- 再见2023,你好2024
青杉`
年终总结
再次感叹,时间过得飞快,又一年过去了。本文写于2023年12月24日回顾2023首先回顾下年初立下的flag。(请看VCR)学习夯实基础、拓展视野kotlin、Java、Android基础学习、实践、总结性能优化了解学习底层知识、新领域知识每日刷题沟通输出写写日记,记录想法总结工作产出输出技术文章思考新工作:大厂/大公司?or中小公司?技术方向:广度优先?or深度优先?健康早睡早起(晚12点前,早
- Android基础学习、HashMap
沐左
HashMapSparseArrayHashTable
学习一个新的数据结构,我们需要从这个数据结构的使用入手,比如,我们学习HashMap,我们就看看HashMap是怎么使用的,我们使用HashMap最多的方法就是put方法。备注:我们用Android10.0(API29)的源码进行分析HashMap的插入流程我们使用HashMap的一般代码MaphashMap=newHashMaphashMap=newHashMapHashMapwiththede
- android基础学习【三、基础控件(ToolBar、AlertDialog、PopupWindow)】
comochris
Android笔记分享android设计模式
ToolBar简单属性设置如下图所示AlertDialogAlertDialog并不需要到布局文件中创建,而是在代码中通过构造器(AlertDialog.Builder)来构造标题、图标和按钮等内容的。1.创建构造器AlertDialog.Builder的对象;2.通过构造器对象调用setTitle、setMessage、setIcon等方法构造对话框的标题、信息和图标等内容;3.根据需要调用se
- Android基础学习笔记16:标签
xjw_w
Android基础android学习androidstudio
学习目标熟悉标签常用属性能在应用中正确使用标签安卓应用里需要显示不变的信息,一般采用标签(TextView)。一继承关系图TextView是View的子类Button和EditText都是TextView的子类二标签常用属性三教学案例:标签演示1、创建安卓应用基于EmptyActivity模板创建安卓应用-TextViewDemo单击【Finish】按钮2、字符串资源文件字符串资源文件string
- Android笔记
白云远去
android笔记
文章目录Android基础Fragment和Activitygradle是什么、需要注意什么ActivityResultLauncher替代startActivityForResultAndroid基础学习Android开发可以类比成盖房子。想要盖一座漂亮的房子,需要掌握以下知识点:Java基础知识:Java就像是建筑工人的工具,工人需要熟练使用这些工具才能盖出好的房子。Android开发基础:A
- Android基础学习笔记4:安卓平台架构
蛋糕爱编程
Android基础android学习架构
学习目标能说出安卓平台架构有哪几层会使用安卓设备监视器,尤其是DDMS会基本使用安卓调试桥ADB进入安卓的Linxu内核一、安卓平台架构Android是一种基于Linux的开放源代码软件栈,为各类设备和机型而创建Android平台构成的主要组件(一)安卓平台架构简述1、Linux内核Android平台的基础是Linux内核。例如,AndroidRuntime(ART)依靠Linux内核来执行底层功
- Android基础学习整理知识点
内耗王者
android学习
注:本文内容有自己理解部分,若有不对的地方,欢迎指出。Android四大组件Activity什么是Activity?是应用程序的组件,用于显示用户界面,可以与用户交互完成相关的操作。App中可以有很多个Activity。Activity存储于android系统的返回栈(backstack)中,特点先进先出(返回键或finish()出栈)。Activity的几种状态Activity状态说明运行状态处
- android基础学习系统小节
桔子橙子柚子_F
四大组件.png知识点小节:Activity的生命周期?Activity的生命周期onCreate():活动第一次被创建的时候调用onStart():活动由不可见变为可见onResume():活动准备好和用户进行交互,此时的活动一定处于返回栈的栈顶,并且处于运行状态onPause():系统准备启动或恢复另一个活动(保存一些关键数据)onStop():在活动完全不可见时调用onDestory():活
- 各种学习资源汇总
zhuangzi
1.慕课网(有手机app)http://www.imooc.com/2.极客学院(有手机app)http://www.jikexueyuan.com/3.51cto(有手机app)http://edu.51cto.com/4.掘金网(有手机app)http://gold.xitu.io/5.(有手机app)http://www.jianshu.com/6.android基础学习http://gui
- Android基础学习(持续更新)
Android基础
