Mvvm Light Toolkit for wpf/silverlight系列之搭建mvvmlight开发框架
本章节,我将通过示例介绍如何搭建mvvmlight开发环境。示例中的我会针对wpf代码进行介绍,SL下有区别的地方我会注明,下载示例中会同时包含WPF和SL源代码,但是只会提供VS2010版本的示例程序。
前提条件:按照前一章节安装的模板和代码片段,或者下载 MVVM Light Toolkit V3
开发环境:VS2010/Blend4
为了方便大家了解框架结构,我将不使用mvvm项目模板,而是从空白项目开始创建mvvm light项目,下面将以两种使用mvmmlight框架的方式进行说明(以下示例针对WPF,SL操作步骤跟WPF基本一样,不做过多说明,大家可以在文章最后下载代码对照阅读):
1、在VS2010中,文件/新建/WPF/SilverLight应用程序项目,项目名称MvvmlightDataBinding.SL4/MvvmlightDataBinding.WPF4
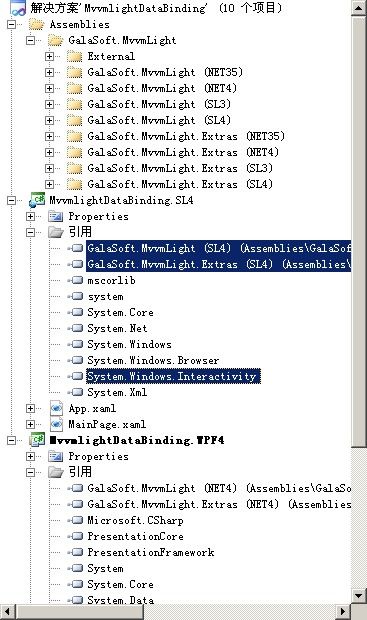
2、添加mvvmlight引用,如果使用模板创建,会自动生成引用,而这里我们需要自己添加,这里我将MVVM Light Toolkit V3的源代码附到了示例中,因此,直接添加项目引用就可以了,如果要支持Blend的功能,还需要添加System.Windows.Interactivity.dll引用,如果安装了Blend,在.net引用列表中能找到,没有安装Blend,在示例中解决方案目录/Assemblies/GalaSoft.MvvmLight/External中能找到,添加后引用列表如下:
3、在解决方案浏览器中,右键项目名称,添加新文件夹,文件夹名称为ViewModel
4、在解决方案浏览器中,右键项目名称,添加新文件夹,文件夹名称为View
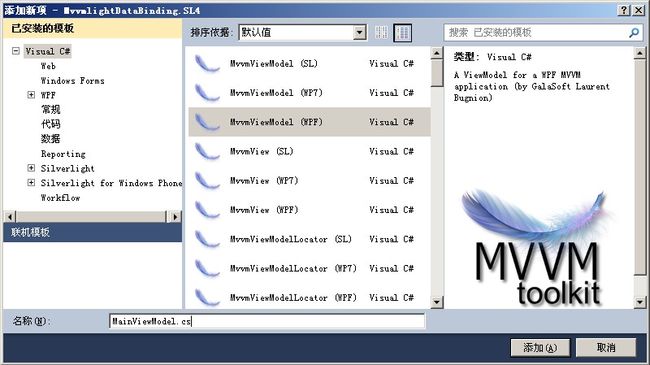
5、为MainWindow添加ViewModel,在解决方案浏览器中,右键ViewModel文件夹,添加新类,类名称为MainViewModel,如果安装了mvvmlight模板,选择类模板为MvvmViewModel
自动创建的代码如下:using GalaSoft.MvvmLight; namespace MvvmlightDataBinding.WPF4.ViewModel { public class MainViewModel : ViewModelBase { ///
代码很简单,我去掉了类注释,它是一个框架,继承自ViewModelBase,如果没装类模板,可以直接复制以上代码。
6、添加类ViewModelLocator,我们叫它ViewModel加载器,在解决方案浏览器中,右键项目名称,添加新类,类名称为ViewModelLocator,如果安装了mvvmlight模板,选择类模板为MvvmViewModelLocator,自动创建的代码如下:namespace MvvmlightDataBinding.WPF4.ViewModel { public class ViewModelLocator { ///
在Cleanup方法下面添加MainViewModel加载方法,这里要用到我们安装的代码片段,在类的空白处输入mvvm,在弹出的代码提示中选择mvvmlocatorproperty,如下:
然后按2次tab键,会自动MainViewModel加载方法,代码片段要设置的地方有3个,他们以黄色背景高亮显示,其他相关联地方会自动保持与这3个地方一致,生成的方法如下:#region MainViewModel private static MainViewModel _main; ///
7、打开App.Xaml,先添加ViewModel命名控件引用,然后为ViewModelLocator添加一个全局的资源,app.xaml的内容如下:
8、打开MainWindow.xaml文件,首先为MainWindow设置DataContext为MainViewModel,当然也可以为Grid设置DataContext,只要我们使用的时候,他在视觉树中可见的范围内,MainWindow.xaml代码如下:
我在窗体中放了一个TextBlock,TextBlock的Text属性绑定到WelcomText,这个WelcomText应该是DataContext对象的WelcomText属性,这里TextBlock从视觉树最顶层也就是Window继承DataContext绑定,因此这里绑定的WelcomText也就是MainViewModel的WelcomText属性,因此我们需要在MainViewModel中添加WelcomText属性,修改MainViewModel代码如下: public string WelcomText { get; set; } ///
注意这里IsInDesignMode是判断当前环境是否是设计模式,这在界面和逻辑分离时非常实用,比如当业务逻辑开发未完成时,界面设计人员也可以进行设计,这时只需在IsInDesignMode为True时创造一些测试数据就可以了,同时也实现了所见即所得的界面设计模式;示例中我们在设计时和运行时窗体显示不同的值:
设计时截图如下:
运行时截图如下:
OK,到这里我们已经完成搭建Mvvmlight框架了,接着我们继续看不使用ViewModelLocator来搭建Mvvm环境:
1~5步与前面搭建标准MvvmLight框架一样。
6、这里我们不创建ViewModelLocator,直接打开app.xaml.cs,添加如下代码:
protected override void OnStartup(StartupEventArgs e) { base.OnStartup(e); MainWindow = new MainWindow(); MainWindow.Show(); MainWindow.DataContext = new ViewModel.MainViewModel(); }
在App.xaml中去掉StarupUri属性设置。
7、修改MainWindow.xaml,完整代码如下:
注意这里没有使用全局的ViewModelLocator,要在设计时显示ViewModel的内容,需要使用d:DataContext创建一个设计时的实例,这个实例只有在设计时有效,在运行时MainWindow仍然使用app.xaml.cs中动态创建的ViewModel
OK,运行示例,得到与前面示例相同的结果。
综合看这两种方法,第一个是将ViewModel定义为静态的全局变量,第二个是动态创建,这里不谈孰优孰劣,我觉得应该灵活运用,一个项目往往包含很多个View和ViewModel,全部都定义为静态并不合适,因此我一般都是两种方法混合使用
至此,我们应该已经知道搭建和使用mvvmlight框架了,下一章节将介绍mvvm下的数据绑定,以下是本章节的源代码下载:
http://download.csdn.net/source/3246642