1. 功能演示
菜单html代码:
图片:

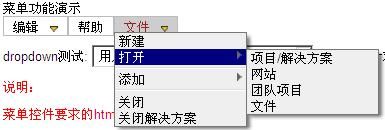
图1

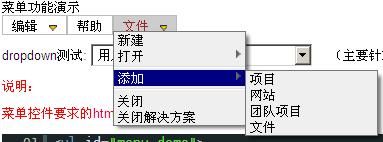
图2

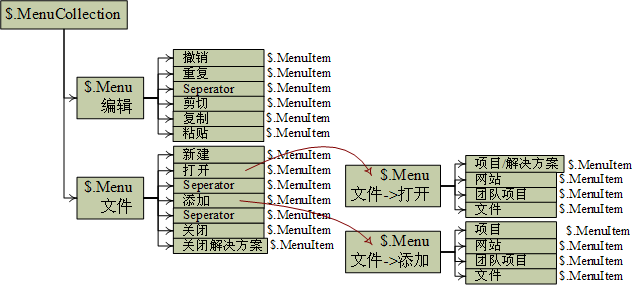
图3
2. 主要处理方式
2.1 从主菜单项开始,将所有子菜单的UL隐藏,这样在原菜单区域只显示主菜单项
2.2 对每一个弹出菜单创建一个DIV,在DIV中创建子菜单项的LI(不是原菜单位置LI的clone,而是一个新的LI)
上面示例的菜单html中将创建4个弹出菜单DIV,分别为:
a). 点击 [编辑] 后的弹出菜单
b). 点击 [文件] 后的弹出菜单
c). 鼠标移动到 [文件->打开] 时的弹出菜单
d). 鼠标移动到 [文件->添加] 时的弹出菜单
2.3 在文档中创建一个id为root-menu-div的DIV,将2.2中创建的所有DIV放入其中
2.4 显示子菜单事件发生时,将root-menu-div中相应的子菜单DI显示在适当的位置上
由示例菜单html创建的root-menu-div内容如下:
3. 主要代码结构
3个主要的对象:$.MenuCollection、$.Menu、$.MenuItem
上面的示例场景下,这3个主要对象的对象图如下:

$.MenuCollection:跟主菜单项对应的弹出菜单($.Menu)集合
$.Menu:表示一个弹出菜单,与root-menu-div中的一个div对应
$.MenuItem:弹出菜单中的一个菜单项
4. 优缺点
1. 所要求的html结构非常简洁
2. 呈现效果不错,还提供了键盘操作的处理
3. 弹出菜单可能被dropdown之类的控件遮挡住,需要修正
4. 使用全新构造的html结构来显示弹出菜单,对于菜单项,并不将原始LI的属性拷贝到新创建的LI上面,并且想访问原始LI也不方便。这样在菜单click事件时需要取相关菜单项的参数很不方便
5. 菜单项有子菜单时,也绑定了click事件,例如 [文件->添加] 这个菜单项也具备点击事件,需要修正
