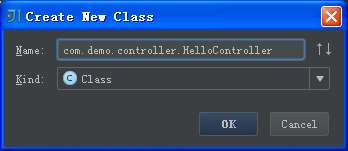
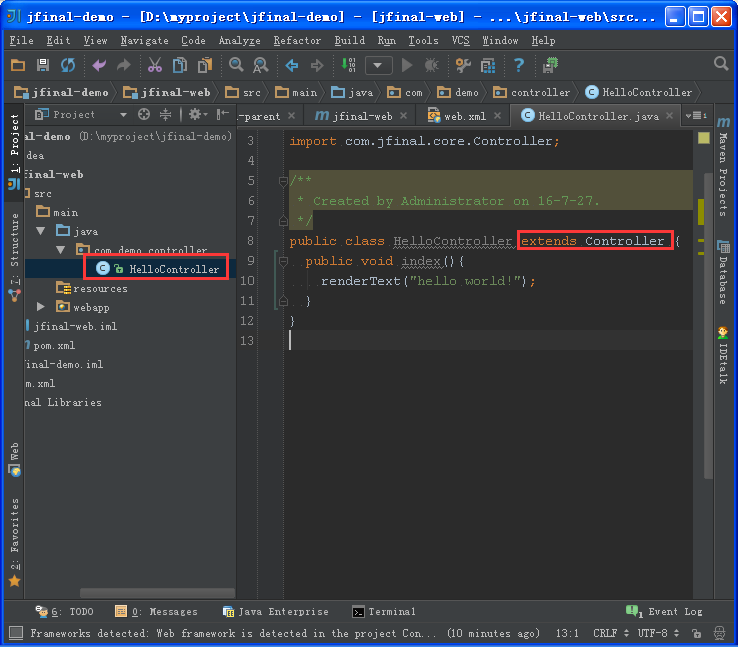
★ 创建测试用Controller类「HelloController.java」
★ 该类要继承com.jfinal.core.Controller类,并实现index方法
★ com.demo.controller.HelloController
package com.demo.controller;
import com.jfinal.core.Controller;
public class HelloController extends Controller {
public void index(){
renderText("hello world!");
}
}
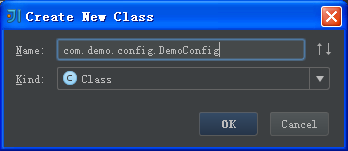
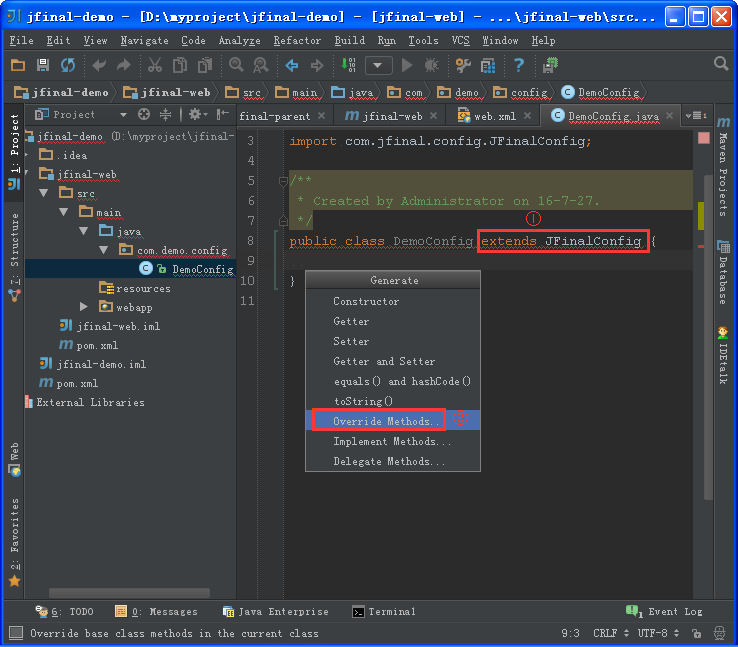
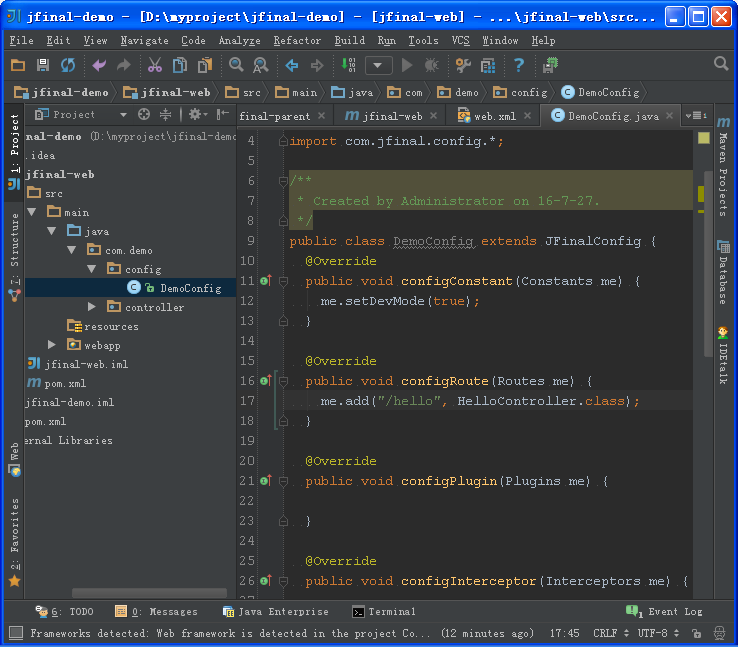
★ 创建测试用Config类「DemoConfig.java」