下周一入职,不熟悉的城市,欣喜,忐忑一、Activity启动模式任务栈Task,是一种用来放置Activity实例的容器,以栈的形式盛放(先进后出)。任务栈的基本操作:压栈、出栈,其所存放的Activity不支持重排序,只能根据压栈和出栈操作更改Activity的顺序。Task被移到后台,成为后台任务栈;Task启动被调到前台,成为前台任务栈;手机页面显示的是前台任务栈中的栈顶元素。1、stand
- Android基础学习开篇
袁阳的csdn博客
今日总结
在经过痛苦的挣扎(对有些基础不了解,不熟悉)后,我决定把Android官方文档再重新学习一遍。大致路线:Training—–>APIGuide(用户指南)—–>Sample(官方示例)具体过程在学习的过程中,记载学习笔记,并记录至CSDN博客。申请“Android基础巩固”指南。用时根据自己的情况,初步定为两个月。
- ANDROID基础学习笔记_1_方法的四种绑定方式
GONETHEN
ANDROID
第一次写安卓应用程序,好激动。。。首先右键资源管理器(我也不知道是不是叫这个名字)-new-androidapplicationproject,填选一些东西之后,第一个安卓应用程序就创建好了。例子是通过做一个电话拨号器来实现的。先在GraphicalLayout视图下拖拽控件,一个电话输入框(Phone),一个按钮(Button).xml文件源码如下:下面开始介绍方法的四种绑定方式。加载布局文件需
- android基础学习-java篇day4-step2-第二节:java封装
mrdonkey3
java基础(原)
什么是封装?-将类的某些信息隐藏在类的内部,不允许外部程序访问-通过该类提供的方法来实现对隐藏信息的操作和访问-隐藏对象的信息-留出访问的接口特点:1、只能通过规定方法访问数据2、隐藏类的实例细节,方便修改和实现实现步骤:private访问修饰符:只能在当前类内访问;Cat.javapackagecom.demo.day4.object;publicclassCat{/*封装的三个步骤:*1-修改
- android基础学习-java篇day2-step1-第三节:java流程控制之选择控制
mrdonkey3
java基础(原)
流程结构1.顺序结构2.选择结构3.循环结构1.多重if结构学生成绩判断案例:packagecom.demo.day2.flow;importjava.util.Scanner;publicclassScoreAssess{publicstaticvoidmain(String[]args){//成绩评定//60>x不及格//6090优System.out.println("请输入你的成绩:");
- android基础学习笔记1
ying_seven
Android
数据存储l创建数据库的步骤Ø通过Helper建立数据库表结构àonCreate,onuØ调用helper实例,通过get***Database()得到DB对象Ø通过DB对象实例调用增删改查方法进行操作lSQLiteOpenHelper使用方法ØgetReadableDatabase()得到一个可读的dbØgetWritableDatabase()得到一个可写的dbØonCreate(SQLiteD
- Android基础学习 自定义内容提供器ContentProvider
O泡果奶要要要
Andoidandroid
内容提供器(ContentProvider)主要用于在不同的应用程序之间实现数据共享的功能,它提供了一套完整的机制,允许一个程序访问另一个程序中的数据,同时还能保证被访数据的安全性。目前,使用内容提供器是Android实现跨程序共享数据的标准方式。不同于文件存储和SharedPreferences存储中的两种全局可读写操作模式,内容提供器可以选.择只对哪一部分数据进行共享,从而保证我们程序中的隐私
- Android基础学习之Service
qq_26972449
Android基础学习——其它
前言今天的博客换一种字体,不用楷体了,试试黑体,简单记录一下今天的状态吧!不然以后回过头看自己的博客,甚至自己还不知道还不知道当时的情景。今天早上去了成都取几件衣服和鞋,现在的天气确实很不好,空气中厚厚的霾,实在影响人的心情,下午急急忙忙的又回来了,一天都在车上度过的。回来的时候头有点晕,休息了一会,去打了篮球。然会回家吃饭,睡觉,哎!这流水账给记得。Service简介WhatisService?
- Android基础学习之Activity
qq_26972449
Android基础学习——其它android
简介 Activity在应用中负责与用户进行交互的组件,为用户提供了可视化的界面。一个App必定是由多个Activity组成的,不客气的说,Activity是四大组件中使用最频繁的组件,没有之一。对于Activity,准确的说,应该把它理解为一个容器,我们能看到的一切东西如按钮,复选框,编辑框等,必须放在Activity里面使用setContentView方法方可显示。生命周期Activit
- Android基础学习笔记:Activity的四种LaunchMode
august_wy
LaunchMode在多个Activity跳转的过程中扮演着重要的角色,它可以决定是否生成新的Activity实例,是否重用已存在的Activity实例,是否和其他Activity实例公用一个task。task是一个具有栈结构的对象,一个task可以管理多个Activity,启动一个应用,也就创建一个与之对应的task。Activity一共有以下四种launchMode:1.standard;2.
