Swift的适配方案 -- Snapkit
在OC中,大家大部分都会使用Masonry去做适配
同样,在Swift中,也有类似的适配方案,即用Snapkit去自动布局
一:安装方式
1,cocoaPod安装
终端执行命令
gem install cocoapods在项目的Podfile下添加如下信息
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '10.0'
use_frameworks!
target '' do
pod 'SnapKit', '~> 3.2.0'
end终端中执行
pod install2、Carthage安装
终端执行下面命令安装Carthage
brew update
brew install carthage下面命令行继承SnapKit到你的项目中的Cartfile
github "SnapKit/SnapKit" ~> 3.2.03、Embedded Framework安装
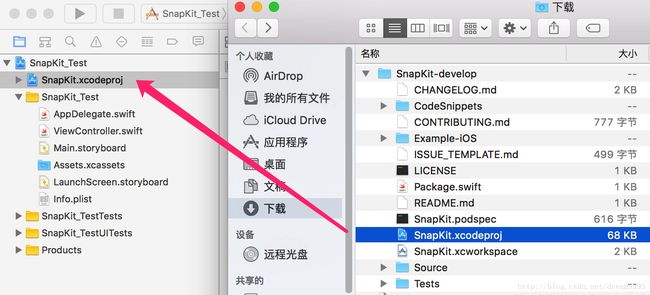
《1》,从https://github.com/SnapKit/SnapKit下载源码的ZIP包,解压
《2》,将SnapKit-develop文件夹中的SnapKit.xcodeproj拖到项目中

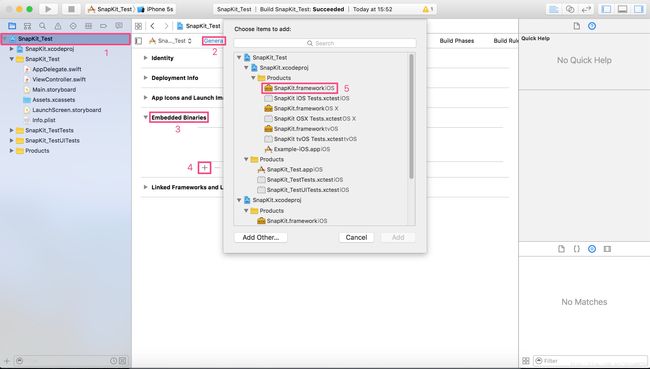
《3》,按照图中标注的顺序点击

《4》,添加完SnapKit.framework,在键盘上按下 command + B 编译一下工程。打开ViewController.swift文件导入SnapKit 即可。
二、 SnapKit的兼容操作
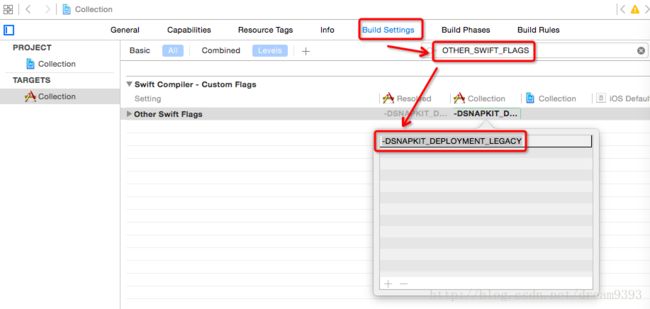
如果希望SnapKit支持IOS7版本,需要在自己的项目的 Build Setting 中搜索的 OTHER_SWIFT_FLAGS,在其下面添加 -DSNAPKIT_DEPLOYMENT_LEGACY,如下图所示:(否则会报错!)

三、SnapKit的使用
《1》通用
let box = UIView()
superview.addSubview(box)
box.snp_makeConstraints { (make) -> Void in
//解释:box对象相对于父视图上边距为20像素
make.top.equalTo(superview).offset(20)
make.left.equalTo(superview).offset(20)
make.bottom.equalTo(superview).offset(-20)
make.right.equalTo(superview).offset(-20)
}《2》缩写
box.snp_makeConstraints { (make) -> Void in
//注释:box距离父视图上下左右边距都是20像素
make.edges.equalTo(superview).inset(UIEdgeInsetsMake(20, 20, 20, 20))
//宽高相等时缩写为
make.width.height.equalTo(100)
}《3》SnapKit中并不局限于 等于(equalTo)
.equalTo:等于
.lessThanOrEqualTo 小于等于
.greaterThanOrEqualTo 大于等于
//当前视图对象的中心x坐标小于等于view视图的左边的x左边
make.centerX.lessThanOrEqualTo(view.snp_left)《4》如果你想 视图 view.left 大于等于 label.left ,执行下面代码:
//下面这两者的约束是完全一样的
make.left.greaterThanOrEqualTo(label)
make.left.greaterThanOrEqualTo(label.snp_left)《5》赋常量数值
make.height.equalTo(20)
make.width.equalTo(20)
make.top.equalTo(42)
make.size.equalTo(CGSizeMake(50,100))
make.edges.equalTo(UIEdgeInsetsMake(10,0,10,0))
make.left.equalTo(view).offset(UIEdgeInsetsMake(10,0,10,0))《5》edges(边缘)
//让当前视图 的 上下左右(top,left,bottom,right) 等于 view2
make.edges.equalTo(view2)
// make top = superview.top + 5; left = superview.left +10
// bottom = superview.bottom -15; right = superview.right - 20
make.edges.equalTo(superView).inset(UIEdgeInsetsMake(5,10,15,20))《6》尺寸
//当前视图宽高 >= titleLabel
make.size.greaterThanOrEqualTo(titleLabel)《7》center(中心)
//当前视图与 button1中心相同 (centerX 和 centerY)
make.center.equalTo(button1)
//make centerX = superview.centerX - 5; centerY = superview.centerY +10
make.center.equalTo(superview).offset(CGPointMake(-5,10))