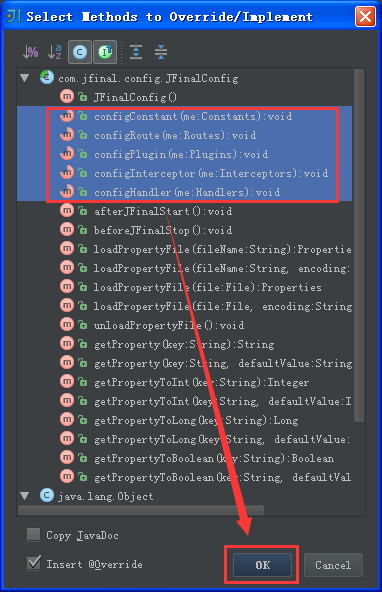
★ 该类要继承com.jfinal.config.JFinalConfi类,并重写五个方法。按Alt+Insert快捷键可快速生成代码
★ 注意这里加入了路由“/hello",定义了访问http://localhost/hello时,调用的是哪个controller
★ com.demo.config.DemoConfig
package com.demo.config;
import com.demo.controller.HelloController;
import com.jfinal.config.*;
public class DemoConfig extends JFinalConfig {
@Override
public void configConstant(Constants me) {
me.setDevMode(true);
}
@Override
public void configRoute(Routes me) {
me.add("/hello", HelloController.class);
}
@Override
public void configPlugin(Plugins me) {
}
@Override
public void configInterceptor(Interceptors me) {
}
@Override
public void configHandler(Handlers me) {
}
}
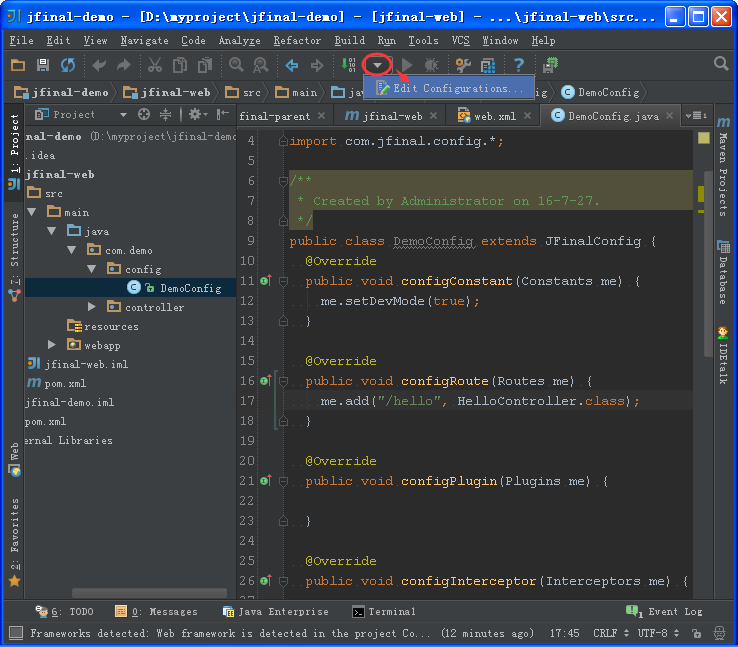
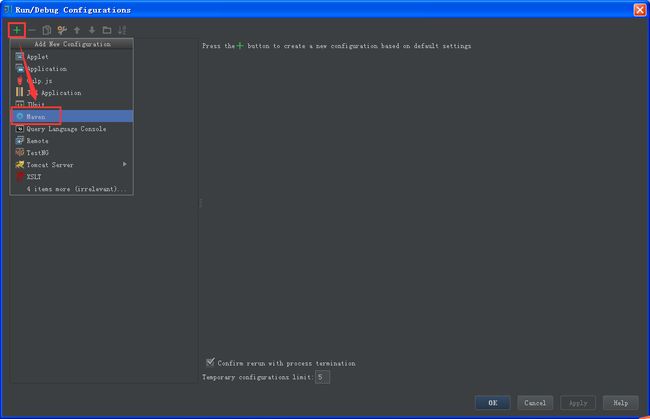
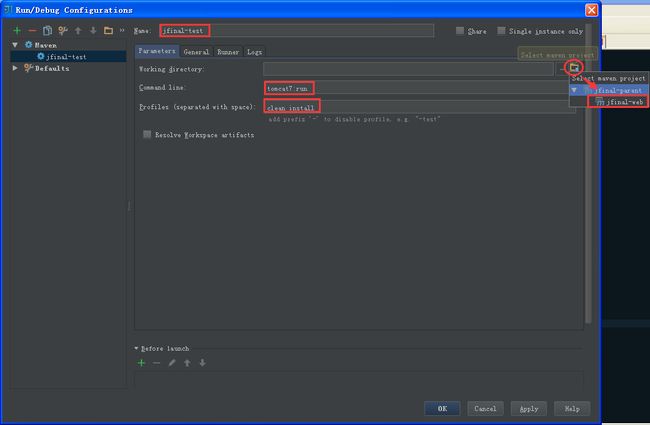
五、配置运行环境
★ 照图操作,先不用理为什么
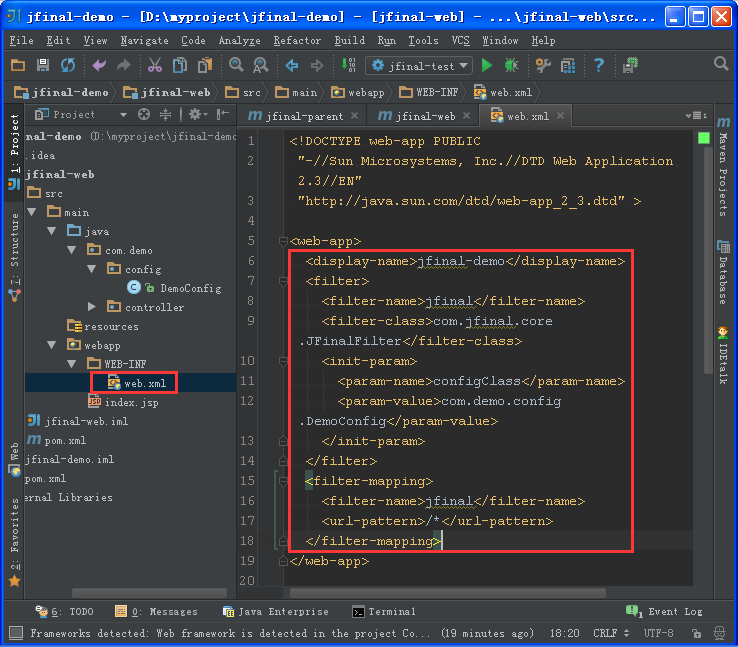
六、配置web.xml的过滤器,保证所有访问均能被JFinal拦截
★ web.xml
<web-app>
<display-name>jfinal-demodisplay-name>
<filter>
<filter-name>jfinalfilter-name>
<filter-class>com.jfinal.core.JFinalFilterfilter-class>
<init-param>
<param-name>configClassparam-name>
<param-value>com.demo.config.DemoConfigparam-value>
init-param>
filter>
<filter-mapping>
<filter-name>jfinalfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
web-app>
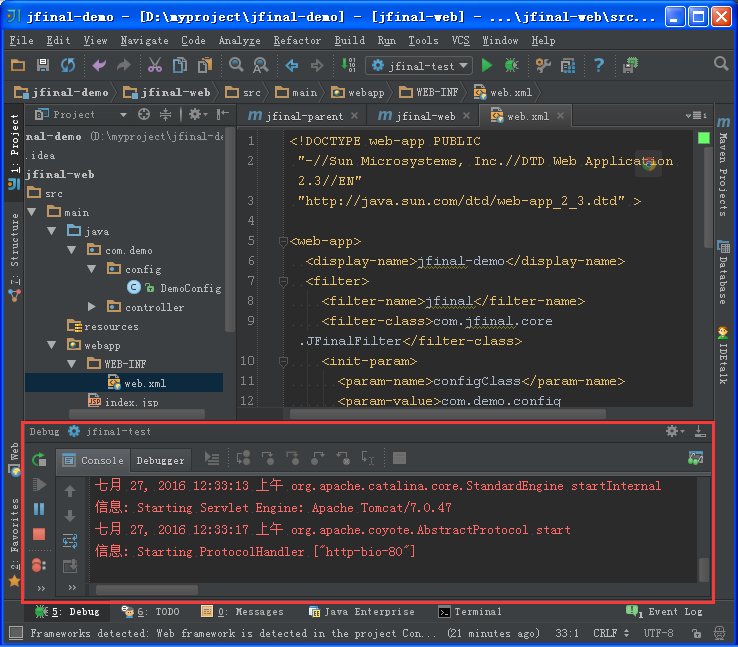
七、启动应用
★ 启动完成
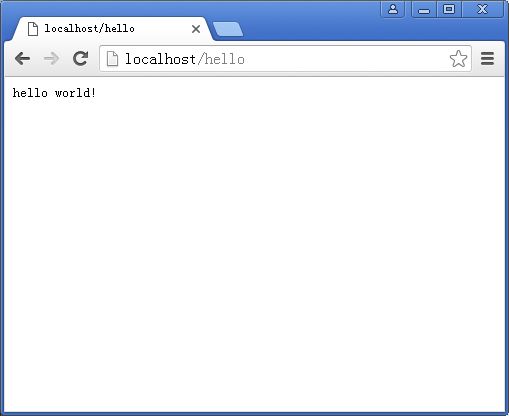
★ 打开浏览器测试一下
搞定,收工。
问题:按如上大佬的方式,在打开浏览器后会报404,原因是我们指定的是访问项目下的/hello,所以必须在浏览器中地址的后面输/hello.
法二:直接在代码中把/hello改为/即可。
声明:转载自https://my.oschina.net/mzdbxqh/blog/718748