- 【Android基础学习】webview加载网页,tel协议不会调出拨号盘?该如何处理
dodod2012
Android基础
webview加载网页,tel协议不会调出拨号盘?在窗体上放了一个Webview:publicvoidonCreate(BundlesavedInstanceState){super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);mWebView=(WebView)findViewById(R.id.webV
- android基础学习-java篇day3-step1-第五节:java方法
mrdonkey3
java基础(原)
什么是方法?所谓方法,就是用来解决一类问题的代码的有序组合,是一个功能模块。比如:Scannersc=newScanner(System.in);sc.nextInt();sc.next();Scanner是jdk自带的一个类,sc是类生产的对象而.nextIn()是对象名调用的方法一般流程首先创建类的对象然后使用对象名.方法名()去调用方法注意:方法在类的内部定义方法的声明和调用:语法格式:访问
- Android基础学习总结(十)——WebView的基本用法总结
若爱我菲、
Android
引言有时候我们可能要求在应用程序里展示一些网页,在不允许打开系统浏览器,而我们当然也不可能自己去编写一个浏览器出来,这时不用担心,Android它提供了一个WebView控件来帮助我们做这件事情。关于WebViewAndroid内置了webkit内核的高性能浏览器(从Android4.4以后是Chromium),而WebView则是在这个基础上进行封装后的一个控件,WebView直译网页视图,我们
- android基础学习12——内容提供者ContentProvider的使用
sinahyy
新手
内容提供者(ContentProvider)是Android系统四大组件之一,用于保存和检索数据,是Android系统中不同应用程序之间共享数据的接口。在Android系统中,应用程序之间是相互独立的,分别运行在自己的进程中,相互之间没有数据交换。若应用程序之间需要共享数据,就需要用到ContentProvider。ContentProvider是不同应用程序之间进行数据交换的标准API,它以Ur
- 【Android基础学习】Android使用fitsSystemWindows属性实现–状态栏【status_bar】各版本适配方案
dodod2012
Android基础
Android使用fitsSystemWindows属性实现–状态栏【status_bar】各版本适配方案原文地址:http://blog.csdn.net/ys408973279/article/details/499944071.Android5.0以上:半透明(APP的内容不被上拉到状态)2.Android4.4以上:全透明(APP的内容不被上拉到状态)3.Android4.4以下:不占据s
- 本科学习Android笔记之传智播客_快速掌握Android视频教程
LeeLi_1992
Android
传智播客2012年_Android基础学习视频【经典入门】参照本科Android选修课学习视频目录总结:•01_前言.avi•02_搭建Android开发环境.avi•03_创建与启动手机模拟器和学习使用ANDROID操作系统.avi•04_开发与运行(卸载)第一个ANDROID应用.avi•05_项目的目录结构与安装及启动过程分析.avi【安装和启动过程分析,比较有价值】•06_电话拔号器.av
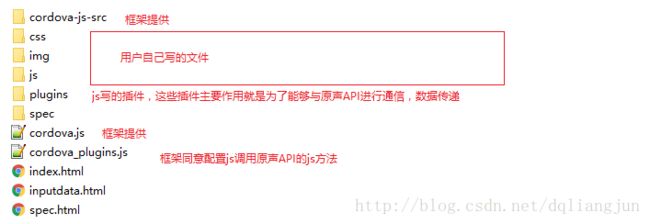
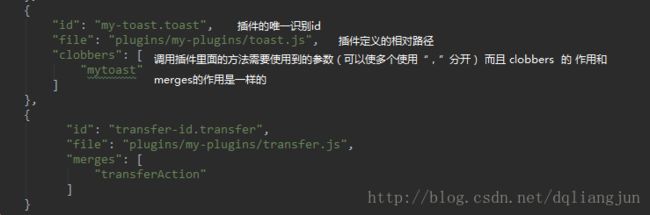
- android项目目录介绍
2哥的成长记录
/*************************************/>android基础学习/*************************************/0.MVC/*************************************/-----+>V|视图层通过用户触发请求-----+-----+>C|接受用户的请求并且接受用户传递过来的参数根据参数调用模型层/根
- Android基础学习笔记之-ListView用法(一)
水月沐风
android错误调试布局listview
今天学习了Listview的相关内容,通过查找最佳方法来实现listview的效果,最后,发现listview常用的有三种途径,以BaseAdapter适配类为例,它们主要区别在于getview()方法中使用的区别:1).getview()中的view不经过任何处理,最后返回的是view型。如果列表数据量比较大,这种方法每次会重新创建view,配置资源,严重影响性能2).geteview()中使用
- Android Studio基础学习(入门五)——小相册(三)【ImageSwitcher图像切换器】
Te_amo_zzx
AndroidStudio
基础UI控件:按钮,编辑框,单选按钮,复选框,计时器,日期选择器,时间选择器,图片按钮,文本框。Button,EditText,RadioButton,CheckBox,Chronometer,DatePicker,TimePicker,ImageButton,TextView。图像切换器:ImageSwitcher。Android基础学习,话不多说,上代码:activity_main.xml:M
- android基础学习-android篇day14-UI基础控件综合案例——点餐系统
mrdonkey3
1-android入门
案例分析:一、资源图片资源:各种菜品图片(后缀jpg或png),放置到res/drawable文件夹下二、XML布局文件将布局分成三部分a:Title—>"选餐Start!"由图片(ImageView)开始至显示(ToggleButton)垂直方向的线性布局,*weight=1;第一行ImageView第二行ToggleButton三、java代码a:initView();初始化控件b:initD
- 【android基础学习之八】——页面布局
iteye_20755
声明:学习的书籍《Android应用开发揭秘》,这里记录学习该书籍的日志,引用的相关代码与总结描述,没有商业的用途,完全是自我学习的一个记录,刚刚学习不可避免会出现很多问题,若是有错误还请大家多多批评。2011-10-31晚,完成最后一篇Android的基础学习,关于界面一些常用布局;一、界面布局之线性布局(LinearLayout)之前的例子的学习已经多次使用到了LinearLayout这个布局
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr