控制PopupWindow的显示位置
一、PopupWindow在控件的下方展示
1.1 PopupWindow的宽度为设备的0.5倍
PopupWindow显示的代码fun showPopupWindow(view: View) {
val displayMetrics = resources.displayMetrics
val widthPixels = displayMetrics.widthPixels
val heightPixels = displayMetrics.heightPixels
if (popupWindow == null) {
popupWindow = PopupWindow()
val helpLayout = View.inflate(this, R.layout.bubble_item, null)
helpLayout.setOnClickListener {
if (popupWindow != null && popupWindow!!.isShowing()) {
popupWindow!!.dismiss()
}
}
popupWindow!!.contentView = helpLayout
popupWindow!!.width = (widthPixels * 0.5).toInt()
popupWindow!!.height = WindowManager.LayoutParams.WRAP_CONTENT
popupWindow!!.isTouchable = true
popupWindow!!.isFocusable = true
popupWindow!!.isOutsideTouchable = true
}
Log.e("zuobiao", "$widthPixels===$heightPixels===${displayMetrics.density}")
Log.e("zuobiao", "${view.width}=宽高=${view.height}")
Log.e("zuobiao", "${view.x}=坐标点xy=${view.y}")
//相对于控件的缩放和旋转的中心点
Log.e("zuobiao", "${view.pivotX}=坐标点=${view.pivotY}")
popupWindow!!.showAsDropDown(view)
}
Log日志
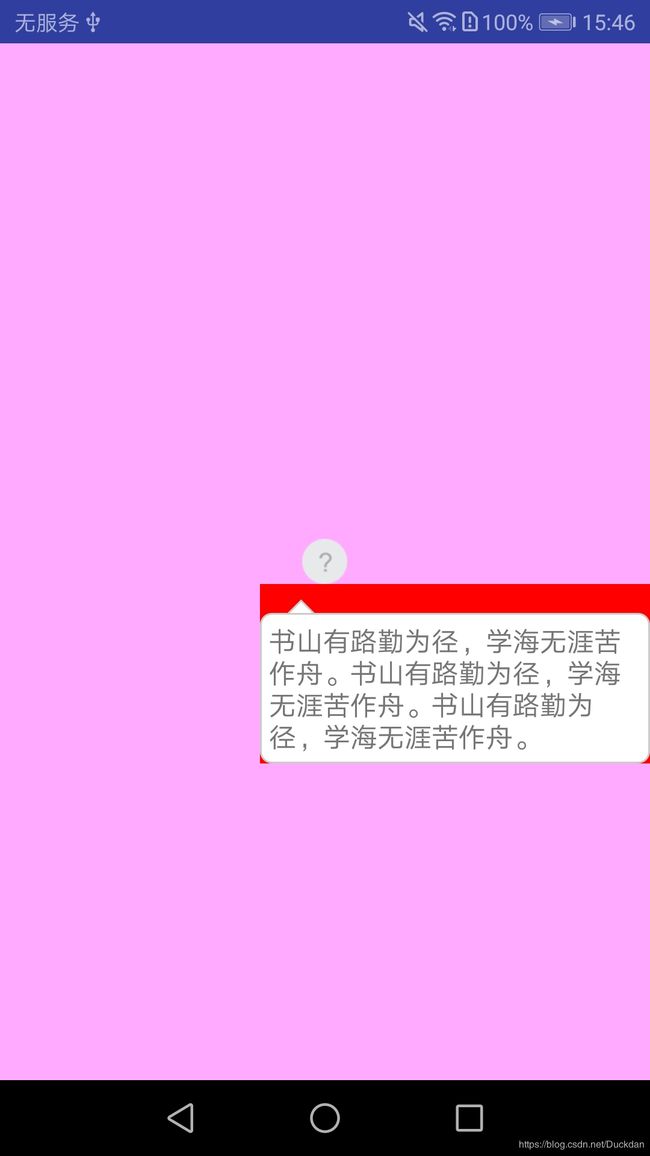
此时PopupWindow展示效果图如下所示:1.2 PopupWindow的宽度为设备的0.6倍
PopupWindow显示的代码fun showPopupWindow(view: View) {
val displayMetrics = resources.displayMetrics
val widthPixels = displayMetrics.widthPixels
val heightPixels = displayMetrics.heightPixels
if (popupWindow == null) {
popupWindow = PopupWindow()
val helpLayout = View.inflate(this, R.layout.bubble_item, null)
helpLayout.setOnClickListener {
if (popupWindow != null && popupWindow!!.isShowing()) {
popupWindow!!.dismiss()
}
}
popupWindow!!.contentView = helpLayout
popupWindow!!.width = (widthPixels * 0.6).toInt() //0.6倍的实现
popupWindow!!.height = WindowManager.LayoutParams.WRAP_CONTENT
popupWindow!!.isTouchable = true
popupWindow!!.isFocusable = true
popupWindow!!.isOutsideTouchable = true
}
Log.e("zuobiao", "$widthPixels===$heightPixels===${displayMetrics.density}")
Log.e("zuobiao", "${view.width}=宽高=${view.height}")
Log.e("zuobiao", "${view.x}=坐标点xy=${view.y}")
//相对于控件的缩放和旋转的中心点
Log.e("zuobiao", "${view.pivotX}=坐标点=${view.pivotY}")
popupWindow!!.showAsDropDown(view)
}
Log日志
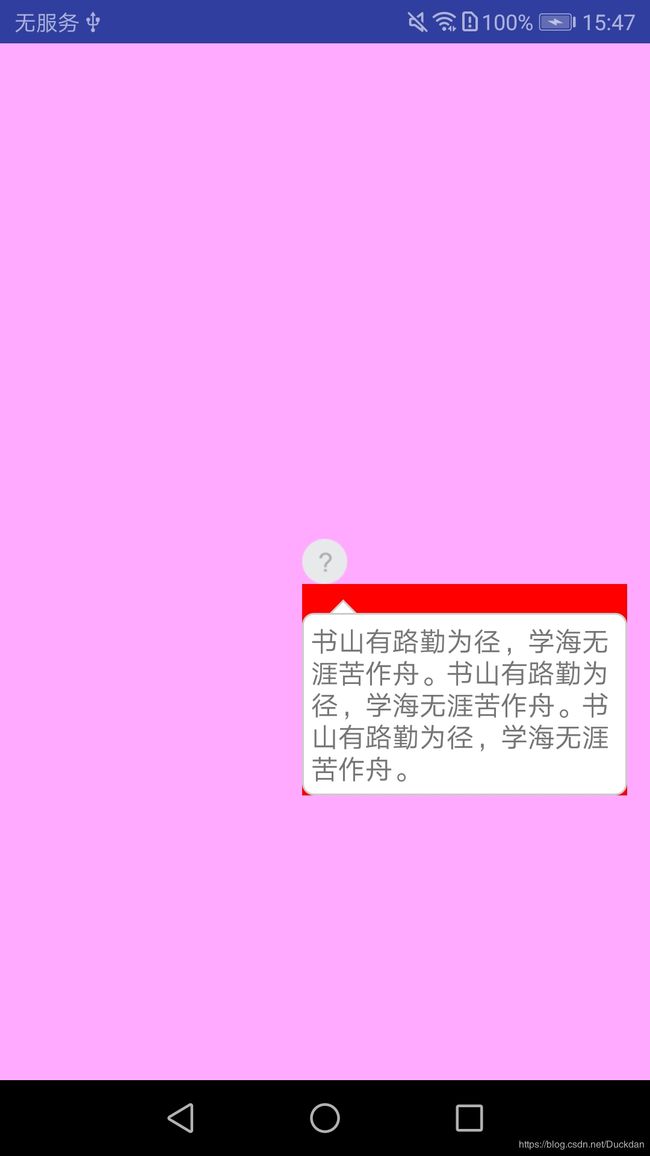
此时PopupWindow展示效果图如下所示:1.3 PopupWindow的宽度为设备的0.4倍
PopupWindow显示的代码fun showPopupWindow(view: View) {
val displayMetrics = resources.displayMetrics
val widthPixels = displayMetrics.widthPixels
val heightPixels = displayMetrics.heightPixels
if (popupWindow == null) {
popupWindow = PopupWindow()
val helpLayout = View.inflate(this, R.layout.bubble_item, null)
helpLayout.setOnClickListener {
if (popupWindow != null && popupWindow!!.isShowing()) {
popupWindow!!.dismiss()
}
}
popupWindow!!.contentView = helpLayout
popupWindow!!.width = (widthPixels * 0.4).toInt() //0.4倍的实现
popupWindow!!.height = WindowManager.LayoutParams.WRAP_CONTENT
popupWindow!!.isTouchable = true
popupWindow!!.isFocusable = true
popupWindow!!.isOutsideTouchable = true
}
Log.e("zuobiao", "$widthPixels===$heightPixels===${displayMetrics.density}")
Log.e("zuobiao", "${view.width}=宽高=${view.height}")
Log.e("zuobiao", "${view.x}=坐标点xy=${view.y}")
//相对于控件的缩放和旋转的中心点
Log.e("zuobiao", "${view.pivotX}=坐标点=${view.pivotY}")
popupWindow!!.showAsDropDown(view)
}
Log日志
此时PopupWindow展示效果图如下所示:二、修正PopupWindow布局中箭头的位置
/**
* 箭头的宽高都为16dp,箭头左边缘距离为15dp,圆形的按钮宽高为25dp
* 为了让箭头的中心位置与圆形按钮的中心位置在垂直方向相对齐和箭头紧贴圆形按钮,则需要
* 让PopupWindow左移(16/2+25-25/2=11),上移(16/2=8)
*/
popupWindow!!.showAsDropDown(view, -TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 11F, displayMetrics).toInt(),-TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 8F, displayMetrics).toInt())
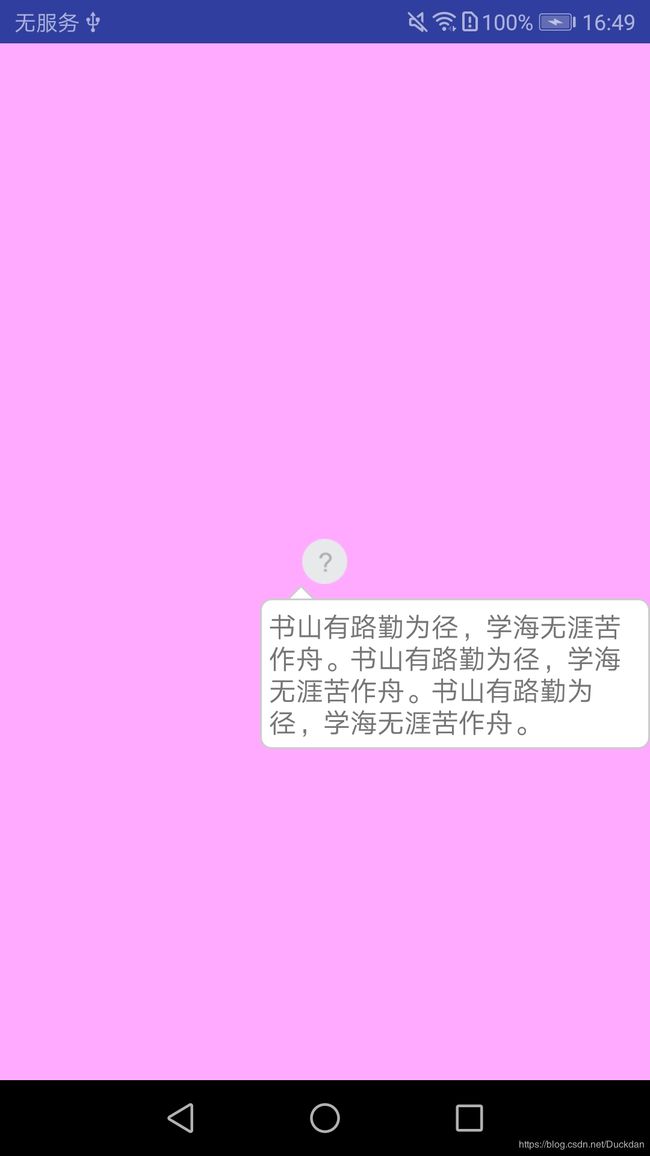
2.1 PopupWindow的宽度为设备的0.5倍
此时效果图如下所示:2.2 PopupWindow的宽度为设备的0.6倍
此时PopupWindow的布局已经无法跟圆形按钮的左边缘对齐了,一般这种情况只能调整PopupWindow的宽度了,因为此时圆形按钮的位置通常情况下已经在UI效果图中确定下来了2.3 PopupWindow的宽度为设备的0.4倍
三、PopupWindow居右显示
可以看出居右显示的时候PopupWindow的布局会被挤压成反方向显示(显示的布局并没有跟圆形按钮的左边缘对齐),具体效果图如下: 修正代码如下所示: /**
*修正反方向挤压需要将PopupWindow布局向左移PopupWindow宽度减去圆形按钮左边缘距离屏幕右边缘的宽度,然后
* 继续左移箭头中心位置和圆形按钮中心位置之间的距离(12.5+25-15-8)
*/
val xoff = popupWindow!!.width - (widthPixels - view.x) + TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 14F, displayMetrics).toInt()
popupWindow!!.showAsDropDown(view, -xoff.toInt(), -TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 8F, displayMetrics).toInt())
修正之后效果图如下所示: