1、radiobutton 单选框
单选框是我们经常会使用的一个功能,为了更好的掌握这个功能,有一些必要的知识点我们需要谨记的
创建
1 <div data-toggle="topjui-radio"> 2 <form id="ff"> 3 <div style="margin-bottom:20px"> 4 <input data-toggle="topjui-radiobutton" name="fruit" value="Apple" label="Apple:"> 5 div> 6 <div style="margin-bottom:20px"> 7 <input data-toggle="topjui-radiobutton" name="fruit" value="Orange" label="Orange:"> 8 div> 9 <div style="margin-bottom:20px"> 10 <input data-toggle="topjui-radiobutton" name="fruit" value="Banana" label="Banana:"> 11 div> 12 form> 13 div>
js创建
1 $('#rb').iRadiobutton({ 2 label: 'Apple:', 3 value: 'Apple', 4 checked: true 5 });
属性
事件
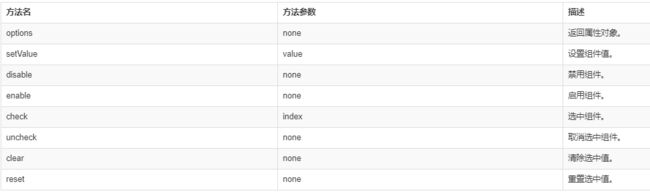
方法
2、Validatebox 验证框
验证框(validatebox)是为了验证表单输入字段而设计的。如果用户输入无效的值,它将改变背景颜色,显示警告图标和提示消息。验证框(validatebox)可与表单(form)插件集成,防止提交无效的字段。
这个功能在我们提交表单的时候经常使用
用法:
从标记创建验证框(validatebox)。
1 <input id="vv" class="easyui-validatebox" data-options="required:true,validType:'email'">
使用 javascript 创建验证框(validatebox)。
1 <input id="vv"> 2 $('#vv').validatebox({ 3 required: true, 4 validType: 'email' 5 });
检查密码和重新输入密码是相同的。
1 // extend the 'equals' rule 2 $.extend($.fn.validatebox.defaults.rules, { 3 equals: { 4 validator: function(value,param){ 5 return value == $(param[0]).val(); 6 }, 7 message: 'Field do not match.' 8 } 9 });
1 <input id="pwd" name="pwd" type="password" class="easyui-validatebox" data-options="required:true"> 2 <input id="rpwd" name="rpwd" type="password" class="easyui-validatebox" 3 required="required" validType="equals['#pwd']">
验证规则
验证规则是通过使用 required 和 validType 属性来定义的,这里是已经实施的规则:
- email:匹配 email 正则表达式规则。
- url:匹配 URL 正则表达式规则。
- length[0,100]:允许从 x 到 y 个字符。
- remote['http://.../action.do','paramName']:发送 ajax 请求来验证值,成功时返回 'true' 。
要自定义验证规则,
重写 $.fn.validatebox.defaults.rules,来定义一个验证函数和无效的信息。例如,定义一个 minLength 验证类型:
1 $.extend($.fn.validatebox.defaults.rules, { 2 minLength: { 3 validator: function(value, param){ 4 return value.length >= param[0]; 5 }, 6 message: 'Please enter at least {0} characters.' 7 } 8 });
现在您可以使用这个 minLength 验证类型来定义一个至少输入5个字符的输入框:
1 <input class="easyui-validatebox" data-options="validType:'minLength[5]'">
属性
3、Datebox 日期框
日期框(datebox)把可编辑的文本框和下拉日历面板结合起来,用户可以从下拉日历面板中选择日期。在文本框中输入的字符串可悲转换为有效日期。被选择的日期也可以被转换为期望的格式。
用法
从标记创建日期框(datebox)。
1 <input id="dd" type="text" class="easyui-datebox" required="required">
使用 javascript 创建日期框(datebox)。
1 <input id="dd" type="text"> 2 $('#dd').datebox({ 3 required:true 4 });
属性
该属性扩展自组合(combo),下面是为日期框(datebox)添加的属性。
button:array
日历下面的按钮
代码实例:
1 var buttons = $.extend([], $.fn.datebox.defaults.buttons); 2 buttons.splice(1, 0, { 3 text: 'MyBtn', 4 handler: function(target){ 5 alert('click MyBtn'); 6 } 7 }); 8 $('#dd').datebox({ 9 buttons: buttons 10 });
formatter :function
格式化日期的函数,该函数有一个 'date' 参数,并返回一个字符串值。下面的实例演示如何重写默认的格式化(formatter)函数。
$.fn.datebox.defaults.formatter = function(date){ var y = date.getFullYear(); var m = date.getMonth()+1; var d = date.getDate(); return m+'/'+d+'/'+y; }
parser:function
解析日期字符串的函数,该函数有一个 'date' 字符串,并返回一个日期值。下面的实例演示如何重写默认的解析(parser)函数。
1 $.fn.datebox.defaults.parser = function(s){ 2 var t = Date.parse(s); 3 if (!isNaN(t)){ 4 return new Date(t); 5 } else { 6 return new Date(); 7 } 8 }
事件
onSelect:date
当用户选择一个日期时触发。
代码实例:
1 $('#dd').datebox({ 2 onSelect: function(date){ 3 alert(date.getFullYear()+":"+(date.getMonth()+1)+":"+date.getDate()); 4 } 5 });
方法
calendar
获取日历(calendar)对象。下面的实例演示如何获取日历(calendar)对象,然后重现它。
1 // get the calendar object 2 var c = $('#dd').datebox('calendar'); 3 // set the first day of week to monday 4 c.calendar({ 5 firstDay: 1 6 });
setValue
设置日期框(datebox)的值。
代码实例:
1 $('#dd').datebox('setValue', '6/1/2012'); // set datebox value 2 var v = $('#dd').datebox('getValue'); // get datebox value