android 屏幕自适应
一、Android屏幕适配出现的原因
1、碎片化是Android屏幕必须适配的原因
2012年,支持Android的设备共有3997种。
2013年,支持Android的设备共有11868种。
2014年,支持Android的设备共有18796种。
2、系统碎片化
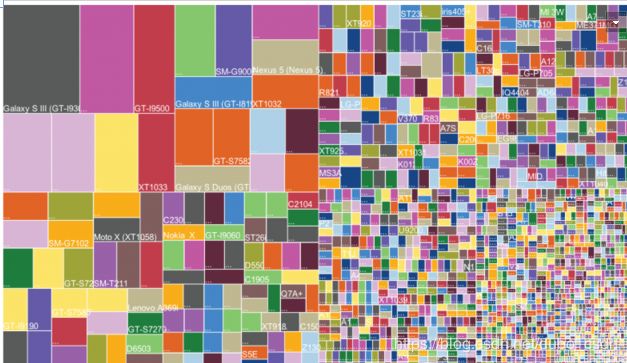
当今Android系统碎片化问题的严重性,该图片中的每一个矩形都代表着一种Android设备
3、屏幕的碎片化
随着支持Android系统的设备(手机、平板、电视、手表)的增多,设备碎片化、品牌碎片化、系统碎片化、传感器碎片化和屏幕碎片化的程度也在不断地加深。而我们今天要探讨的,则是对我们开发影响比较大的——屏幕的碎片化。
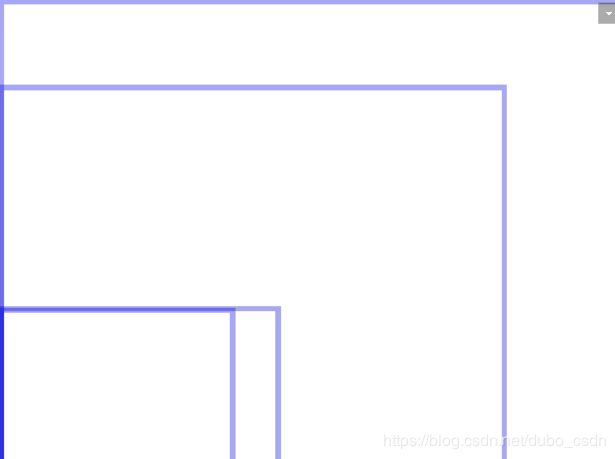
下图是Android屏幕尺寸的示意图,在这张图里面,蓝色矩形的大小代表不同尺寸,颜色深浅则代表所占百分比的大小。
上图片只是4,4s,5,5c,5s和平板的尺寸以及iphone6和plus,但是和Android的屏幕碎片化程度相比而言,还是差的太远。
3、屏幕自适应的思路
2014年初,友盟统计的占比5%以上的6个主流分辨率,可以看出,占比最高的是480*800,320*480的设备竟然也占据了很大比例,但是和半年前的数据相比较,中低分辨率(320*480、480*800)的比例在减少,而中高分辨率的比例则在不断地增加。虽然每个分辨率所占的比例在变化,但是总的趋势没变,还是这六种,只是分辨率在不断地提高。
所以我们只要尽量适配这几种分辨率,就可以在大部分的手机上正常运行了。
二、重要概念
1、屏幕尺寸
2、屏幕分辨率
3、屏幕像素密度
4、dp dip dpi sp px
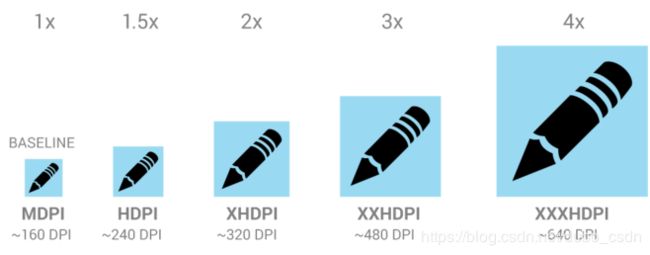
5、mdpi hdpi xdpi xxdpi
Google官方指定按照下列标准进行区分:
| 名称 | 像素密度范围 |
|---|---|
| mdpi | 120dpi~160dpi |
| hdpi | 160dpi~240dpi |
| xhdpi | 240dpi~320dpi |
| xxhdpi | 320dpi~480dpi |
| xxxhdpi | 480dpi~640dpi |
在进行开发的时候,我们需要把合适大小的图片放在合适的文件夹里面。下面以图标设计为例进行介绍。
下图为图标的各个屏幕密度的对应尺寸
| 屏幕密度 | 图标尺寸 |
|---|---|
| mdpi | 48x48px |
| hdpi | 72x72px |
| xhdpi | 96x96px |
| xxhdpi | 144x144px |
| xxxhdpi | 192x192px |
三、解决方案
(一)、支持各种屏幕尺寸
1、使用wrap_content、match_parent、weight
2、使用相对布局禁用绝对布局
3、使用尺寸限定符:
hdpi、mdpi、xhdpi、xxhdpi、xxxhdpi \ small \ normal \ large \ xlarge
4、使用最小宽度限定符
swdp 、 wdp 、 hdp
5、使用屏幕方向限定符
land \ portrait
【备注:】
- 小屏幕,纵向:单面板,带徽标
- 小屏幕,横向:单面板,带徽标
- 7 英寸平板电脑,纵向:单面板,带操作栏
- 7 英寸平板电脑,横向:双面板,宽,带操作栏
- 10 英寸平板电脑,纵向:双面板,窄,带操作栏
- 10 英寸平板电脑,横向:双面板,宽,带操作栏
- 电视,横向:双面板,宽,带操作栏
6、使用自动拉伸位图(.9.png图片)
(二)、支持各种屏幕密度
1、使用非密度制约像素(与像素密度无关的尺寸)
由于各种屏幕的像素密度都有所不同,因此相同数量的像素在不同设备上的实际大小也有所差异,这样使用像素定义布局尺寸就会产生问题。因此,请务必使用 dp 或 sp 单位指定尺寸。dp 是一种非密度制约像素,其尺寸与 160 dpi 像素的实际尺寸相同。sp 也是一种基本单位,但它可根据用户的偏好文字大小进行调整(即尺度独立性像素),因此我们应将该测量单位用于定义文字大小。
2、提供备用位图
3、实施自适应用户界面流程
4、确定当前布局
5、根据当前布局做出响应
6、重复使用其他活动中的片段
7、处理屏幕配置变化
四、利用Fragment来实现自适应屏幕的例子
(一)、实现效果:
当竖屏的时候,展示为普通列表,点击进入下一个页面查看详细内容;
当横屏的时候,显示为左右结构。点击左侧列表,直接在右侧显示详细内容。
(二)、Android屏幕适配之——sw
在android3.2以前,所有的资源文件都有相应的xhdpi,hdpi,mdpi,ldpi四种文件来对应,android3.2以后,为了提供更精准的对布局文件的控制,可以通过为资源文件(res目录下文件)增加后缀来指定该文件夹里的xml布局文件或color.xml,string.xml是为哪种大小的屏幕使用。
- 第一种后缀:sw
dp,如layout-sw600dp, values-sw600dp smallwidth
这里的sw代表smallwidth的意思,当你所有屏幕的最小宽度都大于600dp时,屏幕就会自动到带sw600dp后缀的资源文件里去寻找相关资源文件,这里的最小宽度是指屏幕宽高的较小值,每个屏幕都是固定的,不会随着屏幕横向纵向改变而改变。
- 第二种后缀w
dp 如layout-w600dp, values-w600dp - 带这样后缀的资源文件的资源文件制定了屏幕宽度的大于Ndp的情况下使用该资源文件,但它和sw
dp不同的是,当屏幕横向纵向切换时,屏幕的宽度是变化的,以变化后的宽度来与N相比,看是否使用此资源文件下的资源。
- 第三种后缀h
dp 如layout-h600dp, values-h600dp - 这个后缀的使用方式和w
dp一样,随着屏幕横纵向的变化,屏幕高度也会变化,根据变化后的高度值来判断是否使用h dp ,但这种方式很少使用,因为屏幕在纵向上通常能够滚动导致长度变化,不像宽度那样基本固定,因为这个方法灵活性不是很好,google官方文档建议尽量少使用这种方式。
多语言目录:
values-en 英文
values-zh 中文
values-zh-rCN 简体中文
values-zh-rTW 繁体中文
values-ja 日文
(三)、知识点回顾:sp、dp、dip、pt、px等单位的区别?
dpi dpi指像素密度。dots per inch ,即每英寸内像素点的个数。它不是表示长度的单位。
在android中认为:低(120dpi),中(160dpi
dip dimension independent pixels ,即设备尺寸与像素密度无关。目前这个单位已经被dp所取代,而不建议使用dip。
dp 与dip的概念一样。不过dp已经取代了dip。在Android中用来表示非文字大小的尺寸。例如:外边距、内填充等。
px = dp * (dpi / 160)
dp = px / (dpi/160)
3.7寸屏幕,分辨率320*480手机上,正好1px = 1dp。
sp scale independent pixel ,即缩放与像素密度无关。在android中常用来表示文字大小。
px 表示像素。因为同样是200px,但是在不同手机下显示的大小是不同的。
pt point磅。1磅=1/74英寸
xlarge 屏幕至少:960dp x 720dp xhpdi
large 屏幕至少 :640dp x 480dp hdpi
normal 屏幕至少 :480dp x 320dp mpdi
small 屏幕至少 :426dp x 320dp lpdi
【备注:】
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。另外Android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边角会模糊失真。
在Android平台下使用点九PNG技术,可以将图片横向和纵向同时进行拉伸,以实现在多分辨率下的完美显示效果。
【普通拉伸和点九拉伸效果对比】
对比很明显,使用点九后,仍能保留图像的渐变质感,和圆角的精细度。
为什么叫“点九PNG”,其实相当于把一张png图分成了9个部分(九宫格),分别为4个角,4条边,以及一个中间区域,4个角是不做拉 升的,所以还能一直保持圆角的清晰状态,而2条水平边和垂直边分别只做水平和垂直拉伸,所以不会出现边会被拉粗的情况,只有中间用黑线指定的区域做拉伸。结果是图片不会走样。
二.“点九”的制作方法
方法1:使用 “draw9patch”工具绘制,流程如下
打开SDK/tools目录下的“draw9patch.bat”文件,出现载入窗口: